This document is a draft, and is designed to show changes from a previous version. It is presently showing added text,changed text,deleted text,[start]/[end] markers,and Issue Numbers.
Changes are displayed as follows:
Adobe Flash Professional version MX and higher
Adobe Flex
Flash accessibility support for assistive technology relies on use in Windows operating systems, using Internet Explorer 6 or later (with Flash Player 6 or later) or Mozilla Firefox 3 or later (with Flash Player 9 or later).
This technique relates to:
The objective of this technique is to provide text alternatives that serve the same purpose as the clickable hotspots of an image. Each hotspot serves as a clickable region for a part of the image which can trigger an action (such as opening a web page corresponding to the hotspot). The hotspot are implemented as invisible Flash buttons, which are each given an accessible name that describes the hotspot's target.
Add the original graphic that needs to have clickable hotspots to the stage.
For each hotspot, do the following:
Create a new button symbol by choosing "New Symbol" from the Flash Professional 'Insert' menu or by using the Ctrl + F8 shortcut.
Inside the button symbol, create a shape that matches the clickable surface.
Place the newly created button on top of the original graphic.
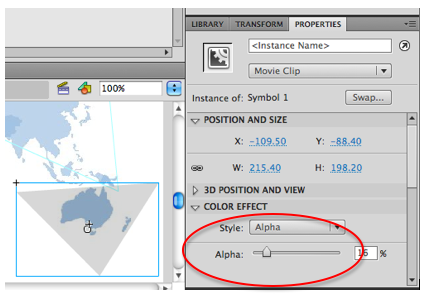
Open the button's properties panel, and choose "Alpha" from the "Style" dropdown list under "Color Effect". Change the value of the "Alpha" slider that appears to zero so that the button becomes invisible.
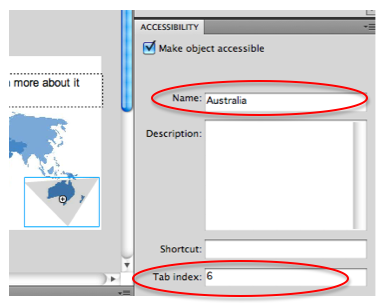
Using the accessibility panel, specify a value for the "tabindex" field to give the button a logical position in the tab order.
Using the accessibility panel, specify an accessible name that describes the purpose of the hotspot.



The result can be seen in the working example of creating accessible hotspots using invisible buttons. The source of creating accessible hotspots using invisible buttons is available.
Find all images with hotspots. For each hotspot, confirm that:
The hotspot is implemented as an invisible button
The hotspot is provided with an accessible name, either through the accessibility panel or through ActionScript
#1 and #2 are true