This document is a draft, and is designed to show changes from a previous version. It is presently showing added text,changed text,deleted text,[start]/[end] markers,and Issue Numbers.
Changes are displayed as follows:
Adobe Flash-based Content
Adobe Flash Professional version MX and higher
This technique relates to:
The objective of this technique is to control the Flash Movie's reading order by assigning tabIndex values to its elements.
The reading order is the order in which a screen reader reads information about the object. This is not necessarily the same as the tab oder, which only contains keyboard focusable elements. However, in Flash both the reader order and tab order can be controlled through the tab index order. Flash Player uses a default tab index order from left to right and top to bottom. To create a custom reading order, assign a tab index value to every instance on the stage, either through action script or through the Accessibility Panel. Create a tabindex value for every accessible object, not just the focusable objects. For example, dynamic text must have tab indexes, even though a user cannot tab to dynamic text.
To add a tabindex value using the Accessibility Panel, perform the following steps for every accessible object on the stage:
Select the element by clicking on it.
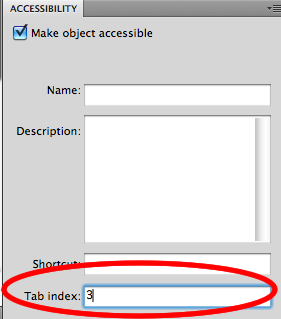
In the Accessibility Panel, enter a numeric value in the "Tab index" field. The value must be a positive integer (up to 65535) that reflects the order in which the selected object should be read. Elements with higher tab index values will be read after elements with lower values. If two or more objects have the same tab index in any given frame, Flash follows the order in which the objects were placed on the Stage.
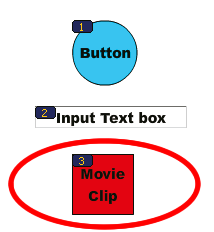
To visualize the currently defined tab order, select View > Show Tab Order. Tab index numbers for individual objects appear in the upper-left corner of the object.
These steps are illustrated in the screenshots below


Note: Note: Flash Player no longer requires that you add all of the objects in a FLA file to a list of tab index values. Even if you do not specify a tab index for all objects, a screen reader reads each object correctly.
This example contains dynamic TextField instances that are grouped into columns. To ensure the reading order follows the column structure. The TextField instances are given a tab index value that corresponds to their textual content (for example, the TextField containing the text "Sample Text 3" has a tabindex value of 3. Additionally, a single TextField is added that has no tabindex value set. This field contains the text "Not in tab order". Even though this field is visually placed between sample text 2 and 3, it is placed at the end of the custom tab order because it is not assigned a tabindex value.
The results can be found in the working version of example 1
Use a screen reader to navigate through the Flash movie, one element at a time.
Check that the order in which the screen reader announces the content, matches the logical visual order.
#2 is true.