1. Document Object Model Events
- Editors:
- Björn Höhrmann
- Philippe Le Hégaret, W3C (until November 2003)
- Tom Pixley, Netscape Communications Corporation (until July 2002)
1.1 Introduction
DOM Events is designed with two main goals. The first goal is the design of an event system which allows registration of event listeners and describes event flow through a tree structure. Additionally, the specification will provide standard modules of events for user interface control and document mutation notifications, including defined contextual information for each of these event modules.
The second goal of the DOM Events is to provide a common subset of the current event systems used in DOM Level 0 browsers. This is intended to foster interoperability of existing scripts and content. It is not expected that this goal will be met with full backwards compatibility. However, the specification attempts to achieve this when possible.
The following sections of the specification define both the specification for the DOM Event Model and a number of conformant event modules designed for use within the model. The DOM Event Model consists of:
- The DOM event flow, which describe the flow of events in a tree-based structure.
- A set of interfaces to access contextual information on events and to register event listeners.
1.1.1 Event flows
This document specifies an event flow for tree-based structures: DOM event flow. While it is expected that HTML and XML applications will follow this event flow, applications might reuse the interfaces defined in this document for non tree-based structures. In that case, it is the responsibility of such applications to define their event flow and how it relates to the DOM event flow. An example of such use can be found in [DOM Level 3 Load and Save].
1.1.2 Conformance
An implementation is DOM Level 3 Events conformant if it supports the Core module defined in [DOM Level 2 Core], the DOM event flow and the interfaces with their associated semantics defined in Basic interfaces. An implementation conforms to a DOM Level 3 Events module if it conforms to DOM Level 3 Events and the event types defined in the module. An implementation conforms to an event type if it conforms to its associated semantics and DOM interfaces. For example, an implementation conforms to the DOM Level 3 User Interface Events module (see User Interface event types) if it conforms to DOM Level 3 Events (i.e. implements all the basic interfaces), can generate the event types DOMActivate, DOMFocusIn, DOMFocusOut, focus, and blur accordingly to their semantics, supports the UIEvent interface, and conforms to the DOM Level 2 Core module.
Note: An implementation which does not conform to an event module can still implement the DOM interfaces associated with it. The DOM application can then create an event object using the DocumentEvent.createEvent() method and dispatch an event type associated with this interface using the EventTarget.dispatchEvent() method.
A DOM application may use the hasFeature(feature, version) method of the DOMImplementation interface with parameter values "Events" and "3.0" (respectively) to determine whether or not DOM Level 3 Events is supported by the implementation. In order to fully support DOM Level 3 Events, an implementation must also support the "Core" feature defined in the DOM Level 2 Core specification [DOM Level 2 Core] and use the DOM event flow. For additional information about conformance, please see the DOM Level 3 Core specification [DOM Level 3 Core]. DOM Level 3 Events is built on top of DOM Level 2 Events [DOM Level 2 Events], i.e. a DOM Level 3 Events implementation where hasFeature("Events", "3.0") returns true must also return true when the version number is "2.0", "" or, null.
Each event module describes its own feature string in the event module listing.
Note: This specification is to be understood in the context of the DOM Level 3 Core specification [DOM Level 3 Core] and the general considerations for DOM implementations apply. For example, handling of namespace URIs is discussed in XML Namespaces, and behavior in exceptional circumstances (such as when a null argument is passed when null was not expected) is discussed under DOMException.
1.2 DOM event flow
The DOM event flow is the process through which the event originates from the DOM Events implementation and is dispatched into a tree. Each event has an event target, a targeted node in the case of the DOM Event flow, toward which the event is dispatched by the DOM Events implementation.
1.2.1 Phases
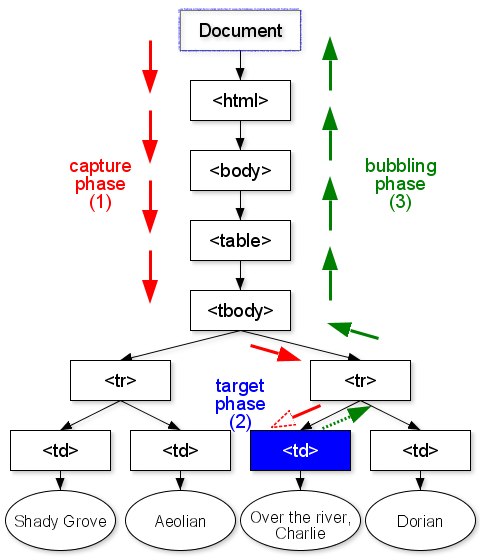
The event is dispatched following a path from the root of the tree to this target node. It can then be handled locally at the target node level or from any target's ancestors higher in the tree. The event dispatching (also called event propagation) occurs in three phases and the following order:
- The capture phase: the event is dispatched to the target's ancestors from the root of the tree to the direct parent of the target node.
- The target phase: the event is dispatched to the target node.
- The bubbling phase: the event is dispatched to the target's ancestors from the direct parent of the target node to the root of the tree.

Figure: graphical representation of an event dispatched in a DOM tree using the DOM event flow [SVG 1.0 version]
The target's ancestors are determined before the initial dispatch of the event. If the target node is removed during the dispatching, or a target's ancestor is added or removed, the event propagation will always be based on the target node and the target's ancestors determined before the dispatch.
Some events may not necessarily accomplish the three phases of the DOM event flow, e.g. the event could only be defined for one or two phases. As an example, events defined in this specification will always accomplish the capture and target phases but some will not accomplish the bubbling phase ("bubbling events" versus "non-bubbling events", see also the Event.bubbles attribute).
1.2.2 Event listeners
Each node encountered during the dispatch of the event may contain event listeners.
1.2.2.1 Registration of event listeners
Event listeners can be registered on all nodes in the tree for a specific type of event (Event types) or event category (Event types and event categories), phase, and group (Event groups).
If the event listener is being registered on a node while an event gets processed on this node, the event listener will not be triggered during the current phase but may be triggered during a later phase in the event flow, i.e. the bubbling phase.
1.2.2.2 Event groups
An event listener is always part of a group. It is either explicitly in a group if a group has been specified at the registration or implicitly in the default group if no group has been specified. Within a group, event listeners are ordered in their order of registration. If two event listeners {A1, A2}, which are part of the same group, are registered one after the other (A1, then A2) for the same phase, the DOM event flow guarantees their triggering order (A1, then A2). If the two listeners are not part of the same group, no specification is made as to the order in which they will be triggered.
In general, a DOM application does not need to define and use a separate group unless other event listeners, external to the DOM application, may change the event propagation (e.g. from a concurrent DOM application, from imported functionalities that rely on the event system, etc.).
Note: While this specification does not specify a full ordering (i.e. groups are still unordered), it does specify ordering within a group. This implies that if the event listeners {A1, A2, B1, B2}, with A and B being two different groups, are registered for the same phase in the order A1, A2, B1, and B2, the following triggering orders are possible and conform to the DOM event flow:
- {A1, A2, B1, B2}
- {A1, B1, A2, B2}
- {B1, A1, A2, B2}
- {A1, B1, B2, A2}
- {B1, A1, B2, A2}
- {B1, B2, A1, A2}
DOM Events implementations may impose priorities on groups but DOM applications must not rely on it. Unlike this specification, [DOM Level 2 Events] did not specify any triggering order for event listeners.
1.2.2.3 Triggering an event listener
When the event is dispatched through the tree, from node to node, event listeners registered on the node are triggered if the following three conditions are all met:
- they were registered for the same type of event, or the same category.
- they were registered for the same phase;
- the event propagation has not been stopped for the group.
1.2.2.4 Removing an event listener
If an event listener is removed from a node while an event is being processed on the node, it will not be triggered by the current actions. Once removed, the event listener is never invoked again (unless registered again for future processing).
1.2.2.5 Reentrance
It is expected that actions taken by an event listener may cause additional events to be dispatched. Additional events should be handled in a synchronous manner and may cause reentrance into the event model. If an event listener fires a new event using EventTarget.dispatchEvent(), the event propagation that causes the event listener to be triggered will resume only after the event propagation of the new event is completed.
Since implementations may have restrictions such as stack-usage or other memory requirements, applications should not depend on how many synchronous events may be triggered.
1.2.2.6 Event propagation and event groups
All event listeners are part of a group (see Registration of event listeners). An event listener may prevent event listeners that are part of a same group from being triggered. The effect can be:
- immediate: no more event listeners from the same group will be triggered by the event object (see
Event.stopImmediatePropagation()); - deferred until all event listeners from the same group have been triggered on the current node, i.e. the event listeners of the same group attached on other nodes will not be triggered (see
Event.stopPropagation()).
If two event listeners are registered for two different groups, one cannot prevent the other from being triggered.
1.3 Default actions and cancelable events
Implementations may have a default action associated with an event type. An example is the [HTML 4.01] form element. When the user submits the form (e.g. by pressing on a submit button), the event submit is dispatched to the element and the default action for this event type is generally to send a request to a Web server with the parameters from the form.
The default actions are not part of the DOM Event flow. Before invoking a default action, the implementation must first dispatch the event as described in the DOM event flow.
A cancelable event is an event associated with a default action which is allowed to be canceled during the DOM event flow. At any phase during the event flow, the triggered event listeners have the option of canceling the default action or allowing the default action to proceed. In the case of the hyperlink in the browser, canceling the action would have the result of not activating the hyperlink. Not all events defined in this specification are cancelable events. See also Default actions and cancelable keyboard events.
Different implementations will specify their own default actions, if any, associated with each event. The DOM Events specification does not attempt to specify these actions.
This specification does not provide mechanisms for accessing default actions or adding new ones.
Implementations could react to an event before dispatching it and do changes on the display and the DOM tree. In such case, if a DOM attribute is changed before the event is fired, cancelling the device event type will also reverse the change. A good example is the attribute HTMLInputElement.checked: as described in [DOM Level 2 HTML], the value of this property may be changed before the dispatch of the event; the user clicks on the radio button, the radio button is being checked (or unchecked) on the display, the attribute HTMLInputElement.checked is changed as well, and then the device event type click is being dispatched. If the default action of the device event type is prevented, or if the default action attached to the DOMActivate event type is prevented, the property HTMLInputElement.checked will need to be changed back to its original value.
1.4 Activation requests and behavior
Event targets may have associated activation behavior that implementations perform in response to an activation request. As an example, the typical activiation behavior associated with hyperlinks is to follow the link. Activation requests are typically initiated by users through an input device.
In terms of this specification, the activation behavior of the event target is the default action of the event type DOMActivate. DOM applications should use this event type whenever they wish to make or react to an activation request.
Implementations dispatch the DOMActivate event as default action of a click event. This click event is either part of the activation request (e.g., a user requests activiation using a mouse), or synthesized by the implementation to accomodate legacy applications. Context information of such a click event is implementation dependent.
When implementations dispatch a synthesized click event, the expectation is that they do so as default action of another event type. For example, when a user activates a hyperlink using a keyboard, the click event would be dispatched as default action of respective keyboard event.
Implementations are, however, required to dispatch the synthesized click event as described above even if they do not dispatch such an event (e.g., when activation is requested by a voice command since this specification does not address event types for voice input).
Note: The activation of an event target is device dependent but is also application dependent, e.g. a link in a document can be activated using a mouse click or a mouse double click.
1.5 Event types
Each event is associated with a type, called event type. The event type is composed of a local name and a namespace URI as used in [DOM Level 3 Core]. All events defined in this specification are in no namespace.
1.5.1 Event types and event categories
An event type could be part of one or more categories. A category is represented using a local name and a namespace URI as defined in [XML Namespaces 1.1]. The event types defined in this specification are not associated with one or more event categories and this specification does not provide methods to associate them. Other specifications may create and associate event categories with event listeners but in such case would need to inform the dispatch mechanism of those event categories. An example of the use of categories is given at Using VoiceXML Events.
1.5.2 Complete list of event types
Depending on the level of DOM support, or the devices used for display (e.g. screen) or interaction (e.g., mouse, keyboard, touch screen, and voice), these event types can be generated by the implementation. When used with an [XML 1.0] or [HTML 4.01] application, the specifications of those languages may restrict the semantics and scope (in particular the possible target nodes) associated with an event type. Refer to the specification defining the language used in order to find those restrictions or to find event types that are not defined in this document.
The following table provides a non-normative summary of the event types defined in this specification. All event types are in no namespace and this specification refers to them by their local name only. All events will accomplish the capture and target phases, but not all of them will accomplish the bubbling phase (see also DOM event flow). Some events are not cancelable (see Default actions and cancelable events). Some events will only be dispatched to a specific set of possible targets, specified using node types. Contextual information related to the event type is accessible using DOM interfaces.
| type | Bubbling phase | Cancelable | Target node types | DOM interface |
|---|---|---|---|---|
| DOMActivate | Yes | Yes | Element |
UIEvent |
| DOMFocusIn | Yes | No | Element |
UIEvent |
| DOMFocusOut | Yes | No | Element |
UIEvent |
| focus | No | No | Element |
UIEvent |
| blur | No | No | Element |
UIEvent |
| textInput | Yes | Yes | Element |
TextEvent |
| click | Yes | Yes | Element |
MouseEvent |
| mousedown | Yes | Yes | Element |
MouseEvent |
| mouseup | Yes | Yes | Element |
MouseEvent |
| mouseover | Yes | Yes | Element |
MouseEvent |
| mousemove | Yes | Yes | Element |
MouseEvent |
| mouseout | Yes | Yes | Element |
MouseEvent |
| keydown | Yes | Yes | Element |
KeyboardEvent |
| keyup | Yes | Yes | Element |
KeyboardEvent |
| DOMSubtreeModified | Yes | No | Document, DocumentFragment, Element, Attr |
MutationEvent |
| DOMNodeInserted | Yes | No | Element, Attr, Text, Comment, CDATASection, DocumentType, EntityReference, ProcessingInstruction |
MutationEvent |
| DOMNodeRemoved | Yes | No | Element, Attr, Text, Comment, CDATASection, DocumentType, EntityReference, ProcessingInstruction |
MutationEvent |
| DOMNodeRemovedFromDocument | No | No | Element, Attr, Text, Comment, CDATASection, DocumentType, EntityReference, ProcessingInstruction |
MutationEvent |
| DOMNodeInsertedIntoDocument | No | No | Element, Attr, Text, Comment, CDATASection, DocumentType, EntityReference, ProcessingInstruction |
MutationEvent |
| DOMAttrModified | Yes | No | Element |
MutationEvent |
| DOMCharacterDataModified | Yes | No | Text, Comment, CDATASection, ProcessingInstruction |
MutationEvent |
| DOMElementNameChanged | Yes | No | Element |
MutationNameEvent |
| DOMAttributeNameChanged | Yes | No | Element |
MutationNameEvent |
| load | No | No | Document, Element |
Event |
| unload | No | No | Document, Element |
Event |
| abort | Yes | No | Element |
Event |
| error | Yes | No | Element |
Event |
| select | Yes | No | Element |
Event |
| change | Yes | No | Element |
Event |
| submit | Yes | Yes | Element |
Event |
| reset | Yes | Yes | Element |
Event |
| resize | Yes | No | Document, Element |
UIEvent |
| scroll | Yes | No | Document, Element |
UIEvent |
As an example, the event load will trigger event listeners attached on Element nodes for that event and on the capture and target phases. This event cannot be cancelled. If an event listener for the load event is attached to a node other than Document or Element nodes, or if it is attached to the bubbling phase only, this event listener cannot be triggered.
The event objects associated with the event types described above may contain context information. Refer to the description of the DOM interfaces for further information.
1.5.3 Compatibility with DOM Level 2 Events
Namespace URIs were only introduced in DOM Level 3 Events and were not part of DOM Level 2 Events. All event types in this specification are defined to be in no namespace, DOM Level 2 methods have been modified to refer to event types in no namespace when adding or removing event listeners and initializing event objects, and new methods have been added to provide equivalent functionality for event types in a namespace. A future draft of this document will provide guidelines on defining new event types.
DOM Level 3 Events considers the Event.type attribute to be case-sensitive, while DOM Level 2 Events considers Event.type to be case-insensitive.
1.6 Event listener registration
Note: This section is non-normative.
There are mainly two ways to associate an event listener to a node in the tree:
- at the programming level using the
EventTargetmethods. - at the document level using [XML Events] or an ad-hoc syntax, as the ones provided in [XHTML 1.0] or [SVG 1.1].
1.6.1 Using the EventTarget methods
The user can attach an event listener using the methods on the EventTarget interface:
aCircle.addEventListener("DOMActivate", aListener, false);
The methods do not provide the ability to register the same event listener more than once for the same event type and the same phase. It is not possible to register an event listener:
- for only one of the target and bubbling phases since those phases are coupled during the registration (but the listener itself could ignore events during one of these phases if desired).
- for a specific event category.
To register an event listener, DOM applications use the methods EventTarget.addEventListener() and EventTarget.addEventListenerNS().
An EventListener being registered on an EventTarget may choose to have that EventListener triggered during the capture phase by specifying the useCapture parameter of the EventTarget.addEventListener() or EventTarget.addEventListenerNS() methods to be true. If false, the EventListener will be triggered during the target and bubbling phases.
1.6.2 Using XML Events
In [XML Events], event listeners are attached using elements and attributes:
<listener event="DOMActivate" observer="aCircle" handler="#aListener"
phase="default" propagate="stop"/>
Event listeners can only be registered on Element nodes, other Node types are not addressable, and cannot be registered for a specific group either, they are always attached to the default group. The target phase and the bubbling phase are coupled during the registration. [XML Events] does not address namespaces in event types.
1.6.3 Using VoiceXML Events
In [VoiceXML 2.0], event listeners are attached using elements:
<form>
<field>
<prompt>Please say something</prompt>
<catch event="error.noauthorization">
<prompt>You don't have the authorization!</prompt>
</catch>
<catch event="connection.disconnect.hangup">
<prompt>Connection error</prompt>
</catch>
<catch event="connection.disconnect">
<prompt>Connection error</prompt>
</catch>
</field>
<catch event="error">
<prompt>Unknown error</prompt>
</catch>
</form>
Event listeners can only be registered on Element nodes, other Node types are not addressable, and cannot be registered for a specific group either, they are always attached to the default group. The target phase and the bubbling phase are coupled during the registration. [VoiceXML 2.0] does not address namespaces in event types but uses the notion of event categories. The event type "connection.disconnect.hangup" could be associated to the event categories {"http://www.example.org/2003/voicexml", "connection"} and {"http://www.example.org/2003/voicexml", "connection.disconnect"}.
1.6.4 Using XML or HTML attributes
In languages such as [HTML 4.01], [XHTML 1.0], or [SVG 1.1], event listeners are specified as attributes:
<circle id="aCircle" onactivate="aListener(evt)"
cx="300" cy="225" r="100" fill="red"/>
Since only one attribute with the same name can appear on an element, it is not possible to register more than one event listener on a single EventTarget for the event type. Also, event listeners can only be registered on Element nodes for the target phase and bubbling phase, other Node types and the capture phase are not addressable with these languages. Event listeners cannot be registered for a specific group either, they are always attached to the default group.
1.7 Basic interfaces
The interfaces described in this section are fundamental to DOM Level 3 Events and must always be supported by the implementation.
- Interface Event (introduced in DOM Level 2)
-
The
Eventinterface is used to provide contextual information about an event to the listener processing the event. An object which implements theEventinterface is passed as the parameter to anEventListener. More specific context information is passed to event listeners by deriving additional interfaces fromEventwhich contain information directly relating to the type of event they represent. These derived interfaces are also implemented by the object passed to the event listener.To create an instance of the
Eventinterface, use theDocumentEvent.createEvent("Event")method call.
IDL Definition-
// Introduced in DOM Level 2: interface Event { // PhaseType const unsigned short CAPTURING_PHASE = 1; const unsigned short AT_TARGET = 2; const unsigned short BUBBLING_PHASE = 3; readonly attribute DOMString type; readonly attribute EventTarget target; readonly attribute EventTarget currentTarget; readonly attribute unsigned short eventPhase; readonly attribute boolean bubbles; readonly attribute boolean cancelable; readonly attribute DOMTimeStamp timeStamp; void stopPropagation(); void preventDefault(); void initEvent(in DOMString eventTypeArg, in boolean canBubbleArg, in boolean cancelableArg); // Introduced in DOM Level 3: readonly attribute DOMString namespaceURI; // Introduced in DOM Level 3: void stopImmediatePropagation(); // Introduced in DOM Level 3: readonly attribute boolean defaultPrevented; // Introduced in DOM Level 3: void initEventNS(in DOMString namespaceURIArg, in DOMString eventTypeArg, in boolean canBubbleArg, in boolean cancelableArg); };
- Definition group PhaseType
-
An integer indicating which phase of the event flow is being processed as defined in DOM event flow.
- Defined Constants
-
AT_TARGET- The current event is in the target phase, i.e. it is being evaluated at the event target.
BUBBLING_PHASE- The current event phase is the bubbling phase.
CAPTURING_PHASE- The current event phase is the capture phase.
- Attributes
-
bubblesof typeboolean, readonly- Used to indicate whether or not an event is a bubbling event. If the event can bubble the value is
true, otherwise the value isfalse. cancelableof typeboolean, readonly- Used to indicate whether or not an event can have its default action prevented (see also Default actions and cancelable events). If the default action can be prevented the value is
true, otherwise the value isfalse. currentTargetof typeEventTarget, readonly- Used to indicate the
EventTargetwhoseEventListenersare currently being processed. This is particularly useful during the capture and bubbling phases. This attribute could contain the target node or a target ancestor when used with the DOM event flow. defaultPreventedof typeboolean, readonly, introduced in DOM Level 3- Used to indicate whether
Event.preventDefault()has been called for this event. eventPhaseof typeunsigned short, readonly- Used to indicate which phase of event flow is currently being accomplished.
namespaceURIof typeDOMString, readonly, introduced in DOM Level 3- The namespace URI associated with this event at creation time, or
nullif it is unspecified.
For events initialized with a DOM Level 2 Events method, such asEvent.initEvent(), this is alwaysnull. targetof typeEventTarget, readonly- Used to indicate the event target. This attribute contains the target node when used with the DOM event flow.
timeStampof typeDOMTimeStamp, readonly- Used to specify the time at which the event was created in milliseconds relative to 1970-01-01T00:00:00Z. Due to the fact that some systems may not provide this information the value of
timeStampmay be not available for all events. When not available, the value is0. typeof typeDOMString, readonly- The local name of the event type. The name must be an NCName as defined in [XML Namespaces 1.1] and is case-sensitive.
- Methods
-
initEvent-
The
initEventmethod is used to initialize the value of anEventcreated through theDocumentEvent.createEventmethod. This method may only be called before theEventhas been dispatched via theEventTarget.dispatchEvent()method. If the method is called several times before invokingEventTarget.dispatchEvent, only the final invocation takes precedence. This method has no effect if called after the event has been dispatched. If called from a subclass of theEventinterface only the values specified in this method are modified, all other attributes are left unchanged.
This method sets theEvent.typeattribute toeventTypeArg, andEvent.namespaceURItonull. To initialize an event with a namespace URI, use theEvent.initEventNS()method.ParameterseventTypeArgof typeDOMString- Specifies
Event.type, the local name of the event type. canBubbleArgof typeboolean- Specifies
Event.bubbles. This parameter overrides the intrinsic bubbling behavior of the event. cancelableArgof typeboolean- Specifies
Event.cancelable. This parameter overrides the intrinsic cancelable behavior of the event.
No Return ValueNo Exceptions initEventNSintroduced in DOM Level 3-
The
initEventNSmethod is used to initialize the value of anEventobject and has the same behavior asEvent.initEvent().ParametersnamespaceURIArgof typeDOMString- Specifies
Event.namespaceURI, the namespace URI associated with this event, ornullif no namespace. eventTypeArgof typeDOMString- Refer to the
Event.initEvent()method for a description of this parameter. canBubbleArgof typeboolean- Refer to the
Event.initEvent()method for a description of this parameter. cancelableArgof typeboolean- Refer to the
Event.initEvent()method for a description of this parameter.
No Return ValueNo Exceptions preventDefault-
If an event is cancelable, the
preventDefaultmethod is used to signify that the event is to be canceled, meaning any default action normally taken by the implementation as a result of the event will not occur (see also Default actions and cancelable events), and thus independently of event groups. Calling this method for a non-cancelable event has no effect.Note: This method does not stop the event propagation; use
Event.stopPropagation()orEvent.stopImmediatePropagation()for that effect.No ParametersNo Return ValueNo Exceptions stopImmediatePropagationintroduced in DOM Level 3-
This method is used to prevent event listeners of the same group to be triggered and, unlike
Event.stopPropagation()its effect is immediate (see Event propagation and event groups). Once it has been called, further calls to that method have no additional effect.Note: This method does not prevent the default action from being invoked; use
Event.preventDefault()for that effect.No ParametersNo Return ValueNo Exceptions stopPropagation-
This method is used to prevent event listeners of the same group to be triggered but its effect is deferred until all event listeners attached on the
Event.currentTargethave been triggered (see Event propagation and event groups). Once it has been called, further calls to that method have no additional effect.Note: This method does not prevent the default action from being invoked; use
Event.preventDefault()for that effect.No ParametersNo Return ValueNo Exceptions
- Interface CustomEvent (introduced in DOM Level 3)
-
The CustomEvent interface is the recommended interface for application-specific event types. Unlike the
Eventinterface, it allows applications to provide contextual information about the event type. Application-specific event types should have an associated namespace to avoid clashes with future general-purpose event types.To create an instance of the
CustomEventinterface, use theDocumentEvent.createEvent("CustomEvent")method call.
IDL Definition-
// Introduced in DOM Level 3: interface CustomEvent : Event { readonly attribute DOMObject detail; void initCustomEventNS(in DOMString namespaceURI, in DOMString typeArg, in boolean canBubbleArg, in boolean cancelableArg, in DOMObject detailArg); };
- Attributes
- Methods
-
initCustomEventNS-
The
initCustomEventNSmethod is used to initialize the value of aCustomEventobject and has the same behavior asEvent.initEventNS().ParametersnamespaceURIof typeDOMString- Refer to the
Event.initEventNS()method for a description of this parameter. typeArgof typeDOMString- Refer to the
Event.initEventNS()method for a description of this parameter. canBubbleArgof typeboolean- Refer to the
Event.initEventNS()method for a description of this parameter. cancelableArgof typeboolean- Refer to the
Event.initEventNS()method for a description of this parameter. detailArgof typeDOMObject- Specifies
CustomEvent.detail. This value may benull.
No Return ValueNo Exceptions
- Interface EventTarget (introduced in DOM Level 2)
-
The
EventTargetinterface is implemented by all the objects which could be event targets in an implementation which supports the Event flows. The interface allows registration and removal of event listeners, and dispatch of events to an event target.When used with DOM event flow, this interface is implemented by all target nodes and target ancestors, i.e. all DOM
Nodesof the tree support this interface when the implementation conforms to DOM Level 3 Events and, therefore, this interface can be obtained by using binding-specific casting methods on an instance of theNodeinterface.Invoking
addEventListeneroraddEventListenerNSrepeatedly on the sameEventTargetwith the same values for the parametersnamespaceURI,type,listener, anduseCapturehas no effect. Doing so does not cause theEventListenerto be called more than once and does not cause a change in the triggering order. In order to register a listener for a different event group (Event groups) the previously registered listener has to be removed first.
IDL Definition-
// Introduced in DOM Level 2: interface EventTarget { void addEventListener(in DOMString type, in EventListener listener, in boolean useCapture); void removeEventListener(in DOMString type, in EventListener listener, in boolean useCapture); // Modified in DOM Level 3: boolean dispatchEvent(in Event evt) raises(EventException, DOMException); // Introduced in DOM Level 3: void addEventListenerNS(in DOMString namespaceURI, in DOMString type, in EventListener listener, in boolean useCapture, in DOMObject evtGroup); // Introduced in DOM Level 3: void removeEventListenerNS(in DOMString namespaceURI, in DOMString type, in EventListener listener, in boolean useCapture); };
- Methods
-
addEventListener-
This method allows the registration of an event listener in the default group and, depending on the
useCaptureparameter, on the capture phase of the DOM event flow or its target and bubbling phases. Invoking this method is equivalent to invokingaddEventListenerNSwith the same values for the parameterstype,listener, anduseCapture, and the valuenullfor the parametersnamespaceURIandevtGroup.Parameterstypeof typeDOMString- Specifies the
Event.typeassociated with the event for which the user is registering. listenerof typeEventListener- The
listenerparameter takes an object implemented by the user which implements theEventListenerinterface and contains the method to be called when the event occurs. useCaptureof typeboolean- If true,
useCaptureindicates that the user wishes to add the event listener for the capture phase only, i.e. this event listener will not be triggered during the target and bubbling phases. Iffalse, the event listener will only be triggered during the target and bubbling phases.
No Return ValueNo Exceptions addEventListenerNSintroduced in DOM Level 3-
This method allows the registration of an event listener in a specified group or the default group and, depending on the
useCaptureparameter, on the capture phase of the DOM event flow or its target and bubbling phases.ParametersnamespaceURIof typeDOMString- Specifies the
Event.namespaceURIassociated with the event for which the user is registering. typeof typeDOMString- Refer to the
EventTarget.addEventListener()method for a description of this parameter. listenerof typeEventListener- Refer to the
EventTarget.addEventListener()method for a description of this parameter. useCaptureof typeboolean- Refer to the
EventTarget.addEventListener()method for a description of this parameter. evtGroupof typeDOMObject- The object that represents the event group to associate with the
EventListener(see also Event propagation and event groups). Usenullto attach the event listener to the default group.
No Return ValueNo Exceptions dispatchEventmodified in DOM Level 3-
This method allows the dispatch of events into the implementation's event model. The event target of the event is the
EventTargetobject on whichdispatchEventis called.Parametersevtof typeEvent- The event to be dispatched.
Return ValuebooleanIndicates whether any of the listeners which handled the event called
Event.preventDefault(). IfEvent.preventDefault()was called the returned value isfalse, else it istrue.ExceptionsUNSPECIFIED_EVENT_TYPE_ERR: Raised if the
Event.typewas not specified by initializing the event beforedispatchEventwas called. Specification of theEvent.typeasnullor an empty string will also trigger this exception.DISPATCH_REQUEST_ERR: Raised if the
Eventobject is already being dispatched.DOMExceptionNOT_SUPPORTED_ERR: Raised if the
Eventobject has not been created usingDocumentEvent.createEvent().INVALID_CHARACTER_ERR: Raised if
Event.typeis not an NCName as defined in [XML Namespaces 1.1]. removeEventListener-
This method allows the removal of event listeners from the default group. Calling
removeEventListenerwith arguments which do not identify any currently registeredEventListeneron theEventTargethas no effect. TheEvent.namespaceURIfor which the user registered the event listener is implied and isnull.Note: Event listeners registered for other event groups than the default group cannot be removed using this method; see
EventTarget.removeEventListenerNS()for that effect.Parameterstypeof typeDOMString- Specifies the
Event.typefor which the user registered the event listener. listenerof typeEventListener- The
EventListenerto be removed. useCaptureof typeboolean- Specifies whether the
EventListenerbeing removed was registered for the capture phase or not. If a listener was registered twice, once for the capture phase and once for the target and bubbling phases, each must be removed separately. Removal of an event listener registered for the capture phase does not affect the same event listener registered for the target and bubbling phases, and vice versa.
No Return ValueNo Exceptions removeEventListenerNSintroduced in DOM Level 3-
This method allows the removal of an event listener, independently of the associated event group. Calling
removeEventListenerNSwith arguments which do not identify any currently registeredEventListeneron theEventTargethas no effect.ParametersnamespaceURIof typeDOMString- Specifies the
Event.namespaceURIassociated with the event for which the user registered the event listener. typeof typeDOMString- Refer to the
EventTarget.removeEventListener()method for a description of this parameter. listenerof typeEventListener- Refer to the
EventTarget.removeEventListener()method for a description of this parameter. useCaptureof typeboolean- Refer to the
EventTarget.removeEventListener()method for a description of this parameter.
No Return ValueNo Exceptions
- Interface EventListener (introduced in DOM Level 2)
-
The
EventListenerinterface is the primary way for handling events. Users implement theEventListenerinterface and register their event listener on anEventTarget. The users should also remove theirEventListenerfrom itsEventTargetafter they have completed using the listener.Copying a
Node, with methods such asNode.cloneNodeorRange.cloneContents, does not copy the event listeners attached to it. Event listeners must be attached to the newly createdNodeafterwards if so desired.Moving a
Node, with methodsDocument.adoptNode,Node.appendChild, orRange.extractContents, does not affect the event listeners attached to it.
IDL Definition-
// Introduced in DOM Level 2: interface EventListener { void handleEvent(in Event evt); };
- Methods
- Exception EventException introduced in DOM Level 2
-
Event operations may throw an
EventExceptionas specified in their method descriptions.
IDL Definition-
// Introduced in DOM Level 2: exception EventException { unsigned short code; }; // EventExceptionCode const unsigned short UNSPECIFIED_EVENT_TYPE_ERR = 0; // Introduced in DOM Level 3: const unsigned short DISPATCH_REQUEST_ERR = 1;
- Definition group EventExceptionCode
-
An integer indicating the type of error generated.
- Defined Constants
-
DISPATCH_REQUEST_ERR, introduced in DOM Level 3.- If the
Eventobject is already dispatched in the tree. UNSPECIFIED_EVENT_TYPE_ERR- If the
Event.typewas not specified by initializing the event before the method was called. Specification of theEvent.typeasnullor an empty string will also trigger this exception.
1.7.1 Event creation
In most cases, the events dispatched by the DOM Events implementation are also created by the implementation. It is however possible to simulate events such as mouse events by creating the Event objects and dispatch them using the DOM Events implementation.
Creating Event objects that are known to the DOM Events implementation is done using DocumentEvent.createEvent(). The application must then initialize the object by calling the appropriate initialization method before invoking EventTarget.dispatchEvent(). The Event objects created must be known by the DOM Events implementation; otherwise an event exception is thrown.
- Interface DocumentEvent (introduced in DOM Level 2)
-
The
DocumentEventinterface provides a mechanism by which the user can create anEventobject of a type supported by the implementation. If the feature "Events" is supported by theDocumentobject, theDocumentEventinterface must be implemented on the same object. If the feature "+Events" is supported by theDocumentobject, an object that supports theDocumentEventinterface must be returned by invoking the methodNode.getFeature("+Events", "3.0")on theDocumentobject.
IDL Definition-
// Introduced in DOM Level 2: interface DocumentEvent { Event createEvent(in DOMString eventType) raises(DOMException); // Introduced in DOM Level 3: boolean canDispatch(in DOMString namespaceURI, in DOMString type); };
- Methods
-
canDispatchintroduced in DOM Level 3-
Test if the implementation can generate events of a specified type.Parameters
namespaceURIof typeDOMString- Specifies the
Event.namespaceURIof the event. typeof typeDOMString- Specifies the
Event.typeof the event.
Return Valuebooleantrueif the implementation can generate and dispatch this event type,falseotherwise.No Exceptions createEvent-
Parameters
eventTypeof typeDOMString- The
eventTypeparameter specifies the name of the DOM Events interface to be supported by the created event object, e.g."Event","MouseEvent","MutationEvent"and so on. If theEventis to be dispatched via theEventTarget.dispatchEvent()method the appropriate event init method must be called after creation in order to initialize theEvent's values.
As an example, a user wishing to synthesize some kind ofUIEventwould invokeDocumentEvent.createEvent("UIEvent"). TheUIEvent.initUIEventNS()method could then be called on the newly createdUIEventobject to set the specific type of user interface event to be dispatched, DOMActivate for example, and set its context information, e.g.UIEvent.detailin this example.Note: For backward compatibility reason, "UIEvents", "MouseEvents", "MutationEvents", and "HTMLEvents" feature names are valid values for the parameter
eventTypeand represent respectively the interfaces "UIEvent", "MouseEvent", "MutationEvent", and "Event".
Return ValueThe newly created event object.
ExceptionsDOMExceptionNOT_SUPPORTED_ERR: Raised if the implementation does not support the
Eventinterface requested.
1.8 Event module definitions
The DOM Event Model allows a DOM implementation to support multiple modules of events. The model has been designed to allow addition of new event modules if required. The DOM will not attempt to define all possible events. For purposes of interoperability, the DOM defines a module of user interface events including lower level device dependent events and a module of document mutation events.
1.8.1 User Interface event types
The User Interface event module contains basic event types associated with user interfaces.
- Interface UIEvent (introduced in DOM Level 2)
-
The
UIEventinterface provides specific contextual information associated with User Interface events.To create an instance of the
UIEventinterface, use theDocumentEvent.createEvent("UIEvent")method call.
IDL Definition-
// Introduced in DOM Level 2: interface UIEvent : Event { readonly attribute views::AbstractView view; readonly attribute long detail; void initUIEvent(in DOMString typeArg, in boolean canBubbleArg, in boolean cancelableArg, in views::AbstractView viewArg, in long detailArg); // Introduced in DOM Level 3: void initUIEventNS(in DOMString namespaceURI, in DOMString typeArg, in boolean canBubbleArg, in boolean cancelableArg, in views::AbstractView viewArg, in long detailArg); };
- Attributes
- Methods
-
initUIEvent-
The
initUIEventmethod is used to initialize the value of aUIEventobject and has the same behavior asEvent.initEvent().ParameterstypeArgof typeDOMString- Refer to the
Event.initEvent()method for a description of this parameter. canBubbleArgof typeboolean- Refer to the
Event.initEvent()method for a description of this parameter. cancelableArgof typeboolean- Refer to the
Event.initEvent()method for a description of this parameter. viewArgof typeviews::AbstractView- Specifies
UIEvent.view. This value may benull. detailArgof typelong- Specifies
UIEvent.detail.
No Return ValueNo Exceptions initUIEventNSintroduced in DOM Level 3-
The
initUIEventNSmethod is used to initialize the value of aUIEventobject and has the same behavior asEvent.initEventNS().ParametersnamespaceURIof typeDOMString- Refer to the
Event.initEventNS()method for a description of this parameter. typeArgof typeDOMString- Refer to the
Event.initEventNS()method for a description of this parameter. canBubbleArgof typeboolean- Refer to the
Event.initEventNS()method for a description of this parameter. cancelableArgof typeboolean- Refer to the
Event.initEventNS()method for a description of this parameter. viewArgof typeviews::AbstractView- Refer to the
UIEvent.initUIEvent()method for a description of this parameter. detailArgof typelong- Refer to the
UIEvent.initUIEvent()method for a description of this parameter.
No Return ValueNo Exceptions
The User Interface event types are listed below. A DOM application may use the hasFeature(feature, version) method of the DOMImplementation interface with parameter values "UIEvents" and "3.0" (respectively) to determine whether or not the DOM Level 3 User Interface event module are supported by the implementation. In order to fully support this module, an implementation must also support the "Events" feature defined in this specification and the "Views" feature defined in the DOM Level 2 Views specification [DOM Level 2 Views]. For additional information about conformance, please see the DOM Level 3 Core specification [DOM Level 3 Core]. The DOM Level 3 User Interface Events module is built on top of the DOM Level 2 User Interface Events [DOM Level 2 Events] module, i.e. a DOM Level 3 User Interface Events implementation where hasFeature("UIEvents", "3.0") returns true must also return true when the version number is "2.0", "" or, null.
- DOMActivate
-
Refer to Activation requests and behavior.Type DOMActivateNamespace NoneInterface UIEventCancelable Yes Bubbles Yes Target ElementContext info UIEvent.viewis in use.
- DOMFocusIn
-
An event target receives focus. The focus is given to the element before the dispatch of this event type. This event type is dispatched after the event type focus.Type DOMFocusInNamespace http://www.w3.org/2001/xml-eventsInterface UIEventCancelable No Bubbles Yes Target ElementContext info UIEvent.viewis in use.
- DOMFocusOut
-
An event target loses focus. The focus is taken from the element before the dispatch of this event type. This event type is dispatched after the event type blur.Type DOMFocusOutNamespace http://www.w3.org/2001/xml-eventsInterface UIEventCancelable No Bubbles Yes Target Element Context info UIEvent.viewis in use.
- focus
-
An event target receives focus. The focus is given to the element before the dispatch of this event type.Type focusNamespace NoneInterface UIEventCancelable No Bubbles No Target ElementContext info UIEvent.viewis in use.
- blur
-
An event target loses focus. The focus is taken from the element before the dispatch of this event type.Type blurNamespace NoneInterface UIEventCancelable No Bubbles No Target ElementContext info UIEvent.viewis in use.
1.8.2 Text events types
The text event module originates from the [HTML 4.01] onkeypress attribute. Unlike this attribute, the event type textInput applies only to characters and is designed for use with any text input devices, not just keyboards. Refer to Appendix A, "Keyboard events and key identifiers", for examples on how text events are used in combination with keyboard events.
- Interface TextEvent (introduced in DOM Level 3)
-
The
TextEventinterface provides specific contextual information associated with Text Events.To create an instance of the
TextEventinterface, use theDocumentEvent.createEvent("TextEvent")method call.
IDL Definition-
// Introduced in DOM Level 3: interface TextEvent : UIEvent { readonly attribute DOMString data; void initTextEvent(in DOMString typeArg, in boolean canBubbleArg, in boolean cancelableArg, in views::AbstractView viewArg, in DOMString dataArg); void initTextEventNS(in DOMString namespaceURI, in DOMString type, in boolean canBubbleArg, in boolean cancelableArg, in views::AbstractView viewArg, in DOMString dataArg); };
- Attributes
-
dataof typeDOMString, readonlydataholds the value of the characters generated by the character device. This may be a single Unicode character or a non-empty sequence of Unicode characters [Unicode]. Characters should be normalized as defined by the Unicode normalization form NFC, defined in [UAX #15]. This attribute cannot be null or contain the empty string.
- Methods
-
initTextEvent-
The
initTextEventmethod is used to initialize the value of aTextEventobject and has the same behavior asUIEvent.initUIEvent(). The value ofUIEvent.detailremains undefined.ParameterstypeArgof typeDOMString- Refer to the
UIEvent.initUIEvent()method for a description of this parameter. canBubbleArgof typeboolean- Refer to the
UIEvent.initUIEvent()method for a description of this parameter. cancelableArgof typeboolean- Refer to the
UIEvent.initUIEvent()method for a description of this parameter. viewArgof typeviews::AbstractView- Refer to the
UIEvent.initUIEvent()method for a description of this parameter. dataArgof typeDOMString- Specifies
TextEvent.data.
No Return ValueNo Exceptions initTextEventNS-
The
initTextEventNSmethod is used to initialize the value of aTextEventobject and has the same behavior asUIEvent.initUIEventNS(). The value ofUIEvent.detailremains undefined.ParametersnamespaceURIof typeDOMString- Refer to the
UIEvent.initUIEventNS()method for a description of this parameter. typeof typeDOMString- Refer to the
UIEvent.initUIEventNS()method for a description of this parameter. canBubbleArgof typeboolean- Refer to the
UIEvent.initUIEventNS()method for a description of this parameter. cancelableArgof typeboolean- Refer to the
UIEvent.initUIEventNS()method for a description of this parameter. viewArgof typeviews::AbstractView- Refer to the
UIEvent.initUIEventNS()method for a description of this parameter. dataArgof typeDOMString- Refer to the
TextEvent.initTextEvent()method for a description of this parameter.
No Return ValueNo Exceptions
The text event type is listed below. A DOM application may use the hasFeature(feature, version) method of the DOMImplementation interface with parameter values "TextEvents" and "3.0" (respectively) to determine whether or not the Text event module is supported by the implementation. In order to fully support this module, an implementation must also support the "UIEvents" feature defined in this specification. For additional information about conformance, please see the DOM Level 3 Core specification [DOM Level 3 Core].
- textInput
-
One or more characters have been entered. The characters can originate from a variety of sources. For example, it could be characters resulting from a key being pressed or released on a keyboard device, characters resulting from the processing of an input method editor, or resulting from a voice command. Where a "paste" operation generates a simple sequence of characters, i.e. a text without any structure or style information, this event type should be generated as well.Type textInputNamespace NoneInterface TextEventCancelable Yes Bubbles Yes Target ElementContext info UIEvent.viewandTextEvent.dataare in use.
1.8.3 Mouse event types
The Mouse event module originates from the [HTML 4.01] onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, and onmouseout attributes. This event module is specifically designed for use with pointing input devices, such as a mouse or a trackball.
- Interface MouseEvent (introduced in DOM Level 2)
-
The
MouseEventinterface provides specific contextual information associated with Mouse events.In the case of nested elements mouse events are always targeted at the most deeply nested element. Ancestors of the targeted element may use bubbling to obtain notification of mouse events which occur within theirs descendent elements.
To create an instance of the
MouseEventinterface, use theDocumentEvent.createEvent("MouseEvent")method call.Note: When initializing
MouseEventobjects usinginitMouseEventorinitMouseEventNS, implementations should use the client coordinatesclientXandclientYfor calculation of other coordinates (such as target coordinates exposed by DOM Level 0 implementations).
IDL Definition-
// Introduced in DOM Level 2: interface MouseEvent : UIEvent { readonly attribute long screenX; readonly attribute long screenY; readonly attribute long clientX; readonly attribute long clientY; readonly attribute boolean ctrlKey; readonly attribute boolean shiftKey; readonly attribute boolean altKey; readonly attribute boolean metaKey; readonly attribute unsigned short button; readonly attribute EventTarget relatedTarget; void initMouseEvent(in DOMString typeArg, in boolean canBubbleArg, in boolean cancelableArg, in views::AbstractView viewArg, in long detailArg, in long screenXArg, in long screenYArg, in long clientXArg, in long clientYArg, in boolean ctrlKeyArg, in boolean altKeyArg, in boolean shiftKeyArg, in boolean metaKeyArg, in unsigned short buttonArg, in EventTarget relatedTargetArg); // Introduced in DOM Level 3: boolean getModifierState(in DOMString keyIdentifierArg); // Introduced in DOM Level 3: void initMouseEventNS(in DOMString namespaceURI, in DOMString typeArg, in boolean canBubbleArg, in boolean cancelableArg, in views::AbstractView viewArg, in long detailArg, in long screenXArg, in long screenYArg, in long clientXArg, in long clientYArg, in unsigned short buttonArg, in EventTarget relatedTargetArg, in DOMString modifiersList); };
- Attributes
-
altKeyof typeboolean, readonlytrueif the alt (alternative) key modifier is activated.Note: The Option key modifier on Macintosh systems must be represented using this key modifier.
buttonof typeunsigned short, readonly- During mouse events caused by the depression or release of a mouse button,
buttonis used to indicate which mouse button changed state.0indicates the normal button of the mouse (in general on the left or the one button on Macintosh mice, used to activate a button or select text).2indicates the contextual property (in general on the right, used to display a context menu) button of the mouse if present.1indicates the extra (in general in the middle and often combined with the mouse wheel) button. Some mice may provide or simulate more buttons, and values higher than2can be used to represent such buttons. clientXof typelong, readonly- The horizontal coordinate at which the event occurred relative to the DOM implementation's client area.
clientYof typelong, readonly- The vertical coordinate at which the event occurred relative to the DOM implementation's client area.
ctrlKeyof typeboolean, readonlytrueif the control (Ctrl) key modifier is activated.metaKeyof typeboolean, readonlytrueif the meta (Meta) key modifier is activated.Note: The Command key modifier on Macintosh system must be represented using this meta key.
relatedTargetof typeEventTarget, readonly- Used to identify a secondary
EventTargetrelated to a UI event, depending on the type of event. screenXof typelong, readonly- The horizontal coordinate at which the event occurred relative to the origin of the screen coordinate system.
screenYof typelong, readonly- The vertical coordinate at which the event occurred relative to the origin of the screen coordinate system.
shiftKeyof typeboolean, readonlytrueif the shift (Shift) key modifier is activated.
- Methods
-
getModifierStateintroduced in DOM Level 3-
This methods queries the state of a modifier using a key identifier. See also Modifier keys.Parameters
keyIdentifierArgof typeDOMString- A modifier key identifier, as defined by the
KeyboardEvent.keyIdentifierattribute. Common modifier keys are"Alt","AltGraph","CapsLock","Control","Meta","NumLock","Scroll", or"Shift".Note: If an application wishes to distinguish between right and left modifiers, this information could be deduced using keyboard events and
KeyboardEvent.keyLocation.
Return Valuebooleantrueif it is modifier key and the modifier is activated,falseotherwise.No Exceptions initMouseEvent-
The
initMouseEventmethod is used to initialize the value of aMouseEventobject and has the same behavior asUIEvent.initUIEvent().ParameterstypeArgof typeDOMString- Refer to the
UIEvent.initUIEvent()method for a description of this parameter. canBubbleArgof typeboolean- Refer to the
UIEvent.initUIEvent()method for a description of this parameter. cancelableArgof typeboolean- Refer to the
UIEvent.initUIEvent()method for a description of this parameter. viewArgof typeviews::AbstractView- Refer to the
UIEvent.initUIEvent()method for a description of this parameter. detailArgof typelong- Refer to the
UIEvent.initUIEvent()method for a description of this parameter. screenXArgof typelong- Specifies
MouseEvent.screenX. screenYArgof typelong- Specifies
MouseEvent.screenY. clientXArgof typelong- Specifies
MouseEvent.clientX. clientYArgof typelong- Specifies
MouseEvent.clientY. ctrlKeyArgof typeboolean- Specifies
MouseEvent.ctrlKey. altKeyArgof typeboolean- Specifies
MouseEvent.altKey. shiftKeyArgof typeboolean- Specifies
MouseEvent.shiftKey. metaKeyArgof typeboolean- Specifies
MouseEvent.metaKey. buttonArgof typeunsigned short- Specifies
MouseEvent.button. relatedTargetArgof typeEventTarget- Specifies
MouseEvent.relatedTarget. This value may benull.
No Return ValueNo Exceptions initMouseEventNSintroduced in DOM Level 3-
The
initMouseEventNSmethod is used to initialize the value of aMouseEventobject and has the same behavior asUIEvent.initUIEventNS().ParametersnamespaceURIof typeDOMString- Refer to the
UIEvent.initUIEventNS()method for a description of this parameter. typeArgof typeDOMString- Refer to the
UIEvent.initUIEventNS()method for a description of this parameter. canBubbleArgof typeboolean- Refer to the
UIEvent.initUIEventNS()method for a description of this parameter. cancelableArgof typeboolean- Refer to the
UIEvent.initUIEventNS()method for a description of this parameter. viewArgof typeviews::AbstractView- Refer to the
UIEvent.initUIEventNS()method for a description of this parameter. detailArgof typelong- Refer to the
UIEvent.initUIEventNS()method for a description of this parameter. screenXArgof typelong- Refer to the
MouseEvent.initMouseEvent()method for a description of this parameter. screenYArgof typelong- Refer to the
MouseEvent.initMouseEvent()method for a description of this parameter. clientXArgof typelong- Refer to the
MouseEvent.initMouseEvent()method for a description of this parameter. clientYArgof typelong- Refer to the
MouseEvent.initMouseEvent()method for a description of this parameter. buttonArgof typeunsigned short- Refer to the
MouseEvent.initMouseEvent()method for a description of this parameter. relatedTargetArgof typeEventTarget- Refer to the
MouseEvent.initMouseEvent()method for a description of this parameter. modifiersListof typeDOMString- A white space separated list of modifier key identifiers to be activated on this object. As an example,
"Control Alt"will activated the control and alt modifiers.
No Return ValueNo Exceptions
The Mouse event types are listed below. In the case of nested elements, mouse event types are always targeted at the most deeply nested element. Ancestors of the targeted element may use bubbling to obtain notification of mouse events which occur within its descendent elements.
A DOM application may use the hasFeature(feature, version) method of the DOMImplementation interface with parameter values "MouseEvents" and "3.0" (respectively) to determine whether or not the Mouse event module is supported by the implementation. In order to fully support this module, an implementation must also support the "UIEvents" feature defined in this specification. For additional information about conformance, please see the DOM Level 3 Core specification [DOM Level 3 Core]. The DOM Level 3 Mouse Events module is built on top of the DOM Level 2 Mouse Events [DOM Level 2 Events] module, i.e. a DOM Level 3 Mouse Events implementation where hasFeature("MouseEvents", "3.0") returns true must also return true when the version number is "2.0", "" or, null.
- click
-
A pointing device button is clicked over an element. The definition of a click depends on the environment configuration; i.e. may depend on the screen location or the delay between the press and release of the pointing device button. In any case, the target node must be the same between the mousedown, mouseup, and click. The sequence of these events is: mousedown, mouseup, and click. It depends on the environment configuration whether the event type click can occur if one or more of the event types mouseover, mousemove, and mouseout occur between the press and release of the pointing device button. In the case of nested elements, this event type is always targeted at the most deeply nested element. In addition, the event type is dispatched as described in Activation requests and behavior.Type clickNamespace NoneInterface MouseEventCancelable Yes Bubbles Yes Target ElementContext info MouseEvent.screenX,MouseEvent.screenY,MouseEvent.clientX,MouseEvent.clientY,MouseEvent.altKey,MouseEvent.ctrlKey,MouseEvent.shiftKey,MouseEvent.metaKey,MouseEvent.button, andUIEvent.vieware in use. TheUIEvent.detailattribute indicates the number of consecutive clicks of a pointing device button during a user action. The attribute value is1when the user begins this action and increments by1for each click. The notion of consecutive clicks depends on the environment configuration. For example, a "double click" will not happen if there is a long delay between the two clicks, even if the pointing device did not move.
- mousedown
-
A pointing device button is pressed over an element. In the case of nested elements, this event type is always targeted at the most deeply nested element.Type mousedownNamespace NoneInterface MouseEventCancelable Yes Bubbles Yes Target ElementContext info MouseEvent.screenX,MouseEvent.screenY,MouseEvent.clientX,MouseEvent.clientY,MouseEvent.altKey,MouseEvent.ctrlKey,MouseEvent.shiftKey,MouseEvent.metaKey,MouseEvent.button, andUIEvent.vieware in use. TheUIEvent.detailattribute indicates the number of consecutive clicks, incremented by one, of a pointing device button during a user action. For example, if no click happened before the mousedown,UIEvent.detailwill contain the value1.
- mouseup
-
A pointing device button is released over an element. In the case of nested elements, this event type is always targeted at the most deeply nested element.Type mouseupNamespace NoneInterface MouseEventCancelable Yes Bubbles Yes Target ElementContext info MouseEvent.screenX,MouseEvent.screenY,MouseEvent.clientX,MouseEvent.clientY,MouseEvent.altKey,MouseEvent.ctrlKey,MouseEvent.shiftKey,MouseEvent.metaKey,MouseEvent.button, andUIEvent.vieware in use. TheUIEvent.detailattribute indicates the number of consecutive clicks, incremented by one, of a pointing device button during a user action.
- mouseover
-
A pointing device is moved onto an element. In the case of nested elements, this event type is always targeted at the most deeply nested element.Type mouseoverNamespace NoneInterface MouseEventCancelable Yes Bubbles Yes Target ElementContext info MouseEvent.screenX,MouseEvent.screenY,MouseEvent.clientX,MouseEvent.clientY,MouseEvent.altKey,MouseEvent.ctrlKey,MouseEvent.shiftKey,MouseEvent.metaKey, andUIEvent.vieware in use.MouseEvent.relatedTargetindicates the event target a pointing device is exiting, if any.
- mousemove
-
A pointing device is moved while it is over an element. In the case of nested elements, this event type is always targeted at the most deeply nested element.Type mousemoveNamespace NoneInterface MouseEventCancelable Yes Bubbles Yes Target ElementContext info MouseEvent.screenX,MouseEvent.screenY,MouseEvent.clientX,MouseEvent.clientY,MouseEvent.altKey,MouseEvent.ctrlKey,MouseEvent.shiftKey,MouseEvent.metaKey, andUIEvent.vieware in use.
- mouseout
-
A pointing device is moved away from an element. In the case of nested elements, this event type is always targeted at the most deeply nested element.Type mouseoutNamespace NoneInterface MouseEventCancelable Yes Bubbles Yes Target ElementContext info MouseEvent.screenX,MouseEvent.screenY,MouseEvent.clientX,MouseEvent.clientY,MouseEvent.altKey,MouseEvent.ctrlKey,MouseEvent.shiftKey,MouseEvent.metaKey, andUIEvent.vieware in use.MouseEvent.relatedTargetindicates the event target a pointing device is entering, if any.
As an example, a "double click" on a mouse device will produce the following events (the value of UIEvent.detail is indicated in parenthesis):
"mousedown"(1)"mouseup"(1)"click"(1)"mousedown"(2)"mouseup"(2)"click"(2)
1.8.4 Keyboard event types
Keyboard events are device dependent, i.e. they rely on the capabilities of the input devices and how they are mapped in the operating systems. It is therefore highly recommended to rely on Text events types when dealing with character input.
- Interface KeyboardEvent (introduced in DOM Level 3)
-
The
KeyboardEventinterface provides specific contextual information associated with keyboard devices. Each keyboard event references a key using an identifier. Keyboard events are commonly directed at the element that has the focus.The
KeyboardEventinterface provides convenient attributes for some common modifiers keys:KeyboardEvent.ctrlKey,KeyboardEvent.shiftKey,KeyboardEvent.altKey,KeyboardEvent.metaKey. These attributes are equivalent to use the methodKeyboardEvent.getModifierState(keyIdentifierArg)with "Control", "Shift", "Alt", or "Meta" respectively.To create an instance of the
KeyboardEventinterface, use theDocumentEvent.createEvent("KeyboardEvent")method call.
IDL Definition-
// Introduced in DOM Level 3: interface KeyboardEvent : UIEvent { // KeyLocationCode const unsigned long DOM_KEY_LOCATION_STANDARD = 0x00; const unsigned long DOM_KEY_LOCATION_LEFT = 0x01; const unsigned long DOM_KEY_LOCATION_RIGHT = 0x02; const unsigned long DOM_KEY_LOCATION_NUMPAD = 0x03; readonly attribute DOMString keyIdentifier; readonly attribute unsigned long keyLocation; readonly attribute boolean ctrlKey; readonly attribute boolean shiftKey; readonly attribute boolean altKey; readonly attribute boolean metaKey; boolean getModifierState(in DOMString keyIdentifierArg); void initKeyboardEvent(in DOMString typeArg, in boolean canBubbleArg, in boolean cancelableArg, in views::AbstractView viewArg, in DOMString keyIdentifierArg, in unsigned long keyLocationArg, in DOMString modifiersList); void initKeyboardEventNS(in DOMString namespaceURI, in DOMString typeArg, in boolean canBubbleArg, in boolean cancelableArg, in views::AbstractView viewArg, in DOMString keyIdentifierArg, in unsigned long keyLocationArg, in DOMString modifiersList); };
- Definition group KeyLocationCode
-
This set of constants is used to indicate the location of a key on the device. In case a DOM implementation wishes to provide a new location information, a value different from the following constant values must be used.
- Defined Constants
-
DOM_KEY_LOCATION_LEFT- The key activated is in the left key location (there is more than one possible location for this key). Example: the left Shift key on a PC 101 Key US keyboard.
DOM_KEY_LOCATION_NUMPAD- The key activation originated on the numeric keypad or with a virtual key corresponding to the numeric keypad. Example: the '1' key on a PC 101 Key US keyboard located on the numeric pad.
DOM_KEY_LOCATION_RIGHT- The key activation is in the right key location (there is more than one possible location for this key). Example: the right Shift key on a PC 101 Key US keyboard.
DOM_KEY_LOCATION_STANDARD- The key activation is not distinguished as the left or right version of the key, and did not originate from the numeric keypad (or did not originate with a virtual key corresponding to the numeric keypad). Example: the 'Q' key on a PC 101 Key US keyboard.
- Attributes
-
altKeyof typeboolean, readonlytrueif the alternative (Alt) key modifier is activated.Note: The Option key modifier on Macintosh systems must be represented using this key modifier.
ctrlKeyof typeboolean, readonlytrueif the control (Ctrl) key modifier is activated.keyIdentifierof typeDOMString, readonlykeyIdentifierholds the identifier of the key. The key identifiers are defined in Appendix A.2 "Key identifiers set". Implementations that are unable to identify a key must use the key identifier"Unidentified".keyLocationof typeunsigned long, readonly- The
keyLocationattribute contains an indication of the location of they key on the device, as described in Keyboard event types. metaKeyof typeboolean, readonlytrueif the meta (Meta) key modifier is activated.Note: The Command key modifier on Macintosh systems must be represented using this key modifier.
shiftKeyof typeboolean, readonlytrueif the shift (Shift) key modifier is activated.
- Methods
-
getModifierState-
This methods queries the state of a modifier using a key identifier. See also Modifier keys.Parameters
keyIdentifierArgof typeDOMString- A modifier key identifier. Common modifier keys are
"Alt","AltGraph","CapsLock","Control","Meta","NumLock","Scroll", or"Shift".Note: If an application wishes to distinguish between right and left modifiers, this information could be deduced using keyboard events and
KeyboardEvent.keyLocation.
Return Valuebooleantrueif it is modifier key and the modifier is activated,falseotherwise.No Exceptions initKeyboardEvent-
The
initKeyboardEventmethod is used to initialize the value of aKeyboardEventobject and has the same behavior asUIEvent.initUIEvent(). The value ofUIEvent.detailremains undefined.ParameterstypeArgof typeDOMString- Refer to the
UIEvent.initUIEvent()method for a description of this parameter. canBubbleArgof typeboolean- Refer to the
UIEvent.initUIEvent()method for a description of this parameter. cancelableArgof typeboolean- Refer to the
UIEvent.initUIEvent()method for a description of this parameter. viewArgof typeviews::AbstractView- Refer to the
UIEvent.initUIEvent()method for a description of this parameter. keyIdentifierArgof typeDOMString- Specifies
KeyboardEvent.keyIdentifier. keyLocationArgof typeunsigned long- Specifies
KeyboardEvent.keyLocation. modifiersListof typeDOMString- A white space separated list of modifier key identifiers to be activated on this object.
No Return ValueNo Exceptions initKeyboardEventNS-
The
initKeyboardEventNSmethod is used to initialize the value of aKeyboardEventobject and has the same behavior asUIEvent.initUIEventNS(). The value ofUIEvent.detailremains undefined.ParametersnamespaceURIof typeDOMString- Refer to the
UIEvent.initUIEventNS()method for a description of this parameter. typeArgof typeDOMString- Refer to the
UIEvent.initUIEventNS()method for a description of this parameter. canBubbleArgof typeboolean- Refer to the
UIEvent.initUIEventNS()method for a description of this parameter. cancelableArgof typeboolean- Refer to the
UIEvent.initUIEventNS()method for a description of this parameter. viewArgof typeviews::AbstractView- Refer to the
UIEvent.initUIEventNS()method for a description of this parameter. keyIdentifierArgof typeDOMString- Refer to the
KeyboardEvent.initKeyboardEvent()method for a description of this parameter. keyLocationArgof typeunsigned long- Refer to the
KeyboardEvent.initKeyboardEvent()method for a description of this parameter. modifiersListof typeDOMString- A white space separated list of modifier key identifiers to be activated on this object. As an example,
"Control Alt"will activated the control and alt modifiers.
No Return ValueNo Exceptions
Depending on the character generation device, keyboard events may or may not be generated.
The keyboard event types are listed below. A DOM application may use the hasFeature(feature, version) method of the DOMImplementation interface with parameter values "KeyboardEvents" and "3.0" (respectively) to determine whether or not the Keyboard event module is supported by the implementation. In order to fully support this module, an implementation must also support the "UIEvents" feature defined in this specification. For additional information about conformance, please see the DOM Level 3 Core specification [DOM Level 3 Core].
- keydown
-
A key is pressed down. This event type is device dependent and relies on the capabilities of the input devices and how they are mapped in the operating system. This event type is generated after the keyboard mapping but before the processing of an input method editor. This event should logically happen before the event keyup is produced. Whether a keydown contributes or not to the generation of a text event is implementation dependent.Type keydownNamespace NoneInterface KeyboardEventCancelable Yes Bubbles Yes Target ElementContext info UIEvent.view,KeyboardEvent.keyIdentifier,KeyboardEvent.keyLocation,KeyboardEvent.altKey,KeyboardEvent.shiftKey,KeyboardEvent.ctrlKey, andKeyboardEvent.metaKeyare in use.
- keyup
-
A key is released. This event type is device dependent and relies on the capabilities of the input devices and how they are mapped in the operating system. This event type is generated after the keyboard mapping but before the processing of an input method editor. This event should logically happen after the event keydown is produced. Whether a keyup contributes or not to the generation of a text event is implementation dependent.Type keyupNamespace NoneInterface KeyboardEventCancelable Yes Bubbles Yes Target ElementContext info UIEvent.view,KeyboardEvent.keyIdentifier, andKeyboardEvent.keyLocationare in use.KeyboardEvent.altKey,KeyboardEvent.shiftKey,KeyboardEvent.ctrlKey, andKeyboardEvent.metaKeyare in use unless theKeyboardEvent.keyIdentifiercorresponds to the key modifier itself.
1.8.5 Mutation and mutation name event types
The mutation and mutation name event modules are designed to allow notification of any changes to the structure of a document, including attribute, text, or name modifications. It may be noted that none of the event types associated with the modules are designated as cancelable. This stems from the fact that it is very difficult to make use of existing DOM interfaces which cause document modifications if any change to the document might or might not take place due to cancelation of the resulting event. Although this is still a desired capability, it was decided that it would be better left until the addition of transactions into the DOM.
Many single modifications of the tree can cause multiple mutation events to be dispatched. Rather than attempt to specify the ordering of mutation events due to every possible modification of the tree, the ordering of these events is left to the implementation.
- Interface MutationEvent (introduced in DOM Level 2)
-
The
MutationEventinterface provides specific contextual information associated with Mutation events.To create an instance of the
MutationEventinterface, use theDocumentEvent.createEvent("MutationEvent")method call.
IDL Definition-
// Introduced in DOM Level 2: interface MutationEvent : Event { // attrChangeType const unsigned short MODIFICATION = 1; const unsigned short ADDITION = 2; const unsigned short REMOVAL = 3; readonly attribute Node relatedNode; readonly attribute DOMString prevValue; readonly attribute DOMString newValue; readonly attribute DOMString attrName; readonly attribute unsigned short attrChange; void initMutationEvent(in DOMString typeArg, in boolean canBubbleArg, in boolean cancelableArg, in Node relatedNodeArg, in DOMString prevValueArg, in DOMString newValueArg, in DOMString attrNameArg, in unsigned short attrChangeArg); // Introduced in DOM Level 3: void initMutationEventNS(in DOMString namespaceURI, in DOMString typeArg, in boolean canBubbleArg, in boolean cancelableArg, in Node relatedNodeArg, in DOMString prevValueArg, in DOMString newValueArg, in DOMString attrNameArg, in unsigned short attrChangeArg); };
- Definition group attrChangeType
-
An integer indicating in which way the
Attrwas changed.- Defined Constants
-
ADDITION- The
Attrwas just added. MODIFICATION- The
Attrwas modified in place. REMOVAL- The
Attrwas just removed.
- Attributes
-
attrChangeof typeunsigned short, readonlyattrChangeindicates the type of change which triggered the DOMAttrModified event. The values can beMODIFICATION,ADDITION, orREMOVAL.attrNameof typeDOMString, readonlyattrNameindicates the name of the changedAttrnode in a DOMAttrModified event.newValueof typeDOMString, readonlynewValueindicates the new value of theAttrnode in DOMAttrModified events, and of theCharacterDatanode in DOMCharacterDataModified events.prevValueof typeDOMString, readonlyprevValueindicates the previous value of theAttrnode in DOMAttrModified events, and of theCharacterDatanode in DOMCharacterDataModified events.relatedNodeof typeNode, readonlyrelatedNodeis used to identify a secondary node related to a mutation event. For example, if a mutation event is dispatched to a node indicating that its parent has changed, therelatedNodeis the changed parent. If an event is instead dispatched to a subtree indicating a node was changed within it, therelatedNodeis the changed node. In the case of the DOMAttrModified event it indicates theAttrnode which was modified, added, or removed.
- Methods
-
initMutationEvent-
The
initMutationEventmethod is used to initialize the value of aMutationEventobject and has the same behavior asEvent.initEvent().ParameterstypeArgof typeDOMString- Refer to the
Event.initEvent()method for a description of this parameter. canBubbleArgof typeboolean- Refer to the
Event.initEvent()method for a description of this parameter. cancelableArgof typeboolean- Refer to the
Event.initEvent()method for a description of this parameter. relatedNodeArgof typeNode- Specifies
MutationEvent.relatedNode. prevValueArgof typeDOMString- Specifies
MutationEvent.prevValue. This value may be null. newValueArgof typeDOMString- Specifies
MutationEvent.newValue. This value may be null. attrNameArgof typeDOMString- Specifies
MutationEvent.attrname. This value may be null. attrChangeArgof typeunsigned short- Specifies
MutationEvent.attrChange. This value may be null.
No Return ValueNo Exceptions initMutationEventNSintroduced in DOM Level 3-
The
initMutationEventNSmethod is used to initialize the value of aMutationEventobject and has the same behavior asEvent.initEventNS().ParametersnamespaceURIof typeDOMString- Refer to the
Event.initEventNS()method for a description of this parameter. typeArgof typeDOMString- Refer to the
Event.initEventNS()method for a description of this parameter. canBubbleArgof typeboolean- Refer to the
Event.initEventNS()method for a description of this parameter. cancelableArgof typeboolean- Refer to the
Event.initEventNS()method for a description of this parameter. relatedNodeArgof typeNode- Refer to the
MutationEvent.initMutationEvent()method for a description of this parameter. prevValueArgof typeDOMString- Refer to the
MutationEvent.initMutationEvent()method for a description of this parameter. newValueArgof typeDOMString- Refer to the
MutationEvent.initMutationEvent()method for a description of this parameter. attrNameArgof typeDOMString- Refer to the
MutationEvent.initMutationEvent()method for a description of this parameter. attrChangeArgof typeunsigned short- Refer to the
MutationEvent.initMutationEvent()method for a description of this parameter.
No Return ValueNo Exceptions
The mutation event types are listed below. A DOM application may use the hasFeature(feature, version) method of the DOMImplementation interface with parameter values "MutationEvents" and "3.0" (respectively) to determine whether or not the Mutation event module is supported by the implementation. In order to fully support this module, an implementation must also support the "Events" feature defined in this specification. For additional information about conformance, please see the DOM Level 3 Core specification [DOM Level 3 Core]. This MutationEvent interface is built on top of the DOM Level 2 Mutation Events [DOM Level 2 Events] module, i.e. a DOM Level 3 MutationEvent interface implementation where hasFeature("MutationEvents","3.0") returns true must also return true when the version number is "2.0", "" or, null.
- DOMSubtreeModified
-
This is a general event for notification of all changes to the document. It can be used instead of the more specific mutation and mutation name events listed below. It may be dispatched after a single modification to the document or, at the implementation's discretion, after multiple changes have occurred. The latter use should generally be used to accommodate multiple changes which occur either simultaneously or in rapid succession. The target of this event is the lowest common parent of the changes which have taken place. This event is dispatched after any other events caused by the mutation(s) have occurred.Type DOMSubtreeModifiedNamespace NoneInterface MutationEventCancelable No Bubbles Yes Target Document,DocumentFragment,Element,AttrContext info None
- DOMNodeInserted
-
A node has been added as a child of another node or, in case ofType DOMNodeInsertedNamespace NoneInterface MutationEventCancelable No Bubbles Yes Target Element,Attr,Text,Comment,CDATASection,DocumentType,EntityReference,ProcessingInstructionContext info MutationEvent.relatedNodeholds the parent node of the node that has been inserted or, in case ofAttrnodes, theownerElementof theAttrnode.Attrnodes, has been added to anElement. This event is dispatched after the insertion has taken place. The target node of this event is the node being inserted.
- DOMNodeRemoved
-
A node is being removed from its parent node or, in case ofType DOMNodeRemovedNamespace NoneInterface MutationEventCancelable No Bubbles Yes Target Element,Attr,Text,Comment,CDATASection,DocumentType,EntityReference,ProcessingInstructionContext info MutationEvent.relatedNodeholds the parent node of the node being removed or, in case ofAttrnodes, theownerElementof theAttrnode.Attrnodes, removed from itsownerElement. This event is dispatched before the removal takes place. The target node of this event is the node being removed.
- DOMNodeRemovedFromDocument
-
A node is being removed from a document, either through direct removal of the node or removal of a subtree in which it is contained;Type DOMNodeRemovedFromDocumentNamespace NoneInterface MutationEventCancelable No Bubbles Yes Target Element,Attr,Text,Comment,CDATASection,DocumentType,EntityReference,ProcessingInstructionContext info None Attrnodes are considered part of anElement's subtree. This event is dispatched before the removal takes place. The target node of this event type is the node being removed. If the node is being directly removed, the event type DOMNodeRemoved occurs before this event type.
- DOMNodeInsertedIntoDocument
-
A node has been inserted into a document, either through direct insertion of the node or insertion of a subtree in which it is contained;Type DOMNodeInsertedIntoDocumentNamespace NoneInterface MutationEventCancelable No Bubbles Yes Target Element,Attr,Text,Comment,CDATASection,DocumentType,EntityReference,ProcessingInstructionContext info None Attrnodes are considered part of anElement's subtree. This event is dispatched after the insertion has taken place. The target node of this event is the node being inserted. If the node is being directly inserted, the event type DOMNodeInserted occurs before this event type.
- DOMAttrModified
-
Occurs afterType DOMAttrModifiedNamespace NoneInterface MutationEventCancelable No Bubbles Yes Target ElementContext info MutationEvent.attrNameandMutationEvent.attrChangeare in use. The value ofMutationEvent.relatedNodeindicates theAttrnode that has been modified, added, or removed. If theAttrnode has been added,MutationEvent.newValueis in use. If theAttrnode has been removed,MutationEvent.prevValueis in use. If theAttrnode has been modified,MutationEvent.newValueandMutationEvent.prevValueare in use.Attr.valuehas been modified and after anAttrnode has been added to or removed from anElement. The target node of this event is theElementnode where the change occured. It is implementation dependent whether this event type occurs when the children of theAttrnode are changed in ways that do not affect the value ofAttr.value.
- DOMCharacterDataModified
-
Occurs afterType DOMCharacterDataModifiedNamespace NoneInterface MutationEventCancelable No Bubbles Yes Target Text,Comment,CDATASection,ProcessingInstructionContext info MutationEvent.prevValue, andMutationEvent.newValueare in use.CharacterData.dataorProcessingInstruction.datahave been modified but the node itself has not been inserted or deleted. The target node of this event is theCharacterDatanode or theProcessingInstructionnode.
- Interface MutationNameEvent (introduced in DOM Level 3)
-
The
MutationNameEventinterface provides specific contextual information associated with Mutation name event types.To create an instance of the
MutationNameEventinterface, use theDocument.createEvent("MutationNameEvent")method call.
IDL Definition-
// Introduced in DOM Level 3: interface MutationNameEvent : MutationEvent { readonly attribute DOMString prevNamespaceURI; readonly attribute DOMString prevNodeName; // Introduced in DOM Level 3: void initMutationNameEvent(in DOMString typeArg, in boolean canBubbleArg, in boolean cancelableArg, in Node relatedNodeArg, in DOMString prevNamespaceURIArg, in DOMString prevNodeNameArg); // Introduced in DOM Level 3: void initMutationNameEventNS(in DOMString namespaceURI, in DOMString typeArg, in boolean canBubbleArg, in boolean cancelableArg, in Node relatedNodeArg, in DOMString prevNamespaceURIArg, in DOMString prevNodeNameArg); };
- Attributes
-
prevNamespaceURIof typeDOMString, readonly- The previous value of the
relatedNode'snamespaceURI. prevNodeNameof typeDOMString, readonly- The previous value of the
relatedNode'snodeName.
- Methods
-
initMutationNameEventintroduced in DOM Level 3-
The
initMutationNameEventmethod is used to initialize the value of aMutationNameEventobject and has the same behavior asMutationEvent.initMutationEvent().ParameterstypeArgof typeDOMString- Refer to the
MutationEvent.initMutationEvent()method for a description of this parameter. canBubbleArgof typeboolean- Refer to the
MutationEvent.initMutationEvent()method for a description of this parameter. cancelableArgof typeboolean- Refer to the
MutationEvent.initMutationEvent()method for a description of this parameter. relatedNodeArgof typeNode- Refer to the
MutationEvent.initMutationEvent()method for a description of this parameter. prevNamespaceURIArgof typeDOMString- Specifies
MutationNameEvent.prevNamespaceURI. This value may benull. prevNodeNameArgof typeDOMString- Specifies
MutationNameEvent.prevNodeName.
No Return ValueNo Exceptions initMutationNameEventNSintroduced in DOM Level 3-
The
initMutationNameEventNSmethod is used to initialize the value of aMutationNameEventobject and has the same behavior asMutationEvent.initMutationEventNS().ParametersnamespaceURIof typeDOMString- Refer to the
MutationEvent.initMutationEventNS()method for a description of this parameter. typeArgof typeDOMString- Refer to the
MutationEvent.initMutationEventNS()method for a description of this parameter. canBubbleArgof typeboolean- Refer to the
MutationEvent.initMutationEventNS()method for a description of this parameter. cancelableArgof typeboolean- Refer to the
MutationEvent.initMutationEventNS()method for a description of this parameter. relatedNodeArgof typeNode- Refer to the
MutationEvent.initMutationEventNS()method for a description of this parameter. prevNamespaceURIArgof typeDOMString- Refer to the
MutationEvent.initMutationEvent()method for a description of this parameter. prevNodeNameArgof typeDOMString- Refer to the
MutationEvent.initMutationEvent()method for a description of this parameter.
No Return ValueNo Exceptions
The mutation name event types are listed below. A DOM application may use the hasFeature(feature, version) method of the DOMImplementation interface with parameter values "MutationNameEvents" and "3.0" (respectively) to determine whether or not the Mutation Name event module is supported by the implementation. In order to fully support this module, an implementation must also support the "MutationEvents" feature defined in this specification and the "Core" feature defined in the DOM Level 3 Core specification [DOM Level 3 Core]. For additional information about conformance, please see the DOM Level 3 Core specification [DOM Level 3 Core].
- DOMElementNameChanged
-
Occurs after theType DOMElementNameChangedNamespace NoneInterface MutationNameEventCancelable No Bubbles Yes Target ElementContext info MutationNameEvent.prevNamespaceURI, andMutationNameEvent.prevNodeNameare in use.namespaceURIand/or thenodeNameof anElementnode have been modified (e.g., the element was renamed usingDocument.renameNode()). The target node of this event is the renamedElementnode.
- DOMAttributeNameChanged
-
Occurs after theType DOMAttributeNameChangedNamespace NoneInterface MutationNameEventCancelable No Bubbles Yes Target ElementContext info MutationNameEvent.prevNamespaceURI, andMutationNameEvent.prevNodeNameare in use. The value ofMutationEvent.relatedNodecontains the renamedAttrnode.namespaceURIand/or thenodeNameof aAttrnode have been modified (e.g., the attribute was renamed usingDocument.renameNode()). The target node of this event is theElementnode whoseAttrhas been renamed.
1.8.6 Basic event types
This event module contains basic event types associated with document manipulation.
A DOM application may use the hasFeature(feature, version) method of the DOMImplementation interface with parameter values "BasicEvents" and "3.0" (respectively) to determine whether or not the basic event module is supported by the implementation. In order to fully support this module, an implementation must also support the "Events" feature defined in this specification. For additional information about conformance, please see the DOM Level 3 Core specification [DOM Level 3 Core].
The basic event types are listed below.
The event types resize and scroll implement the UIEvent interface. All other basic event types implement at least the basic Event interface. However, they may be generated from a user interface; in that case, the event objects also implements the UIEvent interface and UIEvent.view is in use.
- load
-
The DOM Implementation finishes loading the resource (such as the document) and any dependent resources (such as images, style sheets, or scripts). Dependent resources that fail to load will not prevent this event from firing if the resource that loaded them is still accessible via the DOM. If this event type is dispatched, implementations are required to dispatch this event at least on theType loadNamespace NoneInterface EventCancelable No Bubbles No Target Document,ElementContext info UIEvent.viewmay be in use.Documentnode.
- unload
-
The DOM implementation removes from the environment the resource (such as the document) or any dependent resources (such as images, style sheets, scripts). The document is unloaded after the dispatch of this event type. If this event type is dispatched, implementations are required to dispatch this event at least on theType unloadNamespace NoneInterface EventCancelable No Bubbles No Target Document,ElementContext info UIEvent.viewmay be in use.Documentnode.
- abort
-
The loading of the document, or a resource linked from it, is stopped before being entirely loaded.Type abortNamespace NoneInterface EventCancelable No Bubbles Yes Target ElementContext info UIEvent.viewmay be in use.
- error
-
A resource failed to load, or has been loaded but cannot be interpreted according to its semantics such as an invalid image, a script execution error, or non-well-formed XML.Type errorNamespace NoneInterface EventCancelable No Bubbles Yes Target ElementContext info UIEvent.viewmay be in use.
- select
-
A user selects some text. DOM Level 3 Events does not provide contextual information to access the selected text. The selection occured before the dispatch of this event type.Type selectNamespace NoneInterface EventCancelable No Bubbles Yes Target ElementContext info UIEvent.viewmay be in use.
- change
-
A control loses the input focus and its value has been modified since gaining focus. This event type is dispatched before the event type blur.Type changeNamespace NoneInterface EventCancelable No Bubbles Yes Target ElementContext info UIEvent.viewmay be in use.
- submit
-
A form, such as [HTML 4.01], [XHTML 1.0], or [XForms 1.0] form, is submitted.Type submitNamespace NoneInterface EventCancelable Yes Bubbles Yes Target ElementContext info UIEvent.viewmay be in use.
- reset
-
A form, such as [HTML 4.01], [XHTML 1.0], or [XForms 1.0] form, is reset.Type resetNamespace NoneInterface EventCancelable Yes Bubbles Yes Target ElementContext info UIEvent.viewmay be in use.
- resize
-
A document view or an element has been resized. The resize occured before the dispatch of this event type.Type resizeNamespace NoneInterface UIEventCancelable No Bubbles Yes Target Document,ElementContext info UIEvent.viewis in use.
- scroll
-
A document view or an element has been scrolled. The scroll occured before the dispatch of this event type.Type scrollNamespace NoneInterface UIEventCancelable No Bubbles Yes Target Document,ElementContext info UIEvent.viewis in use.