The key words "MUST",
"MUST NOT", "REQUIRED", "SHALL", "SHALL NOT", "SHOULD", "SHOULD NOT", "RECOMMENDED", "MAY", and "OPTIONAL" in this document
are to be interpreted as described in RFC 2119 (see [RFC2119]).
However, for readability, these words do not appear in all uppercase
letters in this specification.
At times, this specification recommends good practice
for authors and user agents. These recommendations are not normative
and conformance with this specification does not depend on their
realization. These recommendations contain the expression "We
recommend ...", "This specification recommends ...", or some similar
wording.
The fact that a feature is marked as deprecated (namely the 'aural' keyword) or going to
be deprecated in CSS3 (namely the system colors) also has no influence
on conformance. (For example, 'aural' is marked as non-normative, so
UAs do not need to support it; the system colors are normative, so UAs
must support them.)
All sections of this specification, including appendices, are
normative unless otherwise noted.
Examples and notes
are not normative.
Example(s):
Examples usually have the word "example" near
their start ("Example:", "The following example…," "For
example," etc.) and are shown in the color maroon, like this
paragraph.
Notes start with the word "Note," are indented and
shown in green, like this paragraph.
Figures are for illustration only, they are not reference
renderings, unless explicitly stated.
- Style sheet
- A set of statements that specify presentation of a document.
Style sheets may have three different origins: author, user, and user agent. The interaction of these sources is
described in the section on cascading and
inheritance.
- >Valid style
sheet
- The validity of a style sheet depends on the level of CSS
used for the style sheet. All valid CSS1 style sheets are valid CSS 2.1
style sheets, but some changes from CSS1 mean that
a few CSS1 style sheets will have slightly different semantics in
CSS 2.1. Some features in CSS2 are not part of CSS 2.1, so not all CSS2
style sheets are valid CSS 2.1 style sheets.
A valid CSS 2.1 style sheet must be written according to the grammar of CSS 2.1. Furthermore, it must contain
only at-rules, property names, and property values defined in this
specification.
An illegal (invalid) at-rule,
property name, or property value is one that is not valid.
- Source
document
- The document to which one or more style sheets apply. This is
encoded in some language that represents the document as a tree of elements. Each element consists of a name that
identifies the type of element, optionally a number of attributes, and a (possibly empty) content. For example, the source document could be
an XML or SGML instance.
- Document language
- The encoding language of the source document (e.g., HTML, XHTML or
SVG). CSS is used to describe the presentation of document languages
and CSS does not change the underlying semantics of the document
languages.
- Element
- (An SGML term, see [ISO8879].) The primary syntactic constructs
of the document language. Most CSS style sheet rules use the names of
these elements (such as P, TABLE, and OL in HTML) to specify
how the elements should be rendered.
-
Replaced
element
An element that is outside the scope of the CSS formatter, such
as an image, embedded document, or applet. For example, the content of
the HTML IMG element is often replaced by the image that its "src"
attribute designates. Replaced elements often have intrinsic
dimensions: an intrinsic width, an intrinsic height, and an intrinsic
ratio. For example, a bitmap image has an intrinsic width and an
intrinsic height specified in absolute units (from which the intrinsic
ratio can obviously be determined). On the other hand, other documents
may not have any intrinsic dimensions (for example a blank HTML
document).
User agents may consider a replaced element to not have any
intrinsic dimensions if it is believed that those dimensions could
leak sensitive information to a third party. For example, if an HTML
document changed intrinsic size depending on the user's bank balance,
then the UA might want to act as if that resource had no intrinsic
dimensions.
- Intrinsic dimensions
- The width and height as defined by the element itself, not imposed
by the surroundings. CSS does not define how the intrinsic dimensions
are found. In CSS 2.1 only replaced elements can come with
intrinsic dimensions.
- Attribute
- A value associated with an element, consisting of a name, and an
associated (textual) value.
- Content
- The content associated with an element in the source document.
Some elements have no content, in which case they are
called empty. The content
of an element may include text, and it may include a number of
sub-elements, in which case the element is called
the parent of those
sub-elements.
- Ignore
- This term has two slightly different meanings in this
specification. First, a CSS parser must follow certain rules when it
discovers unknown or illegal syntax in a style sheet. The parser must
then ignore certain parts of the style sheets. The exact rules for
what parts must be ignored is given in these section: Declarations and properties, Rules for handling parsing
errors, Unsupported
Values, or may be explained in the text where the term "ignore"
appears. Second, a user agent may (and, in some cases must) disregard
certain properties or values in the style sheet even if the syntax is
legal. For example, table-column elements can't affect the font of the
column, so the font properties must be ignored.
- Rendered
content
- The content of an element after the rendering that applies to it
according to the relevant style sheets has been applied. The rendered
content of a replaced element comes
from outside the source document. Rendered content may also be
alternate text for an element (e.g., the value of the XHTML "alt"
attribute), and may include items inserted implicitly or explicitly by
the style sheet, such as bullets, numbering, etc.
-
Document
tree
- The tree of elements encoded in the source document. Each element
in this tree has exactly one parent, with the exception of the
root element, which has none.
- Child
- An element A is called the child of element B if and only if B is
the parent of A.
- Descendant
- An element A is called a descendant of an element B, if either (1)
A is a child of B, or (2) A is the child of some element C that is a
descendant of B.
- Ancestor
- An element A is called an ancestor of an element B, if and only if
B is a descendant of A.
- Sibling
- An element A is called a sibling of an element B, if and only if B
and A share the same parent element. Element A is a preceding sibling
if it comes before B in the document tree. Element B is a following
sibling if it comes after A in the document tree.
- Preceding element
- An element A is called a preceding element of an element B, if and
only if (1) A is an ancestor of B or (2) A is a preceding sibling of
B.
- Following
element
- An element A is called a following element of an element B, if and
only if B is a preceding element of A.
- Author
- An author is a person who writes documents and associated style
sheets.
An authoring
tool is a User Agent
that generates style sheets.
- User
- A user is a person who interacts with a user agent to view, hear, or
otherwise use a document and its associated style sheet. The user
may provide a personal style sheet that encodes personal
preferences.
- User agent
(UA)
- A user
agent is any program that interprets a document written in
the document language and applies associated style sheets according
to the terms of this specification. A user agent may display a
document, read it aloud, cause it to be printed, convert it
to another format, etc.
- An HTML user agent is one that supports the HTML 2.x, HTML 3.x, or
HTML 4.x specifications. A user agent that supports XHTML [XHTML],
but not HTML (as listed in the previous sentence) is not considered an
HTML user agent for the purpose of conformance with this
specification.
- Property
- CSS defines a finite set of parameters, called properties, that
direct the rendering of a document. Each property has a name (e.g.,
'color', 'font' or border') and a value (e.g., 'red', '12pt Times' or
'dotted'). Properties are attached to various parts of the document
and to the page on which the document is to be displayed by the
mechanisms of specificity, cascading and inheritance (see the chapter
on Assigning property values, Cascading, and
Inheritance).
Here is an example of a source document written in HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<TITLE>My home page</TITLE>
<BODY>
<H1>My home page</H1>
<P>Welcome to my home page! Let me tell you about my favorite
composers:
<UL>
<LI> Elvis Costello
<LI> Johannes Brahms
<LI> Georges Brassens
</UL>
</BODY>
</HTML>
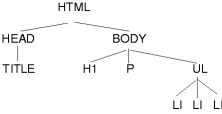
This results in the following tree:
According to the definition of HTML 4, HEAD elements will be
inferred during parsing and become part of the document tree even if
the "head" tags are not in the document source. Similarly, the parser
knows where the P and LI elements end, even though there are no
</p> and </li> tags in the source.
Documents written in XHTML (and other XML-based languages) behave
differently: there are no inferred elements and all elements must have
end tags.
This section defines conformance with
the CSS 2.1
specification only. There may be other levels of CSS in the future
that may require a user agent to implement a different set of features
in order to conform.
In general, the following points must be observed by a user agent
claiming conformance to this specification:
- It must recognize one or more of the CSS 2.1 media types.
- For each source document, it must attempt to retrieve all
associated style sheets that are appropriate for the recognized media
types. If it cannot retrieve all associated style sheets (for instance,
because of network errors), it must display the document using those
it can retrieve.
- It must parse the style sheets according to this specification.
In particular, it must recognize all at-rules, blocks, declarations,
and selectors (see the grammar of CSS 2.1).
If a user agent encounters a property that applies for a supported
media type, the user agent must parse the value according to the property
definition. This means that the user agent must accept all valid
values and must
ignore declarations with
invalid values. User
agents must ignore
rules that apply to unsupported media
types.
- For each element in a document tree, it
must assign a value for every applicable property according to the
property's definition and the rules of cascading and inheritance.
- If the source document comes with alternate style sheet sets (such as
with the "alternate" keyword in HTML 4 [HTML4]), the UA must
allow the user to select which style sheet set the UA should apply.
- The UA must allow the user to turn off the influence of author style sheets.
Not every user agent must observe every point, however:
- An application that reads style sheets without rendering any
content (e.g., a CSS 2.1 validator) must respect points 1-3.
- An authoring tool is only required to output valid style sheets
- A user agent that renders a document with associated style
sheets must respect points 1-5 and render the document
according to the media-specific requirements set forth in this
specification. Values
may be approximated when required by the user agent.
The inability of a user agent to implement part of this
specification due to the limitations of a particular device (e.g., a
user agent cannot render colors on a monochrome monitor or page) does
not imply non-conformance.
UAs must allow users to specify a file that contains the user style
sheet. UAs that run on devices without any means of writing or
specifying files are exempted from this requirement. Additionally, UAs
may offer other means to specify user preferences, for example through
a GUI.
CSS 2.1 does not define which properties apply to form controls and
frames, or how CSS can be used to style them. User agents may apply CSS
properties to these elements. Authors are recommended to treat such
support as experimental. A future level of CSS may specify this further.
In general, this document specifies error handling behavior
throughout the specification. For example, see the rules for handling parsing errors.
CSS style sheets that exist in separate files are sent over the
Internet as a sequence of bytes accompanied by encoding
information. The structure of the
transmission, termed a message
entity, is defined by RFC 2045 and RFC 2616 (see
[RFC2045] and [RFC2616]). A message entity with a content type of
"text/css" represents an independent CSS document. The "text/css"
content type has been registered by RFC 2318 ([RFC2318]).