
SVG supports media elements similar to the SMIL 2.0 Media Elements. Media elements define their own timelines within their time container. All SVG Media elements support the SVG Timing attributes and run time synchronization.
The following elements are media elements:
Media elements start playing, when they become active, i.e. at a time specified in the document timeline which depends on their begin attribute (see SVG Timing attributes). However, depending on the value of the timelineBegin attribute on the rootmost svg element, the actual beginning of the document timeline may be delayed until the whole document is loaded. This is the case when timelineBegin is set to 'onLoad'. In that case, the beginning of the actual playback of the media will be delayed but the media begin time in the document timeline will remain as specified.
Note: 'image' elements are not considered as media elements because they are not timed. They start playing at time 0 in the document timeline.
The following examples illustrate this behavior:
<?xml version="1.0"?>
<svg id="A" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.2" baseProfile="tiny"
timelineBegin="onLoad"> <!-- process time = t0 -->
<!-- ...[many elements]... --> <!-- additional process time = t1 = 5s -->
<video xlink:href="myvideo.mp4" begin="0s"/> <!-- additional process time = t2 = 1s -->
</svg>
In this example, the document timeline will start after the document is fully processed, i.e. at time t0+t1+t2 >= 6s. The video will start when the document is loaded. But, at that time, the document time will be 0. So, the video will start with the first frame of the video.
<?xml version="1.0"?>
<svg id="B" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.2" baseProfile="tiny"
timelineBegin="onStart"> <!-- process time = t0 -->
<!-- ...[many elements]... --> <!-- additional process time = t1 = 5s -->
<video xlink:href="myvideo.mp4" begin="0s"/> <!-- additional process time = t2 = 1s -->
</svg>
In this example, the document timeline will start when the svg tag is fully parsed and processed, i.e. at time t0. The video will also start at document time 0, but since the video will only be processed when document time is t0+t1+t2, the video will start displaying the frame at time t0+t1+t2 in the video timeline.
Furthermore, the time in the media timeline which is played, e.g. the exact frame of video or the exact sample of audio that is played, can be altered by the syncBehavior attribute. The following examples illustrate this behavior. These examples are the same as the previous ones, but the value of the syncBehavior attribute are replaced from the default one ('default', interpreted as 'locked' in that case since the syncBehaviorDefault is not specified) to 'independent'.
<?xml version="1.0"?>
<svg id="A" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.2" baseProfile="tiny"
timelineBegin="onLoad"> <!-- process time = t0 -->
<!-- ...[many elements]... --> <!-- additional process time = t1 = 5s -->
<video xlink:href="myvideo.mp4" begin="0s" syncBehavior="independent"/> <!-- additional process time = t2 = 1s -->
</svg>
<?xml version="1.0"?>
<svg id="B" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.2" baseProfile="tiny"
timelineBegin="onStart"> <!-- process time = t0 -->
<!-- ...[many elements]... --> <!-- additional process time = t1 = 5s -->
<video xlink:href="myvideo.mp4" begin="0s" syncBehavior="independent"/> <!-- additional process time = t2 = 1s -->
</svg>
In example video-timelineBegin-03.svg, the video does not start until the document's load event, whereas in video-timelineBegin-04.svg, the video begins as soon as the video element is parsed and the video is ready for rendering. In both cases, since the timeline of the document and of the video are independent, when the video will start, it will start from the first frame, i.e. time 0 in the media timeline.
The value of the externalResourcesRequired attribute may also delay the actual time at which a media (even images) will start playing, but it does not affect the time in the document timeline. Indeed, media elements and the image element may require external resources referenced by the xlink:href attribute. If the externalResourcesRequired attribute is set to 'true', on the resource or on a parent in the scene tree, e.g. a 'g' element, then this external resource has to become available before the media can start. If the externalResourcesRequired attribute is set to 'false', the media element or the image element will start playing as soon as it becomes active.
The meaning of 'available' depends on the Media Type, on the protocol used to access the resource as well as on the implementation. For example, if a protocol like HTTP is used, available may mean that the whole resource is downloaded. It may also mean that a coarse version of the resource is available, for example in case of progressive PNG (see PNG Pass extraction). In that case, it is an implementation choice to decide or not to display the coarse version before the whole resource is downloaded. Another example is when streaming protocols like RTSP/RTP are used. In that case, 'available' usually means that enough stream has been buffered before the playback may start. To reduce the amount of time required for a media to become available, authors are encouraged to use the prefetch element to signal that external resources have to be prefetched.
Particular platfoms may have restrictions on the number of audio voices or channels that can be mixed,or the number of video streams that may be presented concurrently. Since these vary, the SVG language itself does not impose any such limits on audio or video.
The audio element specifies an audio file which is to be rendered to provide synchronized audio. The usual SMIL timing features are used to start and stop the audio at the appropriate times. An xlink:href must be used to link to the audio content. No visual representation shall be produced. However, content authors can if desired create graphical representations of control panels to start, stop, pause, rewind, or adjust the volume of audio content.
If 2 or more audio streams are active at the same time, their rendering should be mixed in proportions equal to the computed value of the audio-level property of each audio stream. An audio stream may be active if it is referred to by an active audio element or if it is part of video content that is referred to by an active video element.
<define name='audio'>
<element name='audio'>
<ref name='audio.AT'/>
<ref name='audio.CM'/>
</element>
</define>
<define name='audio.AT' combine='interleave'>
<ref name='svg.Core.attr'/>
<ref name='svg.XLinkEmbed.attr'/>
<ref name='svg.Conditional.attr'/>
<ref name='svg.External.attr'/>
<ref name='svg.AnimateTiming.attr'/>
<ref name='svg.AnimateSync.attr'/>
<ref name='svg.Media.attr'/>
<ref name='svg.ContentType.attr'/>
</define>
<define name='audio.CM'>
<zeroOrMore>
<choice>
<ref name='svg.Desc.group'/>
<ref name='svg.Animate.group'/>
<ref name='svg.Handler.group'/>
<ref name='svg.Discard.group'/>
</choice>
</zeroOrMore>
</define>
Attribute definitions:
The following example illustrates the use of the audio element. When the button is pushed, the audio file is played three times.
<svg width="100%" height="100%" version="1.2" baseProfile="tiny"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<desc>SVG audio example</desc>
<audio xlink:href="ouch.ogg" audio-level="0.7" type="audio/vorbis"
begin="mybutton.click" repeatCount="3"/>
<g xml:id="mybutton">
<rect width="150" height="50" x="20" y="20" rx="10"
fill="#ffd" stroke="#933" stroke-width="5"/>
<text x="95" y="55" text-anchor="middle" font-size="30"
fill="#933">Press Me</text>
</g>
<rect x="0" y="0" width="190" height="90" fill="none" stroke="#777"/>
</svg>
When rendered, this looks as follows:

This specification does not mandate support for any particular audio format. Content can check for a particular audio codec with the requiredFormats test attribute.
The video element specifies a video file which is to be rendered to provide synchronized video. It should not point to other types of media. The usual SMIL timing features are used to start and stop the video at the appropriate times. An xlink:href must be used to link to the video content. It is assumed that the video content may also include an audio stream, since this is the usual way that video content is produced, and thus the audio shall be controlled by the video element's media attributes.
If 2 or more audio streams are active at the same time, their rendering should be mixed in proportions equal to the computed value of the audio-level property of each audio stream. An audio stream may be active if it is referred to by an active audio element or if it is part of video content that is referred to by an active video element.
The video element produces a rendered result, and thus has width, height, x and y attributes.
A 'video' element must establish a new viewport for the referenced file as described in Establishing a new viewport. Therefore the video element supports the 'viewport-fill' and 'viewport-fill-opacity' properties. The bounds for the new viewport shall be defined by attributes x, y, width and height. The placement and scaling of the referenced video shall be controlled by the preserveAspectRatio attribute on the 'video' element.
The value of the 'viewBox' attribute to use when evaluating the preserveAspectRatio attribute shall be defined by the referenced content. For content that clearly identifies a viewBox that value shall be used. For most video content the bounds of the video should be used (i.e. the 'video' element has an implicit 'viewBox' of "0 0 video-width video-height"). Where no value is readily available the preserveAspectRatio attribute shall be ignored.
<define name='video'>
<element name='video'>
<ref name='video.AT'/>
<ref name='video.CM'/>
</element>
</define>
<define name='video.AT' combine='interleave'>
<ref name='svg.Core.attr'/>
<ref name='svg.FocusHighlight.attr'/>
<ref name='svg.Media.attr'/>
<ref name='svg.XLinkEmbed.attr'/>
<ref name='svg.Conditional.attr'/>
<ref name='svg.External.attr'/>
<ref name='svg.AnimateTiming.attr'/>
<ref name='svg.AnimateSync.attr'/>
<ref name='svg.Focus.attr'/>
<ref name='svg.Transform.attr'/>
<ref name='svg.XYWH.attr'/>
<ref name='svg.PAR.attr'/>
<ref name='svg.ContentType.attr'/>
<ref name='svg.InitialVisibility.attr'/>
<optional>
<attribute name='transformBehavior' a:defaultValue='geometric' svg:animatable='no' svg:inheritable='false'>
<choice>
<value>geometric</value>
<value>pinned</value>
<value>pinned90</value>
<value>pinned180</value>
<value>pinned270</value>
</choice>
</attribute>
</optional>
<optional>
<attribute name='overlay' a:defaultValue='none' svg:animatable='no' svg:inheritable='false'>
<choice>
<value>none</value>
<value>top</value>
</choice>
</attribute>
</optional>
</define>
<define name='video.CM'>
<zeroOrMore>
<choice>
<ref name='svg.Desc.group'/>
<ref name='svg.Animate.group'/>
<ref name='svg.Handler.group'/>
<ref name='svg.Discard.group'/>
</choice>
</zeroOrMore>
</define>
Attribute definitions:
The following example illustrates the use of the 'video' element. The video content is partially obscured by other graphics elements. This example shows the video element being rendered into an offscreen buffer and then transformed and composited in the normal way, so that it behaves like any other graphical primitive such as an image or a rectangle. In this manner, the video element may be scaled, rotated, skewed, displayed at various sizes, and animated.
<svg xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="420" height="340" viewBox="0 0 420 340">
<desc>SVG 1.2 video example</desc>
<g>
<circle cx="0" cy="0" r="170" fill="#da4" fill-opacity="0.3"/>
<video xlink:href="noonoo.avi" audio-level=".8" type="video/x-msvideo"
width="320" height="240" x="50" y="50" repeatCount="indefinite"/>
<circle cx="420" cy="340" r="170" fill="#927" fill-opacity="0.3"/>
<rect x="1" y="1" width="418" height="338" fill="none"
stroke="#777" stroke-width="1"/>
</g>
</svg>
Show this example of the video element (requires an SVG 1.2 viewer and support for a Windows AVI using Motion JPEG. This is a 3.7M video file).
When rendered, this looks as follows:

This specification does not mandate support for any particular video format. Content can check for a particular video codec with the requiredFormats test attribute.
The content creator should be aware that video is a feature that may not be available on all target devices. In order to create interoperable content the content creator should provide a fall-back alternative by using the 'switch' element. The following feature string is defined for checking for video support: http://www.w3.org/Graphics/SVG/feature/1.2/#Video. Video may not be completely supported on a resource limited device. SVGT 1.2 introduces more granular video rendering control to provide reproducible results in all environments. This control is documented in the two following sections.
Transforming video is an expensive operation that should be used with caution, especially on content targeted for mobile devices. Using transformed video may also lead to non-interoperable content since not all devices will support this feature. To give the content creator control over video transformation SVGT 1.2 introduces the transformBehavior attribute and a corresponding feature string: http://www.w3.org/Graphics/SVG/feature/1.2/#TransformedVideo. A viewer supporting video transformation must treat the 'video' element like any other element regarding transformations. A viewer not supporting video transformation must treat the video as a point (given by x and y attributes). The width and height attributes shall be ignored if present and instead the width and height (in device pixels) shall be taken from the media itself. The video must be displayed with its center aligned with the origin of the local coordinate system.
A content creator can use the transformBehavior attribute to explicitly choose the transform behavior on a viewer supporting transformed video. This might be of interest to increase the performance of content targeting restricted devices.
Attribute definition:
For the same reasons as restricting transformations the content creator might need to restrict the compositing of video with other elements. Not all devices support compositing of the video element with other content. In that case it is necessary to render the video on top of all other svg content. SVGT1.2 therefore introduces the overlay attribute and a corresponding feature string: http://www.w3.org/Graphics/SVG/feature/1.2/#ComposedVideo. A viewer supporting compositing of video must render the video element according to the svg painters model, graphical elements might be rendered on top of the video. A viewer not supporting video compositing must always render the video on top of all other svg elements.
A content creator can use the overlay attribute to explicitly choose the compositing behavior on a viewer supporting composited video. This may increase the performance of content that is targeted at restricted devices.
Attribute definition:
If multiple 'video' elements have overlay='top', the drawing order of those 'video' elements follows the typical SVG rendering order.
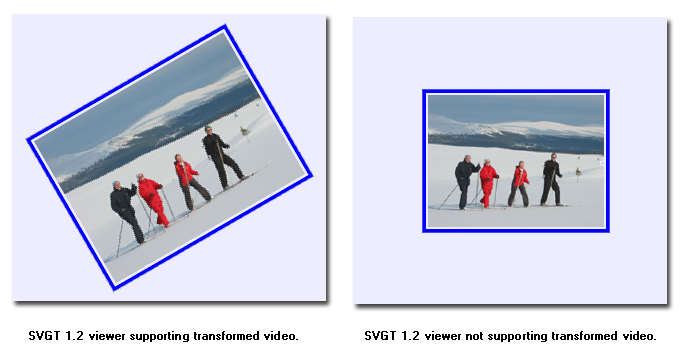
The following example illustrates the use of the http://www.w3.org/Graphics/SVG/feature/1.2/#TransformedVideo feature string. A switch element is wrapped around two groups, the first group will render a scaled and rotated video sequence on a viewer supporting video transformations while the second group will render the untransformed video on viewers that doesn't support video transformations.
<svg version="1.2" baseProfile="tiny" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="100%" height="100%" viewBox="0 0 400 300">
<desc>Example of switching on the http://www.w3.org/TR/SVG12/feature#TransformedVideo feature string</desc>
<switch>
<!-- Transformed video group -->
<g requiredFeatures="http://www.w3.org/TR/SVG12/feature#TransformedVideo"
transform="translate(-21,-34) scale(1.24) rotate(-30)">
<rect x="6" y="166" width="184" height="140" fill="none" stroke="blue"
stroke-width="4" />
<video xlink:href="ski.avi" audio-level=".8" type="video/x-msvideo"
x="10" y="170" width="176" height="132"/>
</g>
<!-- Untransformed video group -->
<g>
<rect x="6" y="166" width="184" height="140" fill="none" stroke="blue"
stroke-width="4"/>
<video xlink:href="ski.avi" audio-level=".8" type="video/x-msvideo"
x="10" y="170"/>
</g>
</switch>
</svg>
Screenshot of the example above rendered on two viewers, the first one supporting transformed video, the second one not:

The following example illustrates the use of the http://www.w3.org/Graphics/SVG/feature/1.2/#ComposedVideo feature string. A switch element is wrapped around two groups, the first group must render a video with text composited on top on viewers supporting composed video while the second group must render a video with text placed above the video on viewers that do not support composed video.
<?xml version="1.1"?>
<svg version="1.2" baseProfile="tiny" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="100%" height="100%" viewBox="0 0 400 300">
<desc>Example of switching on the http://www.w3.org/TR/SVG12/feature#ComposedVideo feature string</desc>
<rect x="2" y="2" width="396" height="296" fill="none" stroke="black"
stroke-width="2" />
<rect x="106" y="66" width="184" height="140" fill="none" stroke="blue"
stroke-width="4" />
<switch>
<!-- Composited video group -->
<g transform="translate(100 0)" requiredFeatures="http://www.w3.org/TR/SVG12/feature#ComposedVideo">
<video xlink:href="ski.avi" audio-level=".8" type="video/x-msvideo"
x="10" y="70" width="176" height="132"/>
<text x="20" y="100" fill-opacity="0.5" fill="blue" font-size="20">Composited title.</text>
</g>
<!-- Overlayed video group -->
<g transform="translate(100 0)" font-size="18">
<video xlink:href="ski.avi" audio-level=".8" type="video/x-msvideo"
x="10" y="70" overlay="top" width="176" height="132"/>
<text x="15" y="60" fill="blue" fill-opacity="0.5" >Non-composited title.</text>
</g>
</switch>
</svg>
Screenshots of the example above rendered on two viewers, the first one supporting composited video, the second one not:


The 'animation' elements specifies an SVG document providing synchronized animated vector graphics. Like 'video', the 'animation' element is a graphical object with size determined by its 'x', 'y', 'width' and 'height' attributes. Furthermore the 'animation' element supports timing and synchronisation attributes which allows multiple animations to run with independent timelines in the same svg document. Just like 'video' and 'image', the 'animation' element must not point to document fragments within svg files.
An 'animation' element establishes a new viewport for the referenced file as described in Establishing a new viewport. The bounds for the new viewport are defined by attributes 'x', 'y', 'width' and 'height'. The 'preserveAspectRatio' attribute on the rootmost svg element in the referenced SVG Document shall be ignored (as are its x, y, width and height attributes). Instead, the 'preserveAspectRatio' attribute on the referencing 'animation' element shall define how the SVG content is fitted into the viewport. The same rule applies for the 'viewport-fill' and 'viewport-fill-opacity' properties.
The value of the 'viewBox' attribute to use when evaluating the 'preserveAspectRatio' attribute is defined by the referenced document's 'viewBox' value. When no value is available the 'preserveAspectRatio' attribute must be ignored, and only the translation due to the 'x' and 'y' attributes of the viewport must be used to display the content.
The referenced SVG document represents a separate document which generates its own parse tree and document object model. Thus, there is no inheritance of properties into the referenced animation. For details, see Externally referenced documents.
The SVG specification does not specify when an animation that is not
being displayed should be loaded. A user agent is not required to load
animation data for an animation that is not displayed (e.g.
display='none'). However, it should be noted that this may cause a delay
when an animation becomes visible for the first time. In the case where
an author wants to suggest that the user agent load animation data
before it is displayed, they should use the 'prefetch' element.
<define name='animation'>
<element name='animation'>
<ref name='animation.AT'/>
<ref name='animation.CM'/>
</element>
</define>
<define name='animation.AT' combine='interleave'>
<ref name='svg.Core.attr'/>
<ref name='svg.FocusHighlight.attr'/>
<ref name='svg.Media.attr'/>
<ref name='svg.Conditional.attr'/>
<ref name='svg.External.attr'/>
<ref name='svg.XLinkEmbed.attr'/>
<ref name='svg.Focus.attr'/>
<ref name='svg.AnimateTiming.attr'/>
<ref name='svg.AnimateSync.attr'/>
<ref name='svg.XYWH.attr'/>
<ref name='svg.PAR.attr'/>
<ref name='svg.Transform.attr'/>
<ref name='svg.InitialVisibility.attr'/>
</define>
<define name='animation.CM'>
<zeroOrMore>
<choice>
<ref name='svg.Desc.group'/>
<ref name='svg.Animate.group'/>
<ref name='svg.Discard.group'/>
<ref name='svg.Handler.group'/>
</choice>
</zeroOrMore>
</define>
Attribute definitions:
The example below shows basic usage of the animation element, for another example see use and animation example.
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
version="1.2" baseProfile="tiny">
<desc>Example of two animation elements pointing to the same content.</desc>
<animation begin="1" dur="3" repeatCount="1.5" fill="freeze"
x="100" y="100" width="50" height="50"
xlink:href="bouncingBall.svg"/>
<animation begin="2" x="300" y="100" width="50" height="50"
xlink:href="bouncingBall.svg"/>
</svg>
The audio-level property can be applied to the 'audio', 'video' and 'animation' elements described above, plus container elements such as the 'g' element.
| Value: | <float> | inherit |
| Initial: | 1 |
| Applies to: | audio, video, animation and container elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual, audible |
| Animatable: | yes |
| Computed value: | At the rootmost svg element, the value of the audio-level. On other elements, the product of audio-level property and element volume of parent. |
The audio-level property specifies a value between 0 and 1 that is used to calculate the volume of a particular element. Values above 1 and below 0 must be clipped.
An element's volume is the product of its audio-level property and the element volume of its parent. The exception to this rule is the rootmost svg element, where the element volume is only the value of its audio-level property. Therefore, element volume must be calculated in a similar way to opacity.
If the audio-level of an element to a value less than 1.0, all children elements will be quieter. It is not possible to increase the volume on an element.
The output signal level is calculated using the logarithmic scale described below (where vol is the value of the element volume):
dB change in signal level = 20 * log10(vol)
If the element has an element volume of 0, then the output signal must be inaudible. If the element has an element volume of 1, then the output signal must be at the system volume level. Neither the audio-level property nor the element volume override the system volume setting.
SVG supports the five attributes listed below from SMIL 2.0 to control run-time synchronization of timed elements. In SVGT1.2 the syncBehavior, syncTolerance and syncMaster attributes can be specified on the 'audio', 'video' and 'animation' elements. The syncBehaviorDefault and syncToleranceDefault attributes can be specified on the svg element.
Attribute definition:
Attribute definition:
Attribute definition:
Attribute definition:
Attribute definition:
The two files below illustrate how it is possible to make sure some video content can be synchronized with some text using the sync* attributes.
<?xml version="1.0"?>
<svg viewBox="0 0 400 100" height="100%" width="100%"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
version="1.2" baseProfile="tiny"
syncBehaviorDefault="locked">
<desc>An example which illustrates the use of sync* attributes</desc>
<video x="10" y="10" xml:id="myclip" xlink:href="rtsp://www.example.org/mysong.m4v" syncMaster="true"/>
<animation x="10" y="50" xml:id="mylyrics" xlink:href="timed-lyrics.svg"/>
</svg>
<?xml version="1.0"?>
<svg viewBox="0 0 400 100" height="100%" width="100%"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
version="1.2" baseProfile="tiny">
<desc>This document contains the textual lyrics to synchronize with some video content in the referencing document</desc>
<g fill="blue" font-family="Arial" font-size="10" transform="translate(20, 20)">
<text id="Text0" display="none">This is some text</text>
<set xlink:href="#Text0" attributeName="display" to="inline" begin="0" end="1"/>
<text id="Text10" display="none">simulating some lyrics</text>
<set xlink:href="#Text10" attributeName="display" to="inline" begin="1.1" end="2"/>
<text id="Text20" display="none">displayed synchronously</text>
<set xlink:href="#Text20" attributeName="display" to="inline" begin="2.1" end="3"/>
<text id="Text30" display="none">with some video</text>
<set xlink:href="#Text30" attributeName="display" to="inline" begin="3.1" end="4"/>
<text id="Text40" display="none">in a different document</text>
<set xlink:href="#Text40" attributeName="display" to="inline" begin="4.1" end="5"/>
</g>
</svg>
Since the timed elements (video and animation) do not specify their runtime synchronization behavior using the syncBehiavor attribute, the behavior is deduced from the syncBehaviorDefault attribute on the nearest ancestor, in this case on the svg element.
This latter indicates 'locked' which means that all the timed elements in the subtree share the same timeline. In this case, the main scene timeline, the video and animation timelines are then locked to each other.
Then, the master is given to the video, which means that if the video is stalled in the streaming session, the timeline of the video will be paused and, as a consequence, the timeline of the lyrics and of the main scene will be paused as well.
The 'initialVisibility' attribute applies to visual media elements (video and animation) and is used to control the visibility of the media object before its first active duration period has started. A visible media element that is visible before activation shall have its first frame displayed. For an animation element this means the referenced file rendered at time 0. For a video element it means the first frame of the video sequence.
Attribute definition:
The Audio Module contains the following element:
[RNG] [Feature String]The Video Module contains the following element:
[RNG] [Feature String]The Animation Module contains the following element:
[RNG] [Feature String]