2 Introduction to XForms
This informative chapter provides an easily approachable description of the design of XForms, describing the major components and how they relate. Not every feature of XForms is covered here. For a complete, normative description of XForms, refer to the remainder of this document.
2.1 Purpose and Presentation
For explanatory purposes, a form can be considered to consist of 'purpose', 'presentation', and 'data'. Some examples:
| Purpose | Presentation | Data |
| Data collection | Arrangement of form controls | Registration information |
| Time card | How dates are entered | Days and hours worked |
| Order form | How to render the form controls on small devices | Order, shipping, and payment info |
| Information Please | How the form integrates with a Web site | User contact information |
The design of HTML forms didn't separate the purpose of a form from its presentation; additionally, they only offered a restricted representation for data captured through the form.
Here is a summary of the primary benefits of using XForms:
- Strong typing
-
Submitted data is strongly typed and can be checked using off-the-shelf tools. Type validation rules help client-side validation.
- Re-use existing schema.
-
This obviates duplication, and ensures that updating the validation rules as a result of a change in the underlying business logic does not require re-authoring validation constraints within the XForms application.
- Annotate external schema
-
This enables the XForms author go beyond the basic set of constraints available from the back-end. Providing such additional constraints as part of the XForms Model enhances the overall usability of the resulting web application.
- Submit XML.
-
This obviates the need for custom server-side logic to marshall the submitted data to the application back-end. The received XML instance document can be directly validated and processed by the application back-end.
- Internationalization
-
Using XML 1.0 ensures that the submitted data is internationalized.
- Enhanced accessibility.
-
XForms separates content and presentation. User interface controls encapsulate all relevant metadata such as labels, thereby enhancing accessibility of the application when using different modalities.
- Multiple device support.
-
The high-level nature of the user interface controls, and the consequent intent-based authoring of the user interface makes it possible to re-purpose the user interaction to different devices.
- Declarative event handlers.
-
By defining XML-based declarative event handlers such as
setFocus,message, andsetValuethat cover common use cases, the majority of XForms documents remain statically analyzable as opposed to imperative program code.
2.2 Current Approach: HTML
Consider a simple eCommerce form authored in HTML:
<html>
<head>
<title>eCommerce Form</title>
</head>
<body>
<form action="http://example.com/submit" method="post">
<table summary="Payment method selector">
<tr>
<td><p>Select Payment Method:</p></td>
<td><label><input type="radio" name="as" value="cash"/>Cash</label>
<label><input type="radio" name="as" value="credit"/>Credit</label></td>
</tr>
<tr>
<td><label for="cc">Credit Card Number:</label></td>
<td><input type="text" name="cc" id="cc"/></td>
</tr>
<tr>
<td><label for="exp">Expiration Date:</label></td>
<td><input type="text" name="exp" id="exp"/></td>
</tr>
<tr>
<td colspan="2"><input type="submit"/></td>
</tr>
</table>
</form>
</body>
</html>A browser might render this form as follows:

This form makes no effort to separate purpose (data collection
semantics) from presentation (the input form controls), and offers no
control over the basic name/value pair serialization of the resulting data. The
XForms standard greatly improve the expressive capabilities of electronic
forms.
2.3 Transition to XForms
| Editorial note: T. V. Raman | |
Note that xforms:xform from the previous
draft is now renamed to xforms:model; the earlier
xforms:model is now named xforms:schema
|
|
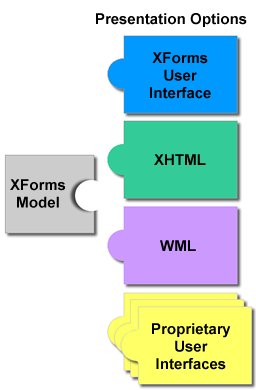
With the XForms approach, forms are comprised of a section that describes what the form does, called the XForms Model, and another section that describes how the form is to be presented. The only presentation option defined in the XForms 1.0 specification is the XForms User Interface, which is a device-independent, platform-neutral set of form controls suitable for general-purpose use. This flexible architecture, however, allows others to attach user interfaces to an XForms Model, as illustrated here:

The simplest case involves authoring the new XForms form controls,
leaving out the other sections of the form. To convert the previous form into
XForms this way, a model element is needed in the head
section of the document:
<xforms:model> <xforms:submitInfo action="http://examples.com/submit" id="submit"/> </xforms:model>
With these changes to the containing document, the previous example could be rewritten like this (note that we have intentionally defaulted the XForms namespace prefix in this example):
<selectOne ref="as">
<caption>Select Payment Method</caption>
<choices>
<item>
<caption>Cash</caption>
<value>cash</value>
</item>
<item>
<caption>Credit</caption>
<value>credit</value>
</item>
</choices>
</selectOne>
<input ref="cc">
<caption>Credit Card Number</caption>
</input>
<input ref="exp">
<caption>Expiration Date</caption>
</input>
<submit>
<caption>Submit</caption>
</submit>Notice the following features of this design:
-
The user interface is not hard-coded to use radio buttons. Different devices (such as a voice browser) can render the concept of "selectOne" as appropriate.
-
Form controls always have captions directly associated with them, as child elements—this is a key feature designed to enhance the accessibility of forms.
-
There is no need for an enclosing
formelement, as in HTML. See (See 2.6 Multiple Forms per Document for details on how to author multiple forms per page) -
Markup for specifying form controls has been simplified
-
Data gets submitted as XML.
With these changes, the XForms
Processor will be able to directly submit XML instance data. The XML
is constructed by creating a root element with child elements reflecting the
names specified in each form control via attribute ref. In this
example, the submitted data would look like this:
<instanceData> <as>Credit</as> <cc>1235467789012345</cc> <exp>2001-08</exp> </instanceData>
2.4 Providing XML Instance Data
Authors will often desire greater control over exact construction of the submitted instance data. XForms allows data to be checked for validity interactively as the form is being filled.
XForms processing keeps track of the state of the partially filled form
through instance data, which
provides an outline of the desired XML data in the form of a skeleton XML
instance, including namespace information. The instance data starts off with
any initial values for the form, is updated as the user fills the form, and
eventually is serialized and submitted. The initial instance data is defined in
the instance element inside the model element, as
follows:
<xforms:model>
<xforms:instance>
<payment as="credit" xmlns="http://commerce.example.com/payment">
<cc/>
<exp/>
</payment>
</xforms:instance>
<xforms:submitInfo action="http://example.com/submit" method="post"/>
</xforms:model>This design has features worth calling out:
-
There is complete flexibility in the structure of the XML. Notice that XML namespaces are now used, and that a wrapper element of the author's choosing wraps the instance data.
-
Empty elements
ccandexpserve as placeholders in the XML structure, and will be filled in with form data provided by the user. -
An initial value (
"credit") for the form control is provided through the instance data, in this case an attributeas. In the submitted XML, this initial value will be replaced by the user input, if any.
To connect this instance data with form controls, the ref
attributes on the form controls need to point to the proper part of the
instance data, using binding
expressions:
.. xmlns:my="http://commerce.example.com/payment"...
<xforms:selectOne ref="my:payment/@as">
...
<xforms:input ref="my:payment/my:cc">
...
<xforms:input ref="my:payment/my:exp">Binding expressions are based on XPath [XPath 1.0],
including the use of the @ character to refer to attributes, as seen here.
2.5 Constraining Values
Referring to the earlier HTML form in 2.2 Current Approach: HTML, there are several aspects that would be desirable to express, but would only be possible through the addition of unstructured script code:
-
The credit card information form controls
ccandexpare only relevant if the "credit" option is chosen in theasform control. -
The credit card information form controls
ccandexpshould be required when the "credit" option is chosen in theasform control. -
The form control
ccshould accept digits only, and should have between 14 and 18 digits. -
The form control
expshould accept only valid month/date combinations.
By specifying an additional component,
model item
constraints, authors can include rich declarative datatype and
validation information in forms, taken from XML Schema
datatypes and also XForms-specific constraints, such as relevant.
XForms
constraints appear on bind elements, while
Schema constraints are expressed
in an XML Schema fragment, either inline or external. For example:
... xmlns:my="http://commerce.example.com/payment"...
<xforms:bind ref="my:payment/my:cc"
relevant="my:payment/[@as == 'credit']"
required="true"
type="my:cc"/>
<xforms:bind ref="my:payment/my:exp"
relevant="my:payment/[@as == 'credit']"
required="true"
type="xsd:gYearMonth"/>
<xforms:schema>
<xsd:schema ...>
...
<xsd:simpleType name="cc">
<xsd:restriction base="xsd:string">
<xsd:pattern value="\d{14,18}"/>
</xsd:restriction>
</xsd:simpleType>
...
</xsd:schema>
</xforms:schema>2.6 Multiple Forms per Document
XForms processing places no limits on the number of individual forms
that can be placed in a single containing document. When multiple
forms share the same containing document, multiple model elements are
needed. The first model element may omit a unique id
attribute (as have all the examples above), but subsequent model
elements require an id so that they can be referenced from elsewhere
in the containing document.
The other side of the equation is that form controls throughout the
document need to specify which model element contains the instance
data to which they bind. This is accomplished through a model
attribute alongside the ref attribute. this. The default for the
model attribute is to refer to the first model element in
document order.
To add a second form, an opinion poll, to our commerce example, the following would be authored in the head section of the document:
<xforms:model>
<xforms:instance>
...payment instance data...
</xforms:instance>
<xforms:submitInfo action="http://example.com/submit" method="post"/>
</xforms:model>
<xforms:model id="poll">
<xforms:submitInfo .../>
</xforms:model>Additionally, the following markup would appear in the body section of the document:
<xforms:selectOne ref="pollOption" model="poll">
<xforms:caption>How useful is this page to you?</xforms:caption>
<xforms:choices>
<xforms:item>
<xforms:caption>Not at all helpful</xforms:caption>
<xforms:value>0</xforms:value>
</xforms:item>
<xforms:item>
<xforms:caption>Barely helpful</xforms:caption>
<xforms:value>1</xforms:value>
</xforms:item>
<xforms:item>
<xforms:caption>Somewhat helpful</xforms:caption>
<xforms:value>2</xforms:value>
</xforms:item>
<xforms:item>
<xforms:caption>Very helpful</xforms:caption>
<xforms:value>3</xforms:value>
</xforms:item>
</xforms:choices>
</xforms:selectOne>
<xforms:submit submitInfo="poll">
<xforms:caption>Submit</xforms:caption>
</xforms:submit>The main difference to note here is the use of model="poll", which identifies which form the form control binds to.
2.7 Complete Document
This chapter has presented various bits and pieces of XForms as a tool to help readers understand the design. For convenience, the entire document is given here in one piece..
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:xforms="http://www.w3.org/2001/12/xforms"
xmlns:xsd="http://www.w3.org/2001/XMLSchema"
xmlns:my="http://commerce.example.com/payment"
xml:lang="en">
<head>
<title>XForms in XHTML</title>
<xforms:model>
<xforms:instance>
<payment as="credit" xmlns="http://commerce.example.com/payment">
<cc/>
<exp/>
</payment>
</xforms:instance>
<xforms:schema xlink:href="payschema.xsd"/>
<xforms:submitInfo action="http://example.com/submit" method="post"/>
<xforms:bind ref="my:payment/my:cc"
relevant="my:payment/@as == 'credit'"
required="true" type="my:cc"/>
<xforms:bind ref="my:payment/my:exp"
relevant="my:payment/@as == 'credit'"
required="true" type="xsd:gYearMonth"/>
</xforms:model>
</head>
<body>
...
<group xmlns="http://www.w3.org/2001/12/xforms" ref="my:payment">
<selectOne ref="@as">
<caption>Select Payment Method</caption>
<choices>
<item>
<caption>Cash</caption>
<value>cash</value>
</item>
<item>
<caption>Credit</caption>
<value>credit</value>
</item>
</choices>
</selectOne>
<input ref="my:cc">
<caption>Credit Card Number</caption>
</input>
<input ref="my:exp">
<caption>Expiration Date</caption>
</input>
<submit>
<caption>Submit Form</caption>
</submit>
</group>
...
</body>
</html>