Abstract
CSS (Cascading Style Sheets) is a language for describing the rendering of
HTML and XML
documents on screen, on paper, in speech, etc. To bind style properties
to elements in the document, CSS uses selectors, which are patterns
that match one or more elements. This document describes the selectors that are proposed
for CSS level 3. It includes and extends the selectors of CSS level 2.
Status of this document
This document is one of the "modules" of the upcoming CSS3 specification. It
not only describes the selectors that already exist in CSS1 and CSS2,
but also proposes new selectors for CSS3 as well as for
other languages that may need them. The CSS Working Group doesn't expect that all
implementations of CSS3 will have to implement all selectors. Instead,
there will probably be a small number of variants of CSS3, so-called "profiles".
For example, it may be that only a profile for non-interactive user agents
will include all of the proposed selectors.
This specification is being put forth as a Candidate
Recommendation by the CSS Working
Group. This document is a revision of the Working
Draft dated 2001 January 26, and has incorporated suggestions received
during last call review, comments, and further deliberations of the W3C CSS
Working Group.
The duration of Candidate Recommendation is expected to last approximately
six months (ending May, 2002). All persons are encouraged
to review and implement this specification and return comments to the (archived) public mailing
list www-style (see instructions).
W3C Members can also send comments directly to the CSS Working Group.
Should this specification prove impossible to implement, the Working Group
will return the document to Working Draft status and make necessary changes.
Otherwise, the Working Group anticipates asking the W3C Director to advance
this document to Proposed Recommendation.
This is still a draft document and may be updated, replaced, or obsoleted by
other documents at any time. It is inappropriate to cite a W3C Candidate Recommendation
as other than "work in progress." A list of current W3C working drafts
can be found at http://www.w3.org/TR.
This document may be available in translation.
The English version of this specification is the only normative version.
Dependencies with other CSS3 Modules
- General Syntax
- Value Assignment, Cascade and Inheritance
- Generated Content / Markers
- User Interface
Members of the CSS+FP Working Group proposed during the Clamart meeting to
modularize the CSS specification.
This modularization, and the externalization of the general syntax of CSS
will reduce the size of the specification and allow new specifications
to use selectors and/or CSS general syntax. For instance, behaviors or tree
transformations.
This specification contains its own test cases, one test per concept introduced in this document.
These tests are not full conformance tests but are intended to provide users
with a way to check if a part of this specification is implemented ad minima
or is not implemented at all.
1.1 Changes from CSS2
The main differences between the selectors in CSS2 and those in
Selectors are:
- the list of basic definitions (selector, group of selectors, simple
selector, etc.) has been clarified
- an optional namespace component is now allowed in type element selectors,
the universal selector and attribute selectors
- a new combinator
- new simple selectors including substring matching attribute selectors, and new
pseudo-classes
- new pseudo-elements, and introduction of the "::" convention for pseudo-elements
- a rewriting of the selectors grammar
- profiles to be added to specifications integrating Selectors and
defining the set of selectors which is actually supported by each
specification
- Selectors are now a CSS3 Module and an independent specification.
Other specifications can now refer to this document independently of CSS
- the specification now contains its own test suite.
2. Selectors
A Selector represents a structure. This structure can be used
as a condition (e.g. in a CSS rule) that determines which elements
a selector matches in the document tree, or as a flat description of the
HTML or XML fragment corresponding to that structure.
Selectors may range from simple element names to rich contextual
representations.
The following table summarizes Selector syntax:
| Pattern |
Meaning |
Described in section |
First defined in CSS level |
| * |
any element |
Universal
selector |
2 |
| E |
an element of type E |
Type selector |
1 |
| E[foo] |
an E element with a "foo" attribute |
Attribute
selectors |
2 |
| E[foo="bar"] |
an E element whose "foo" attribute value is exactly
equal to "bar" |
Attribute
selectors |
2 |
| E[foo~="bar"] |
an E element whose "foo" attribute value is a list of
space-separated values, one of which is exactly equal to "bar" |
Attribute
selectors |
2 |
| E[foo^="bar"] |
an E element whose "foo" attribute value begins exactly
with the string "bar" |
Attribute
selectors |
3 |
| E[foo$="bar"] |
an E element whose "foo" attribute value ends exactly
with the string "bar" |
Attribute
selectors |
3 |
| E[foo*="bar"] |
an E element whose "foo" attribute value contains the
substring "bar" |
Attribute
selectors |
3 |
| E[hreflang|="en"] |
an E element whose "hreflang" attribute has a hyphen-separated
list of values beginning (from the left) with "en" |
Attribute
selectors |
2 |
| E:root |
an E element, root of the document |
Structural
pseudo-classes |
3 |
| E:nth-child(n) |
an E element, the n-th child of its parent |
Structural
pseudo-classes |
3 |
| E:nth-last-child(n) |
an E element, the n-th child of its parent, counting
from the last one |
Structural
pseudo-classes |
3 |
| E:nth-of-type(n) |
an E element, the n-th sibling of its type |
Structural
pseudo-classes |
3 |
| E:nth-last-of-type(n) |
an E element, the n-th sibling of its type, counting
from the last one |
Structural
pseudo-classes |
3 |
| E:first-child |
an E element, first child of its parent |
Structural
pseudo-classes |
2 |
| E:last-child |
an E element, last child of its parent |
Structural
pseudo-classes |
3 |
| E:first-of-type |
an E element, first sibling of its type |
Structural
pseudo-classes |
3 |
| E:last-of-type |
an E element, last sibling of its type |
Structural
pseudo-classes |
3 |
| E:only-child |
an E element, only child of its parent |
Structural
pseudo-classes |
3 |
| E:only-of-type |
an E element, only sibling of its type |
Structural
pseudo-classes |
3 |
| E:empty |
an E element that has no children (including text
nodes) |
Structural
pseudo-classes |
3 |
E:link
E:visited |
an E element being the source anchor of a hyperlink of
which the target is not yet visited (:link) or already visited
(:visited) |
The link
pseudo-classes |
1 |
E:active
E:hover
E:focus |
an E element during certain user actions |
The user
action pseudo-classes |
1 and 2 |
| E:target |
an E element being the target of the referring URI |
The target
pseudo-class |
3 |
| E:lang(fr) |
an element of type E in language "fr" (the document
language specifies how language is determined) |
The :lang()
pseudo-class |
2 |
E:enabled
E:disabled |
a user interface element E which is enabled or
disabled |
The UI element states
pseudo-classes |
3 |
E:checked
E:indeterminate |
a user interface element E which is checked or in an
indeterminate state (for instance a radio-button or checkbox) |
The UI element states
pseudo-classes |
3 |
| E:contains("foo") |
an E element containing the substring "foo" in its textual
contents |
Content
pseudo-class |
3 |
| E::first-line |
the first formatted line of an E element |
The :first-line
pseudo-element |
1 |
| E::first-letter |
the first formatted letter of an E element |
The :first-letter
pseudo-element |
1 |
| E::selection |
the portion of an E element that is currently
selected/highlighted by the user |
The UI element
fragments pseudo-elements |
3 |
| E::before |
generated content before an E element |
The :before
pseudo-element |
2 |
| E::after |
generated content after an E element |
The :after
pseudo-element |
2 |
| E.warning |
an E element whose class is
"warning" (the document language specifies how class is determined). |
Class
selectors |
1 |
| E#myid |
an E element with ID equal to "myid". |
ID
selectors |
1 |
| E:not(s) |
an E element that does not match simple selector s |
Negation
pseudo-class |
3 |
| E F |
an F element descendant of an E element |
Descendant
combinator |
1 |
| E > F |
an F element child of an E element |
Child
combinator |
2 |
| E + F |
an F element immediately preceded by an E element |
Direct
adjacent combinator |
2 |
| E ~ F |
an F element preceded by an E element |
Indirect
adjacent combinator |
3 |
The meaning of each selector is derived from the table above by
prepending "matches" to the contents of each cell of the "Meaning" column.
The case-sensitivity of document language element names in selectors depends
on the document language. For example, in HTML, element names are
case-insensitive, but in XML they are case-sensitive.
The case-sensitivity of attribute names and attribute values in attribute
selectors also depends on the document language.
A selector is a chain of one or more sequences of simple
selectors separated by combinators.
A sequence of simple selectors is a chain
of simple selectors that are not separated by a
combinator. It always begins with a type selector or a universal
selector. No other type selector or universal selector is allowed in the
sequence.
A simple selector is either a type selector, universal selector, attribute selector, ID
selector, content selector, or pseudo-class. One pseudo-element may be appended to the last sequence
of simple selectors.
Combinators are: white space, "greater-than sign" (>),
"plus sign" (+) and "tilde" (~).
White space may appear between a combinator and the simple selectors around
it. Only the characters "space" (Unicode code 32), "tab"
(9), "line feed" (10), "carriage return" (13), and "form feed" (12) can occur
in white space. Other space-like characters, such as "em-space" (8195) and "ideographic
space" (12288), are never part of white space.
The elements of the document tree represented by a selector are called subjects
of the selector. A selector consisting of a single sequence of simple
selectors represents any element satisfying its requirements. Prepending another
sequence of simple selectors and a combinator to a sequence imposes additional
matching constraints, so the subjects of a selector are always a subset of the
elements represented by the rightmost sequence of simple selectors.
Note: an empty selector, containing no sequence
of simple selectors and no combinator, is an invalid
selector.
When several selectors share the same declarations, they may be grouped into
a comma-separated list.
CSS example(s):
In this example, we condense three rules with identical declarations into
one. Thus,
h1 { font-family: sans-serif }
h2 { font-family: sans-serif }
h3 { font-family: sans-serif }is equivalent to:
h1, h2, h3 { font-family: sans-serif }Warning: the equivalence is true in this example because all selectors
are valid selectors. If just one of these selectors is invalid, the entire group
of selectors is invalid thus invalidating the rule for all three heading elements,
whereas only one of the three individual heading rules would be invalid.
A type selector is the name of a document language element
type. A type selector represents an instance of the element type in the document
tree.
Example:
The following selector represents an h1 element in the document
tree:
h1
Type selectors allow an optional namespace ([XML-NAMES]) component.
A namespace prefix that has been previously declared
may be prepended to the element name separated by the namespace separator
"vertical bar" (|). The namespace component may be left
empty to indicate that the selector is only to represent elements with no declared
namespace. Furthermore, an asterisk may be used for the namespace prefix, indicating
that the selector represents elements in any namespace (including elements
with no namespace). Element type selectors that have no namespace component
(no namespace separator), represent elements without regard
to the element's namespace (equivalent to "*|") unless a default
namespace has been declared. In that case, the selector will represent only
elements in the default namespace.
Note : a type selector containing a namespace prefix that has not been previously
declared is an invalid selector.
The mechanism for declaring a namespace prefix is left up to the language
implementing Selectors.
In CSS, such a mechanism is defined in the General Syntax module.
It should be noted that if a namespace prefix used in a selector has not been
previously declared, then the selector must be considered invalid and the entire
style rule will be ignored in accordance with the standard
error handling rules.
It should further be noted that in a namespace aware client, element type
selectors will only match against the local part of the
element's qualified
name. See below
for notes about matching behaviors in down-level clients.
In summary:
ns|E
- elements with name E in namespace ns
*|E
- elements with name E in any namespace, including those without any
declared namespace
|E
- elements with name E without any declared namespace
E
- if no default namespace has been specified, this is equivalent to *|E.
Otherwise it is equivalent to ns|E where ns is the default namespace.
CSS examples:
@namespace foo url(http://www.example.com);
foo|h1 { color: blue }
foo|* { color: yellow }
|h1 { color: red }
*|h1 { color: green }
h1 { color: green }
The first rule will match only h1 elements in the "http://www.example.com"
namespace.
The second rule will match all elements in the "http://www.example.com" namespace.
The third rule will match only h1 elements without any declared
namespace.
The fourth rule will match h1 elements in any namespace (including
those without any declared namespace).
The last rule is equivalent to the fourth rule because no default namespace
has been defined.
The universal selector, written "asterisk" (*),
represents the qualified name of any element type. It represents then any single
element in the document tree in any namespace (including those without any declared
namespace) if no default namespace has been specified. If a default namespace
has been specified, see Universal selector and Namespaces below.
If the universal selector is not the only component of a sequence of simple
selectors, the * may be omitted. For example:
*[hreflang|=en] and [hreflang|=en] are equivalent,
*.warning and .warning are equivalent,
*#myid and #myid are equivalent.
Note: it is recommended that the *, representing the
universal selector, not be omitted.
The universal selector allows an optional namespace component.
ns|*
- all elements in namespace ns
*|*
- all elements
|*
- all elements without any declared namespace
*
- if no default namespace has been specified, this is equivalent to *|*.
Otherwise it is equivalent to ns|* where ns is the default namespace.
Note: a universal selector containing a namespace prefix that has not been
previously declared is an invalid selector.
The mechanism for declaring a namespace prefix is left up to the language
implementing Selectors.
In CSS, such a mechanism is defined in the General Syntax module.
Selectors allow the representation of an element's attributes.
CSS2 introduced four attribute selectors:
[att]
- Represents the
att attribute, whatever the value of the
attribute.
[att=val]
- Represents the
att attribute with value exactly "val".
[att~=val]
- Represents the
att attribute whose value is a space-separated list of words,
one of which is exactly "val". If this selector is used, the
words in the value must not contain spaces (since they are separated by
spaces).
[att|=val]
- Represents the
att attribute, its value either being exactly "val" or
beginning with "val" immediately followed by "-".
This is primarily intended to allow language subcode matches
(e.g., the hreflang attribute on the link element in HTML)
as described in RFC 3066 ([RFC3066]).
Note: for lang (or xml:lang) language subcode matching,
please see the :lang pseudo-class.
Attribute values must be identifiers or strings. The case-sensitivity of
attribute names and values in selectors depends on the document language.
Examples:
For example, the following attribute selector represents an h1
element that carries the title attribute, whatever its value:
h1[title]
In the following example, the selector represents a span element
whose class attribute has exactly the value "example":
span[class=example]
Multiple attribute selectors can be used to represent several attributes of
an element, or several conditions on the same attribute.
Here, the selector represents a span element whose hello
attribute has exactly the value "Cleveland" and whose goodbye attribute
has exactly the value "Columbus":
span[hello="Cleveland"][goodbye="Columbus"]
The following selectors illustrate the differences between "=" and "~=".
The first selector will represent, for example, the value "copyright copyleft
copyeditor" on a rel attribute. The second selector will only
represent an a element with an href attribute having
the exact value "http://www.w3.org/".
a[rel~="copyright"]
a[href="http://www.w3.org/"]
The following selector represents a link element whose
hreflang attribute is exactly "fr".
link[hreflang=fr]
The following selector represents a link element for which the
values of the hreflang attribute begins with "en", including
"en", "en-US", and "en-cockney":
link[hreflang|="en"]
Similarly, the following selectors represents a DIALOGUE element
whenever it has one of two different values for an attribute character:
DIALOGUE[character=romeo]
DIALOGUE[character=juliet]
6.3.2 Substring matching attribute
selectors
Three additional attribute selectors are provided
for matching substrings in the value of an attribute:
[att^=val]
- Represents the
att attribute whose value begins with
the prefix "val"
[att$=val]
- Represents the
att attribute whose value ends with the
suffix "val"
[att*=val]
- Represents the
att attribute whose value contains at least
one instance of the substring "val"
Attribute values must be identifiers or strings. The case-sensitivity of
attribute names in selectors depends on the document language.
Example:
The following selector represents an HTML object, referencing an
image:
object[type^="image/"]
The following selector represents an HTML anchor a with an
href attribute whose value ends with ".html".
a[href$=".html"]
The following selector represents a HTML paragraph with a title
attribute whose value contains the substring "hello"
p[title*="hello"]
Attribute selectors allow an optional namespace component to the attribute
name. A namespace prefix that has been previously declared may be prepended
to the attribute name separated by the namespace separator
"vertical bar" (|). In keeping with the Namespaces in
the XML recommendation, default namespaces do not apply to attributes, therefore
attribute selectors without a namespace component apply only to attributes that
have no declared namespace (equivalent to "|attr"). An asterisk
may be used for the namespace prefix indicating that the selector is to match
all attribute names without regard to the attribute's namespace.
Note : an attribute
selector with an attribute name containing a namespace prefix that has
not been previously declared is an invalid selector.
The mechanism for declaring a namespace prefix is left up to the language
implementing Selectors.
In CSS, such a mechanism is defined in the General Syntax module.
CSS examples:
@namespace foo "http://www.example.com";
[foo|att=val] { color: blue }
[*|att] { color: yellow }
[|att] { color: green }
[att] { color: green }
The first rule will match only elements with the attribute
att
in the "http://www.example.com" namespace with the value "val".
The second rule will match only elements with the attribute att
regardless of the namespace of the attribute (including no declared namespace).
The last two rules are equivalent and will match only elements with the
attribute att where the attribute is not declared to be in a
namespace.
Attribute selectors represent explicitly set attribute values in the document
tree. Default attribute values may be defined in a DTD or elsewhere.
Selectors should be designed so that they work
even if the default values are not included in the document tree.
Examples:
For example, consider an element EXAMPLE with an attribute
notation that has a default value of "decimal". The DTD fragment
might be
<!ATTLIST EXAMPLE notation (decimal,octal) "decimal">
If the selectors represent an
EXAMPLE element when the value of
the attribute is explicitly set:
EXAMPLE[notation=decimal]
EXAMPLE[notation=octal]
then to represent only the case where this attribute is set by default, and
not explicitly, the following selector might be used:
EXAMPLE:not([notation])
Working with HTML, authors may use the period (.) notation as
an alternative to the ~= notation when representing the class
attribute. Thus, for HTML, div.value and div[class~=value]
have the same meaning. The attribute value must immediately follow the "period"
(.). Note: UAs may apply selectors using the period (.) notation
in XML documents if the UA has namespace specific knowledge that allows it to
determine which attribute is the "class" attribute for the respective
namespace. One such example of namespace specific knowledge is the prose in
the specification for a particular namespace (e.g. SVG 1.0 [SVG]
describes the SVG
"class" attribute and how a UA should interpret it, and similarly
MathML 1.01 [MATH] describes the MathML
"class" attribute.)
Examples:
For example, we can represent an arbitrary element with
class~="pastoral" as follows:
*.pastoral
or just
.pastoral
The following selector represents an
h1 element with
class~="pastoral":
h1.pastoral
For example, the following selector represents a p element whose
class attribute has been assigned a list of space-separated values that
includes "pastoral" and "marine":
p.pastoral.marine
It is fully identical to:
p.marine.pastoral
This selector represents for example a p with class="pastoral
blue aqua marine" or class="marine blue pastoral aqua" but
not class="pastoral blue".
Document languages may contain attributes that are declared to be of type ID.
What makes attributes of type ID special is that no two such attributes can
have the same value in a document, regardless of the type of the elements that
carry them; whatever the document language, an ID typed attribute can be used
to uniquely identify its element. In HTML all ID attributes are named "id";
XML applications may name ID attributes differently, but the same restriction
applies.
An ID typed attribute of a document language allows authors to assign an identifier
to one element instance in the document tree. W3C ID selectors represent an
element instance based on its identifier. An ID selector contains a "number
sign" (#) immediately followed by the ID value.
Examples:
The following ID selector represents an h1 element whose ID typed
attribute has the value "chapter1":
h1#chapter1
The following ID selector represents any element whose ID typed attribute
has the value "chapter1":
#chapter1
The following selector represents any element whose ID typed attribute has the
value "z98y".
*#z98y
Note. In XML 1.0 [XML10], the information about which attribute contains an
element's IDs is contained in a DTD or a schema. When parsing XML, UAs do not
always read the DTD, and thus may not know what the ID of an element is
(though a UA may have namespace specific knowledge that allows it to determine
which attribute is the ID attribute for that namespace). If
a style sheet designer knows or suspects that a UA may not know what the ID of an
element is, he should use normal attribute selectors instead:
[name=p371] instead of #p371.
Elements in XML 1.0 documents without a DTD do not have IDs at all.
The pseudo-class concept is introduced to permit selection based on information
that lies outside of the document tree or that cannot be expressed using the
other simple selectors.
A pseudo-class always contains a "colon" (:) followed
by the name of the pseudo-class and optionally by a value between parentheses.
Pseudo-classes are allowed in all sequences of simple selectors contained in
a selector. Pseudo-classes are allowed anywhere in sequences of simple selectors,
after the leading type selector or universal selector (possibly omitted). Pseudo-class
names are case-insensitive. Some pseudo-classes are mutually exclusive, while
others can be applied simultaneously to the same element. Pseudo-classes may
be dynamic, in the sense that an element may acquire or lose a pseudo-class
while a user interacts with the document.
Dynamic pseudo-classes classify elements on characteristics other than their
name, attributes or content, in principle characteristics that cannot be deduced
from the document tree.
Dynamic pseudo-classes do not appear in the document source or document tree.
User agents commonly display unvisited links differently from previously
visited ones. Selectors provides the pseudo-classes :link and
:visited to distinguish them:
- The
:link pseudo-class applies for links that have not yet been
visited.
- The
:visited pseudo-class applies once the link has been visited
by the user.
Note. After some amount of time, user agents may
choose to return a visited link to the (unvisited) ':link' state.
The two states are mutually exclusive.
Example:
The following selector represents links carrying class external and
already visited:
a.external:visited
Interactive user agents sometimes change the rendering in response to user
actions. Selectors provides three pseudo-classes for the selection of an
element the user is acting on.
- The
:hover pseudo-class applies while the user designates an
element (with some pointing device), but does not activate it. For example, a
visual user agent could apply this pseudo-class when the cursor (mouse
pointer) hovers over a box generated by the element. User agents not
supporting interactive
media do not have to support this pseudo-class. Some conforming user
agents supporting interactive
media may not be able to support this pseudo-class (e.g., a pen device).
- The
:active pseudo-class applies while an element is being
activated by the user. For example, between the times the user presses the
mouse button and releases it.
- The
:focus pseudo-class applies while an element has the focus
(accepts keyboard or mouse events, or other forms of input).
There may be document language or implementation specific limits on which elements can become
:active or acquire :focus.
These pseudo-classes are not mutually exclusive. An element may match several
of them at the same time.
Examples:
a:link /* unvisited links */
a:visited /* visited links */
a:hover /* user hovers */
a:active /* active links */
An example of combining dynamic pseudo-classes:
a:focus
a:focus:hover
The last selector matches a elements that are in pseudo-class
:focus and in pseudo-class :hover.
Note. An element can be both ':visited' and ':active'
(or ':link' and ':active').
Some URIs refer to a location within a resource. This kind of URI ends with
a "number sign" (#) followed by an anchor identifier
(called the fragment identifier).
URIs with fragment identifiers link to a certain element within the document,
known as the target element. For instance, here is a URI pointing to an anchor
named section_2 in a HTML document:
http://example.com/html/top.html#section_2
A target element can be represented by the :target pseudo-class:
p.note:target
represents a p of class note that is the target element of the
referring URI.
CSS example of use of the
:target pseudo-class:
*:target { color : red }
*:target::before { content : url(target.png) }If the document language specifies how the human language of an element is
determined, it is possible to write selectors that represent an element based
on its language. For example, in HTML [HTML4.01], the language is determined by a combination of
the lang attribute, the meta element, and possibly
by information from the protocol (such as HTTP headers). XML uses an attribute
called xml:lang, and there may be other document language-specific
methods for determining the language.
The pseudo-class :lang(C) represents an element that is in language
C. Here C is a language code as specified in HTML 4.01 [HTML4.01] and RFC 3066 [RFC3066].
Examples:
The two following selectors represent an HTML document that is in Belgian
French or German. The two next selectors represent q quotations
in an arbitrary element in Belgian French or German.
html:lang(fr-be)
html:lang(de)
:lang(fr-be) > q
:lang(de) > q
The purpose of the :enabled pseudo-class is to allow authors to
customize the look of user interface elements which are enabled - which the
user can select/activate in some fashion (e.g. clicking on a button with a mouse).
There is a need for such a pseudo-class because there is no way to programmatically
specify the default appearance of say, an enabled input element
without also specifying what it would look like when it was disabled.
Similar to :enabled, :disabled allows the author to specify
precisely how a disabled or inactive user interface element should look.
It should be noted that most elements will be neither enabled nor disabled.
An element is enabled if the user can either activate it or transfer the focus
to it. An element is disabled if it could be enabled, but the user cannot
presently activate it or transfer focus to it.
Radio and checkbox elements can be toggled by the user. Some menu
items are "checked" when the user selects them. When such elements are toggled
"on" the :checked pseudo-class applies. The :checked
pseudo-class initially applies to such elements that have the HTML4
selected attribute as described in Section
17.2.1 of HTML4, but of course the user can toggle "off" such elements in
which case the :checked pseudo-class would no longer apply. While the
:checked pseudo-class is dynamic in nature, and is altered by user
action, since it can also be based on the presence of the semantic HTML4
selected attribute, it applies to all media.
Radio and checkbox elements can be toggled by the user, but are
sometimes in an indeterminate state, neither checked nor unchecked. This can be
due to an element attribute, or DOM manipulation. The :indeterminate
pseudo-class applies to such elements. While the :indeterminate
pseudo-class is dynamic in nature, and is altered by user action, since it can
also be based on the presence of an element attribute, it applies to all media.
Components of a radio-group initialized with no pre-selected choice are an
example of :indeterminate state.
Selectors introduces the concept of structural
pseudo-classes to permit selection based on extra information that lies in
the document tree but cannot be represented by other simple selectors or
combinators.
Note that standalone PCDATA are not counted when calculating the position of
an element in the list of children of its parent. When calculating the position
of an element in the list of children of its parent, the index numbering starts
at 1.
The :root pseudo-class represents an element that is the root
of the document. In HTML 4, this is the HTML element. In XML, it
is whatever is appropriate for the DTD or schema and namespace for that XML
document.
The :nth-child(an+b) pseudo-class notation represents an element
that has an+b-1 siblings before it in the document tree, for
a given positive integer or zero value of n. In other words, this matches the
bth child of an element after all the children have been split into groups of
a elements each. For example, this allows the selectors to address every other
row in a table, and could be used, for example, to alternate the color of paragraph
text in a cycle of four. The a and b values must be zero, negative integers
or positive integers. The index of the first child of an element is 1.
In addition to this, :nth-child() can take 'odd' and 'even' for
argument. 'odd' has the same signification as 2n+1, and 'even' has the same
signification as 2n.
Examples:
tr:nth-child(2n+1) /* represents every odd row of a HTML table */
tr:nth-child(odd) /* same */
tr:nth-child(2n) /* represents every even row of a HTML table */
tr:nth-child(even) /* same */
/* Alternate paragraph colours in CSS */
p:nth-child(4n+1) { color: navy; }
p:nth-child(4n+2) { color: green; }
p:nth-child(4n+3) { color: maroon; }
p:nth-child(4n+4) { color: purple; }
When a=0, no repeating is used, so for example :nth-child(0n+5)
matches only the fifth child. When a=0, the a part need not be included, so the
syntax simplifies to :nth-child(b) and the last example simplifies
to :nth-child(5).
foo:nth-child(0n+1) /* represents an element foo, first child of its parent element */
foo:nth-child(1) /* same */
When a=1, the number may be omitted from the rule,
so the following examples are equivalent:
bar:nth-child(1n+0) /* represents all bar elements, specificity (0,1,1) */
bar:nth-child(n+0) /* same */
bar:nth-child(n) /* same */
bar /* same but lower specificity (0,0,1) */
If b=0, then every a-th element is picked:
tr:nth-child(2n) /* represents every even row of a HTML table */
If both a and b are equal to zero, the pseudo-class represents no element in
the document tree.
The value a can be negative, but only the positive values of an+b, for n>=
0, may represent an element in the document tree, of course:
html|tr:nth-child(-n+6) /* represents the 6 first rows of XHTML tables */
The :nth-last-child(an+b) pseudo-class notation represents an
element that has an+b-1 siblings after it in the document tree,
for a given positive integer or zero value of n. See :nth-child()
pseudo-class for the syntax of its argument. It also accepts the 'even' and
'odd' values for argument.
Examples:
tr:nth-last-child(-n+2) /* represents the two last rows of a HTML table */
foo:nth-last-child(odd) /* represents all odd foo elements in their parent element,
counting from the last one */The :nth-of-type(an+b) pseudo-class notation represents an element
that has an+b-1 siblings with the same element name before it
in the document tree, for a given zero or positive integer value of n. In other
words, this matches the bth child of that type after all the children of that
type have been split into groups of a elements each. See
:nth-child() pseudo-class for the syntax of its argument. It also
accepts the 'even' and 'odd' values for argument.
For example, this allows in CSS to alternate the position of
floated images:
img:nth-of-type(2n+1) { float: right; }
img:nth-of-type(2n) { float: left; }
The :nth-last-of-type(an+b) pseudo-class notation represents an
element that has an+b-1 siblings with the same element name
after it in the document tree, for a given zero or positive
integer value of n. See :nth-child() pseudo-class for the syntax of
its argument. It also accepts the 'even' and 'odd' values for argument.
For example, to represent all
h2 children of a
XHTML
body except the first and last, one would use the following
selector:
body > h2:nth-of-type(n+2):nth-last-of-type(n+2)
In this case, one could also use :not(), although the selector
ends up being just as long:
body > h2:not(:first-of-type):not(:last-of-type)
Same as :nth-child(1). The :first-child pseudo-class
represents an element that is the first child of some other element.
Examples:
In the following example, the selector represents a p element that
is the first child of a div element:
div > p:first-child
This selector can represent the
p
inside the
div of the following fragment:
<p> The last P before the note.</p>
<div class="note">
<p> The first P inside the note.</p>
</div>
but cannot represent the second
p in the following
fragment:
<p> The last P before the note.</p>
<div class="note">
<h2>Note</h2>
<p> The first P inside the note.</p>
</div>
The following two selectors are equivalent:
* > a:first-child /* a is first child of any element */
a:first-child /* Same */
Same as :nth-last-child(1).The :last-child pseudo-class
represents an element that is the last child of some other element.
The following selector represents a list item li that is the last
child of an ordered list ol.
Example:
ol > li:last-child
Same as :nth-of-type(1).The :first-of-type pseudo-class
represents an element that is the first sibling of its type in the list of
children of its parent element.
Example:
The following selector represents a definition title dt inside a
definition list dl, this dt being the first of its type in
the list of children of its parent element.
dl dt:first-of-type
It is a valid description for the first two
dt in the following example but not for the third one:
<dl><dt>gigogne</dt>
<dd><dl><dt>fusée</dt>
<dd>multistage rocket</dd>
<dt>table</dt>
<dd>nest of tables</dd>
</dl></dd>
</dl>
Same as :nth-last-of-type(1).The :last-of-type
pseudo-class represents an element that is the last sibling of its type in the
list of children of its parent element.
Example:
The following selector represents the last data cell td of a table
row.
tr > td:last-of-type
Represents an element that has no siblings. Same as
:first-child:last-child or
:nth-child(1):nth-last-child(1), but with a lower specificity.
Represents an element that has no siblings with the same element name. Same
as :first-of-type:last-of-type or
:nth-of-type(1):nth-last-of-type(1), but with a lower specificity.
:empty pseudo-class
The :empty pseudo-class represents an element that has no children
at all, including possibly empty text nodes, from a DOM point of view.
Examples:
p:empty is a valid representation of the following fragment:
<p></p>
foo:empty is not a valid representation for the following
fragments:
<foo>bar</foo>
<foo><bar>bla</bar></foo>
<foo>this is not <bar>:empty</bar></foo>
The :contains("foo") pseudo-class notation represents an element
whose textual contents contain the given substring. The argument of this
pseudo-class can be a string (surrounded by double quotes) or a keyword.
Usage of the content pseudo-class is restricted to static media types (see
[CSS2]).
The textual contents of a given element is determined by the concatenation of
all PCDATA contained in the element and sub-elements.
Example:
p:contains("Markup")is a correct and valid, but partial, description
of:
<p><strong>H</strong>yper<strong>t</strong>ext
<strong>M</strong><em>arkup</em>
<strong>L</strong>anguage</p>
Special characters can be inserted in the argument of a content pseudo-class
using the escape mechanism for Unicode characters and carriage returns.
Warning: the selector ul:contains("chief")
will match the list <ul><li>... the greek letter chi</li><li>effective</li></ul>
Note: :contains() is a pseudo-class, not a pseudo-element.
The following CSS rule applied to the HTML fragment above will not add a red
background only to the word "Markup" but will add such a background to the whole
paragraph.
P:contains("Markup") { background-color : red }
6.6.7 The negation pseudo-class
The negation pseudo-class is a functional notation taking a simple selector
(excluding the negation pseudo-class itself and pseudo-elements) as an argument. It
represents an element that is not represented by the argument.
Examples:
The following CSS selector matches all button elements in a HTML
document that are not disabled.
button:not([DISABLED])
The following selector represents all but FOO elements.
*:not(FOO)
The following group of selectors represents all elements but HTML links.
html|*:not(:link):not(:visited)
Note: the :not() pseudo allows useless selectors to be written.
For instance :not(*|*), which represents no element at all, or foo:not(bar),
which is equivalent to foo but with a higher specificity.
Pseudo-elements create abstractions about the document tree beyond those
specified by the document language. For instance, document languages do not
offer mechanisms to access the first letter or first line of an element's
content. Pseudo-elements allow designers to refer to this otherwise inaccessible
information. Pseudo-elements may also provide designers a way to refer to
content that does not exist in the source document (e.g., the
::before and ::after pseudo-elements give access to
generated content).
A pseudo-element is made of two colons (::) followed by the name of
the pseudo-element.
Note: this :: notation is introduced by the current
document in order to establish a discrimination between pseudo-classes and pseudo-elements.
For compatibility with existing style sheets, user agents must also accept the
previous one-colon notation for pseudo-elements introduced in CSS levels 1 and
2. This compatibility is not allowed for the new pseudo-elements introduced
in CSS level 3.
Pseudo-elements may only appear once in the sequence of simple selectors that
represents the subjects of the
selector.
The ::first-line pseudo-element describes the first formatted line
of an element.
For instance in CSS:
p::first-line { text-transform: uppercase }
The above rule means "change the letters of the first line of every paragraph
to uppercase". However, the selector p::first-line does not match
any real HTML element. It does match a pseudo-element that conforming user
agents will insert at the beginning of every paragraph.
Note that the length of the first line depends on a number of factors,
including the width of the page, the font size, etc. Thus, an ordinary HTML
paragraph such as:
<p>This is a somewhat long HTML
paragraph that will be broken into several
lines. The first line will be identified
by a fictional tag sequence. The other lines
will be treated as ordinary lines in the
paragraph.</p>
the lines of which happen to be rendered as follows if the style rule above applies:
THIS IS A SOMEWHAT LONG HTML PARAGRAPH THAT
will be broken into several lines. The first
line will be identified by a fictional tag
sequence. The other lines will be treated as
ordinary lines in the paragraph.
might be "rewritten" by user agents to include the fictional tag sequence
for ::first-line. This fictional tag sequence helps to show how properties
are inherited.
<p><p::first-line> This is a somewhat long HTML
paragraph that</p::first-line> will be broken into several
lines. The first line will be identified
by a fictional tag sequence. The other lines
will be treated as ordinary lines in the
paragraph.</p>
If a pseudo-element breaks up a real element, the desired effect can be
described by closing and then re-opening the fictional tag sequence.
Thus, if we mark up the previous paragraph with a span element:
<p><span class="test"> This is a somewhat</span> long HTML
paragraph that will be broken into several
lines. The first line will be identified
by a fictional tag sequence. The other lines
will be treated as ordinary lines in the
paragraph.</p>
the user agent could generate the appropriate start and end tags for the fictional tag sequence for ::first-line.
<p><span class="test"><p::first-line> This is a
somewhat</p::first-line></span><p::first-line>
long HTML paragraph that</p::first-line> will be broken into
several lines. The first line will be identified
by a fictional tag sequence. The other lines
will be treated as ordinary lines in the
paragraph.</p>
The ::first-line pseudo-element can only be attached to a
block-level element.
The ::first-line pseudo-element is similar to an inline-level
element, but with certain restrictions, depending on usage. Only the following
properties apply to a ::first-line pseudo-element: font properties,
color properties, background properties, 'word-spacing', 'letter-spacing', 'text-decoration', 'vertical-align', 'text-transform', 'line-height', 'text-shadow', and 'clear'.
The ::first-letter pseudo-element describes the first formatted
letter of an element.
The ::first-letter pseudo-element can be attached to all elements.
The ::first-letter pseudo-element may be used for "initial caps" and
"drop caps", which are common typographical effects. This type of initial letter
is similar to an inline-level element if its CSS 'float' property is 'none', but
with certain restrictions, depending on usage. Otherwise it is similar to a
floated element.
These are the CSS properties that apply to ::first-letter
pseudo-elements: font properties, color properties, background properties,
'text-decoration', 'vertical-align' (only if 'float' is 'none'),
'text-transform', 'line-height', margin properties, padding properties, border
properties, 'float', 'text-shadow', and 'clear'.
The following CSS2 will make a drop cap initial letter span two lines:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<HEAD>
<TITLE>Drop cap initial letter</TITLE>
<STYLE type="text/css">
P { font-size: 12pt; line-height: 12pt }
P::first-letter { font-size: 200%; font-style: italic;
font-weight: bold; float: left }
SPAN { text-transform: uppercase }
</STYLE>
</HEAD>
<BODY>
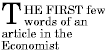
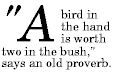
<P><SPAN>The first</SPAN> few words of an article
in The Economist.</P>
</BODY>
</HTML>
This example might be formatted as follows:
The fictional tag sequence is:
<P>
<SPAN>
<P::first-letter>
T
</P::first-letter>he first
</SPAN>
few words of an article in the Economist.
</P>
Note that the ::first-letter pseudo-element tags abut the content
(e.g., the initial character). When both the ::first-line and the
::first-letter pseudo-elements are used, the ::first-letter
fictional tag sequence is inserted inside the ::first-line
fictional tag sequence.
In order to achieve traditional drop caps formatting, user agents may
approximate font sizes, for example to align baselines. Also, the glyph outline
may be taken into account when formatting.
Punctuation (i.e, characters defined in Unicode [UNICODE] in the "open" (Ps), "close" (Pe), and "other"
(Po) punctuation classes), that precedes the first letter should be included, as
in:
The ::first-letter pseudo-element matches parts of elements
only.
Some languages may have specific rules about how to treat certain letter combinations.
In Dutch, for example, if the letter combination "ij" appears at the beginning
of a word, both letters should be considered within the ::first-letter
pseudo-element. The ::first-letter pseudo-element should select
select from beginning of element up to the first non-opening-punctuation character
cluster.
The following example illustrates how
overlapping pseudo-elements may interact. The first letter of each
P element will be green with a font size of '24pt'. The rest of the
first formatted line will be 'blue' while the rest of the paragraph will be
'red'.
P { color: red; font-size: 12pt }
P::first-letter { color: green; font-size: 200% }
P::first-line { color: blue }
<P>Some text that ends up on two lines</P>
Assuming that a line break will occur before the word "ends", the fictional
tag sequence for this fragment might be:
<P>
<P::first-line>
<P::first-letter>
S
</P::first-letter>ome text that
</P::first-line>
ends up on two lines
</P>
Note that the::first-letter element is inside the
::first-line element. Properties set on ::first-line are
inherited by ::first-letter, but are overridden if the same property is
set on ::first-letter.
The ::selection pseudo-element applies to the portion of a document
that has been highlighted by the user. This also applies, for example, to
selected text within an editable text field. This
pseudo-element should not be confused with the :checked
pseudo-class (which used to be named :selected)
Although the ::selection pseudo-element is dynamic in nature,
and is altered by user action, it is reasonable to expect that when a UA rerenders
to a static medium (such as a printed page, see [CSS2])
which was originally rendered to a dynamic medium (like screen), the UA may
wish to transfer the current ::selection state to that other medium,
and have all the appropriate formatting and rendering take effect as well. This
is not required - UAs may omit the ::selection pseudo-element for
static media.
These are the CSS properties that apply to ::selection
pseudo-elements: color, cursor, background, outline. The computed value of the 'background-image' property on
::selection may be ignored.
The ::before and ::after pseudo-elements can be used to
describe generated content before or after an element's content. They are
explained in the Generated Content/Markers CSS3 Module.
When the ::first-letter and ::first-line pseudo-elements
are combined with ::before and ::after, they apply to the
first letter or line of the element including the inserted text.
At times, authors may want selectors to describe an element that is the descendant
of another element in the document tree (e.g., "an EM element that
is contained within an H1 element"). Descendant combinators express
such a relationship. A descendant combinator is a white space that separates two sequences of simple selectors.
A selector of the form "A B" represents an element B
that is an arbitrary descendant of some ancestor element A.
Examples:
For example, consider the following selector:
h1 em
It represents an
em element being the descendant of an
h1
element. It is a correct and valid, but partial, description of the following
fragment:
<h1>This <span class="myclass">headline
is <em>very</em> important</span></h1>
The
following selector:
div * p
represents a
p element that is a grandchild or later
descendant of a
div element. Note the white space on either side of the
"*".
The following selector, which combines descendant combinators and attribute
selectors, represents an element that (1) has the href attribute
set and (2) is inside a p that is itself inside a div:
div p *[href]
A child combinator describes a childhood relationship between
two elements. A child combinator is made of the "greater-than sign"
(>) character and separates two sequences of simple selectors.
Examples:
The following selector represents a p element that is child of
body:
body > p
The following example combines descendant combinators and child combinators.
div ol>li p
It represents a p element that is a descendant of an li;
the li element must be the child of an ol element; the
ol element must be a descendant of a div. Notice that the
optional white space around the ">" combinator has been left out.
For information on selecting the first child of an element, please see the
section on the :first-child
pseudo-class above.
There are two different adjacent sibling combinators: direct adjacent
combinator and indirect adjacent combinator.
Direct adjacent combinators are made of the "plus sign" (+)
character that separates two sequences of simple selectors. The elements represented
by the two sequences share the same parent in the document tree and the element
represented by the first sequence immediately precedes the element represented
by the second one.
Examples:
Thus, the following selector represents a p element immediately
following a math element:
math + p
The following selector is conceptually similar to the one in the previous
example, except that it adds an attribute selector. Thus, it adds a constraint
to the h1 element that must have class="opener":
h1.opener + h2
Indirect adjacent combinators are made of the "tilde" (~)
character that separates two sequences of simple selectors. The elements represented
by the two sequences share the same parent in the document tree and the element
represented by the first sequence precedes (not necessarily immediately) the
element represented by the second one.
Example:
h1 ~ pre
represents a
pre element following an
h1. It
is a correct and valid, but partial, description of:
<h1>Definition of the function a</h1>
<p>Function a(x) has to be applied to all figures in the table.</p>
<pre>function a(x) = 12x/13.5</pre>
A selector's specificity is calculated as follows:
- negative selectors are counted like their simple selectors argument
- count the number of ID attributes in the selector (= a)
- count the number of other attributes and pseudo-classes in the selector (=
b)
- count the number of element names in the selector (= c)
- ignore pseudo-elements.
Concatenating the three numbers a-b-c (in a number system with a large base)
gives the specificity.
Some examples:
* /* a=0 b=0 c=0 -> specificity = 0 */
LI /* a=0 b=0 c=1 -> specificity = 1 */
UL LI /* a=0 b=0 c=2 -> specificity = 2 */
UL OL+LI /* a=0 b=0 c=3 -> specificity = 3 */
H1 + *[REL=up] /* a=0 b=1 c=1 -> specificity = 11 */
UL OL LI.red /* a=0 b=1 c=3 -> specificity = 13 */
LI.red.level /* a=0 b=2 c=1 -> specificity = 21 */
#x34y /* a=1 b=0 c=0 -> specificity = 100 */
#s12:not(FOO) /* a=1 b=0 c=1 -> specificity = 101 */
Note: the specificity of the styles specified in a HTML
style attribute is described in another CSS3 Module "Cascade and
Inheritance".
The grammar below defines the syntax of Selectors.
It is globally LL(1) and can be locally LL(2) (but note that most UA's should not use it directly,
since it doesn't express the parsing conventions). The format of the productions
is optimized for human consumption and some shorthand notations beyond Yacc
(see [YACC]) are used:
- *: 0 or more
- +: 1 or more
- ?: 0 or 1
- |: separates alternatives
- [ ]: grouping
The productions are:
selectors_group
: selector [ ',' S* selector ]*
;
selector
/* there is at least one sequence of simple selectors in a */
/* selector and the pseudo-elements occur only in the last */
/* sequence ; only pseudo-element may occur */
: [ simple_selector_sequence combinator ]*
simple_selector_sequence [ pseudo_element ]?
;
combinator
/* combinators can be surrounded by white space */
: S* [ '+' | '>' | '~' | /* empty */ ] S*
;
simple_selector_sequence
/* the universal selector is optional */
: [ type_selector | universal ]?
[ HASH | class | attrib | pseudo_class | negation ]+ |
type_selector | universal
;
type_selector
: [ namespace_prefix ]? element_name
;
namespace_prefix
: [ IDENT | '*' ]? '|'
;
element_name
: IDENT
;
universal
: [ namespace_prefix ]? '*'
;
class
: '.' IDENT
;
attrib
: '[' S* [ namespace_prefix ]? IDENT S*
[ [ PREFIXMATCH |
SUFFIXMATCH |
SUBSTRINGMATCH |
'=' |
INCLUDES |
DASHMATCH ] S* [ IDENT | STRING ] S*
]? ']'
;
pseudo_class
/* a pseudo-class is an ident, or a function taking an */
/* ident or a string or a number or a simple selector */
/* (excluding negation and pseudo-elements) */
/* or a an+b expression for argument */
: ':' [ IDENT | functional_pseudo ]
;
functional_pseudo
: FUNCTION S* [ IDENT | STRING | NUMBER |
expression | negation_arg ] S* ')'
;
expression
: [ [ '-' | INTEGER ]? 'n' [ SIGNED_INTEGER ]? ] | INTEGER
;
negation_arg
: type_selector | universal | HASH | class | attrib | pseudo_class
;
pseudo_element
: [ ':' ]? ':' IDENT
;
The following is the tokenizer, written in Flex (see [FLEX]) notation. The tokenizer is case-insensitive.
The two occurrences of "\377" represent the highest character number that
current versions of Flex can deal with (decimal 255). They should be read as
"\4177777" (decimal 1114111), which is the highest possible code point
in Unicode/ISO-10646.
%option case-insensitive
h [0-9a-f]
nonascii [\200-\377]
unicode \\{h}{1,6}[ \t\r\n\f]?
escape {unicode}|\\[ -~\200-\377]
nmstart [a-z_]|{nonascii}|{escape}
nmchar [a-z0-9-_]|{nonascii}|{escape}
string1 \"([\t !#$%&(-~]|\\{nl}|\'|{nonascii}|{escape})*\"
string2 \'([\t !#$%&(-~]|\\{nl}|\"|{nonascii}|{escape})*\'
ident {nmstart}{nmchar}*
name {nmchar}+
integer [-]?[0-9]+
signed_integer [-+][0-9]+
num {integer}|[0-9]*"."[0-9]+
string {string1}|{string2}
nl \n|\r\n|\r|\f
%%
[ \t\r\n\f]+ {return S;}
\/\*[^*]*\*+([^/][^*]*\*+)*\/ /* ignore comments */
"~=" {return INCLUDES;}
"|=" {return DASHMATCH;}
"^=" (return PREFIXMATCH;)
"$=" (return SUFFIXMATCH;)
"*=" (return SUBSTRINGMATCH;)
{string} {return STRING;}
{ident} {return IDENT;}
{ident}"(" {return FUNCTION;}
{num} {return NUMBER;}
{signed_integer} {return SIGNED_INTEGER;}
{integer] {return INTEGER;}
"#"{name} {return HASH;}
. {return *yytext;}
An important issue is the interaction of CSS selectors with XML documents in
web clients that were produced prior to this document. Unfortunately, due to the
fact that namespaces must be matched based on the URI which identifies the
namespace, not the namespace prefix, some mechanism is required to identify
namespaces in CSS by their URI as well. Without such a mechanism, it is
impossible to construct a CSS style sheet which will properly match selectors in
all cases against a random set of XML documents. However, given complete
knowledge of the XML document to which a style sheet is to be applied, and a
limited use of namespaces within the XML document, it is possible to construct a
style sheet in which selectors would match elements and attributes correctly.
It should be noted that a down-level CSS client will (if it properly conforms
to CSS forward compatible parsing rules) ignore all @namespace
at-rules, as well as all style rules that make use of namespace qualified
element type or attribute selectors. The syntax of delimiting namespace prefixes
in CSS was deliberately chosen so that down-level CSS clients would ignore the
style rules rather than possibly match them incorrectly.
The use of default namespaces in CSS makes it possible to write element type
selectors that will function in both namespace aware CSS clients as well as
down-level clients. It should be noted that down-level clients may incorrectly
match selectors against XML elements in other namespaces.
The following are scenarios and examples in which it is possible to construct
style sheets which would function properly in web clients that do not implement
this proposal.
- The XML document does not use namespaces.
- In this case, it is obviously not necessary to declare or use namespaces
in the style sheet. Standard CSS element type and attribute selectors will
function adequately in a down-level client.
- In a CSS namespace aware client, the default behavior of element
selectors matching without regard to namespace will function properly
against all elements, since no namespaces are present. However, the use of
specific element type selectors that match only elements that have no
namespace ("
|name") will guarantee that selectors will match only
XML elements that do not have a declared namespace.
- The XML document defines a single, default namespace used throughout the
document. No namespace prefixes are used in element names.
- In this case, a down-level client will function as if namespaces were
not used in the XML document at all. Standard CSS element type and attribute
selectors will match against all elements.
- The XML document does not use a default namespace, all namespace
prefixes used are known to the style sheet author and there is a direct mapping
between namespace prefixes and namespace URIs. (A given prefix may only be
mapped to one namespace URI throughout the XML document, there may be multiple
prefixes mapped to the same URI).
- In this case, the down-level client will view and match element type and
attribute selectors based on their fully qualified name, not the local part
as outlined in the Type selectors and
Namespaces section. CSS selectors may be declared using an escaped colon
"
\:" to describe the fully qualified names, e.g.
"html\:h1" will match <html:h1>. Selectors using the
qualified name will only match XML elements that use the same prefix. Other
namespace prefixes used in the XML that are mapped to the same URI will not
match as expected unless additional CSS style rules are declared for them.
- Note that selectors declared in this fashion will only match in
down-level clients. A CSS namespace aware client will match element type and
attribute selectors based on the name's local part. So selectors declared
with the fully qualified name will not match (unless there is no namespace
prefix in the fully qualified name).
In other scenarios: when the namespace prefixes used in the XML are not known
in advance by the style sheet author; or a combination of elements with no
namespace are used in conjunction with elements using a default namespace; or
the same namespace prefix is mapped to different namespace URIs within
the same document, or in different documents; it is impossible to construct a
CSS style sheet that will function properly against all elements in those
documents, unless, the style sheet is written using a namespace URI syntax (as
outlined in this document or similar) and the document is processed by a CSS and
XML namespace aware client.
Each specification using Selectors must define the subset of W3C
Selectors it allows and excludes, and describe the local meaning of all the
components of that subset.
Non normative examples:
| Selectors profile |
| Specification |
CSS level 1 |
| Accepts |
type selectors
class selectors
ID selectors
:link,
:visited and :active pseudo-classes
descendant combinator
:first-line and :first-letter pseudo-elements |
| Excludes |
universal selector
attribute selectors
:hover and :focus
pseudo-classes
:target pseudo-class
:lang() pseudo-class
all UI
element states pseudo-classes
all structural
pseudo-classes
:contains() pseudo-class
negation pseudo-class
all
UI element fragments pseudo-elements
::before and ::after
pseudo-elements
child combinators
adjacent sibling combinators
namespaces |
| Extra constraints |
only one class selector allowed per sequence of simple
selectors |
| Selectors profile |
| Specification |
CSS level 2 |
| Accepts |
type selectors
universal selector
attribute presence and
values selectors
class selectors
ID selectors
:link, :visited,
:active, :hover, :focus, :lang() and :first-child pseudo-classes
descendant combinator
child combinator
adjacent direct
combinator
::first-line and ::first-letter pseudo-elements
::before
and ::after pseudo-elements |
| Excludes |
content selectors
substring matching attribute selectors
:target
pseudo-classes
all UI element states pseudo-classes
all
structural pseudo-classes other than :first-child
:contains()
pseudo-class
negation pseudo-class
all UI element fragments
pseudo-elements
adjacent indirect combinators
namespaces |
| Extra constraints |
more than one class selector per sequence of simple selectors (CSS1
constraint) allowed |
In CSS, selectors express pattern matching rules that determine which style
rules apply to elements in the document tree.
The following selector (CSS level 2) will match all anchors a
with attribute name set inside a section 1 header h1:
h1 a[name]
All CSS declarations attached to such a selector are applied to elements
matching it.
| Selectors profile |
| Specification |
STTS 3 |
| Accepts |
type selectors
universal selectors
attribute selectors
class
selectors
ID selectors
all structural pseudo-classes
:contains() pseudo-class
all combinators
namespaces |
| Excludes |
non accepted pseudo-classes
pseudo-elements
|
| Extra constraints |
some selectors and combinators are not allowed in fragment
descriptions on the right side of STTS declarations. |
Selectors can be used in STTS 3 in two different
manners:
- a selection mechanism equivalent to CSS selection mechanism: declarations
attached to a given selector are applied to elements matching that selector,
- fragment descriptions that appear on the right side of declarations.
13. Conformance and Requirements
This section defines conformance with the present specification only.
The inability of a user agent to implement part of this specification due to
the limitations of a particular device (e.g., non interactive user agents will
probably not implement dynamic pseudo-classes because they make no sense without
interactivity) does not imply non-conformance.
All specifications reusing Selectors must contain a Profile listing the
subset of Selectors it accepts or excludes, and describing the constraints
it adds to the current specification.
Invalidity is caused by a parsing error, e.g. an unrecognized token or a token
which is not allowed at the current parsing point.
User agents must observe the rules for handling parsing errors:
- a simple selector containing an undeclared namespace prefix is invalid
- a selector containing an invalid simple selector, an invalid combinator
or an invalid token is invalid.
- a group of selectors containing an invalid selector is invalid.
Implementations of this specification must behave as "recipients
of text data" as defined by
[CWWW]
when parsing selectors and attempting matches. (In particular, implementations must assume
the data is normalized and must not normalize it.) Normative rules
for matching strings are defined in
[CWWW]
and [UNICODE]
and apply to implementations of this specification.
14. Tests
This specification contains a test suite allowing user agents to verify their
basic conformance to the specification. This test suite does not pretend to be
exhaustive and does not cover all possible combined cases of Selectors.
These tests are available [link forthcoming].
15. Acknowledgements
This specification is the product of the W3C Working Group on Cascading Style
Sheets and Formatting Properties. In addition to the editors of this
specification, the members of the Working Group are:
- Marc Attinasi (Netscape/AOL)
- Bert Bos (W3C)
- Tantek Çelik (Microsoft Corp.)
- Don Day (IBM)
- Martin Dürst (W3C)
- Angel Diaz (IBM)
- Daniel Glazman (Netscape/AOL from November 2000, and Electricité de France
until February 2000)
- Håkon W. Lie (Opera Software from April 1999, and W3C until April 1999)
- Chris Lilley (W3C)
- Dave Raggett (W3C/Openwave Systems Inc.)
- Pierre Saslawsky (Netscape/AOL)
- Robert Stevahn (Hewlett-Packard)
- Michel Suignard (Microsoft Corp.)
- Ted Wugofski (Openwave Systems Inc.)
- Steve Zilles (Adobe)
A number of invited experts to the Working Group have significantly contributed
to CSS3: L. David Baron, Tim Boland (NIST), Todd Fahrner, Daniel Glazman, Ian
Hickson, Eric Meyer (The OPAL Group), Jeff Veen.
Former members of the Working Group:
- Chris Brichford (Adobe)
- Troy Chevalier (Netscape/AOL)
- Dwayne Dicks (SoftQuad)
- Ian Jacobs (W3C)
- Lorin Jurow (Quark)
- Sho Kuwamoto (Macromedia)
- Peter Linss (Netscape/AOL)
- Steven Pemberton (CWI)
- Robert Pernett (Lotus)
- Douglas Rand (SGI)
- Nisheeth Ranjan (Netscape/AOL)
- Ed Tecot (Microsoft Corp.)
- Jared Sorensen (Novell)
- Mike Wexler (Adobe)
- John Williams (Quark)
- Chris Wilson (Microsoft Corp.)
We thank all of them (members, invited experts and former members) for their
efforts.
Of course, this document derives from the CSS Level 1 and CSS level 2
Recommendations. We thank all CSS1 and CSS2 authors, editors and
contributors.
Dr. Hasan Ali Çelik suggested the simple and powerful syntax of the argument
for :nth-child() while the Working Group was considering much more complex
solutions.
The discussions on www-style@w3.org have been influential in many key issues.
Especially, we would like to thank Ian Graham, David Baron, Björn Höhrmann,
fantasai, Jelks Cabanis and Matthew Brealey for their active and useful
participation.
- [CSS1] Bert Bos, Håkon Wium Lie; "Cascading Style
Sheets, level 1", W3C Recommendation, 17 Dec 1996, revised 11 Jan 1999
(http://www.w3.org/TR/REC-CSS1)
- [CSS2] Bert Bos, Håkon Wium Lie, Chris Lilley, Ian
Jacobs, editors; "Cascading Style Sheets, level 2", W3C Recommendation,
12 May 1998
(http://www.w3.org/TR/REC-CSS2/)
- [CWWW] Martin J. Dürst, François Yergeau, Misha Wolf,
Asmus Freytag, Tex Texin, editors; "Character Model for the World Wide
Web", W3C Working Draft, 26 January 2001
(http://www.w3.org/TR/2001/WD-charmod-20010126)
- [FLEX] "Flex: The Lexical Scanner Generator",
Version 2.3.7, ISBN 1882114213
- [HTML4.01] Dave Ragget, Arnaud Le Hors, Ian Jacobs,
editors; "HTML 4.01 Specification", W3C Recommendation, 24 December
1999
(http://www.w3.org/TR/html401/)
- [MATH] Patrick Ion, Robert Miner; "Mathematical
Markup Language (MathML) 1.01", W3C Recommendation, revision of 7
July 1999
(http://www.w3.org/1999/07/REC-MathML-19990707)
- [NMSP] Peter Linss, editor; "CSS Namespace
Enhancements (Proposal)", W3C Working Draft, 25 June 1999
(http://www.w3.org/1999/06/25/WD-css3-namespace-19990625/)
- [RFC3066] H. Alvestrand; "Tags for the Identification
of Languages", Request for Comments 3066, January 2001
(http://www.ietf.org/rfc/rfc3066.txt)
- [STTS3] Daniel Glazman ; "Simple Tree Transformation
Sheets 3", Electricité de France, submission to the W3C, 11 Nov
1998
(http://www.w3.org/TR/NOTE-STTS3)
- [SVG] Jon Ferraiolo ed.; "Scalable Vector Graphics
(SVG) 1.0 Specification", W3C Proposed Recommendation, 19 July 2001
(http://www.w3.org/TR/2001/PR-SVG-20010719)
- [UI] Tantek Çelik, editor; "User Interface
for CSS3", W3C Working Draft, 16 February 2000
(http://www.w3.org/TR/2000/WD-css3-userint-20000216)
- [UNICODE] "The Unicode Standard: Version 3.0.1",
The Unicode Consortium, Addison Wesley Longman, 2000, ISBN 0-201-61633-5.
URL: http://www.unicode.org/unicode/standard/versions/Unicode3.0.1.html.
The latest version of Unicode. For more information, consult the Unicode Consortium's
home page at http://www.unicode.org/.
- [XML-NAMES] Tim Bray, Dave Hollander, Andrew Layman,
editors; "Namespaces in XML", W3C Recommendation, 14 January 1999
(http://www.w3.org/TR/REC-xml-names/)
- [YACC] "YACC - Yet another compiler compiler",
S. C. Johnson, Technical Report, Murray Hill, 1975