13 Gradients and Patterns
Contents
13.1 Introduction
With SVG, you can fill (i.e., paint the interior) or stroke (i.e.,
paint the outline) of shapes and text using one of the following:
SVG uses the general notion of a paint server.
Gradients and patterns are just specific types of built-in paint servers.
Paint servers are referenced using a
URI reference on a
'fill' or
'stroke' property.
13.2 Gradients
13.2.1 Introduction
Gradients consist of continuously smooth color transitions along
a vector from one color to another, possibly followed by additional
transitions along the same vector to other colors.
SVG provides for two types of gradients, linear gradients
and radial gradients.
Once defined, gradients are then referenced using
'fill'
or 'stroke'
or properties on a given graphics element
to indicate that the given element shall be filled or stroked with
the referenced gradient.
13.2.2 Linear gradients
Linear gradients are defined by a 'linearGradient' element.
Attribute definitions:
-
gradientUnits
= "userSpaceOnUse
| userSpace
| objectBoundingBox"
- Defines the coordinate system for attributes x1, y1, x2, y2.
If gradientUnits="userSpaceOnUse",
x1, y1, x2, y2 represent values
in the current user coordinate system in place at the time when
the 'linearGradient' element is referenced
(i.e., the user coordinate system for the element referencing the
'linearGradient' element via a
'fill' or
'stroke' property).
If gradientUnits="userSpace",
x1, y1, x2, y2 represent values
in the current user coordinate system in place at the time when the
'linearGradient' element is defined.
If gradientUnits="objectBoundingBox",
then x1, y1, x2, y2 represent
fractions or percentages of the bounding box of the element to which the gradient is applied
(see Object bounding box units).
In this case, the stripes of the linear gradient are perpendicular to the
gradient vector in
object bounding box space (i.e., the abstract coordinate system where
(0,0) is at the top/left of the object bounding box and (1,1) is at the
bottom/right of the object bounding box). When the object's bounding box is not
square, the stripes that are conceptually perpendicular to the gradient vector within
object bounding box space will render non-perpendicular relative to the gradient
vector in user space due to application of
the non-uniform scaling transformation from bounding box space to user space.
If attribute gradientUnits is not specified,
then the effect is as if a value of userSpaceOnUse were specified.
Animatable: yes.
-
gradientTransform
= "<transform-list>"
- Contains the definitions of an optional additional transformation
from the gradient coordinate system onto the target coordinate system
(i.e., userSpaceOnUse, userSpace or objectBoundingBox).
This allows for things such as skewing the gradient.
This additional transformation matrix is post-multiplied to (i.e., inserted to the right of)
any previously defined transformations, including the implicit transformation
necessary to convert from object bounding box units
to user space.
Animatable: yes.
-
x1
= "<coordinate>"
-
x1, y1, x2, y2
define a gradient vector
for the linear gradient.
This gradient vector
provides starting and ending points onto which the gradient stops
are mapped.
The values of x1, y1, x2, y2
can be either numbers or percentages.
If the attribute is not specified, the effect is as if a value of "0%" were specified.
Animatable: yes.
-
y1
= "<coordinate>"
- See x1.
If the attribute is not specified, the effect is as if a value of "0%" were specified.
Animatable: yes.
-
x2
= "<coordinate>"
- See x1.
If the attribute is not specified, the effect is as if a value of "100%" were specified.
Animatable: yes.
-
y2
= "<coordinate>"
- See x1.
If the attribute is not specified, the effect is as if a value of "0%" were specified.
Animatable: yes.
-
spreadMethod
= "pad | reflect | repeat"
- Indicates what happens if the gradient starts or ends inside
the bounds of the target rectangle.
Possible values are: pad,
which says to use the terminal colors of the gradient to fill the remainder
of the target region, reflect,
which says to reflect the gradient pattern start-to-end, end-to-start,
start-to-end, etc. continuously until the target rectangle
is filled, and repeat,
which says to repeat the gradient pattern start-to-end, start-to-end,
start-to-end, etc. continuously until the target region is filled.
Animatable: yes.
-
xlink:href
= "<uri>"
- A URI reference
to a different 'linearGradient'
or 'radialGradient'
element within the current SVG document fragment.
Any 'linearGradient'
attributes which are defined on the referenced element which are not
defined on this element are inherited by this element.
If this element has no defined gradient stops, and the referenced element
does (possibly due to its own href
attribute), then this element inherits the gradient stop from the referenced
element.
Inheritance can be indirect to an arbitrary level; thus, if the referenced
element inherits attribute or gradient stops due to its own href
attribute, then the current element can inherit those attributes or
gradient stops.
Animatable: yes.
- Attributes defined elsewhere:
- %stdAttrs;,
%xlinkRefAttrs;,
externalResourcesRequired.
Percentages are allowed for x1, y1, x2, y2.
For gradientUnits="userSpaceOnUse" or gradientUnits="userSpace", percentages represent values relative
to the current viewport.
For gradientUnits="objectBoundingBox", percentages represent values
relative to the bounding box for the object.
If x1 = x2 and y1 = y2,
then the area to be painted will be painted as a single color using
the color and opacity of the last gradient stop.
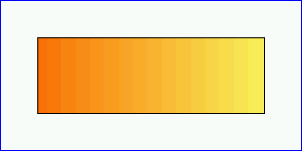
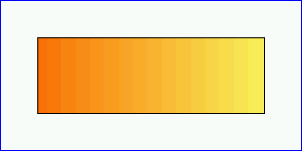
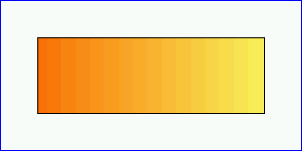
Example lingrad01
shows how to fill a rectangle by referencing a
linear gradient paint server.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000802//EN"
"http://www.w3.org/TR/2000/CR-SVG-20000802/DTD/svg-20000802.dtd">
<svg width="8cm" height="4cm">
<desc>Example lingrad01 - fill a rectangle by referencing a
linear gradient paint server</desc>
<g>
<defs>
<linearGradient id="MyGradient">
<stop offset="5%" style="stop-color:#F60"/>
<stop offset="95%" style="stop-color:#FF6"/>
</linearGradient>
</defs>
<!-- Outline the drawing area in blue -->
<rect style="fill:none; stroke:blue"
x=".01cm" y=".01cm" width="7.98cm" height="3.98cm"/>
<!-- The rectangle is filled using a linear gradient paint server -->
<rect style="fill:url(#MyGradient); stroke:black"
x="1cm" y="1cm" width="6cm" height="2cm"/>
</g>
</svg>
Example lingrad01
 |
View this example as SVG (SVG-enabled browsers only)
13.2.3 Radial gradients
Radial gradients are defined by a 'radialGradient' element.
Attribute definitions:
-
gradientUnits
= "userSpaceOnUse
| userSpace
| objectBoundingBox"
- Defines the coordinate system for attributes cx, cy, r, fx, fy.
If gradientUnits="userSpaceOnUse",
cx, cy, r, fx, fy represent values
in the current user coordinate system in place at the time when the
'radialGradient' element is referenced
(i.e., the user coordinate system for the element referencing the
'radialGradient' element via a
'fill' or
'stroke' property).
If gradientUnits="userSpace",
cx, cy, r, fx, fy represent values
in the current user coordinate system in place at the time when the
'linearGradient' element is defined.
If gradientUnits="objectBoundingBox",
then cx, cy, r, fx, fy represent
fractions or percentages of the bounding box of the element to which the gradient is applied
(see Object bounding box units).
In this case, the rings of the radial gradient are circular with respect
to the object bounding box space (i.e., the abstract coordinate system where
(0,0) is at the top/left of the object bounding box and (1,1) is at the
bottom/right of the object bounding box). When the object's bounding box is not
square, the rings that are conceptually circular within
object bounding box space will render as elliptical due to application of
the non-uniform scaling transformation from bounding box space to user space.
If attribute gradientUnits is not specified,
then the effect is as if a value of userSpaceOnUse were specified.
Animatable: yes.
-
gradientTransform
= "<transform-list>"
- Contains the definitions of an optional additional transformation
from the gradient coordinate system onto the target coordinate system
(i.e., userSpaceOnUse, userSpace or objectBoundingBox).
This allows for things such as skewing the gradient.
This additional transformation matrix is post-multiplied to (i.e., inserted to the right of)
any previously defined transformations, including the implicit transformation
necessary to convert from object bounding box units
to user space.
Animatable: yes.
-
cx
= "<coordinate>"
- cx, cy, r
define the largest (i.e., outermost) circle for the radial gradient.
The gradient will be drawn such that the 100% gradient stop
is mapped to the perimeter of this largest (i.e., outermost) circle.
If the attribute is not specified, the effect is as if a value of "50%" were specified.
Animatable: yes.
-
cy
= "<coordinate>"
- See cx.
If the attribute is not specified, the effect is as if a value of "50%" were specified.
Animatable: yes.
-
r
= "<length>"
- See cx.
A negative value is an error (see Error processing).
A value of zero will cause the area to be painted as a single color using
the color and opacity of the last gradient stop.
If the attribute is not specified, the effect is as if a value of "50%" were specified.
Animatable: yes.
-
fx
= "<coordinate>"
- fx, fy
define the focal point for the radial gradient.
The gradient will be drawn such that the 0% gradient stop
is mapped to (fx, fy).
If attribute fx is not specified,
fx will coincide with
cx.
Animatable: yes.
-
fy
= "<coordinate>"
- See fx.
If attribute fy is not specified,
fy will coincide with
cy.
Animatable: yes.
-
spreadMethod
= "pad | reflect | repeat"
- Indicates what happens if the gradient starts or ends inside
the bounds of the object(s) being painted by the gradient.
Has the same values and meanings as the
spreadMethod
attribute on
'linearGradient'
element.
Animatable: yes.
-
xlink:href
= "<uri>"
- A URI reference
to a different 'linearGradient'
or 'radialGradient'
element within the current SVG document fragment.
Any 'radialGradient'
attributes which are defined on the referenced element which are not
defined on this element are inherited by this element.
If this element has no defined gradient stops, and the referenced element
does (possibly due to its own href
attribute), then this element inherits the gradient stop from the referenced
element.
Inheritance can be indirect to an arbitrary level; thus, if the referenced
element inherits attribute or gradient stops due to its own href
attribute, then the current element can inherit those attributes or
gradient stops.
Animatable: yes.
- Attributes defined elsewhere:
- %stdAttrs;,
%xlinkRefAttrs;,
externalResourcesRequired.
Percentages are allowed for attributes
cx,
cy,
r,
fx and
fy.
For gradientUnits="userSpaceOnUse" or
gradientUnits="userSpace",
percentages represent values relative
to the current viewport.
For gradientUnits="objectBoundingBox",
percentages represent values
relative to the bounding box for the object.
If the point defined by
fx and
fy lies
outside the circle defined by
cx,
cy and
r,
then the user agent shall set the focal point to the intersection of the line
from (cx,
cy) to
(fx,
fy) with
the circle defined by
cx,
cy and
r.
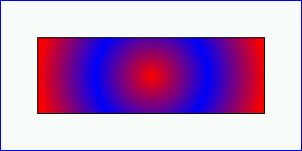
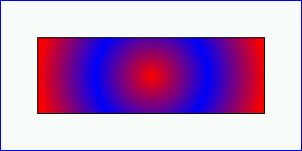
Example radgrad01
shows how to fill a rectangle by referencing a
linear gradient paint server.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000802//EN"
"http://www.w3.org/TR/2000/CR-SVG-20000802/DTD/svg-20000802.dtd">
<svg width="8cm" height="4cm">
<desc>Example radgrad01 - fill a rectangle by referencing a
radial gradient paint server</desc>
<g>
<defs>
<radialGradient id="MyGradient"
cx="4cm" cy="2cm" r="3cm" fx="4cm" fy="2cm">
<stop offset="0%" style="stop-color:red"/>
<stop offset="50%" style="stop-color:blue"/>
<stop offset="100%" style="stop-color:red"/>
</radialGradient>
</defs>
<!-- Outline the drawing area in blue -->
<rect style="fill:none; stroke:blue"
x=".01cm" y=".01cm" width="7.98cm" height="3.98cm"/>
<!-- The rectangle is filled using a radial gradient paint server -->
<rect style="fill:url(#MyGradient); stroke:black"
x="1cm" y="1cm" width="6cm" height="2cm"/>
</g>
</svg>
Example radgrad01
 |
View this example as SVG (SVG-enabled browsers only)
13.2.4 Gradient stops
The ramp of colors to use on a gradient is defined by the 'stop'
elements that are child elements to either the 'linearGradient'
element or the 'radialGradient'
element.
Attribute definitions:
- offset
= "length"
- The offset
attribute is either a <number> (usually ranging from 0 to 1)
or a percentage (correspondingly usually ranging from 0% to 100%) which
indicates where the gradient stop is placed.
For linear gradients, the offset attribute represents a location along
the gradient vector.
For radial gradients, it represents a percentage distance from (fx,fy)
to the edge of the outermost/largest circle.
Animatable: yes.
- Attributes defined elsewhere:
-
%stdAttrs;,
class,
style,
%PresentationAttributes-Gradients;.
The 'stop-color' property indicates
what color to use at that gradient stop.
The keyword currentColor
and ICC colors can be specified in the same manner as within a <paint>
specification for the 'fill'
and 'stroke' properties.
- 'stop-color'
-
| Value: |
currentColor |
<color> [icc-color(<name>,<icccolorvalue>+)] |
inherit |
| Initial: |
black |
| Applies to: |
'stop' elements |
| Inherited: |
no |
| Percentages: |
N/A |
| Media: |
visual |
| Animatable: |
yes |
The 'stop-opacity' property defines
the opacity of a given gradient stop.
Some notes on gradients:
- Gradient offset values less than 0 (or less than 0%) are rounded
up to 0%.
Gradient offset values greater than 1 (or greater than 100%) are rounded down to 100%.
- It is necessary that at least two stops defined to have a gradient
effect.
If no stops are defined, then painting shall occur as if 'none' were
specified as the paint style.
If one stop is defined, then paint with the solid color fill using
the color defined for that gradient stop.
- Each gradient offset value is required to be equal to or greater
than the previous gradient stop's offset value.
If a given gradient stop's offset value is not equal to or greater
than all previous offset values, then the offset value is adjusted
to be equal to the largest of all previous offset values.
- If two gradient stops have the same offset value, then the latter
gradient stop controls the color value at the overlap point.
13.3 Patterns
A pattern is used to fill or stroke an object using a pre-defined
graphic object which can be replicated ("tiled") at fixed intervals
in x
and y
to cover the areas to be painted.
Patterns are defined using a 'pattern'
element and then referenced by properties fill:
and stroke:.
Attribute definitions:
- patternUnits
= "userSpaceOnUse
| userSpace
| objectBoundingBox"
- Defines the coordinate system for attributes x, y, width, height
and the contents of the 'pattern'.
If patternUnits="userSpaceOnUse",
x, y, width, height and the contents of the
'pattern' represent values in the current user coordinate system
in place at the time when the 'pattern' element is referenced
(i.e., the user coordinate system for the element referencing the
'pattern' element via a
'fill' or
'stroke' property).
If patternUnits="userSpace",
x, y, width, height and the contents of the
'pattern' represent values
in the current user coordinate system in place at the time when the
'pattern' element is defined.
If patternUnits="objectBoundingBox",
x, y, width, height represent
fractions or percentages of the bounding box of the element to which the pattern is applied.
Additionally, the user coordinate system for the contents of the pattern
is established using the bounding box of the element to which the pattern is applied.
(See Object bounding box units.)
If attribute patternUnits is not specified,
then the effect is as if a value of userSpaceOnUse were specified.
Animatable: yes.
-
patternTransform
= "<transform-list>"
- Contains the definitions of an optional additional transformation
from the pattern coordinate system onto the target coordinate system
(i.e., userSpaceOnUse, userSpace or objectBoundingBox).
This allows for things such as skewing the pattern tiles.
This additional transformation matrix is post-multiplied to (i.e., inserted to the right of)
any previously defined transformations, including the implicit transformation
necessary to convert from object bounding box units
to user space.
Animatable: yes.
-
x
= "<coordinate>"
- x, y, width, height
indicate how the pattern tiles are placed and spaced and represent
coordinates and values in the coordinate space specified by patternUnits.
If the attribute is not specified, the effect is as if a value of "0%" were specified.
Animatable: yes.
-
y
= "<coordinate>"
- See x.
If the attribute is not specified, the effect is as if a value of "0%" were specified.
Animatable: yes.
-
width
= "<length>"
- See x.
A negative value is an error (see Error processing).
A value of zero disables rendering of the element (i.e., no paint is applied).
Animatable: yes.
-
height
= "<length>"
- See x.
A negative value is an error (see Error processing).
A value of zero disables rendering of the element (i.e., no paint is applied).
Animatable: yes.
-
xlink:href
= "<uri>"
- A URI reference
to a different 'pattern'
element within the current SVG document fragment.
Any attributes which are defined on the referenced element which are
not defined on this element are inherited by this element.
If this element has children, and the referenced element does (possibly
due to its own href
attribute), then this element inherits the children from the referenced
element.
Inheritance can be indirect to an arbitrary level; thus, if the referenced
element inherits attributes or children due to its own href
attribute, then the current element can inherit those attributes or
gradient stops.
Animatable: yes.
- Attributes defined elsewhere:
- %stdAttrs;,
%langSpaceAttrs;,
class,
%testAttrs;,
externalResourcesRequired,
viewBox,
preserveAspectRatio,
%xlinkRefAttrs;,
style,
%PresentationAttributes-All;.
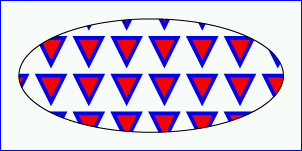
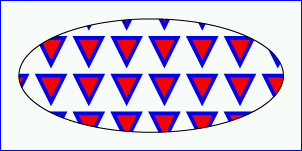
Example pattern01
shows how to fill a rectangle by referencing a
linear gradient paint server.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000802//EN"
"http://www.w3.org/TR/2000/CR-SVG-20000802/DTD/svg-20000802.dtd">
<svg width="8cm" height="4cm" >
<defs>
<pattern id="TrianglePattern"
x="0" y="0" width="1cm" height="1cm"
viewBox="0 0 10 10" >
<path d="M 0 0 L 7 0 L 3.5 7 z" style="fill:red; stroke:blue"/>
</pattern>
</defs>
<!-- Outline the drawing area in blue -->
<rect style="fill:none; stroke:blue"
x=".01cm" y=".01cm" width="7.98cm" height="3.98cm"/>
<!-- The ellipse is filled using a triangle pattern paint server
and stroked with black -->
<ellipse style="fill:url(#TrianglePattern); stroke:black"
cx="4cm" cy="2cm" rx="3.5cm" ry="1.5cm" />
</svg>
Example pattern01
 |
View this example as SVG (SVG-enabled browsers only)
13.4 DOM interfaces
The following interfaces are defined below:
SVGGradientElement,
SVGLinearGradientElement,
SVGRadialGradientElement,
SVGStopElement,
SVGPatternElement.
Interface SVGGradientElement
The SVGGradientElement interface
is a base interface used by
SVGLinearGradientElement and
SVGRadialGradientElement.
IDL Definition-
interface SVGGradientElement :
SVGElement,
SVGURIReference,
SVGExternalResourcesRequired,
SVGUnitTypes {
// Spread Method Types
const unsigned short SVG_SPREADMETHOD_UNKNOWN = 0;
const unsigned short SVG_SPREADMETHOD_PAD = 1;
const unsigned short SVG_SPREADMETHOD_REFLECT = 2;
const unsigned short SVG_SPREADMETHOD_REPEAT = 3;
readonly attribute SVGAnimatedEnumeration gradientUnits;
readonly attribute SVGAnimatedTransformList gradientTransform;
readonly attribute SVGAnimatedEnumeration spreadMethod;
};
- Definition group Spread Method Types
-
- Defined constants
-
| SVG_SPREADMETHOD_UNKNOWN |
|
The type is not one of predefined types.
It is invalid to attempt to define a new value of this type
or to attempt to switch an existing value to this type.
|
| SVG_SPREADMETHOD_PAD |
|
Corresponds to value pad.
|
| SVG_SPREADMETHOD_REFLECT |
|
Corresponds to value reflect.
|
| SVG_SPREADMETHOD_REPEAT |
|
Corresponds to value repeat.
|
- Attributes
-
- readonly SVGAnimatedEnumeration gradientUnits
- Corresponds to attribute gradientUnits on the given element.
Takes one of the constants defined in SVGUnitTypes.
- readonly SVGAnimatedTransformList gradientTransform
- Corresponds to attribute gradientTransform on the given element.
- readonly SVGAnimatedEnumeration spreadMethod
- Corresponds to attribute spreadMethod on the given element.
One of the Spread Method Types.
Interface SVGLinearGradientElement
The SVGLinearGradientElement interface corresponds to the 'linearGradient' element.
IDL Definition-
interface SVGLinearGradientElement : SVGGradientElement {
readonly attribute SVGAnimatedLength x1;
readonly attribute SVGAnimatedLength y1;
readonly attribute SVGAnimatedLength x2;
readonly attribute SVGAnimatedLength y2;
};
- Attributes
-
- readonly SVGAnimatedLength x1
- Corresponds to attribute x1 on the given 'linearGradient' element.
- readonly SVGAnimatedLength y1
- Corresponds to attribute y1 on the given 'linearGradient' element.
- readonly SVGAnimatedLength x2
- Corresponds to attribute x2 on the given 'linearGradient' element.
- readonly SVGAnimatedLength y2
- Corresponds to attribute y2 on the given 'linearGradient' element.
Interface SVGRadialGradientElement
The SVGRadialGradientElement interface corresponds to the 'radialGradient' element.
IDL Definition-
interface SVGRadialGradientElement : SVGGradientElement {
readonly attribute SVGAnimatedLength cx;
readonly attribute SVGAnimatedLength cy;
readonly attribute SVGAnimatedLength r;
readonly attribute SVGAnimatedLength fx;
readonly attribute SVGAnimatedLength fy;
};
- Attributes
-
- readonly SVGAnimatedLength cx
- Corresponds to attribute cx on the given 'radialGradient' element.
- readonly SVGAnimatedLength cy
- Corresponds to attribute cy on the given 'radialGradient' element.
- readonly SVGAnimatedLength r
- Corresponds to attribute r on the given 'radialGradient' element.
- readonly SVGAnimatedLength fx
- Corresponds to attribute fx on the given 'radialGradient' element.
- readonly SVGAnimatedLength fy
- Corresponds to attribute fy on the given 'radialGradient' element.
Interface SVGStopElement
The SVGStopElement interface corresponds to the 'stop' element.
IDL Definition-
interface SVGStopElement :
SVGElement,
SVGStylable {
readonly attribute SVGAnimatedNumber offset;
};
- Attributes
-
- readonly SVGAnimatedNumber offset
- Corresponds to attribute offset on the given 'stop' element.
Interface SVGPatternElement
The SVGPatternElement interface corresponds to the 'pattern' element.
IDL Definition-
interface SVGPatternElement :
SVGElement,
SVGURIReference,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGFitToViewBox,
SVGUnitTypes {
readonly attribute SVGAnimatedEnumeration patternUnits;
readonly attribute SVGAnimatedTransformList patternTransform;
readonly attribute SVGAnimatedLength x;
readonly attribute SVGAnimatedLength y;
readonly attribute SVGAnimatedLength width;
readonly attribute SVGAnimatedLength height;
};
- Attributes
-
- readonly SVGAnimatedEnumeration patternUnits
- Corresponds to attribute patternUnits on the given 'pattern' element.
Takes one of the constants defined in SVGUnitTypes.
- readonly SVGAnimatedTransformList patternTransform
- Corresponds to attribute patternTransform on the given 'pattern' element.
- readonly SVGAnimatedLength x
- Corresponds to attribute x on the given 'pattern' element.
- readonly SVGAnimatedLength y
- Corresponds to attribute y on the given 'pattern' element.
- readonly SVGAnimatedLength width
- Corresponds to attribute width on the given 'pattern' element.
- readonly SVGAnimatedLength height
- Corresponds to attribute height on the given 'pattern' element.