This appendix is normative.
The following are notes about implementation requirements corresponding
to various features in the SVG language.
The SVG user agent must verify the reference to the SVG DTD
in the <!DOCTYPE> statement or the
xmlns attribute to ensure that it identifies
the DTD for a version of the SVG language which the SVG
user agent supports. If the reference to the DTD is missing
or it does not
correspond to a version which the SVG user agent supports,
then the SVG user agent must not attempt to process the
given SVG document fragment. If the user environment allows it,
the user agent must generate an appropriate error message
with a suggested alternative processing option (e.g., installing an
updated version of the user agent) if such an option exists.
In particular, SVG user agents must not attempt to process
SVG document fragments whose <!DOCTYPE> statement or
corresponding xmlns attribute references
a DTD corresponding to a working draft version of the
SVG specification. These document fragments need to be updated
to the SVG Recommendation before they can be rendered by
SVG user agents which support the SVG Recommendation.
If the user environment allows it,
the user agent must generate an appropriate error message
indicating that the SVG document fragment is not a
conforming SVG Document fragment.
SVG makes extensive use of URI references to other objects. For example, to fill a rectangle with a linear gradient, you define a 'linearGradient' element and give it an ID (e.g., <linearGradient id="MyGradient"...>, and then you can specify the rectangle as follows: <rect style="fill:url(#MyGradient)"...>.
In SVG, among the facilities that allow URI references are:
Forward references are disallowed. All references must be to elements which are either defined in a separate document or defined earlier in same document. References to elements in the same document can only be to elements which are direct children of a 'defs' element. (See Defining referenced and undrawn elements: the 'defs' element.).
Unless a given attribute or property has defined fallback behavior
when a reference cannot be resolved (e.g., typically, when
a list of alternative values is provided),
invalid references are treated as errors
(see Error Processing).
For example, if there is no element with ID "BogusReference" in the current document,
then fill="url(#BogusReference)" would represent an invalid reference
and would be an error.
Except in the cases where value userSpaceOnUse or objectBoundingBox is assigned to:
when a graphical object is referenced by another graphical object, the referenced object does not change location, size or orientation. Thus, referenced graphical objects are "pinned" to the user coordinate system that is in place within its own hierarchy of ancestors and is not affected by the user coordinate system of the referencing object.
Some numeric attribute and property values have restricted ranges, such as color component values. When out of range values are provided, but user agent shall defer any error checking until after presentation time, as composited actions might produce intermediate values which are out of range but final values which are within range.
Color values are not in error if they are out of range, even if final computations produce an out of range color value at presentation time. It is recommended that user agents clamp color values to the nearest color value (possibly determined by simple clipping) which the system can process as late as possible (e.g., presentation time), although it is acceptable for user agents to clamp color values as early as parse time. Thus, implementation dependencies might preclude consistent behavior across different systems when out of range color values are used.
Opacity values out of range are not in error and should be clamped to the range 0 to 1 at the time which opacity values have to be processed (e.g., at presentation time or when it is necessary to perform intermediate filter effect calculations).
A conforming SVG user agent must implement path rendering as follows:
(newx1, newy1) = (curx - (oldx2 - curx), cury - (oldy2 - cury))
= (2*curx - oldx2, 2*cury - oldy2)
An elliptical arc is a particular path command. As such, it is described by the following parameters in order:
(x1, y1) are the absolute coordinates of the current point on the path, obtained from the last two parameters of the previous path command.
rX and rY are the radii of the ellipse (also known as its semi-major and semi-minor axes).
![]() is the angle from the x-axis of the current
coordinate system to the x-axis of the ellipse.
is the angle from the x-axis of the current
coordinate system to the x-axis of the ellipse.
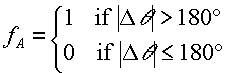
fA is the large arc flag, and is 0 if an arc spanning less than or equal to 180 degrees is chosen, or 1 if an arc spanning greater than 180 degrees is chosen.
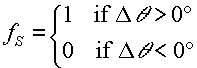
fS is the sweep flag, and is 0 if the line joining center to arc sweeps through decreasing angles, or 1 if it sweeps through increasing angles.
(x2, y2) are the absolute coordinates of the final point of the arc.
This parameterization of elliptical arcs will be referred to as endpoint parameterization. One of the advantages of endpoint parameterization is that it permits a consistent path syntax in which all path commands end in the coordinates of the new "current point". The following notes give rules and formulae to help implementers deal with endpoint parameterization.
Arbitrary numerical values are permitted for all elliptical arc parameters, but where these values are invalid or out of range, an implementation must make sense of them as follows:
If the endpoints (x1, y1) and (x2, y2) are identical, then this is equivalent to omitting the elliptical arc segment entirely.
If rX = 0 or rY = 0 then this arc is treated as a straight line segment (a "lineto") joining the endpoints.
If rX or rY have negative signs, these are dropped (the absolute value is used instead).
If rX , rY and
![]() are such that there is no solution (basically, the
ellipse is not big enough to reach from (x1,
y1) to (x2, y2)) then
the ellipse is scaled up uniformly until there is exactly one
solution (until the ellipse is just big enough).
are such that there is no solution (basically, the
ellipse is not big enough to reach from (x1,
y1) to (x2, y2)) then
the ellipse is scaled up uniformly until there is exactly one
solution (until the ellipse is just big enough).
![]() is taken mod 360 degrees.
is taken mod 360 degrees.
Any nonzero value for either of the flags fAor fS is taken to mean the value 1.
This forgiving yet consistent treatment of out-of-range values ensures that
The inevitable approximations arising from computer arithmetic cannot cause a valid set of values written by one SVG implementation to be treated as invalid when read by another SVG implementation. This would otherwise be a problem for common boundary cases such as a semicircular arc.
Continuous animations that cause parameters to pass through invalid values are not a problem. The motion remains continuous.
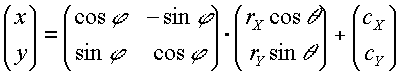
An arbitrary point (x, y) on the elliptical arc can be described by the 2-dimensional matrix equation

|
(C.7.3.1) |
(cX, cY) are the coordinates of the center of the ellipse.
rX and rY are the radii of the ellipse (also known as its semi-major and semi-minor axes).
![]() is the angle from the x-axis of the current
coordinate system to the x-axis of the ellipse.
is the angle from the x-axis of the current
coordinate system to the x-axis of the ellipse.
![]() ranges from:
ranges from:
![]() which is the start angle of the
elliptical arc prior to the stretch and rotate operations.
which is the start angle of the
elliptical arc prior to the stretch and rotate operations.
![]() which is the end angle of the
elliptical arc prior to the stretch and rotate operations.
which is the end angle of the
elliptical arc prior to the stretch and rotate operations.
![]() which is the difference between these two angles.
which is the difference between these two angles.
If one thinks of an ellipse as a circle that has been stretched and then rotated, then
| , | and |
are the start angle, end angle and sweep angle, respectively of the arc prior to the stretch and rotate operations. This leads to an alternate parameterization which is common among graphics APIs, which will be referred to as center parameterization. In the next sections, formulas are given for mapping in both directions between center parameterization and endpoint parameterization.
Given:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
the task is to find:
![]()
![]()
![]()
![]()
![]()
![]()
Here are the formulas:

|
(C.7.4.1) |

|
(C.7.4.2) |

|
(C.7.4.3) |

|
(C.7.4.4) |
Given:
![]()
![]()
![]()
![]()
![]()
![]()
the task is to find:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
The equations
simplify after a translation which places the origin at the
midpoint of the line joining (x1,
y1) to (x2, y2),
followed by a rotation to line up the coordinate axes with the
axes of the ellipse. All transformed coordinates will be written
with primes. They are computed as intermediate values on the way
toward finding the required center parameterization variables.
This procedure consists of the following steps:
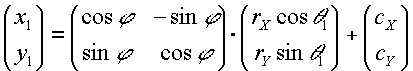
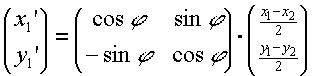
Step 1: Compute (x1', y1') according to the formula

|
(C.7.5.1) |
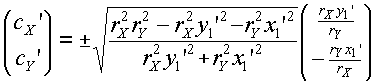
Step 2: Compute (cX ', cY ') according to the formula

|
(C.7.5.2) |
|
and the - sign is chosen if
|
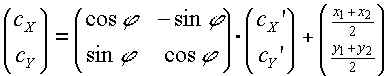
Step 3: Compute (cX, cY) from (cX ', cY ')

|
(C.7.5.3) |
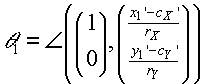
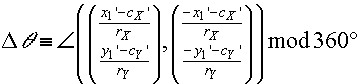
Step 4: Compute |
|
and |
|
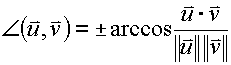
In general, the angle between two vectors (uX, uY) and (vX, vY) can be computed as

|
(C.7.5.4) |
|
where the ± sign appearing here is the sign of uX vY - uY vX |
This angle function can be used to express |
|
and |
|
as follows: |

|
(C.7.5.5) |

|
(C.7.5.6) |
| where |
|
is fixed in the range -360° < |
|
< 360° such that: |
| if |
|
0, then |
|
< 0, |
| else if |
|
1, then |
|
> 0. |
| In other words, if fS = 0 and the right side of (C.7.5.6) is > 0, then subtract 360°, whereas if fS = 1 and the right side of (C.7.5.6) is < 0, then add 360°. In all other cases leave it as is. |
This section formalizes the adjustments to out-of-range rX and rY mentioned in C.7.2. Algorithmically these adjustments consist of the following steps:
Step 1: Ensure radii are non-zero
If rX = 0 or rY = 0, then treat this as a straight line from (x1, y1) to (x2, y2) and stop. Otherwise,
Step 2: Ensure radii are positive
Take the absolute value of rX and rY:
|
|
(C.7.6.1) |
Step 3: Ensure radii are large enough
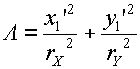
Using the primed coordinate values of equation (C.7.5.1), compute

|
(C.7.6.2) |
If the result of the above equation is less than or equal to 1, then no further change need be made to rX and rY. If the result of the above equation is greater than 1, then make the replacements
|
|
(C.7.6.3) |
Step 4: Proceed with computations
Proceed with the remaining elliptical arc computations, such as those in section C.7.5. Note: As a consequence of the radii corrections in this section, equation (C.7.5.2) for the center of the ellipse always has at least one solution (i.e. the radicand is never negative). In the case that the radii are scaled up using equation (C.7.6.3), the radicand of (C.7.5.2) is zero and there is exactly one solution for the center of the ellipse.
The following implementation notes describe the algorithm for deciding which characters are selected during a text selection operation.
The text selection operation determines the start selection character(s) and start selection subregion and the end selection character(s) and end selection subregion. To determine the start selection character(s), the SVG user agent determines which rendered glyph received the initial select event (e.g., the initial mouse down event) and which character(s) corresponds to the given glyph (note that for ligatures, a single glyph represents multiple characters). For all of the glyphs used to render the given character(s), determine start selection subregion depending on whether the selection/pointer event occurred in the top/left, top/right, bottom/left or bottom/right subregion of the character cell area that encompasses all of the glyphs used to render the given character(s).
The end character(s) and the relevant end character(s) subregion are determined using a similar method, except use the pointer location at the end of the select operation (e.g., when the user releases the given mouse button).
For systems which support pointer devices such as a mouse, the user agent is required to provide a mechanism for selecting text even when the given text has associated event handlers or links, which might block text selection due to event processing precedence rules (see Pointer events). One implementation option for platforms which support a pointer device such as a mouse, the user agent may provide for a small additional region around character cells which initiate text selection operations but do not initiate event handlers or links.
For horizontal text (i.e., when the baseline of the glyph is parallel to the primary text advance direction):
For vertical text (i.e., when the baseline of the glyph is perpendicular to the primary text advance direction):
When the user agent is implementing selection of bi-directional text in lexical order and the selection starts (or ends) between characters which are not contiguous in lexical order, then there might be multiple potential combinations of characters that can be considered part of the selection. The algorithms to choose among the combinations of potential selection options shall choose the selection option which most closely matches the text string's visual rendering order.