11 Visual effects
The visual effects discussed in these sections do not alter layout,
only presentation.
Generally, the contents of a block box are confined within the
content edges of the box. In certain cases, a box may overflow, meaning its
content lies partly or entirely outside of the block:
- Content is too wide for the containing block. This may happen when an
element's 'width' property has a
value that causes the generated box (or inline boxes) to spill over
sides of the containing block. An inline replaced element
(e.g., an image) that has a large intrinsic width may also overflow.
- An element's height exceeds an explicit height assigned to the containing
block (i.e., the containing block's height is determined by the 'height' property, not by content
height).
- It is positioned
absolutely.
- It has negative margins.
Whenever overflow occurs, the 'overflow' property specifies how a
box is clipped. The 'clip' property
specifies the size and shape of the clipping region. Specifying a
small clipping region may cause clipping of otherwise visible
contents.
-
'overflow'
-
| Value: | visible | hidden | scroll | auto | inherit
|
| Initial: | visible
|
| Applies to: | block-level and replaced elements
|
| Inherited: | no
|
| Percentages: | N/A
|
| Media: | visual
|
This property specifies whether the contents of a block-level
element are clipped when they overflow the element's box. Values have
the following meanings:
- visible
- This value indicates that nested boxes are not clipped, i.e., they
may be rendered outside the block box.
- hidden
- This value indicates that the boxes are clipped and that no
scrolling mechanism should be provided to view the content outside the
clipping region; users will not have access to clipped
content.
The size and shape of the clipping region is specified
by the 'clip' property.
- scroll
- This value indicates that if the user agent supports a visible
scrolling mechanism, that mechanism should be displayed for a box
whether or not any of its content is clipped. This avoids any problem
with scrollbars appearing and disappearing in a dynamic
environment. When this value is specified and the target medium is
'print' or 'projection', overflowing content should be printed.
- auto
- The behavior of the 'auto' value is user agent-dependent, but
should cause a scrolling mechanism to appear for overflowing boxes.
Even if 'overflow' is set
to 'visible', contents may be clipped to a UA's document window by the
native operating environment.
Consider the following example, of a block quotation
(BLOCKQUOTE) that is too big
for its containing block (established by a DIV). Here is
the source document:
<DIV>
<BLOCKQUOTE>
I didn't like the play, but then I saw
it under adverse conditions - the curtain was up.
<DIV class="attributed-to">- Groucho Marx</DIV>
</BLOCKQUOTE>
</DIV>
Here is the style sheet controlling the sizes and style of the
generated boxes:
DIV { width : 100px; height: 100px;
border: thin solid red
}
BLOCKQUOTE { width : 125px; height : 100px;
position: absolute;
top: 50px; left: 50px;
border: thin dashed black
}
DIV.attributed-to { text-align : right; }
The initial value of 'overflow' is 'visible', so
the BLOCKQUOTE would be formatted without clipping, something like this:

Setting 'overflow' to
'hidden' for the DIV element, on the other hand, causes the
BLOCKQUOTE to be clipped by the containing block:

A value of 'scroll' would tell UAs that support
a visible scrolling mechanism to display one so that users
could access the clipped content.
A clipping
region defines what portion of an element's rendered content is
visible. By default, the clipping region for an element has the
dimensions of the containing block of its generated boxes. However, the
clipping region may be modified by the 'clip' property.
-
'clip'
-
| Value: | <shape> | auto | inherit
|
| Initial: | auto
|
| Applies to: | block-level and
replaced elements
|
| Inherited: | no
|
| Percentages: | N/A
|
| Media: | visual
|
Values have the following meanings:
- auto
- The clipping region for boxes generated by this element
is the same size as the boxes themselves.
- <shape>
- In CSS2, the only valid <shape> value is:
rect (<top> <right> <bottom> <left>)
where <top>, <bottom> <right>, and <left> specify offsets from the
respective sides of the box.
<top>, <right>,
<bottom>,
and <left> may
either have a <length>
value or 'auto'. Negative lengths are permitted. The value 'auto'
means that a given edge of the clipping region will be the same as the
edge of the element's generated box. (I.e., 'auto' is the same as '0'.)
When converted to pixel coordinates, the bottom-right corner is
excluded from the clipping rectangle. This rule is necessary to permit
the definition of zero-width or zero-height rectangles.
If the clipping region exceeds the bounds of the UA's
document window, contents may be clipped to that window by the
native operating environment.
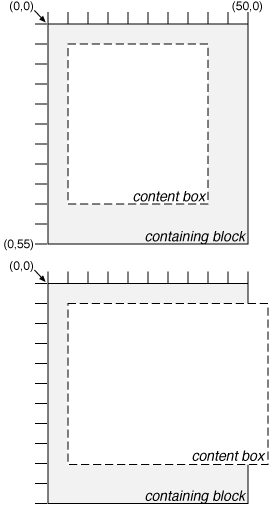
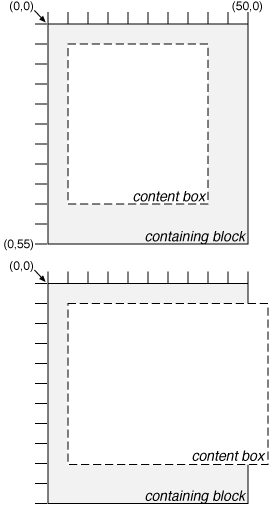
The following two rules:
P { clip: rect(5px, 10px, 10px, 5px); }
P { clip: rect(5px, -5px, 10px, 5px); }
will create the rectangular clipping regions delimited
by the dotted line in the following illustrations:

Note.
In CSS2, all clipping regions are rectangular. We anticipate
future extensions to permit non-rectangular clipping.
-
'visibility'
-
| Value: | visible | hidden | collapse | inherit
|
| Initial: | inherit
|
| Applies to: | all elements
|
| Inherited: | no
|
| Percentages: | N/A
|
| Media: | visual
|
The 'visibility' property
specifies whether the boxes generated by an element are
rendered. Invisible boxes still affect layout (set the 'display' property to 'none' to
suppress box generation altogether). Values have the following
meanings:
- visible
- The generated box is visible.
- hidden
- The generated box is invisible, but still affects layout.
- collapse
- Please consult the section on
dynamic row and column
effects in tables. If used on elements other than rows or columns,
'collapse' has the same meaning as 'hidden'.
This property may be used in conjunction with scripts to create
dynamic effects.
In the following example, pressing either form button invokes a
user-defined script function that causes the corresponding box to
become visible and the other to be hidden. Since these boxes
have the same size and position, the
effect is that one replaces the other.
<HTML>
<HEAD>
<STYLE type="text/css">
<!--
#container1 { position: absolute; top: 2in; left: 2in; width: 2in}
#container2 { position: absolute; top: 2in; left: 2in; width: 2in;
visibility: hidden; }
-->
</STYLE>
</HEAD>
<BODY>
<P>Choose a suspect:</P>
<DIV id="container1">
<IMG alt="Al Capone" width="100" height="100" src="suspect1.jpg">
<P>Name: Al Capone</P>
<P>Residence: Chicago</P>
</DIV>
<DIV id="container2">
<IMG alt="Lucky Luciano" width="100" height="100" src="suspect2.jpg">
<P>Name: Lucky Luciano</P>
<P>Residence: New York</P>
</DIV>
<FORM method="post" action="http://www.suspect.org/process-bums">
<P>
<INPUT name="Capone" type="button" value="Capone" onclick='show("container1");hide("container2")'>
<INPUT name="Luciano" type="button" value="Luciano" onclick='show("container2");hide("container1")'>
</FORM>
</BODY>
</HTML>
Note that the 'position'
property of each DIV element has the value 'relative'. A more
visually appealing version of the above might be designed using
overlapping
absolutely positioned boxes.