Modo 'Standards' versus modo 'Quirks'
Os navegadores atuais estão aptos a apresentar um arquivo HTML tanto no modo standards com no modo quirks. Isso significa que diferentes regras são aplicadas para apresentar um documento, umas para comportamento segundo as recomendações do W3C e outras para comportamentos não standards para versões antigas de navegadores.
Nas versões mais recentes da maioria dos navegadores o modo standards é acionado pela presença da declaração do DOCTYPE. A ausência de um DOCTYPE pode resultar em diferentes renderizações de um navegador para outro.
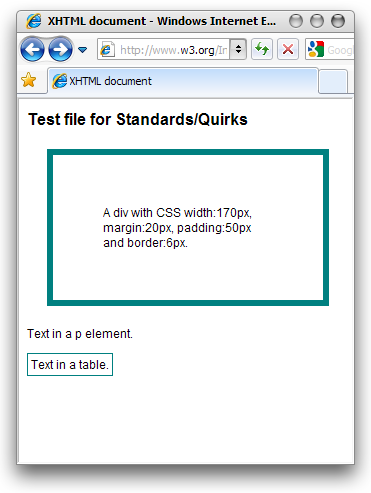
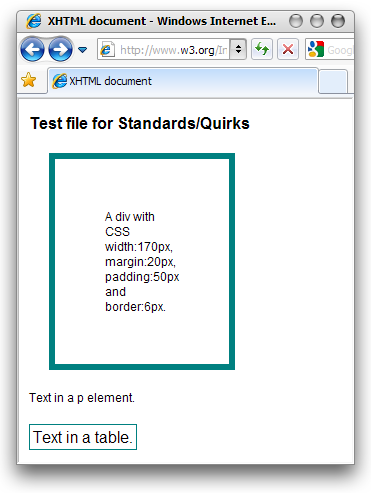
As imagens a seguir mostram tais diferenças de renderização


Clique as imagens para abrir a página HTML correspondente. Se você abrir as páginas no Internet Explorer vai constatar as diferenças mostradas nas imagens.
As duas imagens mostram a renderização de duas páginas com marcação HTML e estilização CSS exatamente iguais. A única diferença entre elas que a página mostrada na figura à esquerda tem no início da sua marcação uma declaração DOCTYPE e a da direita não tem a declaração. Um arquivo marcado com uma declaração de DOCTYPE apropriada normalmente é renderizado em modo standards pela maioria dos navegadores mais recentes. A falta de um DOCTYPE na marcação causa renderização em modo quirks.
As diferenças visuais mostradas nas imagens resultam na adoção de critérios em desacordo com os Padrões Web para implementações de renderização em diferentes navegadores, tais como o Internet Explorer:
-
Em modo quirks a largura definida por regra CSS para o div não considera quaisquer acréscimos de larguras definidas para padding e border e em modo standards essas larguras são somadas – essa é a razão porque o box mostrado na figura à esquerda (modo standars) e mais largo.
-
Em modo quirks a tabela não herda a definição CSS de font size para o elemento body - essa é a razão porque o texto tem fonte maior nesse modo.
A finalidade original do DOCTYPE é fornecer informações sobre a linguagem de marcação do documento. Observe a seguir um exemplo mostrando a declaração de DOCTYPE no início da marcação (destaque em itálico na cor ).
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xml:lang="en" lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>XHTML document</title>
<style type="text/css">
body { background: white; color: black; font-family: arial, sans-serif; font-size: 12px; }
p { font-size: 100%; }
h1 { font-size: 16px; }
div { margin: 20px; width: 170px; padding: 50px; border: 6px solid teal; }
table { border: 1px solid teal; }
</style>
</head>
<body>
<h1>Test file for Standards/Quirks</h1>
<div>
A div with CSS width:170px, margin:20px, padding:50px and border:6px.
</div>
<p>Text in a p element.</p>
<table>
<tr><td>Text in a table.</td></tr>
</table>
</body>
</html>
Diz-se que navegadores que se comportam de maneira diferente de acordo com o modo processam o chaveamento do DOCTYPE .
A princípio é uma boa ideia servir suas páginas web em modo standards, isto é, declare sempre um DOCTYPE.
Os DOCTYPEs e a declaração XML
Um aspecto relacionado ao uso de DOCTYPEs tem importância decisiva na declaração de caracteres e na correta aplicação de estilos.
Pelo fato que XHTML 1.0 é baseada em XML é possível inserir no início da marcação uma declaração XML ainda que o documento seja servido como HTML. Observe a inserção dessa declaração na marcação mostrada anteriormente (a declaração XML foi destacada em itálico e na cor vermekha.):
<?xml version="1.0" encoding="ISO-8859-1"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xml:lang="en" lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
...
Em navegadores como os Internet Explorer 7, Firefox, Safari, Opera, Google Chrome e outros a presença ou não da declaração XML em uma marcação contendo um DOCTYPE causa a renderização em modo stanrd.
Contudo, no Internet Explorer 6 qualquer marcação, exceto byte-order mark, inserida antes do DOCTYPE causa a renderização em modo quirks.
O Internet Explorer 6 ainda é muito usado é isso pode ser um problema. Se você quer se assegurar que suas páginas são renderizadas consistentemente nos demais navegadores standards você precisa saber lidar com isso.
É óbvio que se o seu documento foi criado com marcação que não é afetada pelas diferenças de renderização entre os modos standards e quirks isso não é um problema. Mas, se por outro lado a marcação pode causar renderizção inconsistente você precisa lançar mão de artifícios CSS para acabar com as diferenças ou então omitir a declaração XML.
Lembre-se que ao omitir a declaração XML você deverá optar por uma codificação de caracteres em UTF-8 ou UTF-16 para sua página. (Ver Declaração de codificação de caracteres em HTML para esclarecimentos sobre as consequências da declaração de caracteres.)