Filter Effects: background and border filter
Request of CSS WG
It should be possible to filter different paint phases of elements with CSS layout (background, borders, content).
Examples
We have the initial HTML snippet
<div id="parent">
<div id="child">
</div>
<div>
With the following styling:
#parent {
width: 200px;
height: 200px;
padding: 20px;
border: 3px solid black;
background: url(pattern1.png);
}
#child {
width: 300px;
height: 200px;
border: 3px solid black;
background: url(pattern2.png);
}
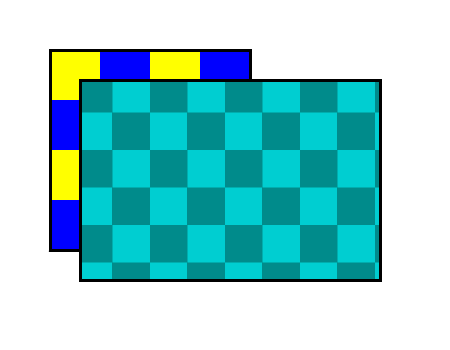
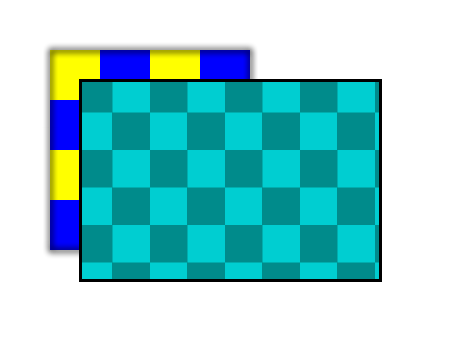
Which will look like this
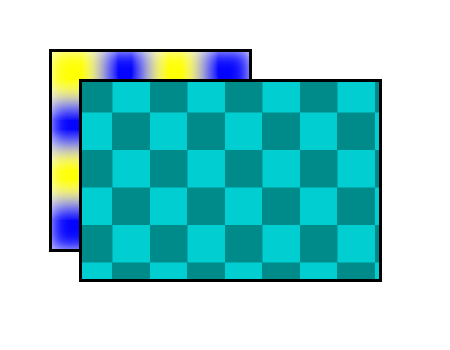
Now we want to filter the border of the parent with blur(3px)
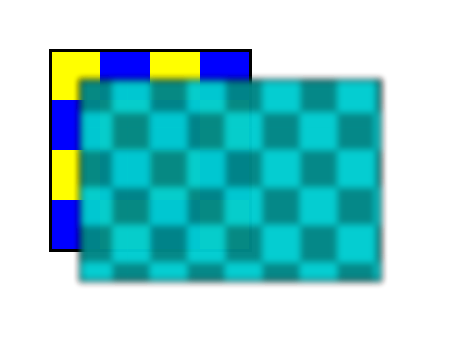
Or we want to filter the background of the parent with blur(5px)
Or just the content of the the parent with blur(4px)
Right now it is just possible to filter the content by applying the filter property on the content element.
#child {
...
filter: blur(4px);
}
Problems on content filter currently are that you need to group the elements together in order to filter them together.
.child {
filter: blur(4px);
}
<div id="parent">
<div class="child"></div>
<div class="child"></div>
<div>
Every element in the example above gets filtered individually. To filter them together, the example must be modified to.
.child {
filter: blur(4px);
}
<div id="parent">
<div class="child">
<div></div>
<div></div>
</div>
<div>
Proposals
Note that the decision on this specification will also be relevant for CSS Masking
Proposal 1
Add new properties
- background-filter
- border-filter
to the CSS Background and Borders specification. Both properties have the same syntax as the filter property.
#parent {
...
background-filter: blur(5px);
}
or for the border:
#parent {
...
border-filter: blur(3px);
}
Problems
- Does SVG need extra properties to address the same needs on stroke and fill?
Proposal 2
Add new property for Filter Effects:
- filter-target
with the keywords:
- border
- background
- group
- (content)
These keywords could also be affected by the short hands.
Problems
- How can I apply a filter to more then just one target?
- allow setting of multiple keywords: "filter-target:border group"
- background and border does not apply to SVG
- use different keywords for SVG? The others fall back to default. Ditto for HTML?
- How can I set different filters to border or background (proposal 1 solves that)