masking-path-03-b |
|
| SVG Image | PNG Image |

|
|
|
||||||||
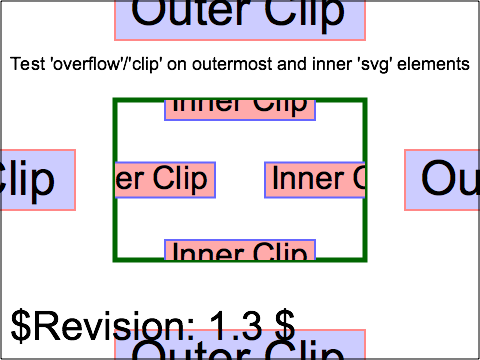
Test 'overflow'/'clip' on outermost and inner 'svg' elements.
There are two parts to the test. The first part tests viewport clipping on outermost 'svg' elements. The second part tests viewport clipping on inner 'svg' elements.
The test case also tests the initial value of the 'overflow' property to ensure that it is set to 'hidden' for all 'svg' elements. Tester should zoom out and/or pan to check this.
To test clipping to the outermost 'svg' element, a rectangle with a light blue interior, a light red border and a black string that says "Clip to outer 'svg'" is painted four times such that it will overflow each of the top, left, right and bottom sides of the bounds of the outermost 'svg' element, respectively. The UA should clip the rectangle and string to the bounds of the outermost 'svg' element (the 480x360 rectangular viewport) and continue to clip to this viewport if the image is zoommed in or out, or panned.
To test clipping to inner 'svg' elements, a rectangle with a light red interior, a light blue border and a black string that says "Clip to inner 'svg'" is painted four times such that it will overflow each of the top, left, right and bottom sides of the bounds of an inner 'svg' element, respectively. The UA should clip the rectangle and string to the bounds of the inner 'svg' element, which are depicted by a rectangle with a thick, dark-green perimeter and no fill.
Note that minor text layout differences, as are permissible under CSS2 rules, can lead to slightly different visual results regarding where the text strings get clipped.