

Test that the viewer has basic capability to handle linear gradients on fills and stroke of objects and text.
This test uses the following elements : <linearGradient>, <stop> and the following properties : stop-color, fill:url(# ), stroke(url# )
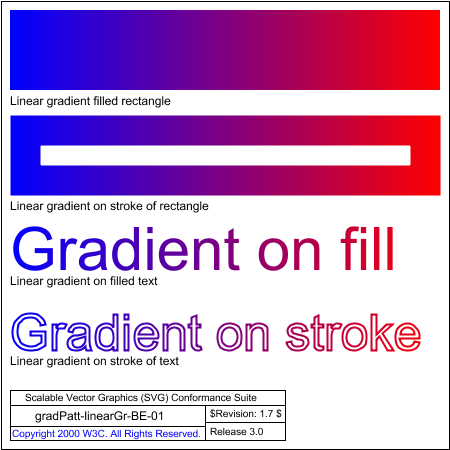
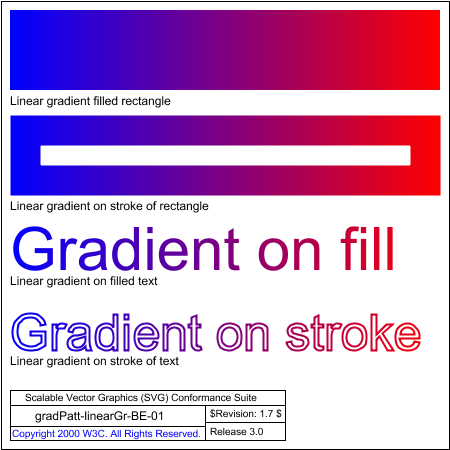
All four elements in this test use the same simple gradient. It is a linear gradient from blue (left) to red (right). From top-down the appearance of objects is as follows.
The top rectangle should be filled with the gradient.
The next rectangle has no fill, but has a thick stroke on which the gradient is applied.
The next item is a text string "Gradient on fill" with the gradient on the fill of the text.
The last item is a text string that is not filled. It has a 2 user unit stroke on which the gradient is applied.
The rendered picture should match the reference image, except for possible variations in the labelling text (per CSS2 rules).