









May 16, 2013 WWW2013
Philippe Le Hégaret, mailto:plh@w3.org, @plhw3org
Interaction Domain Lead, W3C

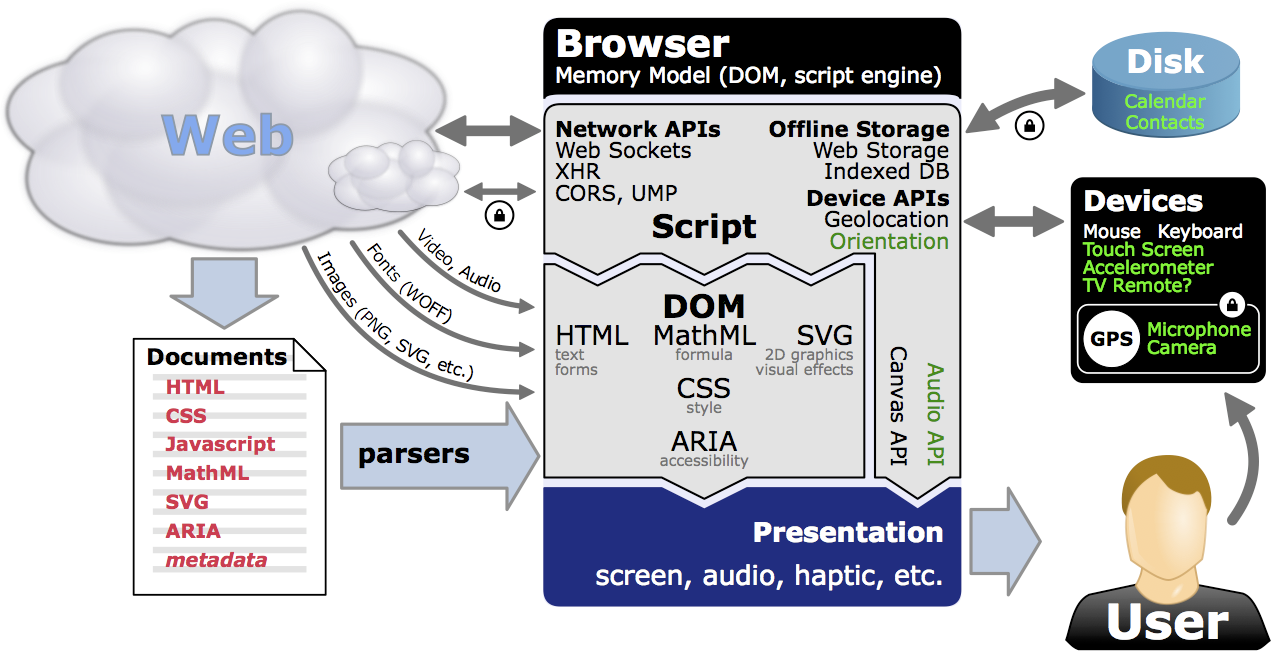
| Core | Hypertext Markup Language (HTML) |
| Video/Audio | HTML, WebRTC, Web Audio |
| Style | Cascading Style Sheets (CSS) |
| Fonts | Web Open Font Format (WOFF) |
| Protocols | HTTP, Web Sockets |
| Graphics | Scalable Vector Graphics (SVG), HTML Canvas |
| Offline access | Web APIs: Web Storage, IndexedDB, File API |
| Device access | Web APIs: Geolocation, Multi-touch, Media Capture, etc. |
| Performance | Web APIs: Navigation timing, Page Visibility, Animation timing |

"The mission of the Web Performance Working Group is to provide methods to enhance aspects of application performance of user agent features and APIs."
25 organizations: Microsoft, Google, Mozilla, eBay, dynaTrace, Intel, Akamai, etc.
We do things like:
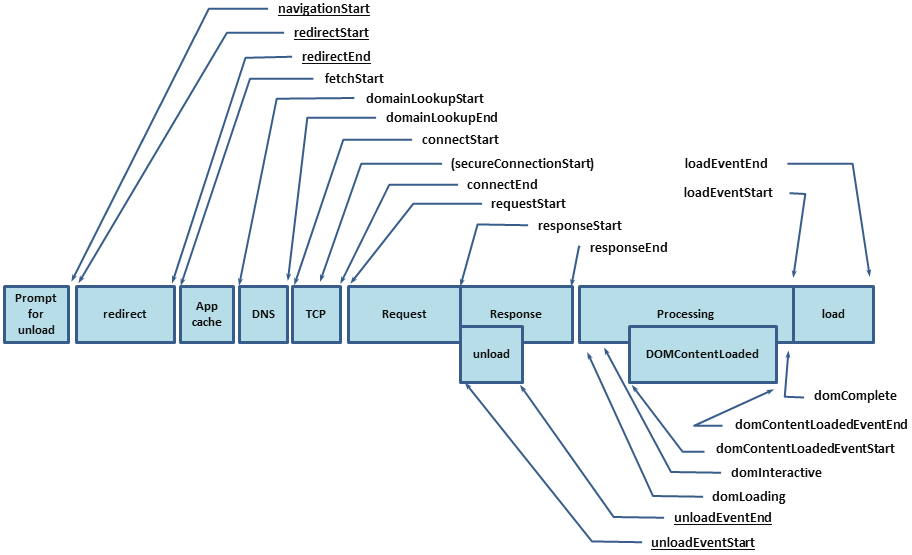
.redirectStart, .domainLookupStart, etc.document.hidden.requestAnimationFrame… and we implement them!
| Last Update | Title | Status | Comments |
|---|---|---|---|
| 2012-12-17 | Navigation Timing | Recommendation | |
| 2012-12-17 | High Resolution Time | Recommendation | |
| 2012-07-26 | User Timing | Candidate Recommendation | Waiting on tests and impls |
| 2012-07-26 | Performance Timeline | Candidate Recommendation | Waiting on tests and impls |
| 2013-05-14 | Page Visibility | Recommendation | |
| 2012-05-22 | Resource Timing | Candidate Recommendation | Waiting on tests and impls |
| 2012-02-21 | Timing control for script-based animations | Last Call Review ended: 2012-03-20 |
iframe/display=none? |
| 2013-01-31 | Navigation Timing 2 | First Public Working Draft | In progress |
client-side latency measurements within applications
function onLoad() {
var now = new Date().getTime();
var page_load_time = now - performance.timing.navigationStart;
alert("User-perceived page loading time: " + page_load_time);
}
sd=function() {
var a=window.performance
||window.webkitPerformance;
return (a=a&&a.timing)
&&a.loadEventStart-a.fetchStart
}

window.performance.now()
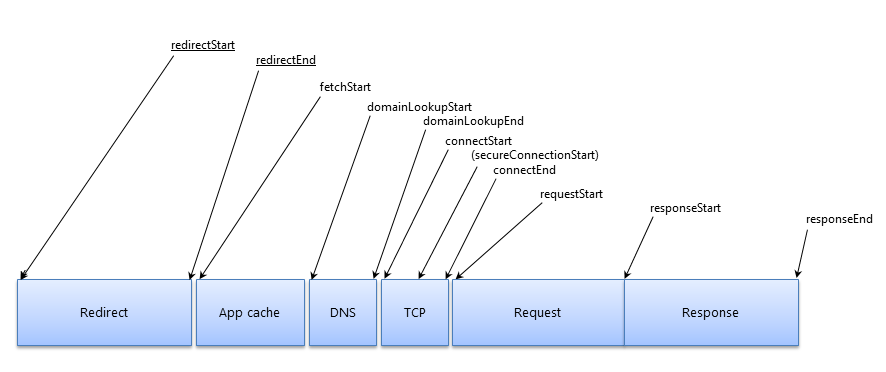
client-side latency measurements within applications
function onPlay() {
var resourceList = window.performance.getEntriesByType("resource");
// for all resources in ResourceList
if (resource.initiatorType == "video") {
alert("autoplay loading time: "
+ performance.now() - resourceList[i].fetchStart);
}
}
video.addEventListener("play", onPlay, false);

setResourceTimingBufferSize)
Timing-Allow-Origin
High precision timestamps for web applications
performance.mark("mark_fully_loaded");
doTask1(); // Some developer code
performance.mark("mark_above_the_fold");
var perfEntries = performance.getEntriesByType("mark");
// for all perfEntries, do something
Determine the current visibility of a page
document.hidden
document.addEventListener('visibilitychange', ...);
function onvisibilitychange() {
if (document.hidden)
video.pause();
else
video.play();
}
Script-based animations where the user agent is in control of limiting the update rate of the animation
function animate(time) {
if (!document.hidden) {
// if visible, draw
canvas.drawImage(myVideoElement, 0, 0);
}
window.requestAnimationFrame(animate);
}
function start() {
window.requestAnimationFrame(animate);
}
User Agent timing control for script-based animations
function animate() {
$("#raf_count").innerHTML = ++raf_count;
window.requestAnimationFrame(animate);
}
// RAF
window.requestAnimationFrame(animate);
// setTimeout
window.setTimeout(animate2, 0);
? setTimeOut / ? requestAnimationFrame
Performance standards:
http://www.w3.org/wiki/Web_Performance/Publications
These slides at:
http://www.w3.org/2013/Talks/0516-webperf/