2D Web Graphics: SVG
I. Herman, W3C, Head of Offices
Tampere, October 11, 2002
- Title Page
- Graphics on the Web today
- What do we need?
- SVG
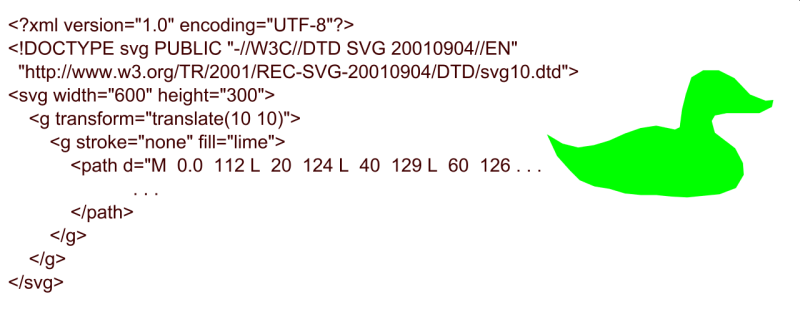
- A simple SVG example
- The “basics” are all there...
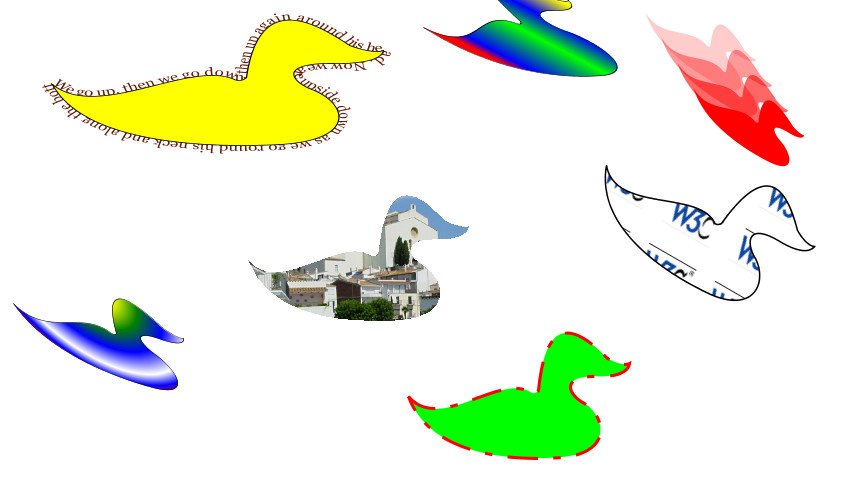
- Duck examples
- “Unusual” features
- Filters
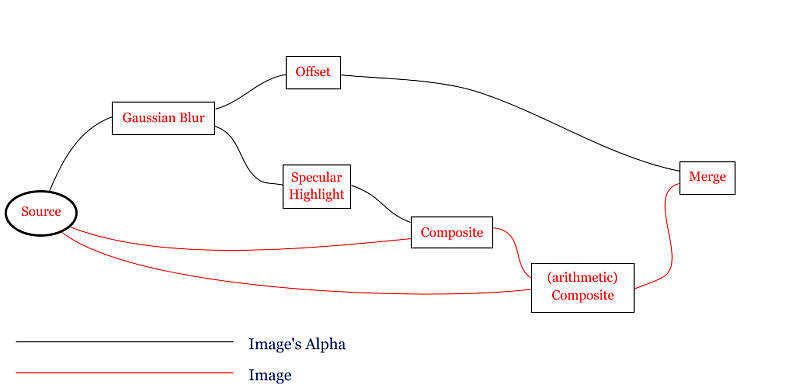
- Filter operations
- Filter details
- Filter examples
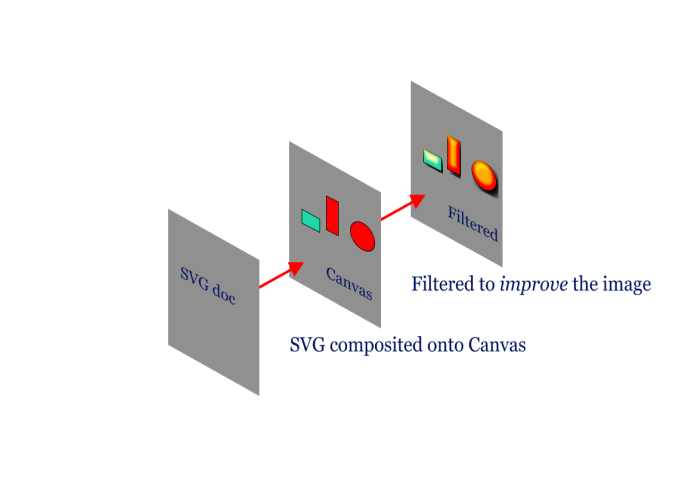
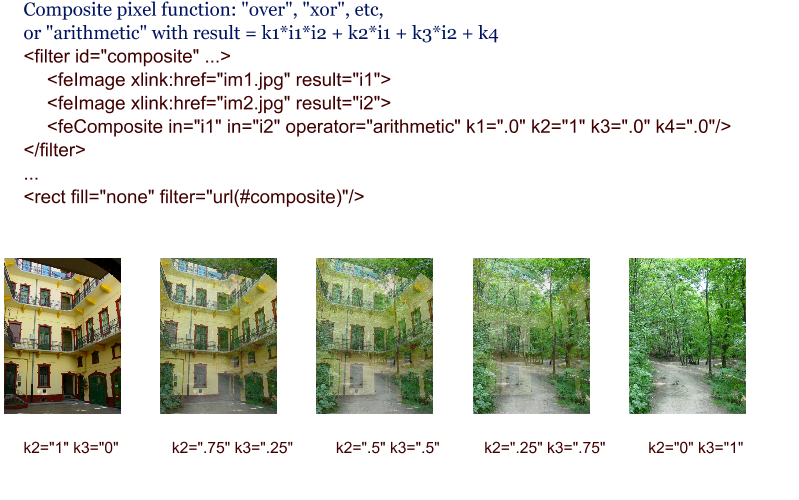
- Filter example: picture compositing
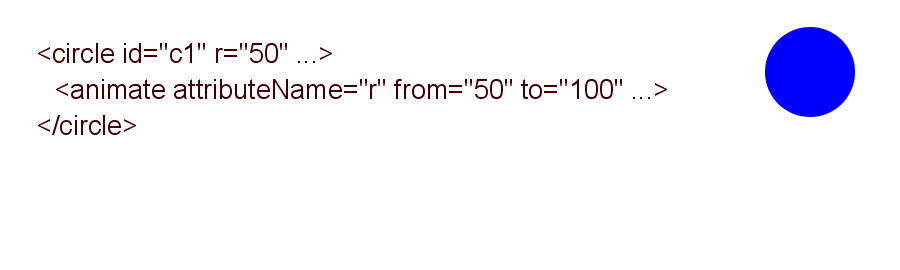
- SVG animation
- SVG animation example
- What is animated?
- Walking man...
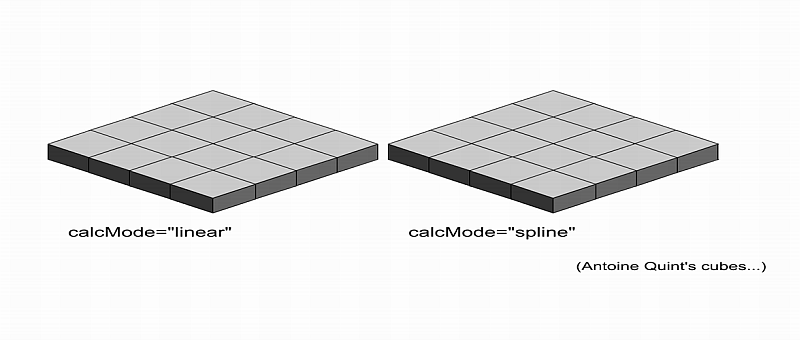
- How is animation performed?
- Bouncing cubes
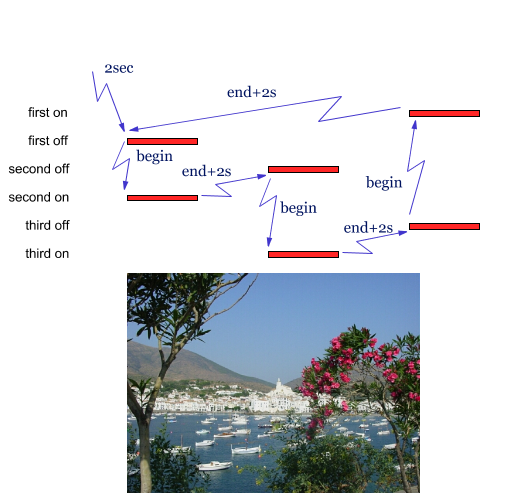
- When is animation performed?
- Chaining animations
- Lights and images: animating filters
- SVG DOM
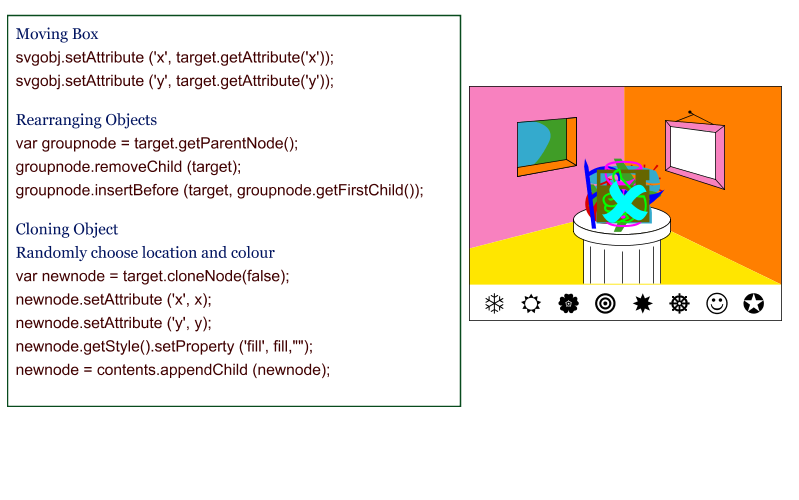
- Interaction with the DOM tree
- When should scripts be used?
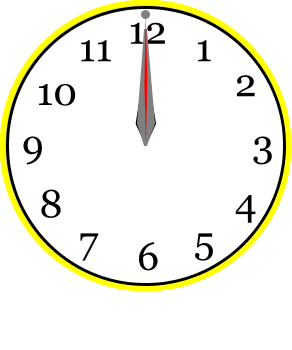
- Clock
- Mine sweeper example
- SVG and (X)HTML
- Better (future) integration
- Implementations: players
- Implementations: authoring
- Application examples
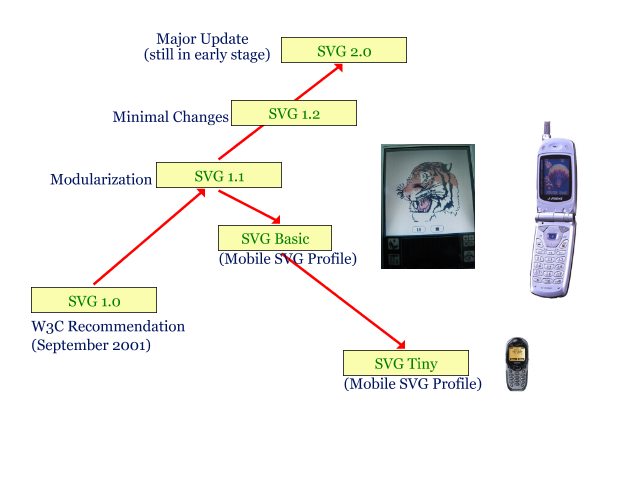
- Roadmap of SVG Evolution
- SVG Basic & Tiny
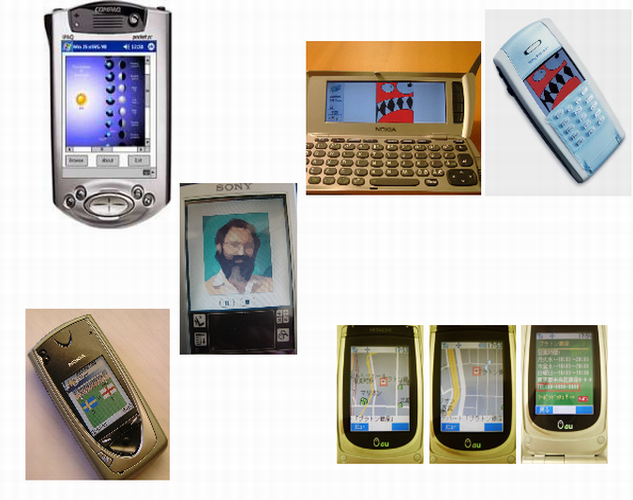
- First mobile SVG implementations
- Further information
- Further information (cont)