SVG Accessibility/School Graphs
The sort of thing that school kids might understand.
Basic Bar, Line and Pie charts
UC-3graphs

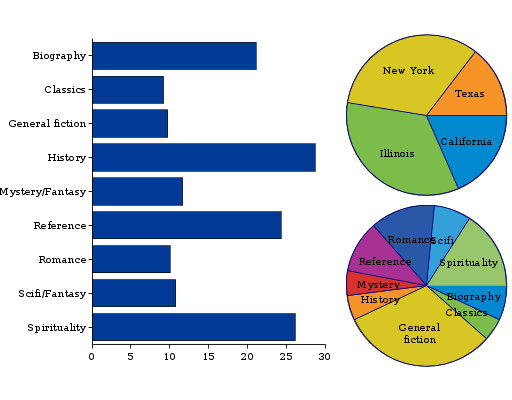
3 graphs. A horizontal bar chart and two pie charts. One of the Pie charts uses the same categories as the Y axis of the bar chart - genres of writing - but the values don't match. The other Pie chart uses a few US states for categories, and otherwise appears to be unrelated.
UC-Bar

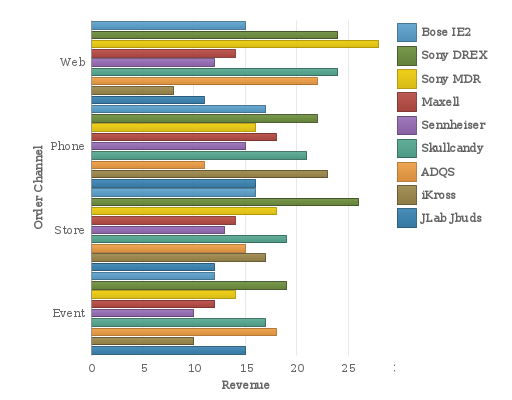
. A horizontal bar chart, with the Y axis in 4 blocks, each containing multiple colour-coded bars (with a legend identifying the meaning of the colours, and the x axis being numeric revenue figures).
UC-Area

A line graph, with abstract axes - X axis is A to H, Y is numeric, and perhaps the area under the graph is significant. We should get a better example.
Multi-dimensional information
UC-ClusterBar

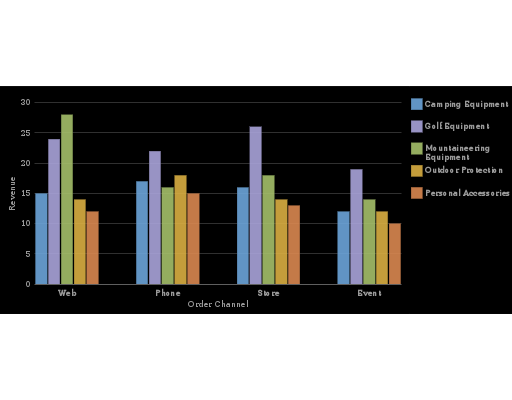
A grouped bar chart. The Y axis is numeric, describing revenue, the X-axis contains 4 clusters of 5 bars each. The clusters represent the source of orders (web, phone, etc) groups, the individual bars, colour coded and identified by a legend, represent different types of product.
Good Practice examples
- Separation of different types of information
- Visually the clusters are well-separated, which helps to interpret them "at a glance", unlike some other bar graph examples we have. Having the clusters run together makes it harder to identify when a given cluster begins and ends.
UC-ClusterBar3levels
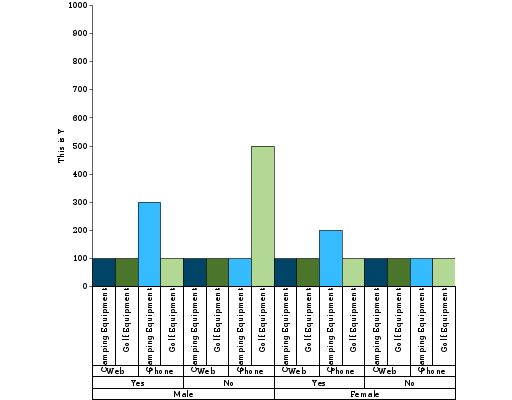
clusterBar3levels.svg on github

Another example of a bar chart with multiple layers of information. The Y axis is numeric, the X axis is divided first into male and female, in each part that is divided into yes and no, each of those is divided into web and phone, and each of those is divided into 2 types of product, with bars in 4 colours representing the two product groups differently for web/phone but repeating across the further divisions.