Abstract
The Roles defined in this specification provides user
interface designers with the ability to add extra semantic role
information.
The goal is to make static and interactive content of Web pages more
usable and accessible to their users and their assistive
technologies. This goal is achieved by providing a cross-platform
role model for dynamic Web content that allows for content adaptations
based on role information. The result is to provide an interoperable
way for associating behaviors with document-level markup.
Request for Comments
The PF working group has
developed a roadmap on making dynamic web
content more accessible to people with disabilities. To assure these
technologies will interoperate in a
manner that improves accessibility for the widest range of web
technologies, the PF wokring group asks for comments and suggestions on
how this specification can be improved for use in the technologies that
you or your working group are developing. In general we prefer public comments so that all people
(including the general public) reviewing the document can be aware of
your comments, but you may also send member
confidential comments that will be available only to the working
group and other W3C members.
Status of This Document
This section describes the status of this document at the time
of its publication. Other documents may supersede this document. A list
of current W3C publications can be found in the W3C technical reports index at
http://www.w3.org/TR/. This report has not been
published to the W3C technical reports index.
This document is an intial Draft by the Protocols & Formats Working Group
of the Web Accessibility Initiative.
This specification adds semantics to content to improve the
accessibility and interoperability of Web Content and Applications.
This document and the States
and Adaptable
Properties Module are the result of the gap analysis of the DHTML accessibility roadmap to enable accessible dynamic
Web content and applications. The Working Group expects to advance this
document to a Working Draft and Recommendation.
This document is for review purposes only. The web address, URL and
file name of this document may/will change. Publication as a Draft does
not imply endorsement by the W3C Membership. This is a draft document
and may be updated, replaced or obsoleted by other documents at any
time. It is inappropriate to cite this document as other than work in
progress.
This document was produced under the 5 February
2004 W3C Patent Policy. The Working Group maintains a public list of patent disclosures
relevant to this document; that page also includes instructions for
disclosing [and excluding] a patent. An individual who has actual
knowledge of a patent which the individual believes contains Essential
Claim(s) with respect to this specification should disclose the
information in accordance with section
6 of the W3C Patent Policy
Contents
1.Introduction
Q:
[Gottfried Zimmermann] This section should
introduce the use cases that we are talking about:
a) Roles for mapping script based widgets to platform
accessibility APIs , b) content types to facilitate adaptation, c)
knowledge representatiion of Web content. (Did i miss a use
case?) Then, for each use case we should give a sample code
snippet to illustrate how the coding would go. -
[lisa] -we are only talking about, as yet, senario a - Roles
for mapping DHTML widgets to platform accessibility APIs.
(That is what we are supporting first...) I think the text supports
this.
This section is informative.
Roles are a simple way for an author to make custom widgets (new
interactive elements)
accessible and interoperable by encapsulating the functional
substructures in a page. The user agent or operating system then
knows how to handle the element by mapping the role to an adaptive
interface or to the accessibility API (Accessible Programmable
Interfaces) of the operating system.
This draft currently handles two aspects of roles - GUI
functionality and structural relationships of the element. For more
information see the DHTML road map and Mozilla examples for
the use
of roles making dynamically generated content accessible.
This taxonomy is designed in-part to support the common roles found
in platform accessibility API (Accessible Programmable Interfaces)
frameworks. Reference to roles found in
this taxonomy by dynamic Web content may be used to support dynamic
accessible content authoring, interoperability with assistive
technologies.
The schema to support this standard has been designed to be
extended so that custom roles can be
created while providing a common schema for describing how to interact
accessibly with a custom role. See extending accessible roles. Q: do we need to add this as a seprate
document ...
At some point the working group intends to add roles for A, Adding
concepts in the type of content for adaptation to the user scenario
and B, Knowledge representation of Web content. In
future versions of this specification the working group intend to add
roles in support of individualized content adaptation and knowledge
representation of Web content.
1.1 Example
This section is informative.
This example shows a role being used to make a simple widget known
to the user agent, so that the user agent knows how to handle it.
Roles can be embedded in any host language, e.g. [XHTML]
1.1. In
this example, a table has been assigned the role of a
spread sheet.
<table id="table1"
x2:role="wairole:spreadsheet" >
Encapsulated in the role information is information for the operating
system that enables it to be properly treated. (In this case that
multiselectable is supported.)
A full spreadsheet example is available online at
http://www.mozilla.org/access/dhtml/spreadsheet
Q:should we refer to mozilla
site in a W3C spec. ? what if the external site changes?
In
many case Roles will work well with other supporting technologies,
such as XHTML
1.1 For Accessible
Adaptable Applications and xml-events.
1.2 Terms and Definitions
This section is informative.
While some terms are defined in place, the following definitions are
used throughout this document. Familiarity with the W3C XML 1.0
Recommendation [XML]
is highly recommended.
- accessibility API
- This is the accessibility API for a given platform. Examples of
this are the Java Accessibility API (JAPI), Microsoft Active
Accessibility (MSAA), and the Gnome Accessibility Toolkit (ATK).
2.Conformance Requirements
This section is normative.
The keywords "MUST", "MUST NOT", "REQUIRED",
"SHALL", "SHALL NOT", "SHOULD",
"RECOMMENDED", "MAY", and "OPTIONAL" in
this document are to be interpreted as described in [RFC2119].
2.1.Document Conformance
Roles for RDF and XML is not a stand-alone document type. It
is intended to be integrated into other host languages such as XHTML.
A conforming document requires only the
facilities described as mandatory in this specification and the
facilities described as mandatory in its host language. Such a
document must meet all the following criteria:
-
The document must conform to the constraints expressed in Appendix
a - RDF Schema combined with the constraints expressed in its
host language implementation.
-
The document must contain an xmlns declaration for
the Role namespace. The namespace for Roles is defined to be
http://www.w3.org/2005/01/wai-rdf/GUIRoleTaxonomy#
An example start tag of a root element might look like:
<html xmlns="http://www.w3.org/2002/06/xhtml2" xml:lang="en"
xmlns:wairole="http://www.w3.org/2005/01/wai-rdf/GUIRoleTaxonomy#" >
Note: In XML languages without the Role attribute name
included, the Role attribute name can be added from the XHTML2
namespace.
For example:
<html
xmlns="http://www.w3.org/1999/xhtml"
xmlns:x2="http://www.w3.org/2002/06/xhtml2"
xmlns:wairole="http://www.w3.org/2005/01/wai-rdf/GUIRoleTaxonomy#">
2.2.Host Language Conformance
When Roles are included in a host language, all of the facilities
required in this specification must be included in the host
language.
Q: ???? (Do we need this?)
2.3.User Agent Conformance
A conforming user agent must reference the role information
reference in the DOM.
However it is advised that a
conforming user agent also allows for roles to be extended via
a RDF . When a role from a different specification extends or
inherits from a role in this specification, then that role should
also be supported at least to the extent that the
original role is supported. Q:
How to
handle Use Agent conformance and extendable roles - should we require
it?
3.The
RDF Roles Model
This section is normative.
This specification defines a Taxonomy called Role. The Roles
Taxonomy uses the XML namespace [XMLNAMES]
identifier
http://www.w3.org/2005/01/wai-rdf/GUIRoleTaxonomy#
All examples are informative. Examples in this document that use the
namespace prefix "wairoles" all assume a valid
xmlns declaration
xmlns:wairoles="
http://www.w3.org/2005/01/wai-rdf/GUIRoleTaxonomy#"
in the document involved.
The remainder of this section describes the classes instances and
properties in this taxonomy, the semantics, and provides an RDF
Schema as required in [RDF ].
Example
In this example a div has been used in place of a standard form
element checkbox. A role is used to make the behavior of
the simple widget known to the user agent.
<span class="checkbox" id="chbox1" x2:role="wairole:checkbox" tabindex="0"
onkeydown="return checkBoxEvent(event);" onclick="return checkBoxEvent(event);" >
A checkbox label
</span>
The schema may look something like the following:
Q: Gottfried Zimmermann] Maybe we should move
the RDF
schema part to another chapter or an appendix?
<rdf:Description
rdf:ID="Checkbox">
<rdf:type
rdf:resource="#Select"/>
<baseConcept>http://www.w3.org/MarkUp/HTML#checkbox</baseConcept>
<supportedState>waistates:multiselect</supportedState>
</rdf:Description>
In this example a Checkbox is defined as a type of select,
but represents the same concept Checkbox as in the [HTML]
specification. Although it inherits all the supported states of
a select, we also expect it to support multiselect. Note that
much of this could be formalized in XML schema of XSD. However being
able to define similarities between roles, such as baseConcepts and
more descriptive definitions would not be available in XSD.
3.1 Role Properties
Roles are defined and described by their properties. Properties
define the structural function of a role, such as: What a roles is,
concepts behind it , what it can contain, what it must contain.
In
the case of widgets this also includes how it interacts with the user
agent based on mapping to [HTML] forms and
XFORMS, allowed states
and
required states.
Relationships between concepts
The are three properties that describe the
relationship between concepts. They are:
-
Type - (from RDFS) this
implies inheritance, which means, among other things, the inheritance
of limitations and properties. Other than well known stable
specifications, inheritance may be restricted to items defined inside
this specification so that items that can not be changed and affect
inherited classes.
-
baseConcept
- This is similar to
type but without inheritance of limitations and properties. baseConcepts are designed as a
substitute for inheritance for external
concepts.
-
Related Concepts - Concepts that are related but are not
necessarily identical.

Q: should the roles be in
tables. Do we want to expanded by section?
The Roles Taxonomy supports the following additional
properties:
|
Property
|
Description
|
Related Concepts
|
|
relatedConcept
|
The URI of similar/related types from other specifications
|
sub property of SKOS:related
http://www.w3.org/2004/02/skos/core#related
|
|
baseConcept
|
The URI of very closely related types
|
Type,
(SKOS:broader -http://www.w3.org/2004/02/skos/core#broader)
sub property of relatedConcept
(SKOS:narrower http://www.w3.org/2004/02/skos/core#narrower)
|
|
supportedState
|
State that must be
supported by this role. typically refers to states from the SAP
namespace
|
|
|
mustContain
|
A child that must be supported by this
role
However this is not the same as saying
SKOS Subject ( A concept that is a subject of the
resource).
|
http://www.w3.org/2004/02/skos/core#subject
|
|
scope
|
Context, where this role is allowed.
|
http://www.w3.org/2004/02/skos/core#Concept
|
|
media
|
The media type, where the Role is
allowed - a type of scope
|
baseConcept: DC: Format
XFORMS media type
|
|
importance
|
|
|
|
domRef
|
How a widget is referenced by the DOM (child, title, content)
|
|
3.2 Roles
To support the current user scenario this specification defines
roles that A, help define Widgets (For example, a tristate Checkbox)
and B, help define page structure (for example, a section
header).
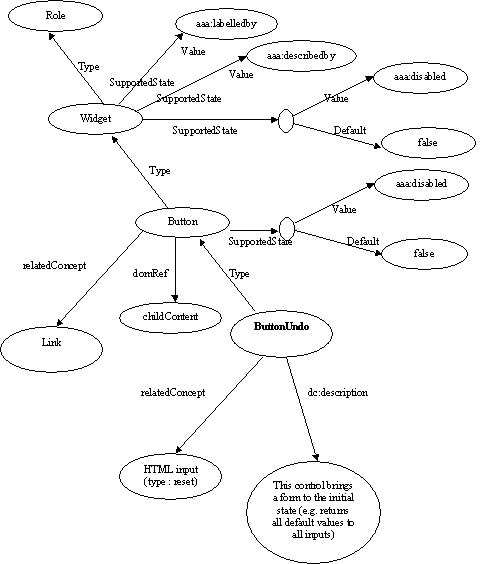
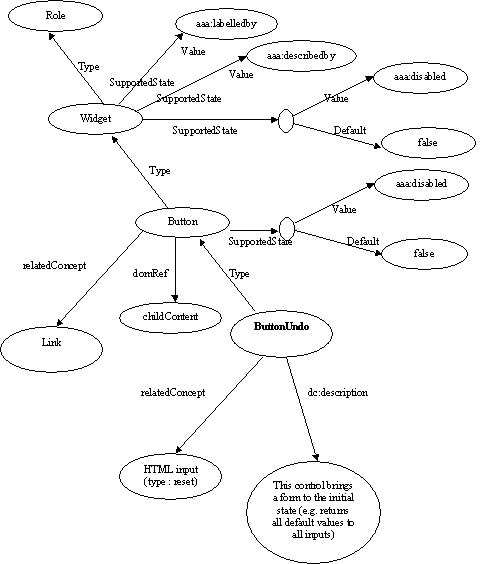
Graph of the data model-Picture of the
relationships described in the role data model (large)
3.1.1 Roles: Base Classes
*note: More base
types will be added as the working group adds user cases
|
Role
|
Description
|
Inherited Category
|
Base and Related
Concepts
|
Supported states
and properties (beyond inherited states) (all support disabled and
zoom)
|
Sample (from Firefox - more to come)
|
|
Role
|
Describes the structural and functional purpose of an element.
A Role is also a concept.
|
DC:Type
skos:Concept
|
[HTML] role
[HTML] Link rel
[HTML] Link rev
|
DC:Label (required)
DC:Description (required)
importance -
relatedConcept
ContentType
CanContain
HasTask ?
baseConcept:
relatedConcept
|
|
|
*
|
|
|
|
|
|
|
Widget
|
A component of a GUI
|
Role
|
|
State
|
|
3.1.2 Widget Roles
Widget Roles all map to accessibility API's.
|
Widget Role
|
Description
|
Inherited Concepts
|
Base and Related Concepts
|
New supported states(beyond
inherited states)
(all support disabled and zoom)
|
domRef
|
Example
|
|
Input
|
Generic type for widgets that can have a value
|
Widget
|
|
|
title
|
|
|
TextBox
|
Generic type for the inputs that allow
free-form text, as their value
|
Input
|
XFORMS input
|
|
|
|
|
Link
|
Interactive reference to a resource
(note, that in [HTML] 2 any element can have an
href attribute and thus
be a link)
|
Widget
|
HTML Link
|
|
childContent
title
|
|
|
Select
|
A form control that allows the user to make selections from a
set of choices
|
Input
List (see structure)
|
|
multiselectable
|
title
|
|
|
Combobox
|
Combobox is a presentation of a select,
where you can type to locate a selected item.
NOTE: In XForms the same select can have one of 3 appearances:
combo-box, drop-down box or group of radio-buttons. Besides, many
browsers (if not all of them) allow users to type in a drop-down select
as well.
Q: do we need this or is it
just
presentational?
|
Select
|
HTML select (multiple)
|
|
title
|
|
|
Option
|
A selectable item in a list represented by a Select.
|
Input
ListItem (see structure)
|
ListItem(see structure),
HTML option,
XForms item
|
selected
|
childContent
title
|
|
|
Checkbox
|
A control that has two possible states, an
equivalent to a
boolean
|
Input
|
HTML input (type : checkbox)
|
checked="true"|"false""(Q:
how will we
limit this in RDF (compare with the next)?)
|
childContent
title
|
Checkbox
|
|
CheckboxTristate
|
A control that has three possible states, (1 0 -1) Often found
in installer where an option has been partially installed
|
Checkbox
|
|
checked="true"|"false"|"mixed"
|
childContent
title
|
|
|
Radio
|
A radio is an
option in single-select list.
Q: do we need this or is it
just presentational?
|
Checkbox
|
HTML input (type : radio)
|
|
childContent
title
|
|
|
RadioGroup
|
Maybe, we would rather have a generic "group of choices" type.
Q: Do we need the role, as
it differs from
it's parent only for presentation? If we need radiogroup, do we need optgroup?
|
Select
|
|
|
title
|
|
|
Button
|
Allows for user-triggered actions.
|
Widget
Link
|
XFORMS trigger
|
pressed
|
childContent
title
|
|
|
ButtonSubmit
|
This form control initiates submission of all or part of the
instance data to which it is bound
|
Button
|
HTML input (type :submit)
|
|
childContent
title
|
|
|
ButtonCancel
|
This button initiates closing a window or leaving a form (e.g.
To another page) without submission
|
Button
|
|
|
childContent
title
|
|
|
ButtonUndo
|
This control brings a form to the initial state (e.g.
returns
all default values to all inputs)
|
Button
|
HTML input (type : reset)
|
|
childContent
title
|
|
|
ButtonBack
|
Brings user-agent to the previous page or state
|
Button
|
HTML Link
|
|
childContent
title
|
|
|
MenuItemRadio
|
Q: How it differs from
radio?
|
Menuitem (see structure)
Radio
|
|
|
childContent
title
|
|
|
MenuItemCheckbox
|
Q: How it differs from
Checkbox? Isn't
it defined by its parent's role?
|
Menuitem
Checkbox
|
|
|
childContent
title
|
|
|
ProgressBar
|
Used by applications for tasks that take a long time to
execute, to show the execution progress.
|
Widget
|
|
|
title
|
Progress
bar
|
|
Hidden
|
A form control that is never displayed
to the user, but is always submitted to the server with the form.
NOTE: In XForms, unless bound to form
controls, instance data nodes are not presented to the user;
consequently, there is no need for a form control corresponding to [HTML] input type="hidden".
|
Input
|
[HTML] input (type : hidden)
|
|
title
|
|
|
Secret
|
Provides the user with the ability to supply information to
the system in a manner that makes it difficult for someone, other than
the user, who may be observing the process to discern the value that is
being supplied.
|
Input
|
[HTML] input (type : password)
|
|
title
|
|
|
Separator
|
A line or bar that separates and distinguishes sections of
content
|
Widget
|
[HTML] hr
|
|
title
|
|
|
Range
|
Represents a range of values that can be set by the user.
|
Input
|
|
|
title
|
|
|
Slider
|
A user input where the user selects an
input in a given range. It is a form of Range that expects an analog
keyboard interface
|
Range
|
|
|
title
|
Slider
|
|
SpinButton
|
A form of Range that expects a user
selecting from discreet choices.
|
Range
|
|
|
title
|
http://www.functionx.com/visual/controls/spin.htm
|
|
|
SpreadSheet
|
Interactive table where the user can
enter the values
|
Widget
Table
|
|
multiselectable
|
title
|
Spreadsheet
with menubar
|
|
TextArea
|
Intended for use in entering multi-line content
|
TextBox
|
[HTML] textarea
|
|
title
|
|
|
TextField
|
Free-form data entry for short on-line content.
|
TextBox
|
[HTML] input (type : text)
|
|
childContent
title
|
|
|
Tree
|
A form of a Select (or, generally, of a
list having groups inside groups) - where sub trees can be collapsed
and expanded
|
Select
Chart
|
|
expanded
|
childContent
title
|
Tree view
|
|
TreeItem
|
An option item of a tree.
|
Option
|
|
|
childContent
title
|
Tree view
|
|
Alert
|
A message with an alert or error information
|
Window (see structure)
Dialog
|
XFORMS alert
|
|
title
|
alert
|
|
Dialog
|
A small application window
|
Window
|
|
|
title
|
|
3.1.3 Structural Roles
Roles for document structure are also required to support the
accessibility of dynamic Web content to assist adaptive
technology
in
determining active content vs. static document content.
Structural Roles, by themselves do not all map to accessibility
API's, but are used to create widget roles or assist content
adaptation.
This schema is likely to evolve as new use cases are added to the
scope of this specification.
|
Roles
|
Description
|
Inherited Category
|
Base and Related Concepts
|
domRef
or
Not Mapped
to Accessibility API's
|
New support states(beyond
inherited states)
(all support disabled and zoom)
|
scope
|
|
Presentational
|
An element who's role is Presentational does not need to be
mapped to the accessibility API
|
DeliveryUnit/Task
|
|
Not Mapped
|
|
|
|
Application
|
A software unit executing a set of tasks for its users
|
DeliveryUnit/Task
|
|
True
|
|
|
|
Document
|
Content that contains information
|
DeliveryUnit
|
|
True
|
|
|
|
Site
|
A collection of documents accessible via HTTP on the Internet
|
group
scope: pages, Application, task
|
|
Not Mapped
|
|
|
|
Page
|
One side of a leaf, in a printed book, or a displayed unit, in
computer documents.
|
DeliveryUnit
Site/Document
|
|
Not Mapped
|
|
|
|
Book
|
A document or a collection of documents delivered as one unit.
|
Document
scope: page
|
|
Not Mapped
|
|
|
|
FrountMatter
|
Preliminary material in a book: e.g. copyright notice,
foreword, acknowledgments, table of contents, etc. It serves as a guide
to the content and nature of a book.
|
Section
scope: Document (Book)
|
[DTB]
|
Not mapped
|
|
|
|
RearMatter
|
Contains supplementary material such as appendices,
glossaries, bibliographies, and indices. It follows the BodyMatter of
the book
|
Section
scope: Document (Book)
|
[DTB]
|
Not mapped
|
|
|
|
BodyMatter
|
Text proper of a book, as contrasted with preliminary material
FrontMatter or supplementary information in RearMatter.
|
Section
scope: Document (Book)
|
[DTB]
|
Not mapped
|
|
|
|
Section
|
A logical part of a DeliveryUnit (page
or a document)
|
|
document,
[DTB],
NIMAS,
[HTML] link rel
|
Name from child content or title
attribute |
|
|
|
Window
|
Browser or application window
|
Application
|
|
Name from child content or title
attribute |
|
|
|
Frame
|
A sub window in a Web-page that displays a whole [HTML] document.
|
Window
|
|
Name from child content or title
attribute |
|
|
|
Group
|
Group is a collection of sections, and is itself a section. It
defines a set or sub set. It has a broad scope.
|
Section
|
DC: Collection, Dataset
|
Name from title attribute |
|
mustContain sections
|
|
GroupList
|
A list of names or short descriptions of
items/elements contained in a Group
|
List,
|
DAISY :ToC
|
Name from child content or title
attribute |
|
scope: Sectionheaders
|
|
Accordion
|
A visual presentation of a group of sections
|
Group
|
|
Name from title attribute |
|
|
|
TileGroup
|
A group of tiles
|
Group
|
|
Name from title attribute |
|
scope: Tile
|
|
Tile
|
A visual presentation of section
|
Section
|
|
Name from child content or title
attribute |
|
|
|
TileList
|
List of names or short descriptions of
tiles in a TileGroup
|
GroupList
|
|
Name from title attribute |
|
scope: Tile
|
|
Chart
Q: Should we inherit
different chart types?
Do we need that? graphs, math sequ bag
|
A graphic representation of some data.
|
Group
|
[HTML] table ?
|
Not mapped
|
|
|
|
ChartSection
|
A section inside a chart
|
Section
|
[HTML] td
|
Name from child content or title
attribute |
name, start value, effect, has header (or literal),stack, tile
|
|
|
Grid
|
A system of two sets of lines that intersect each other at a
fixed angle.
|
Group
|
[HTML] table ?
|
Name from title attribute |
|
scope: Gridcells
|
|
GridCell
|
A cell in a grid
|
Section
|
[HTML] td
|
Name from child content or title
attribute |
|
|
|
TabPanel
|
A visual presentation of a section
|
Section
|
|
Name from child content or title
attribute |
|
|
|
Tab
|
A TabPanel header
|
SectionHead
|
|
Name from child content or title
attribute |
|
scope: tabPanel
|
|
TabList
|
A list of TabPanels in a Tab
|
GroupList
|
|
Name from title attribute |
|
|
|
Table
|
Contains cells of tabular data arranged in rows and columns.
|
Group
|
[HTML] table
|
Name from title attribute |
|
|
|
TD
|
A table cell containing data.
|
Section?
|
[HTML] td
|
Name from child content or title
attribute |
|
|
|
TH
|
A table cell containing header information.
|
SectionHead
TD
|
[HTML] th
|
Name from child content or title
attribute |
|
scope: TD
|
|
Col
|
Description of a table column.
|
Group
|
|
Name from title attribute |
|
scope: TD
|
|
Row
|
Defines a table row.
|
Group
|
[HTML] tr
|
Name from title attribute |
|
scope: TD
|
|
List
|
Group of small items
|
Group
|
[HTML] list
|
Name from title attribute |
|
|
|
Listitem
|
An entry in a list.
|
Section
|
XForms item
|
Name from child content or title
attribute |
|
|
|
LinkBlock
|
A list of related links.
|
List
|
|
Name from title attribute |
|
|
|
Menu
|
A list of links to important sections of a Document or a Site.
|
LinkBlock
|
navigation in [HTML] roles
see
http://www.w3.org/
TR/2005/WD-xhtml2-20050527
/mod-role.html#col_Role
|
Name from title attribute |
menuLevel ??
|
|
|
MenuBar
|
A Visual presentation of a menu
|
Menu
|
|
Name from title attribute |
|
|
|
MainMenu
|
A menu containing the most important links on this
page/document
|
Menu
|
|
Name from title attribute |
|
|
|
SubMenu1
|
Main Sub menu
|
Menu
|
|
Name from title attribute |
|
|
|
SubMenu2
|
Secondary submenu
|
Menu
|
|
Name from title attribute |
|
|
|
SubMenuTrivia
|
Unimportant submenu
|
Menu
|
|
Name from title attribute |
|
|
|
ToolBar
|
A toolbar is a
type of menu where icons are often toggle-able or they are not
focusable.
ToolBars do not have drop down menus
Q. Check this definition
|
Menu
|
|
Name from title attribute |
|
|
|
Footer
|
Small text at the end of a page - typically contains copyright
and similar information
|
|
[HTML] roles : contentinfo, copyright
|
Not mapped
|
|
|
|
FooterMenuSite
|
A menu found at the bottom of a page containing important site
links. Typically includes a link to a "contact us" page and other
important site's pages.
|
Menu
Footer
|
|
Not mapped
|
|
|
|
MenuItem
|
A link in a menu
|
ListItem
Link
|
|
Name from child content or title
attribute |
|
|
|
SectionHead
|
A heading without level
|
Heading
|
[HTML]/[DTB]/NIMAS h1, h2...
|
Name from child content or title
attribute |
|
|
|
Heading1
|
Level 1 Heading
|
SectionHead
|
[HTML]/[DTB]/NIMAS h1
|
Name from child content or title
attribute |
|
|
|
Heading2
|
Level 2 Heading
|
SectionHead
|
[HTML]/[DTB]/NIMAS h2
|
Name from child content or title
attribute |
|
level=2
|
|
Heading3
|
Level 3 Heading
|
SectionHead
|
[HTML]/[DTB]/NIMAS h3
|
Name from child content or title
attribute |
|
level=3
|
|
Heading4
|
Level 4 Heading
|
SectionHead
|
[HTML]/[DTB]/NIMAS h4
|
Name from child content or title
attribute |
|
level=4
|
|
Heading5
|
Level 5 Heading
|
SectionHead
|
[HTML]/[DTB]/NIMAS h5
|
Name from child content or title
attribute |
|
level=5
|
|
Heading6
|
Level 6 Heading
|
SectionHead
|
[HTML]/[DTB]/NIMAS h6
|
Name from child content or title
attribute |
|
level=6
|
Note: Q we left out items link
types of
links (back, prev etc...) Are these relevant to the current use
cases?
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE rdf:RDF [
<!ENTITY xsd "http://www.w3.org/2001/XMLSchema#">
<!ENTITY dc "http://dublincore.org/2003/03/24/dces#">
<!ENTITY owl "http://www.w3.org/2002/07/owl#">
<!ENTITY rdfs "http://www.w3.org/2000/01/rdf-schema#">
<!ENTITY rdf "http://www.w3.org/1999/02/22-rdf-syntax-ns#">
<!ENTITY states "http://www.w3.org/2005/01/aaa#">
<!ENTITY skos "http://www.w3.org/2004/02/skos/core#">
]>
<rdf:RDF xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:rdfs="http://www.w3.org/2000/01/rdf-schema#"
xmlns:dc="http://purl.org/dc/elements/1.1/#"
xmlns:owl="http://www.w3.org/2002/07/owl#"
xmlns:role="http://www.w3.org/2005/01/wai-rdf/GUIRoleTaxonomy#"
xmlns:skos="http://www.w3.org/2004/02/skos/core#"
xml:base="http://www.w3.org/2005/01/wai-rdf/GUIRoleTaxonomy">
<owl:ObjectProperty rdf:ID="relatedConcept">
<rdfs:comment xml:lang="en">The URI of similar/related types from
other specifications (See SKOS)</rdfs:comment>
<rdfs:domain rdf:resource="&xsd;anyURI"/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID="baseConcept">
<rdfs:comment xml:lang="en">This is similar to type but without
inheritance of limitations and properties. role:baseConcepts are
designed as a substitute for inheritance for external concepts.
</rdfs:comment>
<rdfs:sub propertyOf rdf:resource="#role:relatedConcept"/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID="scope">
<rdfs:comment xml:lang="en">Context where this role is
allowed</rdfs:comment>
<rdfs:domain rdf:resource="#role"/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID="mustContain">
<rdfs:comment xml:lang="en">A child that must be supported by
this role</rdfs:comment>
<rdfs:sub propertyOf rdf:resource="#role:scope"/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID="media">
<rdfs:comment xml:lang="en">The media type, where the Role is
allowed - a type of role:scope, simmilar to DC: Format or media
type</rdfs:comment>
<rdfs:sub propertyOf rdf:resource="#role:scope"/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID="canSupportState">
<rdfs:comment xml:lang="en">A state that can be supported for
this a Role</rdfs:comment>
<rdfs:domain rdf:resource="#Widget"/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID="supportedState">
<rdfs:comment xml:lang="en">A state that must be supported for
this Role</rdfs:comment>
<rdfs:sub propertyOf rdf:resource="#canSupportState"/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID="default">
<rdfs:comment>Default value of a supported state in the context
of this role</rdfs:comment>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID="importance">
<rdfs:comment>relative importance of a role (0 -
1)</rdfs:comment>
<rdfs:domain rdf:resource="&xsd;anyURI"/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID="domRef">
<rdfs:comment>How the DOM references the
widget</rdfs:comment>
<rdfs:domain rdf:resource="#Widget"/>
<rdfs:Range/>
</owl:ObjectProperty>
<owl:Class rdf:ID="Role">
<rdfs:comment>This is a draft resource for adding semantic
annotations and information to Web resources. Knowing what the types of
content are in a Web page allows for better customized renderings.
Including want to allow information hiding, or rendering common types
of content in a consistent way - it makes the Web easer to use and more
accessibility. You can also use this for device independence so that
content is better formatted to fit on the device. </rdfs:comment>
<rdfs:subClassOf>
<owl:Restriction>
<owl:onProperty rdf:resource="&dc;title"/>
<owl:cardinality
rdf:datatype="&xsd;string">0</owl:cardinality>
</owl:Restriction>
</rdfs:subClassOf>
<rdfs:subClassOf>
<owl:Restriction>
<owl:onProperty rdf:resource="dc:description"/>
<owl:cardinality
rdf:datatype="&xsd;string">1</owl:cardinality>
</owl:Restriction>
</rdfs:subClassOf>
<rdfs:comment>You have to give each content type a title and
description sorry folks (just be glad I did not put a min length on the
description</rdfs:comment>
<rdfs:comment>These are the required properties - however we
recommend also using also the following: role:importance.
</rdfs:comment>
</owl:Class>
<owl:Class rdf:ID="Widget">
<rdfs:subClassOf rdf:resource="#Role"/>
<dc:description xml:lang="en">A Widget is a base class for
widgets. </dc:description>
<role:supportedState rdf:parseType="Resource">
<rdfs:value>states:disabled</rdfs:value>
<role:default>false</role:default>
</role:supportedState>
<role:supportedState rdf:resource="&states;describedby"/>
<role:supportedState rdf:resource="&states;labelledby"/>
</owl:Class>
<owl:Class rdf:ID="Input">
<rdfs:subClassOf rdf:resource="#Widget"/>
<role:baseConcept
rdf:resource="http://www.w3.org/TR/html4/interact/forms.html#edef-INPUT"/>
<dc:description xml:lang="en">A Input is a base class for widgets
that have a value. </dc:description>
<role:domRef rdf:resource="&states;title"/>
</owl:Class>
<owl:Class rdf:ID="TextBox">
<rdfs:subClassOf rdf:resource="#Input"/>
<dc:description xml:lang="en">A TextBox is a base class for
widgets that have a free-form text value. </dc:description>
<role:domRef rdf:resource="&states;childContent"/>
</owl:Class>
<owl:Class rdf:ID="Link">
<rdfs:subClassOf rdf:resource="#Widget"/>
<dc:description xml:lang="en">Interactive reference.
</dc:description>
<role:domRef rdf:resource="&states;title"/>
<role:domRef rdf:resource="&states;childContent"/>
</owl:Class>
<owl:Class rdf:ID="Select">
<rdfs:subClassOf rdf:resource="#Input"/>
<role:baseConcept
rdf:resource="http://www.w3.org/TR/html4/interact/forms.html#edef-SELECT"/>
<role:relatedConcept rdf:resource="#List"/>
<role:mustContain rdf:resource="#Option"/>
<dc:description xml:lang="en">A Input that allows the user to
make selections from a set of choices. </dc:description>
<role:supportedState rdf:resource="&states;multiselectable"/>
</owl:Class>
<owl:Class rdf:ID="Combobox">
<rdfs:subClassOf rdf:resource="#Select"/>
<role:baseConcept
rdf:resource="http://www.w3.org/TR/html4/interact/forms.html#edef-SELECT"/>
<role:relatedConcept rdf:resource="#List"/>
<role:mustContain rdf:resource="#Option"/>
<dc:description xml:lang="en">A different presentation of a
select. </dc:description>
</owl:Class>
<owl:Class rdf:ID="RadioGroup">
<rdfs:subClassOf rdf:resource="#Select"/>
<role:baseConcept
rdf:resource="http://www.w3.org/TR/html4/interact/forms.html#edef-SELECT"/>
<role:relatedConcept rdf:resource="#List"/>
<role:mustContain rdf:resource="#Radio"/>
<dc:description xml:lang="en">A select containing radio-buttons,
instead of options. </dc:description>
</owl:Class>
<owl:Class rdf:ID="Option">
<rdfs:subClassOf rdf:resource="#Input"/>
<role:baseConcept
rdf:resource="http://www.w3.org/TR/html4/interact/forms.html#edef-OPTION"/>
<role:relatedConcept rdf:resource="#ListItem"/>
<role:scope rdf:resource="#Select"/>
<dc:description xml:lang="en">A selectable item in a list
represented by a Select. </dc:description>
<role:supportedState rdf:parseType="Resource">
<rdfs:value>states:selected</rdfs:value>
<role:default>false</role:default>
</role:supportedState>
<role:domRef rdf:resource="&states;childContent"/>
</owl:Class>
<owl:Class rdf:ID="Checkbox">
<rdfs:subClassOf rdf:resource="#Input"/>
<dc:description xml:lang="en">An input that has two possible
values, an equivalent to a boolean. </dc:description>
<role:supportedState rdf:parseType="Resource">
<rdfs:value>states:checked</rdfs:value>
<role:default>false</role:default>
</role:supportedState>
<rdfs:comment
xml:lang="en">checked="true"|"false"</rdfs:comment>
<role:domRef rdf:resource="&states;childContent"/>
</owl:Class>
<owl:Class rdf:ID="CheckboxTristate">
<rdfs:subClassOf rdf:resource="#Checkbox"/>
<dc:description xml:lang="en">A control that has three possible
states. </dc:description>
<rdfs:comment
xml:lang="en">checked="true"|"false"|"mixed"</rdfs:comment>
</owl:Class>
<owl:Class rdf:ID="Radio">
<rdfs:subClassOf rdf:resource="#Checkbox"/>
<dc:description xml:lang="en">An option in single-select list.
</dc:description>
</owl:Class>
<owl:Class rdf:ID="MenuItemCheckbox">
<rdfs:subClassOf rdf:resource="#Checkbox"/>
<role:relatedConcept rdf:resource="#MenuIem"/>
<role:scope rdf:resource="#Menu"/>
<dc:description xml:lang="en">A checkbox in a menu.
</dc:description>
</owl:Class>
<owl:Class rdf:ID="MenuItemRadio">
<rdfs:subClassOf rdf:resource="#Radio"/>
<role:relatedConcept rdf:resource="#MenuIem"/>
<role:scope rdf:resource="#Menu"/>
<dc:description xml:lang="en">A radio-button in a menu.
</dc:description>
</owl:Class>
<owl:Class rdf:ID="Button">
<rdfs:subClassOf rdf:resource="#Widget"/>
<role:baseConcept
rdf:resource="http://www.w3.org/TR/html4/interact/forms.html#edef-BUTTON"/>
<role:relatedConcept rdf:resource="#Link"/>
<dc:description xml:lang="en">A widget that allows for
user-triggered actions. </dc:description>
<role:supportedState rdf:parseType="Resource">
<rdfs:value>states:pressed</rdfs:value>
<role:default>false</role:default>
</role:supportedState>
<role:domRef rdf:resource="&states;childContent"/>
</owl:Class>
<owl:Class rdf:ID="ButtonSubmit">
<rdfs:subClassOf rdf:resource="#Button"/>
<dc:description xml:lang="en">A button that initiates submission
of all or part of the instance data to which it is bound.
</dc:description>
</owl:Class>
<owl:Class rdf:ID="ButtonCancel">
<rdfs:subClassOf rdf:resource="#Button"/>
<dc:description xml:lang="en">A button that initiates closing a
window or leaving a form (e.g. To another page) without submission.
</dc:description>
</owl:Class>
<owl:Class rdf:ID="ButtonUndo">
<rdfs:subClassOf rdf:resource="#Button"/>
<dc:description xml:lang="en">A button that brings a form to the
initial state (e.g. returns all default values to all inputs).
</dc:description>
</owl:Class>
<owl:Class rdf:ID="ButtonBack">
<rdfs:subClassOf rdf:resource="#Button"/>
<dc:description xml:lang="en">A button that brings user-agent to
the previous page/state. </dc:description>
</owl:Class>
<owl:Class rdf:ID="ProgressBar">
<rdfs:subClassOf rdf:resource="#Widget"/>
<dc:description xml:lang="en">A Widget used by applications for
tasks that take a long time to execute, to show the execution progress.
</dc:description>
</owl:Class>
<owl:Class rdf:ID="Separator">
<rdfs:subClassOf rdf:resource="#Widget"/>
<dc:description xml:lang="en">A line or bar that separates and
distinguishes sections of content. </dc:description>
</owl:Class>
<owl:Class rdf:ID="Hidden">
<rdfs:subClassOf rdf:resource="#Input"/>
<dc:description xml:lang="en">An Input that is never displayed to
the user, but is always submitted to the server with the
form.</dc:description>
</owl:Class>
<owl:Class rdf:ID="Secret">
<rdfs:subClassOf rdf:resource="#Input"/>
<dc:description xml:lang="en">Provides the user with the ability
to supply information to the system in a manner that makes it difficult
for someone, other than the user, who may be observing the process to
discern the value that is being supplied.</dc:description>
</owl:Class>
<owl:Class rdf:ID="Range">
<rdfs:subClassOf rdf:resource="#Input"/>
<dc:description xml:lang="en">Represents a range of values that
can be set by the user.</dc:description>
</owl:Class>
<owl:Class rdf:ID="Slider">
<rdfs:subClassOf rdf:resource="#Range"/>
<dc:description xml:lang="en">A Range that expects an analog
keyboard interface.</dc:description>
</owl:Class>
<owl:Class rdf:ID="SpinButton">
<rdfs:subClassOf rdf:resource="#Range"/>
<dc:description xml:lang="en">A Range that expects a user
selecting from discreet choices..</dc:description>
</owl:Class>
<owl:Class rdf:ID="TextArea">
<rdfs:subClassOf rdf:resource="#TextBox"/>
<role:baseConcept
rdf:resource="http://www.w3.org/TR/html4/interact/forms.html#edef-TEXTAREA"/>
<dc:description xml:lang="en">Intended for use in entering
multi-line content.</dc:description>
</owl:Class>
<owl:Class rdf:ID="TextField">
<rdfs:subClassOf rdf:resource="#TextBox"/>
<dc:description xml:lang="en">Free-form data entry for short
on-line content.</dc:description>
</owl:Class>
<owl:Class rdf:ID="Tree">
<rdfs:subClassOf rdf:resource="#Select"/>
<role:baseConcept rdf:resource="#Chart"/>
<role:mustContain rdf:resource="#TreeItem"/>
<dc:description xml:lang="en">A Select, where groups of options
(sub-trees) can be collapsed and expanded.</dc:description>
<role:supportedState rdf:resource="&states;expanded"/>
</owl:Class>
<owl:Class rdf:ID="SpreadSheet">
<rdfs:subClassOf rdf:resource="#Widget"/>
<role:baseConcept rdf:resource="#Table"/>
<dc:description xml:lang="en">Interactive table where the user
can enter the values.</dc:description>
<role:supportedState rdf:resource="&states;multiselectable"/>
</owl:Class>
<owl:Class rdf:ID="TreeItem">
<rdfs:subClassOf rdf:resource="#Option"/>
<role:scope rdf:resource="#Tree"/>
<dc:description xml:lang="en">An option item of a
tree.</dc:description>
</owl:Class>
<owl:Class rdf:ID="Dialog">
<rdfs:subClassOf rdf:resource="#Window"/>
<dc:description xml:lang="en">A small application
window.</dc:description>
</owl:Class>
<owl:Class rdf:ID="Alert">
<rdfs:subClassOf rdf:resource="#Dialog"/>
<dc:description xml:lang="en">A Dialog with an alert or error
information.</dc:description>
</owl:Class>
<owl:Class rdf:ID="DeliveryUnit">
<rdfs:subClassOf rdf:resource="#Role"/>
<dc:description xml:lang="en">A DeliveryUnit is structure that is
delivered to the client </dc:description>
<role:supportedState rdf:resource="&states;describedby"/>
<role:supportedState rdf:resource="&states;labelledby"/>
</owl:Class>
<owl:Class rdf:ID="Task">
<rdfs:subClassOf rdf:resource="#DeliveryUnit"/>
<dc:description xml:lang="en">A task is a DeliveryUnit that is
delivered to the client to perform a specific task
</dc:description>
</owl:Class>
<owl:Class rdf:ID="Presentational">
<rdfs:subClassOf rdf:resource="#Task"/>
<dc:description xml:lang="en">An element who's role is
Presentational does not need to be mapped to the accessibility
API</dc:description>
</owl:Class>
<owl:Class rdf:ID="Application">
<rdfs:subClassOf rdf:resource="#Task"/>
<dc:description xml:lang="en">A software unit task executing a
set of sub tasks for its users</dc:description>
</owl:Class>
<owl:Class rdf:ID="Document">
<rdfs:subClassOf rdf:resource="#DeliveryUnit"/>
<dc:description xml:lang="en">A unit of content, such as text,
that together conveys information</dc:description>
</owl:Class>
<owl:Class rdf:ID="Page">
<rdfs:subClassOf rdf:resource="#Document"/>
<dc:description xml:lang="en">One side of a leaf, in a printed
book, or a unit, in computer documents.</dc:description>
</owl:Class>
<owl:Class rdf:ID="Book">
<rdfs:subClassOf rdf:resource="#Document"/>
<rdfs:subClassOf rdf:resource="#Group"/>
<role:mustContain rdf:resource="#Page"/>
<role:baseConcept
rdf:resource="http://www.loc.gov/nls/z3986/v100/dtbook110doc.htm#book"/>
<dc:description xml:lang="en">A book is a document that is a
collection of </dc:description>
</owl:Class>
<owl:Class rdf:ID="FrontMatter">
<rdfs:subClassOf rdf:resource="#Section"/>
<role:scope rdf:resource="#Document"/>
<role:baseConcept
rdf:resource="http://www.loc.gov/nls/z3986/v100/dtbook110doc.htm#frontmatter"/>
<dc:description xml:lang="en">Preliminary material in a book:
e.g. notice, foreword, acknowledgments, table of contents, etc. It as a
guide to the content and nature of a book.</dc:description>
</owl:Class>
<owl:Class rdf:ID="RearMatter">
<rdfs:subClassOf rdf:resource="#Section"/>
<role:baseConcept
rdf:resource="http://www.loc.gov/nls/z3986/v100/dtbook110doc.htm#reamatter"/>
<role:scope rdf:resource="#Document"/>
<dc:description xml:lang="en">Contains supplementary material
such as , glossaries, bibliographies, and indices. It follows the of
the book.</dc:description>
</owl:Class>
<owl:Class rdf:ID="BodyMatter">
<rdfs:subClassOf rdf:resource="#Section"/>
<role:scope rdf:resource="#Document"/>
<role:baseConcept
rdf:resource="http://www.loc.gov/nls/z3986/v100/dtbook110doc.htm#bodymatter"/>
<dc:description xml:lang="en">Text proper of a book, as
contrasted with material FrontMatter or supplementary information in
.</dc:description>
</owl:Class>
<owl:Class rdf:ID="Section">
<role:relatedConcept
rdf:resource="http://www.loc.gov/nls/z3986/v100/dtbook110doc.htm#frontmatter"/>
<role:relatedConcept
rdf:resource="http://www.loc.gov/nls/z3986/v100/dtbook110doc.htm#level"/>
<role:relatedConcept
rdf:resource="http://www.w3.org/TR/REC-smil/#par"/>
<dc:description xml:lang="en">A logical part of a DeliveryUnit
(page or a item) </dc:description>
</owl:Class>
<owl:Class rdf:ID="Window">
<rdfs:subClassOf rdf:resource="#Application"/>
<dc:description xml:lang="en">Browser or application
window</dc:description>
</owl:Class>
<owl:Class rdf:ID="Frame">
<rdfs:subClassOf rdf:resource="#Window"/>
<dc:description xml:lang="en">A sub window in a Web page that
displays a HTML document.</dc:description>
</owl:Class>
<owl:Class rdf:ID="Group">
<rdfs:subClassOf rdf:resource="#Section"/>
<role:mustContain rdf:resource="#Section"/>
<dc:description xml:lang="en">Group is a collection of sections,
and is a section. It defines a set or sub set. It has a broad
:scope</dc:description>
</owl:Class>
<owl:Class rdf:ID="List">
<rdfs:subClassOf rdf:resource="#Group"/>
<dc:description xml:lang="en">Group of small
items</dc:description>
<role:mustContain rdf:resource="ListItem"/>
<role:baseConcept
rdf:resource="http://www.w3.org/TR/html4/struct/lists.html#edef-UL"/>
</owl:Class>
<owl:Class rdf:ID="ListItem">
<rdfs:subClassOf rdf:resource="#Section"/>
<dc:description xml:lang="en">An entry in a
list.</dc:description>
<role:scope rdf:resource="List"/>
<role:baseConcept
rdf:resource="http://www.w3.org/TR/html4/struct/lists.html#edef-LI"/>
</owl:Class>
<owl:Class rdf:ID="GroupList">
<rdfs:subClassOf rdf:resource="#List"/>
<role:scope rdf:resource="Group"/>
<dc:description xml:lang="en">A list of names or short
descriptions of /elements contained in a Group</dc:description>
</owl:Class>
<owl:Class rdf:ID="Accordion">
<rdfs:subClassOf rdf:resource="#Group"/>
<dc:description xml:lang="en">A visual presentation of a group of
</dc:description>
</owl:Class>
<owl:Class rdf:ID="TileGroup">
<rdfs:subClassOf rdf:resource="#Group"/>
<role:mustContain rdf:resource="Tiles"/>
<dc:description xml:lang="en">A visual presentation of a group of
</dc:description>
</owl:Class>
<owl:Class rdf:ID="Tile">
<rdfs:subClassOf rdf:resource="#Section"/>
<dc:description xml:lang="en">A visual presentation of
section</dc:description>
</owl:Class>
<owl:Class rdf:ID="TileList">
<rdfs:subClassOf rdf:resource="#GroupList"/>
<role:scope rdf:resource="Tile"/>
<dc:description xml:lang="en">List of names or short descriptions
of tiles a TileGroup</dc:description>
</owl:Class>
<owl:Class rdf:ID="Chart">
<rdfs:subClassOf rdf:resource="#Group"/>
<role:relatedConcept
rdf:resource="http://www.w3.org/TR/html4/struct/tables.html#edef-TABLE"/>
<dc:description xml:lang="en">A visual presentation of a group of
data </dc:description>
</owl:Class>
<owl:Class rdf:ID="ChartSection">
<rdfs:subClassOf rdf:resource="#Section"/>
<role:relatedConcept
rdf:resource="http://www.w3.org/TR/html4/struct/tables.html#edef-TD"/>
<dc:description xml:lang="en">A section inside a
chart</dc:description>
<role:scope rdf:resource="Chart"/>
</owl:Class>
<owl:Class rdf:ID="Grid">
<rdfs:subClassOf rdf:resource="#Group"/>
<role:relatedConcept
rdf:resource="http://www.w3.org/TR/html4/struct/tables.html#edef-TABLE"/>
<dc:description xml:lang="en">A visual presentation of a group of
data </dc:description>
</owl:Class>
<owl:Class rdf:ID="GridCell">
<rdfs:subClassOf rdf:resource="#Section"/>
<role:relatedConcept
rdf:resource="http://www.w3.org/TR/html4/struct/tables.html#edef-TD"/>
<dc:description xml:lang="en">A section inside a
grid</dc:description>
<role:scope rdf:resource="Grid"/>
</owl:Class>
<owl:Class rdf:ID="Tab">
<rdfs:subClassOf rdf:resource="#SectionHead"/>
<dc:description xml:lang="en">A TabPanel
header</dc:description>
<role:scope rdf:resource="TabPanel"/>
</owl:Class>
<owl:Class rdf:ID="TabPanel">
<rdfs:subClassOf rdf:resource="#Section"/>
<dc:description xml:lang="en">A section </dc:description>
</owl:Class>
<owl:Class rdf:ID="TabList">
<rdfs:subClassOf rdf:resource="#GroupList"/>
<role:scope rdf:resource="Tab"/>
<dc:description xml:lang="en">List of names or short descriptions
of tiles a TileGroup</dc:description>
</owl:Class>
<owl:Class rdf:ID="Table">
<rdfs:subClassOf rdf:resource="#Group"/>
<role:relatedConcept
rdf:resource="http://www.w3.org/TR/html4/struct/tables.html#edef-TABLE"/>
<dc:description xml:lang="en">A visual presentation of a group of
data . Contains cells of tabular data arranged in rows and
.</dc:description>
</owl:Class>
<owl:Class rdf:ID="TD">
<rdfs:subClassOf rdf:resource="#Section"/>
<role:relatedConcept
rdf:resource="http://www.w3.org/TR/html4/struct/tables.html#edef-TD"/>
<dc:description xml:lang="en">A table cell containing data. A
section a Table</dc:description>
<role:scope rdf:resource="#Table"/>
</owl:Class>
<owl:Class rdf:ID="TH">
<rdfs:subClassOf rdf:resource="#TD"/>
<rdfs:subClassOf rdf:resource="#SectionHeader"/>
<role:relatedConcept
rdf:resource="http://www.w3.org/TR/html4/struct/tables.html#edef-TH"/>
<dc:description xml:lang="en">A table cell containing data. A
section a Table</dc:description>
<role:scope rdf:resource="#Table"/>
</owl:Class>
<owl:Class rdf:ID="Col">
<rdfs:subClassOf rdf:resource="#Group"/>
<role:relatedConcept
rdf:resource="http://www.w3.org/TR/html4/struct/tables.html#edef-COL"/>
<dc:description xml:lang="en">A visual presentation of a group of
data . Contains cells of tabular data arranged in a
.</dc:description>
<role:scope rdf:resource="#Table"/>
<role:mustContain rdf:resource="#TD"/>
</owl:Class>
<owl:Class rdf:ID="Row">
<rdfs:subClassOf rdf:resource="#Group"/>
<role:relatedConcept
rdf:resource="http://www.w3.org/TR/html4/struct/tables.html#rowgroups"/>
<dc:description xml:lang="en">A visual presentation of a group of
data . Contains cells of tabular data arranged in a
rows.</dc:description>
<role:mustContain rdf:resource="#TD"/>
<role:scope rdf:resource="#Table"/>
</owl:Class>
<owl:Class rdf:ID="LinkBlock">
<rdfs:subClassOf rdf:resource="#List"/>
<dc:description xml:lang="en">A list of
Links</dc:description>
<role:mustContain rdf:resource="#Link"/>
</owl:Class>
<owl:Class rdf:ID="Menu">
<rdfs:subClassOf rdf:resource="#LinkBlock"/>
<dc:description xml:lang="en">A menu</dc:description>
<role:relatedConcept>See navigation in XHTML roles,
See://www.w3.org/TR/2005/WD-xhtml2-20050527/mod-role.html#col_Role</role:relatedConcept>
<role:relatedConcept
rdf:resource="http://www.loc.gov/nls/z3986/v100/dtbook110doc.htm#sidebar"/>
</owl:Class>
<owl:Class rdf:ID="MenuItem">
<rdfs:subClassOf rdf:resource="#ListItem"/>
<role:scope rdf:resource="#Menu"/>
<dc:description xml:lang="en">An item in a
menu</dc:description>
</owl:Class>
<owl:Class rdf:ID="MenuBar">
<rdfs:subClassOf rdf:resource="#Menu"/>
<dc:description xml:lang="en">A Visual presentation of a
menu</dc:description>
</owl:Class>
<owl:Class rdf:ID="MainMenu">
<rdfs:subClassOf rdf:resource="#Menu"/>
<role:importance>1</role:importance>
<dc:description xml:lang="en">A menu containing the most
important links this page/document</dc:description>
</owl:Class>
<owl:Class rdf:ID="SubMenu1">
<rdfs:subClassOf rdf:resource="#Menu"/>
<role:importance>0.7</role:importance>
<dc:description xml:lang="en">A sub menu containing the important
links on page/document</dc:description>
</owl:Class>
<owl:Class rdf:ID="SubMenu2">
<rdfs:subClassOf rdf:resource="#Menu"/>
<role:importance>0.4</role:importance>
<dc:description xml:lang="en">A less important sub
menu</dc:description>
</owl:Class>
<owl:Class rdf:ID="SubMenuTrivia">
<rdfs:subClassOf rdf:resource="#Menu"/>
<role:importance>0.2</role:importance>
<dc:description xml:lang="en">A unimportant sub
menu</dc:description>
</owl:Class>
<owl:Class rdf:ID="ToolBar">
<rdfs:subClassOf rdf:resource="#Menu"/>
<role:importance>0.8</role:importance>
<dc:description xml:lang="en">A toolbar is a type of menu where
icons are toggle-able or they are not focusable</dc:description>
</owl:Class>
<owl:Class rdf:ID="Footer">
<rdfs:subClassOf rdf:resource="#Section"/>
<role:importance>0.2</role:importance>
<dc:description xml:lang="en">Small text at the end of a page -
typically copyright and similar information. May contain
links</dc:description>
<role:relatedConcept>See contentinfo, copyrightin XHTML roles,
See://www.w3.org/TR/2005/WD-xhtml2-20050527/mod-role.html#col_Role</role:relatedConcept>
</owl:Class>
<owl:Class rdf:ID="FooterMenuSite">
<rdfs:subClassOf rdf:resource="#Menu"/>
<role:importance>0.8</role:importance>
<dc:description xml:lang="en">A menu found at the bottom of a
page important site links. Typically includes a link to a
"contact " page and other important site's
pages.</dc:description>
</owl:Class>
<owl:Class rdf:ID="SectionHeader">
<rdfs:subClassOf rdf:resource="#Section"/>
<dc:description xml:lang="en">A section heading (without
).</dc:description>
<role:relatedConcept>See HTML Headings -
://www.w3.org/TR/html4/struct/global.html#edef-H1</role:relatedConcept>
<role:relatedConcept
rdf:resource="http://www.loc.gov/nls/z3986/v100/dtbook110doc.htm#levelhd"/>
</owl:Class>
<owl:Class rdf:ID="Heading1">
<rdfs:subClassOf rdf:resource="#SectionHeader"/>
<role:importance>1</role:importance>
<dc:description xml:lang="en">A level 1 section heading
.</dc:description>
<role:baseConcept
rdf:resource="http://www.w3.org/TR/html4/struct/global.html#edef-H1"/>
</owl:Class>
<owl:Class rdf:ID="Heading2">
<rdfs:subClassOf rdf:resource="#SectionHeader"/>
<role:importance>0.9</role:importance>
<dc:description xml:lang="en">A level 2 section heading
.</dc:description>
<role:baseConcept
rdf:resource="http://www.w3.org/TR/html4/struct/global.html#edef-H2"/>
</owl:Class>
<owl:Class rdf:ID="Heading3">
<rdfs:subClassOf rdf:resource="#SectionHeader"/>
<role:importance>0.8</role:importance>
<dc:description xml:lang="en">A level 3 section heading
.</dc:description>
<role:baseConcept
rdf:resource="http://www.w3.org/TR/html4/struct/global.html#edef-H3"/>
</owl:Class>
<owl:Class rdf:ID="Heading4">
<rdfs:subClassOf rdf:resource="#SectionHeader"/>
<role:importance>0.7</role:importance>
<dc:description xml:lang="en">A level 4 section heading
.</dc:description>
<role:baseConcept
rdf:resource="http://www.w3.org/TR/html4/struct/global.html#edef-H4"/>
</owl:Class>
<owl:Class rdf:ID="Heading5">
<rdfs:subClassOf rdf:resource="#SectionHeader"/>
<role:importance>0.6</role:importance>
<dc:description xml:lang="en">A level 5 section heading
.</dc:description>
<role:baseConcept
rdf:resource="http://www.w3.org/TR/html4/struct/global.html#edef-H5"/>
</owl:Class>
<owl:Class rdf:ID="Heading6">
<rdfs:subClassOf rdf:resource="#SectionHeader"/>
<role:importance>0.5</role:importance>
<dc:description xml:lang="en">A level 6 section heading
.</dc:description>
<role:baseConcept
rdf:resource="http://www.w3.org/TR/html4/struct/global.html#edef-H6"/>
</owl:Class>
</rdf:RDF>
References
- [RFC2119]
- "Key
words for use in RFCs to indicate requirement levels", RFC
2119, S. Bradner, March 1997.
Available at: http://www.rfc-editor.org/rfc/rfc2119.txt
- [XML]
- "Extensible
Markup Language (XML) 1.0 (Second Edition)", W3C
Recommendation, T. Bray et al., eds., 6 October 2000.
Available at: http://www.w3.org/TR/2000/REC-xml-20001006
The latest version is
available at: http://www.w3.org/TR/REC-xml
- [XHTMLMOD]
- "Modularization
of XHTML™", W3C Recommendation, M. Altheim et al., eds., 10
April 2001.
Available at:
http://www.w3.org/TR/2001/REC-xhtml-modularization-20010410
The latest version
is available at: http://www.w3.org/TR/xhtml-modularization
- [MSAA]
- "Microsoft
Active Accessibility (MSAA) state information™".
Available at:
http://msdn.microsoft.com/library/default.asp?url=/library/en-us/msaa/msaaccrf_8y2b.asp
- [GAP]
- "Gnome
Accessibility Project (GAP) State and StateSets™".
Available at:
http://developer.gnome.org/projects/gap/tech-docs/at-spi-docs/at-spi-cspi-state-and-statesets.html
- [AAC]
- "
Apple Accessibility for Cocoa™".
Available at:
http://developer.apple.com/documentation/Cocoa/Conceptual/Accessibility/index.html
- [SKOS]
- SKOS
is an area of work developing specifications and standards to support
the use of knowledge organisation systems (KOS) such as thesauri,
classification schemes, subject heading lists, taxonomies,
terminologies, glossaries and other types of controlled vocabulary
within the framework of the semantic web.
- [DAISY]
- DAISY denotes
the Digital Accessible Information SYstem
- [NIMAS]
- NIMAS
the National Instructional Materials Accessibility Standard (NIMAS), is
a voluntary standard to guide the production and electronic
distribution of flexible digital instructional materials, such as
textbooks, so that they can be more easily converted to Braille,
text-to-speech, and other accessible formats.
- [DTB]
- standard that defines the format and content of the
electronic file set
that comprises a digital talking book (DTB) and establishes a limited
set of requirements for DTB playback devices.
- [HTML/XHTML]
- HTML/XHTML
standard for building Web pages.