TITLE: the document titleTITLE element to describe the document.All documents, including individual frames in a frameset, should have a TITLE element that defines in a simple phrase the purpose of the document.
Note that the (mandatory) TITLE element, which only appears once in a
document, is different from the "title" attribute,
which applies to almost every HTML 4.01 element. Content developers should use
the "title" attribute in accordance with the HTML 4.01 specification. For
example, "title" should be used with links to provide information about the
target of the link.
See also: HTML4
This example defines a document's title.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<HTML lang="en" xmlns="http://www.w3.org/1999/xhtml">
<HEAD>
<TITLE>The World Wide Web Consortium<TITLE>
...
</HEAD>
<BODY>
...
ADDRESS elementADDRESS element to define a page's author.See also: HTML4
This element can be used to provide information about the creator of the page.
<ADDRESS>This document was written by <A HREF="mailto:wendy@w3.org">Wendy Chisholm</A></ADDRESS>
META element<META HTTP-EQUIV="refresh"> to automatically redirect users.<META HTTP-EQUIV="refresh"> to refresh pages periodically.This element can specify metadata for a document including keywords, and information about the author. Please refer to the section on automatic page refresh for information on why META should not be used to redirect or auto-refresh pages.
See also: HTML4
This is a deprecated example which changes the user's page at page at regular intervals. Content developers should not use this technique to simulate "push" technology. Developers cannot predict how much time a user will require to read a page; premature refresh can disorient users. Content developers should avoid periodic refresh and allow users to choose when they want the latest information.
<META http-equiv="refresh" content="60">
<BODY>
<P>...Information...
</BODY>
This is a deprecated example which, using the META element, forwards the user from
one page to another after a timeout. However, users should not
redirect users with this markup since is non-standard, it disorients users, and
it can disrupt a browser's history of visited pages.
<HEAD>
<TITLE>Don't use this!</TITLE>
<META http-equiv="refresh" content="5;
http://www.example.com/newpage">
</HEAD>
<BODY>
<P>If your browser supports Refresh,
you'll be transported to our
<A href="http://www.example.com/newpage">new site</A>
in 5 seconds, otherwise, select the link manually.
</BODY>
!DOCTYPE statement!DOCTYPE statement to define the HTML or XHTML version of your document.Validating to a published formal grammar and declaring that validation at the beginning of a document lets the user know that the structure of the document is sound. It also lets the user agent know where to look for semantics if it needs to. The W3C Validation Service validates documents against a whole list of published grammars.
It is preferable to validate to W3C grammars. Refer to the Technologies Reviewed for Accessibility.
See also: HTML4
This is an example defining an English-language document as using the HTML 4.01 Transitional DTD.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Web Content Accessibility Guidelines 2.0</title>
...
LINK element and navigation toolsLINK element to describe the structure of your document.Content developers should use the LINK element and
link types (refer to
[HTML4]
, section 6.12) to describe
document navigation mechanisms and organization. Some user agents may
synthesize navigation tools or allow ordered printing of a set of documents
based on such markup.
See also: HTML4
The following LINK elements might be included in
the head of chapter 2 of a book:
<LINK rel="Next" href="chapter3">
<LINK rel="Prev" href="chapter1">
<LINK rel="Start" href="cover">
<LINK rel="Glossary" href="glossary">
LINK element and alternative documentsLINK element to refer to accessible alternative documents.The LINK element may also be used to designate alternative documents.
Browsers should load the alternative page automatically based on the user's
browser type and preferences.
See also: HTML4
User agents that support LINK will load the alternative page for those users
whose browsers may be identified as supporting "aural","braille", or "tty"
rendering.
<HEAD>
<TITLE>Welcome to the Virtual Mall!</TITLE>
<LINK title="Text-only version"
rel="alternate"
href="text_only"
media="aural, braille, tty">
</HEAD>
<BODY><P>...</BODY>
The following HTML 4.01 mechanisms group content and make it easier to understand.:
All of these grouping mechanisms should be used when appropriate and natural, i.e., when the information lends itself to logical groups. Content developers should not create groups randomly, as this will confuse all users.
H1 through H6, in order, to define the structure of the document.Long documents are often divided into a variety of chapters, chapters have subtopics and subtopics are divided into various sections, sections into paragraphs, etc. These semantic chunks of information make up the structure of the document.
Sections should be introduced with the HTML heading elements (H1-H6). Other markup may complement these elements to improve presentation (e.g., the HR element to create a horizontal dividing line), but visual presentation is not sufficient to identify document sections.
Since some users skim through a document by navigating its headings, it is important to use them appropriately to convey document structure. Users should order heading elements properly. For example, in HTML, H2 elements should follow H1 elements, H3 elements should follow H2 elements, etc. Content developers should not "skip" levels (e.g., H1 directly to H3). Do not use headings to create font effects; use style sheets to change font styles for example.
See also: HTML4
Note that in HTML, heading elements (H1 - H6) only start sections, they don't contain them as element content. This HTML markup shows how style sheets may be used to control the appearance of a heading and the content that follows:
<HEAD>
<TITLE>Cooking techniques</TITLE>
<STYLE type="text/css">
/* Indent heading and following content */
DIV.section2 { margin-left: 5% }
</STYLE>
</HEAD>
<BODY>
<H1>Cooking techniques</H1>
... some text here ...
<DIV class="section2">
<H2>Cooking with oil</H2>
... text of the section ...
</DIV>
<DIV class="section2">
<H2>Cooking with butter</H2>
... text of the section ...
</DIV>
lang attribute to identify the natural language used in a document.If you use a number of different languages on a page, make sure that any
changes in language are clearly identified by using the "
lang
" attribute.
Identifying changes in language are important for a number of reasons:
See also: HTML4
This example uses the lang attribute of the SPAN element to define one phrase as French and another as Italian.
<P>And with a certain <SPAN lang="fr">je ne sais quoi</SPAN>,
she entered both the room, and his life, forever. <Q>My name
is Natasha,</Q> she said. <Q lang="it">Piacere,</Q>
he replied in impeccable Italian, locking the door.
lang attribute of the HTML element to define the document's language.It is good practice to identify the primary language of a document, either with markup (as shown in the example) or through HTTP headers.
See also: HTML4
This example defines the content of an HTML document to be in the French language.
<HTML lang="fr">
....rest of an HTML document written in French...
</HTML>
STRONG and EM elements, rather than B and I, to denote emphasis.The proper HTML elements should be used to mark up emphasis: EM and STRONG. The B and I elements should not be used; they are used to create a visual presentation effect. The EM and STRONG elements were designed to indicate structural emphasis that may be rendered in a variety of ways (font style changes, speech inflection changes, etc.)
See also: HTML4
@@
@@
ACRONYM element to expand acronyms where they first occur.ABBR element to expand abbreviations where they first occur.Mark up abbreviations and acronyms with ABBR and ACRONYM and use "title" to indicate the expansion.
This also applies to shortened phrases used as headings for table row or columns. If a heading is already abbreviated provide the expansion in ABBR. If a heading is long, you may wish to provide an abbreviation, as described in Data Tables.
See also: HTML4
This example shows how to use the ACRONYM element properly.
<P>Welcome to the <ACRONYM title="World Wide Web">WWW</ACRONYM>!
This example shows how to use the ABBR element in a table heading.
...
<TH>First name</TH>
<TH><ABBR title="Social Security Number">SS#</ABBR>
...
BLOCKQUOTE element to mark up block quotations.BLOCKQUOTE element for formatting effects such as indentation.The
Q
and
BLOCKQUOTE
elements mark up inline and block quotations, respectively.
NOTE:
TheQ element, though designed for semantic markup, is unsupported, or poorly-supported, in most browsers. While the Q element is preferable to the " entity, which adds no structure to the document, it is recognized that support for Q is insufficient.
See also: HTML4
This example marks up a longer quotation with BLOCKQUOTE:
<BLOCKQUOTE cite="http://www.example.com/loveslabourlost">
<P>Remuneration! O! that's the Latin word for three farthings.
--- William Shakespeare (Love's Labor Lost).
</P>
</BLOCKQUOTE>
Using markup (and style sheets) where possible rather than images (e.g., a mathematical equation) promotes accessibility for the following reasons:
As an example, consider these techniques for putting mathematics on the Web:
TeX is commonly used to create technical papers which are then converted to HTML for publication on the Web. However, converters tend to generate images, use deprecated markup, and use tables for layout. Consequently, content providers should:
See also: HTML4
@@
@@
The HTML 4.01 specification defines the following structural elements for miscellaneous markup needs:
CITE Contains a citation or a reference to other sources. DFN Indicates that this is the defining instance of the enclosed term. CODE Designates a fragment of computer code. SAMP Designates sample output from programs, scripts, etc. KBD Indicates text to be entered by the user. VAR Indicates an instance of a variable or program argument. INS Indicates text inserted into a document. DEL Indicates text deleted from a document.See also: HTML4
@@
@@
The HTML list elements DL, UL, and OL should only be used to create lists, not for formatting effects such as indentation. Refer to information on CSS and tables for layout in the CSS Techniques [WCAG10-CSS-TECHNIQUES] .
Until either CSS2 is widely supported or user agents allow users to control rendering of lists through other means, authors should consider providing contextual clues in unnumbered nested lists. Non-visual users may have difficulties knowing where a list begins and ends and where each list item starts. For example, if a list entry wraps to the next line on the screen, it may appear to be two separate items in the list. This may pose a problem for legacy screen readers.
Ordered lists help non-visual users navigate. Non-visual users may "get lost" in lists, especially in nested lists and those that do not indicate the specific nest level for each list item. Until user agents provide a means to identify list context clearly (e.g., by supporting the ':before' pseudo-element in CSS2), content developers should include contextual clues in their lists.
For numbered lists, compound numbers are more informative than simple numbers. Thus, a list numbered "1, 1.1, 1.2, 1.2.1, 1.3, 2, 2.1," provides more context than the same list without compound numbers, which might be formatted as follows:
1. 1. 2. 1. 3. 2. 1.and would be spoken as "1, 1, 2, 1, 2, 3, 2, 1", conveying no information about list depth.
[CSS1] and [CSS2] allow users to control number styles (for all lists, not just ordered) through user style sheets.
See also: HTML4
The CSS2 style sheet in this example shows how to specify compound numbers for nested lists created with either UL or OL elements. Items are numbered as "1", "1.1", "1.1.1", etc.
<STYLE type="text/css">
UL, OL { counter-reset: item }
LI { display: block }
LI:before { content: counters(item, "."); counter-increment: item }
</STYLE>
To change the "bullet" style of unordered list items created with the LI element, use style sheets. In CSS, it is possible to specify a fallback bullet style (e.g., 'disc') if a bullet image cannot be loaded.
See also: HTML4
This example sets bullets in an unordered list to an image called "star.gif", or, alternatively, a disc.
<HEAD>
<TITLE>Using style sheets to change bullets</TITLE>
<STYLE type="text/css">
UL { list-style: url(star.gif) disc }
</STYLE>
</HEAD>
<BODY>
<UL>
<LI>Audrey
<LI>Laurie
<LI>Alice
</UL>
To further ensure that users understand differences between list items indicated visually, content developers should provide a text label before or after the list item phrase:
<HEAD>
<TITLE>Bullet styles example</TITLE>
<STYLE type="text/css">
.newtxt { font-weight: bold;
color: red;
background-color: yellow }
.newbullet { list-style : url(yellow.gif) disc }
</STYLE>
</HEAD>
<BODY>
<UL>
<LI class="newbullet">Roth IRA <SPAN class="newtext">New</SPAN></LI>
<LI> 401(k)</LI>
</UL>
</BODY>
This section discusses the accessibility of tables and elements that one can put in a TABLE element. Two types of tables are discussed: tables used to organize data, and tables used to create a visual layout of the page.
See also: HTML4
This example shows how to associate data cells (created with TD) with their corresponding headers by means of the "headers" attribute. The "headers" attribute specifies a list of header cells (row and column labels) associated with the current data cell. This requires each header cell to have an "id" attribute.
A speech synthesizer might render this tables as follows:
Caption: Cups of coffee consumed by each senator Summary: This table charts the number of cups of coffee consumed by each senator, the type of coffee (decaf or regular), and whether taken with sugar. Name: T. Sexton, Cups: 10, Type: Espresso, Sugar: No Name: J. Dinnen, Cups: 5, Type: Decaf, Sugar: Yes
<TABLE border="1"
summary="This table charts the number of
cups of coffee consumed by each senator,
the type of coffee (decaf or regular),
and whether taken with sugar.">
<CAPTION>Cups of coffee consumed by each senator</CAPTION>
<TR>
<TH id="header1">Name</TH>
<TH id="header2">Cups</TH>
<TH id="header3" abbr="Type">Type of Coffee</TH>
<TH id="header4">Sugar?</TH>
<TR>
<TD headers="header1">T. Sexton</TD>
<TD headers="header2">10</TD>
<TD headers="header3">Espresso</TD>
<TD headers="header4">No</TD>
<TR>
<TD headers="header1">J. Dinnen</TD>
<TD headers="header2">5</TD>
<TD headers="header3">Decaf</TD>
<TD headers="header4">Yes</TD>
</TABLE>
This example associates the same header (TH) and data (TD) cells as the previous example, but this time uses the "scope" attribute rather than "headers". "Scope" must have one of the following values: "row", "col", "rowgroup", or "colgroup." Scope specifies the set of data cells to be associated with the current header cell. This method is particularly useful for simple tables. It should be noted that the spoken rendering of this table would be identical to that of the previous example. A choice between the "headers" and "scope" attributes is dependent on the complexity of the table. It does not affect the output so long as the relationships between header and data cells are made clear in the markup.
<TABLE border="1"
summary="This table charts ...">
<CAPTION>Cups of coffee consumed by each senator</CAPTION>
<TR>
<TH scope="col">Name</TH>
<TH scope="col">Cups</TH>
<TH scope="col" abbr="Type">Type of Coffee</TH>
<TH scope="col">Sugar?</TH>
<TR>
<TD>T. Sexton</TD> <TD>10</TD>
<TD>Espresso</TD> <TD>No</TD>
<TR>
<TD>J. Dinnen</TD> <TD>5</TD>
<TD>Decaf</TD> <TD>Yes</TD>
</TABLE>
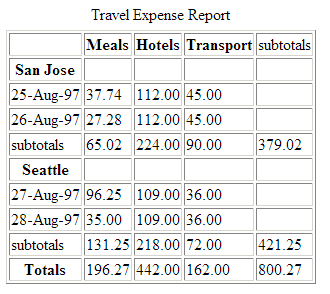
This example shows how to create categories within a table using the "axis" attribute.
This table lists travel expenses at two locations: San Jose and Seattle, by date, and category (meals, hotels, and transport). The following image shows how a visual user agent might render it. [Description of travel table]

<TABLE border="1">
<CAPTION>Travel Expense Report</CAPTION>
<TR>
<TH></TH>
<TH id="header2" axis="expenses">Meals
<TH id="header3" axis="expenses">Hotels
<TH id="header4" axis="expenses">Transport
<TD>subtotals</TD>
<TR>
<TH id="header6" axis="location">San Jose
<TH> <TH> <TH> <TD>
<TR>
<TD id="header7" axis="date">25-Aug-97
<TD headers="header6 header7 header2">37.74
<TD headers="header6 header7 header3">112.00
<TD headers="header6 header7 header4">45.00
<TD>
<TR>
<TD id="header8" axis="date">26-Aug-97
<TD headers="header6 header8 header2">27.28
<TD headers="header6 header8 header3">112.00
<TD headers="header6 header8 header4">45.00
<TD>
<TR>
<TD>subtotals
<TD>65.02
<TD>224.00
<TD>90.00
<TD>379.02
<TR>
<TH id="header10" axis="location">Seattle
<TH> <TH> <TH> <TD>
<TR>
<TD id="header11" axis="date">27-Aug-97
<TD headers="header10 header11 header2">96.25
<TD headers="header10 header11 header3">109.00
<TD headers="header10 header11 header4">36.00
<TD>
<TR>
<TD id="header12" axis="date">28-Aug-97
<TD headers="header10 header12 header2">35.00
<TD headers="header10 header12 header3">109.00
<TD headers="header10 header12 header4">36.00
<TD>
<TR>
<TD>subtotals
<TD>131.25
<TD>218.00
<TD>72.00
<TD>421.25
<TR>
<TH>Totals
<TD>196.27
<TD>442.00
<TD>162.00
<TD>800.27
</TABLE>
Authors should use style sheets for layout and positioning. However, when it is necessary to use a table for layout, the table must linearize in a readable order. When a table is linearized, the contents of the cells become a series of paragraphs (e.g., down the page) one after another. Cells should make sense when read in row order and should include structural elements (that create paragraphs, headings, lists, etc.) so the page makes sense after linearization.
Also, when using tables to create a layout, do not use structural markup to create visual formatting. For example, the TH (table header) element, is usually displayed visually as centered, and bold. If a cell is not actually a header for a row or column of data, use style sheets or formatting attributes of the element.
See also: HTML4
@@
@@
Tables used to lay out pages where cell text wraps pose problems for older screen readers that do not interpret the source HTML or browsers that do not allow navigation of individual table cells. These screen readers will read across the page, reading sentences on the same row from different columns as one sentence.
For example, if a table is rendered like this on the screen:
There is a 30% chance of Classes at the University of Wisconsin
rain showers this morning, but they will resume on September 3rd.
should stop before the weekend.
This might be read by a screen reader as:
There is a 30% chance of Classes at the University of Wisconsin rain showers this morning, but they will resume on September 3rd. should stop before the weekend.Screen readers that read the source HTML will recognize the structure of each cell, but for older screen readers, content developers may minimize the risk of word wrapping by limiting the amount of text in each cell. Also, the longest chunks of text should all be in the last column (rightmost for left-to-right tables). This way, if they wrap, they will still be read coherently. Content developers should test tables for wrapping with a browser window dimension of "640x480".
Since table markup is structural, and we suggest separating structure from presentation, we recommend using style sheets to create layout, alignment, and presentation effects. Thus, the two columns in the above example could have been created using style sheets. Please refer to the section on style sheets for more information.
It is usually very simple to linearize a table used to layout a page - simply strip the table markup from the table. There are several tools that do this, and it is becoming more common for screen readers and some browsers to linearize tables.
However, linearizing data tables requires a different strategy. Since data cells rely on the information provided by surrounding and header cells, the relationship information that is available visually needs to be translated into the linear table.
For example, specify the column layout order. The natural language writing direction may affect column layout and thus the order of a linearized table. The "dir" attribute specifies column layout order (e.g., dir="rtl" specifies right-to-left layout).
This markup will also help browsers linearize tables (also called table "serialization"). A row-based linear version may be created by reading the row header, then preceding each cell with the cell's column header. Or, the linearization might be column-based. Future browsers and assistive technologies will be able to automatically translate tables into linear sequences or navigate a table cell by cell if data is labeled appropriately. The WAI Evaluation and Repair working group is tracking the progress of tools as well as developing their own that will allow users to linearize or navigate tables cell by cell. Refer to [WAI-ER] .
Quicktest! To get a better understanding of how a screen reader would read a table, run a piece of paper down the page and read your table line by line.
See also: HTML4
@@
@@
title attribute of the A element to clarify links.Good link text should not be overly general; don't use "click here." Not only is this phrase device-dependent (it implies a pointing device) it says nothing about what is to be found if the link if followed. Instead of "click here", link text should indicate the nature of the link target, as in "more information about sea lions" or "text-only version of this page". Note that for the latter case (and other format- or language-specific documents), content developers are encouraged to use content negotiation instead, so that users who prefer text versions will have them served automatically.
In addition to clear link text, content developers may specify a value of the "title" attribute that clearly and accurately describes the target of the link.
If more than one link on a page shares the same link text, all those links should point to the same resource. Such consistency will help page design as well as accessibility.
If two or more links refer to different targets but share the same link text, distinguish the links by specifying a different value for the "title" attribute of each A element.
"Auditory users" -- people who are blind, have difficulty seeing, or who are using devices with small or no displays -- are unable to scan the page quickly with their eyes. To get an overview of a page or to quickly find a link, these users will often tab from one link to the next or review a list of available links on a page.
See also: HTML4
For a series of related links, include introductory information in the first link, then distinguishing information in the links that follow. This example will provide context information for users reading them in sequence.
<A href="my-doc.html">My document is available in HTML</A>,
<A href="my-doc.pdf" title="My document in PDF">PDF</A>,
<A href="my-doc.txt" title="My document in text">plain text</A>
When an image is used as the content of a link, specify a text equivalent for the image.
See also: HTML4
This example uses the alt attribute of the IMG element to describe a graphical link.
<A href="routes.html">
<IMG src="topo.gif"
alt="Current routes at Boulders Climbing Gym">
</A>
If you provide link text, use empty quotes as the alt attribute value of
the IMG element. (e.g.: alt="") Note that this text will appear on the page next to the image.
<A href="routes.html">
<IMG src="topo.gif" alt="">
Current routes at Boulders Climbing Gym
</A>
tabindex
attribute to allow users to jump to an anchor after the set of navigation links. This attribute is not yet widely supported.
title
attribute.When links are grouped into logical sets (for example, in a navigation bar that appears on every page in a site) they should be marked up as a unit. Navigation bars are usually the first thing someone encounters on a page. For users with speech synthesizers, this means having to hear a number of links on every page before reaching the interesting content of a page. There are several ways to allow users to bypass groups of links (as users with vision do when they see the same set on each page):
In the future, user agents may allow users to skip over elements such as navigation bars.
See also: HTML4
In this example, the
MAP
element groups a set of
links, the title attribute identifies it as a navigation bar,
tabindex" is set on an anchor following the group, and a link at the beginning of the group links to the anchor after the group. Also, note that the links are separated by non-link, printable characters (surrounded by spaces).
<BODY>
<MAP title="Navigation Bar">
<P>
[<A href="#how">Bypass navigation bar</A>]
[<A href="home.html">Home</A>]
[<A href="search.html">Search</A>]
[<A href="new.html">New and highlighted</A>]
[<A href="sitemap.html">Site map</A>]
</P>
</MAP>
<H1><A name="how" tabindex="1">How to use our site</A></H1>
<!-- content of page -->
</BODY>
accesskey attribute of navigational elements to allow access with a single keystroke.Keyboard access to active elements of a page is important for many users who
cannot use a pointing device. User agents may include features that allow users
to bind keyboard strokes to certain actions. HTML 4.01 allows content
developers to specify keyboard shortcuts in documents via the
accesskey
attribute.
Note: Until user agents provide an overview of which key bindings are available, provide information on the key bindings.
See also: HTML4
In this example, if the user activates the "C" key, the link will be followed.
<A accesskey="C" href="doc.html" hreflang="en"
title="XYZ company home page">
XYZ company home page</A>
See also: HTML4
@@
@@
This category discusses accessibility of images (including simple animations such as GIF animations) and image maps.
For information about math represented as images, refer to the section on using text markup and style sheets rather than images.
title attribute of the A element to clarify links.Good link text should not be overly general; don't use "click here." Not only is this phrase device-dependent (it implies a pointing device) it says nothing about what is to be found if the link if followed. Instead of "click here", link text should indicate the nature of the link target, as in "more information about sea lions" or "text-only version of this page". Note that for the latter case (and other format- or language-specific documents), content developers are encouraged to use content negotiation instead, so that users who prefer text versions will have them served automatically.
In addition to clear link text, content developers may specify a value of the "title" attribute that clearly and accurately describes the target of the link.
If more than one link on a page shares the same link text, all those links should point to the same resource. Such consistency will help page design as well as accessibility.
If two or more links refer to different targets but share the same link text, distinguish the links by specifying a different value for the "title" attribute of each A element.
"Auditory users" -- people who are blind, have difficulty seeing, or who are using devices with small or no displays -- are unable to scan the page quickly with their eyes. To get an overview of a page or to quickly find a link, these users will often tab from one link to the next or review a list of available links on a page.
See also: HTML4
For a series of related links, include introductory information in the first link, then distinguishing information in the links that follow. This example will provide context information for users reading them in sequence.
<A href="my-doc.html">My document is available in HTML</A>,
<A href="my-doc.pdf" title="My document in PDF">PDF</A>,
<A href="my-doc.txt" title="My document in text">plain text</A>
When an image is used as the content of a link, specify a text equivalent for the image.
See also: HTML4
This example uses the alt attribute of the IMG element to describe a graphical link.
<A href="routes.html">
<IMG src="topo.gif"
alt="Current routes at Boulders Climbing Gym">
</A>
If you provide link text, use empty quotes as the alt attribute value of
the IMG element. (e.g.: alt="") Note that this text will appear on the page next to the image.
<A href="routes.html">
<IMG src="topo.gif" alt="">
Current routes at Boulders Climbing Gym
</A>
tabindex
attribute to allow users to jump to an anchor after the set of navigation links. This attribute is not yet widely supported.
title
attribute.When links are grouped into logical sets (for example, in a navigation bar that appears on every page in a site) they should be marked up as a unit. Navigation bars are usually the first thing someone encounters on a page. For users with speech synthesizers, this means having to hear a number of links on every page before reaching the interesting content of a page. There are several ways to allow users to bypass groups of links (as users with vision do when they see the same set on each page):
In the future, user agents may allow users to skip over elements such as navigation bars.
See also: HTML4
In this example, the
MAP
element groups a set of
links, the title attribute identifies it as a navigation bar,
tabindex" is set on an anchor following the group, and a link at the beginning of the group links to the anchor after the group. Also, note that the links are separated by non-link, printable characters (surrounded by spaces).
<BODY>
<MAP title="Navigation Bar">
<P>
[<A href="#how">Bypass navigation bar</A>]
[<A href="home.html">Home</A>]
[<A href="search.html">Search</A>]
[<A href="new.html">New and highlighted</A>]
[<A href="sitemap.html">Site map</A>]
</P>
</MAP>
<H1><A name="how" tabindex="1">How to use our site</A></H1>
<!-- content of page -->
</BODY>
accesskey attribute of navigational elements to allow access with a single keystroke.Keyboard access to active elements of a page is important for many users who
cannot use a pointing device. User agents may include features that allow users
to bind keyboard strokes to certain actions. HTML 4.01 allows content
developers to specify keyboard shortcuts in documents via the
accesskey
attribute.
Note: Until user agents provide an overview of which key bindings are available, provide information on the key bindings.
See also: HTML4
In this example, if the user activates the "C" key, the link will be followed.
<A accesskey="C" href="doc.html" hreflang="en"
title="XYZ company home page">
XYZ company home page</A>
See also: HTML4
@@
@@
While applets may be included in a document with either the APPLET or OBJECT element, OBJECT is the preferred method.
OBJECT element.OBJECT element rather than APPLET to mark up Java applets.If OBJECT is used, provide a text equivalent in the content of the element:
See also: HTML4
This example shows a text equivalent for a Java applet using the OBJECT element.
<OBJECT classid="java:Press.class" width="500" height="500">
As temperature increases, the molecules in the balloon...
</OBJECT>
This example takes advantage of the fact the OBJECT elements may
be embedded to provide for alternative representations of information
<OBJECT classid="java:Press.class" width="500" height="500">
<OBJECT data="Pressure.mpeg" type="video/mpeg">
<OBJECT data="Pressure.gif" type="image/gif">
As temperature increases, the molecules in the balloon...
</OBJECT>
</OBJECT>
</OBJECT>
If an applet (created with either OBJECT or APPLET) requires user interaction (e.g., the ability to manipulate a physics experiment) that cannot be duplicated in an alternative format, make the applet directly accessible.
If an applet creates motion, developers should provide a mechanism for freezing this motion (for an example, refer to [TRACE] ). Also, please refer to the next section for information about making audio and video presentations accessible.
For more information about developing accessible applets, please refer to [JAVAACCESS] and [IBMJAVA] . These companies have been developing an Accessibility API as well as making the Java Swing classes accessible.
See also: HTML4
EMBED element within the OBJECT element for backward compatibility.Some objects, such as those requiring a plug-in, should also use the OBJECT element. However, for backward compatibility with Netscape browsers, use the proprietary EMBED element within the OBJECT element as follows:
For more information refer to [MACROMEDIA] .
See also: HTML4
This example demonstrates how to use EMBED with the OBJECT element to preserve backward compatibility.
<OBJECT classid="clsid:A12BCD3F-GH4I-56JK-xyz"
codebase="http://example.com/content.cab" width=100 height=80>
<PARAM name="Movie" value="moviename.swf">
<EMBED src="moviename.swf" width=100 height=80
pluginspage="http://example.com/shockwave/download/">
</EMBED>
<NOEMBED>
<IMG alt="Still from Movie"
src="moviename.gif" width=100 height=80>
</NOEMBED>
</OBJECT>
When necessary, a text equivalent should be provided for visual and auditory information to enable understanding of the page. For example, consider a repeating animation that shows cloud cover and precipitation as part of a weather status report. Since the animation is supplementing the rest of the weather report (that is presented in natural language - text), a less verbose description of the animation is necessary. However, if the animation appears in a pedagogical setting where students are learning about cloud formations in relation to land mass, then the animation ought to be described for those who can not view the animation but who also want to learn the lesson.
See also: HTML4
For visually enabled users, frames may organize a page into different zones. For non-visual users, relationships between the content in frames (e.g., one frame has a table of contents, another the contents themselves) must be conveyed through other means.
Frames as implemented today (with the FRAMESET, FRAME, and IFRAME elements) are problematic for several reasons:
In this section, we discuss how to make frames more accessible. We also provide an alternative to frames that uses HTML 4.01 and CSS and addresses many of the limitations of today's frame implementations.
title attribute of the FRAME and FRAMESET elements to describe the contents of each frame.See also: HTML4
This example shows how to use the title attribute with FRAME and FRAMESET.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<HTML>
<HEAD>
<TITLE>A simple frameset document</TITLE>
</HEAD>
<FRAMESET cols="10%, 90%"
title="Our library of electronic documents">
<FRAME src="nav.html" title="Navigation bar">
<FRAME src="doc.html" title="Documents">
<NOFRAMES>
<A href="lib.html" title="Library link">
Select to go to the electronic library</A>
</NOFRAMES>
</FRAMESET>
longdesc attribute of the FRAME element, describe the purpose of frames and how frames relate to each other if it is not obvious by frame titles alone. Note that if the a frame's contents change, the text equivalent will no longer apply. Also, links to descriptions of a frame should be provided along with other alternative content in the NOFRAMES element of a FRAMESET.
See also: HTML4
This example uses the longdesc attribute of the FRAME element to link to a document called "frameset-desc.html", which contains this copy:
#Navbar - this frame provides links to the major
sections of the site: World News, National News,
Local News, Technological News,
and Entertainment News.
#Story - this frame displays the currently selected story.
#Index - this frame provides links to the day's
headline stories within this section.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<HTML>
<HEAD>
<TITLE>Today's news</TITLE>
</HEAD>
<FRAMESET cols="10%,*,10%">
<FRAMESET rows="20%,*">
<FRAME src="promo.html" name="promo" title="promotions">
<FRAME src="sitenavbar.html" name="navbar"
title="Sitewide navigation bar" longdesc="frameset-desc.html#navbar">
</FRAMESET>
<FRAME src="story.html" name="story" title="Selected story - main content"
longdesc="frameset-desc.html#story">
<FRAMESET rows="*,20%">
<FRAME src="headlines.html" name="index" title="Index of other
national headlines" longdesc="frameset-desc.html#headlines">
<FRAME src="ad.html" name="adspace" title="Advertising">
</FRAMESET>
<NOFRAMES>
<p><a href="noframes.html">No frames version</a></p>
<p><a href="frameset-desc.html">Descriptions of frames.</a></p>
</NOFRAMES>
</FRAMESET>
</HTML>
NOFRAMES element to support user agents that don't support frames.See also: HTML4
In this example, the user will receive a link to table_of_contents.html, which would allow him or her to navigate through the site without using frames.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<HTML>
<HEAD>
<TITLE>This is top.html</TITLE>
</HEAD>
<FRAMESET cols="50%, 50%" title="Our big document">
<FRAME src="main.html" title="Where the content is displayed">
<FRAME src="table_of_contents.html" title="Table of Contents">
<NOFRAMES>
<A href="table_of_contents.html">Table of Contents.</A>
<!-- other navigational links that are available in main.html
are available here also. -->
</NOFRAMES>
</FRAMESET>
</HTML>
See also: HTML4
This example shows a frameset linking to HTML documents.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<HTML>
<HEAD>
<TITLE>A correct frameset document</TITLE>
</HEAD>
<FRAMESET cols="100%" title="Evolving frameset">
<FRAME name="goodframe" src="apples.html" title="Apples">
</FRAMESET>
</HTML>
<!-- In apples.html -->
<P><IMG src="apples.gif" alt="Apples">
This incorrect example links directly to an image. Note that if, for example, a link causes a new image to be inserted into the frame:
<P>Visit a beautiful grove of
<A target="badframe" href="oranges.gif" title="Oranges">oranges</A>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<HTML>
<HEAD>
<TITLE>A bad frameset document</TITLE>
</HEAD>
<FRAMESET cols="100%" title="Static frameset">
<FRAME name="badframe"
src="apples.gif" title="Apples">
</FRAMESET>
</HTML>
See also: HTML4
One of the most common uses of frames is to split the user's browser window into two parts: a navigation window and a content window. As an alternative to frames, we encourage you to try the following:
Putting the navigation mechanism at the end of the document means that when style sheets are turned off, users have access to the document's important information first.
See also: HTML4
This example uses the OBJECT element to present an embedded HTML document, and offer an equivalent link for legacy browsers.
<P>
<OBJECT data="nav.html">
Go to the <A href="nav.html">table of contents</A>
</OBJECT>
This CSS rule floats the navigation bar to the left of the page and makes it take up 25% of the available horizontal space. Note that object width is specified in percentage. When a user resizes the window, the object will adjust accordingly and remain readable.
OBJECT { float: left; width: 25% }
This CSS rule attaches the navigation mechanism to the bottom-left corner of the page of the page and keeps it there even if the user scrolls down the page.
OBJECT { position: fixed; left: 0; bottom: 0 }
This section discusses the accessibility of forms and form controls that one can put in a FORM element.
See also: HTML4
In this example, we specify a tabbing order among elements (in order, "field2", "field1", "submit") with "tabindex":
<FORM action="submit" method="post">
<P>
<INPUT tabindex="2" type="text" name="field1">
<INPUT tabindex="1" type="text" name="field2">
<INPUT tabindex="3" type="submit" name="submit">
</FORM>
This example assigns "U" as the accesskey (via "accesskey"). Typing "U" gives focus to the label, which in turn gives focus to the input control, so that the user can input text.
<FORM action="submit" method="post">
<P>
<LABEL for="user" accesskey="U">name</LABEL>
<INPUT type="text" id="user">
</FORM>
FIELDSET and LEGEND elements in HTML 4 to group form controls logically.Content developers should group information where
natural and appropriate. When form controls can be grouped into logical units,
use the
FIELDSET
element and label those units
with the
LEGEND
element.
See also: HTML4
This example uses the FIELDSET element to group a user's personal information together, and labels that grouping with the LEGEND element.
<FORM action="http://example.com/adduser" method="post">
<FIELDSET>
<LEGEND>Personal information</LEGEND>
<LABEL for="firstname">First name: </LABEL>
<INPUT type="text" id="firstname" tabindex="1">
<LABEL for="lastname">Last name: </LABEL>
<INPUT type="text" id="lastname" tabindex="2">
...more personal information...
</FIELDSET>
<FIELDSET>
<LEGEND>Medical History</LEGEND>
...medical history information...
</FIELDSET>
</FORM>
OPTGROUP to group options logically under the SELECT element.Content developers should group information where natural and appropriate. For long lists of menu selections (which may be difficult to track), content developers should group SELECT items (defined by OPTION) into a hierarchy using the OPTGROUP element. Specifies a label for the group of options with the label attribute on OPTGROUP.
See also: HTML4
This example uses the OPTGROUP element to logically group several options (using the OPTION element) into categories labeled "PortMaster 3", "PortMaster 2", and "IRX".
<FORM action="http://example.com/prog/someprog" method="post">
<P>
<SELECT name="ComOS">
<OPTGROUP label="PortMaster 3">
<OPTION label="3.7.1" value="pm3_3.7.1">PortMaster 3 with ComOS 3.7.1
<OPTION label="3.7" value="pm3_3.7">PortMaster 3 with ComOS 3.7
<OPTION label="3.5" value="pm3_3.5">PortMaster 3 with ComOS 3.5
</OPTGROUP>
<OPTGROUP label="PortMaster 2">
<OPTION label="3.7" value="pm2_3.7">PortMaster 2 with ComOS 3.7
<OPTION label="3.5" value="pm2_3.5">PortMaster 2 with ComOS 3.5
</OPTGROUP>
<OPTGROUP label="IRX">
<OPTION label="3.7R" value="IRX_3.7R">IRX with ComOS 3.7R
<OPTION label="3.5R" value="IRX_3.5R">IRX with ComOS 3.5R
</OPTGROUP>
</SELECT>
</FORM>
LABEL element, associate form elements with their labels.See also: HTML4
A label is implicitly associated with its form control either through markup or positioning on the page. The following example shows how a label and form control may be implicitly associated with markup.
<LABEL for="firstname">First name:
<INPUT type="text" id="firstname" tabindex="1">
</LABEL>
Using images to decorate buttons allows developers to make their forms unique and easier to understand. Using an image for a button (e.g., with the INPUT element or BUTTON) is not inherently inaccessible - assuming a text equivalent is provided for the image.
However, a graphical form submit button created with INPUT, type="image" creates a type of server-side image map. Whenever the button is clicked with a mouse, the x and y coordinates of the mouse click are sent to the server as part of the form submission.
In the Image and Image Maps section, we discuss why server-side images ought to be avoided, and suggest using client-side image maps instead. In HTML 4.01, graphical buttons may now be client-side image maps. To preserve the functionality provided by the server, authors have the following options, as stated in the HTML 4.01 Recommendation ( [HTML4] , section 17.4.1):
If the server takes different actions depending on the location clicked,
users of non-graphical browsers will be disadvantaged.
For this reason, authors should consider alternate approaches:
See also: HTML4
See also: HTML4
This example fills a TEXTAREA element with code so that legacy assistive technologies will recognize it.
<FORM action="http://example.com/prog/text-read" method="post">
<P>
<TEXTAREA name=yourname rows="20" cols="80">
Please enter your name here.
</TEXTAREA>
<INPUT type="submit" value="Send"><INPUT type="reset">
</P>
</FORM>
This example uses the alt attribute of an image form element to define it as a "submit" button.
<FORM action="http://example.com/prog/text-read" method="post">
<P>
<INPUT type="image" name=submit src="button.gif" alt="Submit">
</FORM>
TITLE: the document titleTITLE element to describe the document.All documents, including individual frames in a frameset, should have a TITLE element that defines in a simple phrase the purpose of the document.
Note that the (mandatory) TITLE element, which only appears once in a
document, is different from the "title" attribute,
which applies to almost every HTML 4.01 element. Content developers should use
the "title" attribute in accordance with the HTML 4.01 specification. For
example, "title" should be used with links to provide information about the
target of the link.
See also: HTML4
This example defines a document's title.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<HTML lang="en" xmlns="http://www.w3.org/1999/xhtml">
<HEAD>
<TITLE>The World Wide Web Consortium<TITLE>
...
</HEAD>
<BODY>
...
ADDRESS elementADDRESS element to define a page's author.See also: HTML4
This element can be used to provide information about the creator of the page.
<ADDRESS>This document was written by <A HREF="mailto:wendy@w3.org">Wendy Chisholm</A></ADDRESS>
META element<META HTTP-EQUIV="refresh"> to automatically redirect users.<META HTTP-EQUIV="refresh"> to refresh pages periodically.This element can specify metadata for a document including keywords, and information about the author. Please refer to the section on automatic page refresh for information on why META should not be used to redirect or auto-refresh pages.
See also: HTML4
This is a deprecated example which changes the user's page at page at regular intervals. Content developers should not use this technique to simulate "push" technology. Developers cannot predict how much time a user will require to read a page; premature refresh can disorient users. Content developers should avoid periodic refresh and allow users to choose when they want the latest information.
<META http-equiv="refresh" content="60">
<BODY>
<P>...Information...
</BODY>
This is a deprecated example which, using the META element, forwards the user from
one page to another after a timeout. However, users should not
redirect users with this markup since is non-standard, it disorients users, and
it can disrupt a browser's history of visited pages.
<HEAD>
<TITLE>Don't use this!</TITLE>
<META http-equiv="refresh" content="5;
http://www.example.com/newpage">
</HEAD>
<BODY>
<P>If your browser supports Refresh,
you'll be transported to our
<A href="http://www.example.com/newpage">new site</A>
in 5 seconds, otherwise, select the link manually.
</BODY>
!DOCTYPE statement!DOCTYPE statement to define the HTML or XHTML version of your document.Validating to a published formal grammar and declaring that validation at the beginning of a document lets the user know that the structure of the document is sound. It also lets the user agent know where to look for semantics if it needs to. The W3C Validation Service validates documents against a whole list of published grammars.
It is preferable to validate to W3C grammars. Refer to the Technologies Reviewed for Accessibility.
See also: HTML4
This is an example defining an English-language document as using the HTML 4.01 Transitional DTD.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Web Content Accessibility Guidelines 2.0</title>
...
LINK element and navigation toolsLINK element to describe the structure of your document.Content developers should use the LINK element and
link types (refer to
[HTML4]
, section 6.12) to describe
document navigation mechanisms and organization. Some user agents may
synthesize navigation tools or allow ordered printing of a set of documents
based on such markup.
See also: HTML4
The following LINK elements might be included in
the head of chapter 2 of a book:
<LINK rel="Next" href="chapter3">
<LINK rel="Prev" href="chapter1">
<LINK rel="Start" href="cover">
<LINK rel="Glossary" href="glossary">
LINK element and alternative documentsLINK element to refer to accessible alternative documents.The LINK element may also be used to designate alternative documents.
Browsers should load the alternative page automatically based on the user's
browser type and preferences.
See also: HTML4
User agents that support LINK will load the alternative page for those users
whose browsers may be identified as supporting "aural","braille", or "tty"
rendering.
<HEAD>
<TITLE>Welcome to the Virtual Mall!</TITLE>
<LINK title="Text-only version"
rel="alternate"
href="text_only"
media="aural, braille, tty">
</HEAD>
<BODY><P>...</BODY>
H1 through H6, in order, to define the structure of the document.Long documents are often divided into a variety of chapters, chapters have subtopics and subtopics are divided into various sections, sections into paragraphs, etc. These semantic chunks of information make up the structure of the document.
Sections should be introduced with the HTML heading elements (H1-H6). Other markup may complement these elements to improve presentation (e.g., the HR element to create a horizontal dividing line), but visual presentation is not sufficient to identify document sections.
Since some users skim through a document by navigating its headings, it is important to use them appropriately to convey document structure. Users should order heading elements properly. For example, in HTML, H2 elements should follow H1 elements, H3 elements should follow H2 elements, etc. Content developers should not "skip" levels (e.g., H1 directly to H3). Do not use headings to create font effects; use style sheets to change font styles for example.
See also: HTML4
Note that in HTML, heading elements (H1 - H6) only start sections, they don't contain them as element content. This HTML markup shows how style sheets may be used to control the appearance of a heading and the content that follows:
<HEAD>
<TITLE>Cooking techniques</TITLE>
<STYLE type="text/css">
/* Indent heading and following content */
DIV.section2 { margin-left: 5% }
</STYLE>
</HEAD>
<BODY>
<H1>Cooking techniques</H1>
... some text here ...
<DIV class="section2">
<H2>Cooking with oil</H2>
... text of the section ...
</DIV>
<DIV class="section2">
<H2>Cooking with butter</H2>
... text of the section ...
</DIV>
lang attribute to identify the natural language used in a document.If you use a number of different languages on a page, make sure that any
changes in language are clearly identified by using the "
lang
" attribute.
Identifying changes in language are important for a number of reasons:
See also: HTML4
This example uses the lang attribute of the SPAN element to define one phrase as French and another as Italian.
<P>And with a certain <SPAN lang="fr">je ne sais quoi</SPAN>,
she entered both the room, and his life, forever. <Q>My name
is Natasha,</Q> she said. <Q lang="it">Piacere,</Q>
he replied in impeccable Italian, locking the door.
lang attribute of the HTML element to define the document's language.It is good practice to identify the primary language of a document, either with markup (as shown in the example) or through HTTP headers.
See also: HTML4
This example defines the content of an HTML document to be in the French language.
<HTML lang="fr">
....rest of an HTML document written in French...
</HTML>
STRONG and EM elements, rather than B and I, to denote emphasis.The proper HTML elements should be used to mark up emphasis: EM and STRONG. The B and I elements should not be used; they are used to create a visual presentation effect. The EM and STRONG elements were designed to indicate structural emphasis that may be rendered in a variety of ways (font style changes, speech inflection changes, etc.)
See also: HTML4
@@
@@
ACRONYM element to expand acronyms where they first occur.ABBR element to expand abbreviations where they first occur.Mark up abbreviations and acronyms with ABBR and ACRONYM and use "title" to indicate the expansion.
This also applies to shortened phrases used as headings for table row or columns. If a heading is already abbreviated provide the expansion in ABBR. If a heading is long, you may wish to provide an abbreviation, as described in Data Tables.
See also: HTML4
This example shows how to use the ACRONYM element properly.
<P>Welcome to the <ACRONYM title="World Wide Web">WWW</ACRONYM>!
This example shows how to use the ABBR element in a table heading.
...
<TH>First name</TH>
<TH><ABBR title="Social Security Number">SS#</ABBR>
...
BLOCKQUOTE element to mark up block quotations.BLOCKQUOTE element for formatting effects such as indentation.The
Q
and
BLOCKQUOTE
elements mark up inline and block quotations, respectively.
NOTE:
TheQ element, though designed for semantic markup, is unsupported, or poorly-supported, in most browsers. While the Q element is preferable to the " entity, which adds no structure to the document, it is recognized that support for Q is insufficient.
See also: HTML4
This example marks up a longer quotation with BLOCKQUOTE:
<BLOCKQUOTE cite="http://www.example.com/loveslabourlost">
<P>Remuneration! O! that's the Latin word for three farthings.
--- William Shakespeare (Love's Labor Lost).
</P>
</BLOCKQUOTE>
Using markup (and style sheets) where possible rather than images (e.g., a mathematical equation) promotes accessibility for the following reasons:
As an example, consider these techniques for putting mathematics on the Web:
TeX is commonly used to create technical papers which are then converted to HTML for publication on the Web. However, converters tend to generate images, use deprecated markup, and use tables for layout. Consequently, content providers should:
See also: HTML4
@@
@@
The HTML 4.01 specification defines the following structural elements for miscellaneous markup needs:
CITE Contains a citation or a reference to other sources. DFN Indicates that this is the defining instance of the enclosed term. CODE Designates a fragment of computer code. SAMP Designates sample output from programs, scripts, etc. KBD Indicates text to be entered by the user. VAR Indicates an instance of a variable or program argument. INS Indicates text inserted into a document. DEL Indicates text deleted from a document.See also: HTML4
@@
@@
Ordered lists help non-visual users navigate. Non-visual users may "get lost" in lists, especially in nested lists and those that do not indicate the specific nest level for each list item. Until user agents provide a means to identify list context clearly (e.g., by supporting the ':before' pseudo-element in CSS2), content developers should include contextual clues in their lists.
For numbered lists, compound numbers are more informative than simple numbers. Thus, a list numbered "1, 1.1, 1.2, 1.2.1, 1.3, 2, 2.1," provides more context than the same list without compound numbers, which might be formatted as follows:
1. 1. 2. 1. 3. 2. 1.and would be spoken as "1, 1, 2, 1, 2, 3, 2, 1", conveying no information about list depth.
[CSS1] and [CSS2] allow users to control number styles (for all lists, not just ordered) through user style sheets.
See also: HTML4
The CSS2 style sheet in this example shows how to specify compound numbers for nested lists created with either UL or OL elements. Items are numbered as "1", "1.1", "1.1.1", etc.
<STYLE type="text/css">
UL, OL { counter-reset: item }
LI { display: block }
LI:before { content: counters(item, "."); counter-increment: item }
</STYLE>
To change the "bullet" style of unordered list items created with the LI element, use style sheets. In CSS, it is possible to specify a fallback bullet style (e.g., 'disc') if a bullet image cannot be loaded.
See also: HTML4
This example sets bullets in an unordered list to an image called "star.gif", or, alternatively, a disc.
<HEAD>
<TITLE>Using style sheets to change bullets</TITLE>
<STYLE type="text/css">
UL { list-style: url(star.gif) disc }
</STYLE>
</HEAD>
<BODY>
<UL>
<LI>Audrey
<LI>Laurie
<LI>Alice
</UL>
To further ensure that users understand differences between list items indicated visually, content developers should provide a text label before or after the list item phrase:
<HEAD>
<TITLE>Bullet styles example</TITLE>
<STYLE type="text/css">
.newtxt { font-weight: bold;
color: red;
background-color: yellow }
.newbullet { list-style : url(yellow.gif) disc }
</STYLE>
</HEAD>
<BODY>
<UL>
<LI class="newbullet">Roth IRA <SPAN class="newtext">New</SPAN></LI>
<LI> 401(k)</LI>
</UL>
</BODY>
See also: HTML4
This example shows how to associate data cells (created with TD) with their corresponding headers by means of the "headers" attribute. The "headers" attribute specifies a list of header cells (row and column labels) associated with the current data cell. This requires each header cell to have an "id" attribute.
A speech synthesizer might render this tables as follows:
Caption: Cups of coffee consumed by each senator Summary: This table charts the number of cups of coffee consumed by each senator, the type of coffee (decaf or regular), and whether taken with sugar. Name: T. Sexton, Cups: 10, Type: Espresso, Sugar: No Name: J. Dinnen, Cups: 5, Type: Decaf, Sugar: Yes
<TABLE border="1"
summary="This table charts the number of
cups of coffee consumed by each senator,
the type of coffee (decaf or regular),
and whether taken with sugar.">
<CAPTION>Cups of coffee consumed by each senator</CAPTION>
<TR>
<TH id="header1">Name</TH>
<TH id="header2">Cups</TH>
<TH id="header3" abbr="Type">Type of Coffee</TH>
<TH id="header4">Sugar?</TH>
<TR>
<TD headers="header1">T. Sexton</TD>
<TD headers="header2">10</TD>
<TD headers="header3">Espresso</TD>
<TD headers="header4">No</TD>
<TR>
<TD headers="header1">J. Dinnen</TD>
<TD headers="header2">5</TD>
<TD headers="header3">Decaf</TD>
<TD headers="header4">Yes</TD>
</TABLE>
This example associates the same header (TH) and data (TD) cells as the previous example, but this time uses the "scope" attribute rather than "headers". "Scope" must have one of the following values: "row", "col", "rowgroup", or "colgroup." Scope specifies the set of data cells to be associated with the current header cell. This method is particularly useful for simple tables. It should be noted that the spoken rendering of this table would be identical to that of the previous example. A choice between the "headers" and "scope" attributes is dependent on the complexity of the table. It does not affect the output so long as the relationships between header and data cells are made clear in the markup.
<TABLE border="1"
summary="This table charts ...">
<CAPTION>Cups of coffee consumed by each senator</CAPTION>
<TR>
<TH scope="col">Name</TH>
<TH scope="col">Cups</TH>
<TH scope="col" abbr="Type">Type of Coffee</TH>
<TH scope="col">Sugar?</TH>
<TR>
<TD>T. Sexton</TD> <TD>10</TD>
<TD>Espresso</TD> <TD>No</TD>
<TR>
<TD>J. Dinnen</TD> <TD>5</TD>
<TD>Decaf</TD> <TD>Yes</TD>
</TABLE>
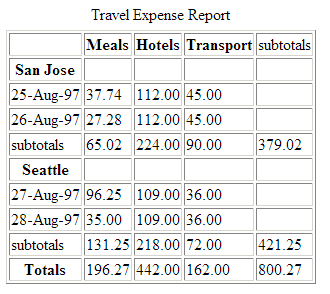
This example shows how to create categories within a table using the "axis" attribute.
This table lists travel expenses at two locations: San Jose and Seattle, by date, and category (meals, hotels, and transport). The following image shows how a visual user agent might render it. [Description of travel table]

<TABLE border="1">
<CAPTION>Travel Expense Report</CAPTION>
<TR>
<TH></TH>
<TH id="header2" axis="expenses">Meals
<TH id="header3" axis="expenses">Hotels
<TH id="header4" axis="expenses">Transport
<TD>subtotals</TD>
<TR>
<TH id="header6" axis="location">San Jose
<TH> <TH> <TH> <TD>
<TR>
<TD id="header7" axis="date">25-Aug-97
<TD headers="header6 header7 header2">37.74
<TD headers="header6 header7 header3">112.00
<TD headers="header6 header7 header4">45.00
<TD>
<TR>
<TD id="header8" axis="date">26-Aug-97
<TD headers="header6 header8 header2">27.28
<TD headers="header6 header8 header3">112.00
<TD headers="header6 header8 header4">45.00
<TD>
<TR>
<TD>subtotals
<TD>65.02
<TD>224.00
<TD>90.00
<TD>379.02
<TR>
<TH id="header10" axis="location">Seattle
<TH> <TH> <TH> <TD>
<TR>
<TD id="header11" axis="date">27-Aug-97
<TD headers="header10 header11 header2">96.25
<TD headers="header10 header11 header3">109.00
<TD headers="header10 header11 header4">36.00
<TD>
<TR>
<TD id="header12" axis="date">28-Aug-97
<TD headers="header10 header12 header2">35.00
<TD headers="header10 header12 header3">109.00
<TD headers="header10 header12 header4">36.00
<TD>
<TR>
<TD>subtotals
<TD>131.25
<TD>218.00
<TD>72.00
<TD>421.25
<TR>
<TH>Totals
<TD>196.27
<TD>442.00
<TD>162.00
<TD>800.27
</TABLE>
Authors should use style sheets for layout and positioning. However, when it is necessary to use a table for layout, the table must linearize in a readable order. When a table is linearized, the contents of the cells become a series of paragraphs (e.g., down the page) one after another. Cells should make sense when read in row order and should include structural elements (that create paragraphs, headings, lists, etc.) so the page makes sense after linearization.
Also, when using tables to create a layout, do not use structural markup to create visual formatting. For example, the TH (table header) element, is usually displayed visually as centered, and bold. If a cell is not actually a header for a row or column of data, use style sheets or formatting attributes of the element.
See also: HTML4
@@
@@
Tables used to lay out pages where cell text wraps pose problems for older screen readers that do not interpret the source HTML or browsers that do not allow navigation of individual table cells. These screen readers will read across the page, reading sentences on the same row from different columns as one sentence.
For example, if a table is rendered like this on the screen:
There is a 30% chance of Classes at the University of Wisconsin
rain showers this morning, but they will resume on September 3rd.
should stop before the weekend.
This might be read by a screen reader as:
There is a 30% chance of Classes at the University of Wisconsin rain showers this morning, but they will resume on September 3rd. should stop before the weekend.Screen readers that read the source HTML will recognize the structure of each cell, but for older screen readers, content developers may minimize the risk of word wrapping by limiting the amount of text in each cell. Also, the longest chunks of text should all be in the last column (rightmost for left-to-right tables). This way, if they wrap, they will still be read coherently. Content developers should test tables for wrapping with a browser window dimension of "640x480".
Since table markup is structural, and we suggest separating structure from presentation, we recommend using style sheets to create layout, alignment, and presentation effects. Thus, the two columns in the above example could have been created using style sheets. Please refer to the section on style sheets for more information.
It is usually very simple to linearize a table used to layout a page - simply strip the table markup from the table. There are several tools that do this, and it is becoming more common for screen readers and some browsers to linearize tables.
However, linearizing data tables requires a different strategy. Since data cells rely on the information provided by surrounding and header cells, the relationship information that is available visually needs to be translated into the linear table.
For example, specify the column layout order. The natural language writing direction may affect column layout and thus the order of a linearized table. The "dir" attribute specifies column layout order (e.g., dir="rtl" specifies right-to-left layout).
This markup will also help browsers linearize tables (also called table "serialization"). A row-based linear version may be created by reading the row header, then preceding each cell with the cell's column header. Or, the linearization might be column-based. Future browsers and assistive technologies will be able to automatically translate tables into linear sequences or navigate a table cell by cell if data is labeled appropriately. The WAI Evaluation and Repair working group is tracking the progress of tools as well as developing their own that will allow users to linearize or navigate tables cell by cell. Refer to [WAI-ER] .
Quicktest! To get a better understanding of how a screen reader would read a table, run a piece of paper down the page and read your table line by line.
See also: HTML4
@@
@@
title attribute of the A element to clarify links.Good link text should not be overly general; don't use "click here." Not only is this phrase device-dependent (it implies a pointing device) it says nothing about what is to be found if the link if followed. Instead of "click here", link text should indicate the nature of the link target, as in "more information about sea lions" or "text-only version of this page". Note that for the latter case (and other format- or language-specific documents), content developers are encouraged to use content negotiation instead, so that users who prefer text versions will have them served automatically.
In addition to clear link text, content developers may specify a value of the "title" attribute that clearly and accurately describes the target of the link.
If more than one link on a page shares the same link text, all those links should point to the same resource. Such consistency will help page design as well as accessibility.
If two or more links refer to different targets but share the same link text, distinguish the links by specifying a different value for the "title" attribute of each A element.
"Auditory users" -- people who are blind, have difficulty seeing, or who are using devices with small or no displays -- are unable to scan the page quickly with their eyes. To get an overview of a page or to quickly find a link, these users will often tab from one link to the next or review a list of available links on a page.
See also: HTML4
For a series of related links, include introductory information in the first link, then distinguishing information in the links that follow. This example will provide context information for users reading them in sequence.
<A href="my-doc.html">My document is available in HTML</A>,
<A href="my-doc.pdf" title="My document in PDF">PDF</A>,
<A href="my-doc.txt" title="My document in text">plain text</A>
When an image is used as the content of a link, specify a text equivalent for the image.
See also: HTML4
This example uses the alt attribute of the IMG element to describe a graphical link.
<A href="routes.html">
<IMG src="topo.gif"
alt="Current routes at Boulders Climbing Gym">
</A>
If you provide link text, use empty quotes as the alt attribute value of
the IMG element. (e.g.: alt="") Note that this text will appear on the page next to the image.
<A href="routes.html">
<IMG src="topo.gif" alt="">
Current routes at Boulders Climbing Gym
</A>
tabindex
attribute to allow users to jump to an anchor after the set of navigation links. This attribute is not yet widely supported.
title
attribute.When links are grouped into logical sets (for example, in a navigation bar that appears on every page in a site) they should be marked up as a unit. Navigation bars are usually the first thing someone encounters on a page. For users with speech synthesizers, this means having to hear a number of links on every page before reaching the interesting content of a page. There are several ways to allow users to bypass groups of links (as users with vision do when they see the same set on each page):
In the future, user agents may allow users to skip over elements such as navigation bars.
See also: HTML4
In this example, the
MAP
element groups a set of
links, the title attribute identifies it as a navigation bar,
tabindex" is set on an anchor following the group, and a link at the beginning of the group links to the anchor after the group. Also, note that the links are separated by non-link, printable characters (surrounded by spaces).
<BODY>
<MAP title="Navigation Bar">
<P>
[<A href="#how">Bypass navigation bar</A>]
[<A href="home.html">Home</A>]
[<A href="search.html">Search</A>]
[<A href="new.html">New and highlighted</A>]
[<A href="sitemap.html">Site map</A>]
</P>
</MAP>
<H1><A name="how" tabindex="1">How to use our site</A></H1>
<!-- content of page -->
</BODY>
accesskey attribute of navigational elements to allow access with a single keystroke.Keyboard access to active elements of a page is important for many users who
cannot use a pointing device. User agents may include features that allow users
to bind keyboard strokes to certain actions. HTML 4.01 allows content
developers to specify keyboard shortcuts in documents via the
accesskey
attribute.
Note: Until user agents provide an overview of which key bindings are available, provide information on the key bindings.
See also: HTML4
In this example, if the user activates the "C" key, the link will be followed.
<A accesskey="C" href="doc.html" hreflang="en"
title="XYZ company home page">
XYZ company home page</A>
See also: HTML4
@@
@@
alt attribute of the IMG element to provide a text equivalent for images.OBJECT element to provide a text equivalent for image objects.When using the
IMG
element, specify a short text
equivalent with the "alt" attribute.
Note. The value of this attribute is referred to as "alt-text".
When using OBJECT, specify a text equivalent in the body of the OBJECT element.
See also: HTML4
@@
<IMG src="magnifyingglass.gif" alt="Search">
@@
<OBJECT data="magnifyingglass.gif" type="image/gif">
Search
</OBJECT>
IMG element, describe detailed information in a separate file, and use the longdesc attribute to direct users to that file.OBJECT element, describe detailed information in the body of the tag, providing links to other content where appropriate.When a short text equivalent does not suffice to adequately convey the
function or role of an image, provide additional information in a file
designated by the
longdesc
attribute.
For user agents that don't support "longdesc", provide a description link as well next to the graphic.
When using OBJECT, specify longer text equivalent within the element's content.
Note that OBJECT content, unlike "alt" text, can include markup. Thus, content developers can provide a link to additional information from within the OBJECT element.
See also: HTML4
This example directs users to a file called "2001sales.html" to describe the sales data for 2001.
Here are the contents of 2001sales.html:
In sales97.html:
A chart showing how sales in 1997 progressed. The chart
is a bar-chart showing percentage increases in sales
by month. Sales in January were up 10% from December 1996,
sales in February dropped 3%, ..
<IMG src="97sales.gif" alt="Sales for 1997"
longdesc="sales97.html">
This example uses a descriptive link to provide a description link to the document sales.html.
<IMG src="97sales.gif" alt="Sales for 1997" longdesc="sales.html">
<A href="sales.html" title="Description of 1997 sales figures">[D]</A>
This example presents a long description of the image inside the OBJECT element.
<OBJECT data="97sales.gif" type="image/gif">
Sales in 1997 were down subsequent to our
<A href="anticipated.html">anticipated
purchase</A> ...
</OBJECT>
This example presents a link to a long description inside the OBJECT element.
<OBJECT data="97sales.gif" type="image/gif">
Chart of our Sales in 1997.
A <A href="desc.html">textual description</A> is available.
</OBJECT>
Avoid ASCII art (character illustrations) and use real images instead since it is easier to supply a text equivalent for images. However, if ASCII art must be used provide a link to jump over the ASCII art.
If the ASCII art is complex, ensure that the text equivalent adequately describes it.
Another way to replace ASCII art is to use human language substitutes. For example, <wink> might substitute for a winking smiley: ;-). Or, the word "therefore" can replace arrows consisting of dashes and greater than signs (e.g., -->), and the word "great" for the uncommon abbreviation "gr8".
See also: HTML4
@@
<P>
<a href="#post-art">skip over ASCII art</a>
<!-- ASCII art goes here -->
<a name="post-art">caption for ASCII art</a>
ASCII art may also be marked up as follows [skip over ASCII figure or consult a description of chart]:
@@ tweak this title attr?
@@ sound file of a screen reader rendering this?
% __ __ __ __ __ __ __ __ __ __ __ __ __ __
100 | * |
90 | * * |
80 | * * |
70 | @ * |
60 | @ * |
50 | * @ * |
40 | @ * |
30 | * @ @ @ * |
20 | |
10 | @ @ @ @ @ |
0 5 10 15 20 25 30 35 40 45 50 55 60 65 70
Flash frequency (Hz)
Another option for smaller ascii art is to use an ABBR element with "title".
<P><ABBR title="smiley in ASCII art">:-)</ABBR>
An image map is an image that has "active regions". When the user selects one of the regions, some action takes place -- a link may be followed, information may be sent to a server, etc. To make an image map accessible, content developers must ensure that each action associated with a visual region may be activated without a pointing device.
Image maps are created with the MAP element. HTML allows two types of image maps: client-side (the user's browser processes a URI) and server-side (the server processes click coordinates). For all image maps, content developers must supply a text equivalent.
Content developers should create client-side image maps (with "usemap") rather than server-side image maps (with "ismap") because server-side image maps require a specific input device. If server-side image maps must be used (e.g., because the geometry of a region cannot be represented with values of the shape attribute), authors must provide the same functionality or information in an alternative accessible format. One way to achieve this is to provide a textual link for each active region so that each link is navigable with the keyboard. If you must use a server-side image map, please consult the section on server-side image maps
Provide text equivalents for image maps since they convey visual information. As with other links, the link text should make sense when read out of context. Refer to the section on Link Text for information on writing good link text. Users may also want keyboard shortcuts to access frequently followed links. Refer to the section on Keyboard access to links.
If
AREA
is used to create the map, use the
alt
attribute.
In addition to providing a text equivalent, provide redundant textual links.
If the
A
element is used instead of AREA, the content developer may describe the active regions and provide redundant links at the
same time.
Content developers should make sure they include printable characters (such as brackets or a vertical bar (|)) surrounded by spaces between adjacent text links. The problem does not occur if images have been used as links; The alt-text will not be read as a single link because of the place-holding images that graphical browsers use when images are not loaded. Refer to the section Grouping and bypassing links for more information.
When a server-side image map must be used, content developers should provide an alternative list of image map choices. There are three techniques:
Server-side and client-side image maps may be used as submit buttons in Forms. For more information, refer to the section Graphical buttons.
See also: HTML4
This example uses the alt attribute of the AREA element to provide text equivalents of image map links.
<IMG src="welcome.gif" alt="Image map of areas in the library"
usemap="#map1">
<MAP name="map1">
<AREA shape="rect" coords="0,0,30,30"
href="reference.html" alt="Reference">
<AREA shape="rect" coords="34,34,100,100"
href="media.html" alt="Audio visual lab">
</MAP>
This example uses the
OBJECT
instead of IMG to insert the image to provide more information about the image:
<OBJECT data="welcome.gif" type="image/gif" usemap="#map1">
There are several areas in the library including
the <A href="reference.html">Reference</A> section and the
<A href="media.html">Audio Visual Lab</A>.
</OBJECT>
<MAP name="map1">
<AREA shape="rect" coords="0,0,30,30"
href="reference.html" alt="Reference">
<AREA shape="rect" coords="34,34,100,100"
href="media.html" alt="Audio visual lab">
</MAP>
@@
Note that in this example, the MAP element is the content of the OBJECT element so that the alternative links will only be displayed if the image map (navbar1.gif) is not.
Note also that links have been separated by brackets ([]). This is to prevent older screen readers from reading several adjacent links as a single link as well as to help sighted users distinguish between links visually.
<OBJECT data="navbar1.gif" type="image/gif" usemap="#map1">
<MAP name="map1">
<P>Navigate the site.
[<A href="guide.html" shape="rect"
coords="0,0,118,28">Access Guide</A>]
[<A href="shortcut.html" shape="rect"
coords="118,0,184,28">Go</A>]
[<A href="search.html" shape="circle"
coords="184.200,60">Search</A>]
[<A href="top10.html" shape="poly"
coords="276,0,276,28,100,200,50,50,276,0">
Top Ten</A>]
</MAP>
</OBJECT>
@@
<A href="http://www.example.com/cgi-bin/imagemap/my-map">
<IMG src="welcome.gif" alt="Welcome! (Text links follow)" ismap>
</A>
<P>[<A href="reference.html">Reference</A>]
[<A href="media.html">Audio Visual Lab</A>]
See also: HTML4
@@
@@
See also: HTML4
OBJECT element.OBJECT element rather than APPLET to mark up Java applets.If OBJECT is used, provide a text equivalent in the content of the element:
See also: HTML4
This example shows a text equivalent for a Java applet using the OBJECT element.
<OBJECT classid="java:Press.class" width="500" height="500">
As temperature increases, the molecules in the balloon...
</OBJECT>
This example takes advantage of the fact the OBJECT elements may
be embedded to provide for alternative representations of information
<OBJECT classid="java:Press.class" width="500" height="500">
<OBJECT data="Pressure.mpeg" type="video/mpeg">
<OBJECT data="Pressure.gif" type="image/gif">
As temperature increases, the molecules in the balloon...
</OBJECT>
</OBJECT>
</OBJECT>
If an applet (created with either OBJECT or APPLET) requires user interaction (e.g., the ability to manipulate a physics experiment) that cannot be duplicated in an alternative format, make the applet directly accessible.
If an applet creates motion, developers should provide a mechanism for freezing this motion (for an example, refer to [TRACE] ). Also, please refer to the next section for information about making audio and video presentations accessible.
For more information about developing accessible applets, please refer to [JAVAACCESS] and [IBMJAVA] . These companies have been developing an Accessibility API as well as making the Java Swing classes accessible.
See also: HTML4
EMBED element within the OBJECT element for backward compatibility.Some objects, such as those requiring a plug-in, should also use the OBJECT element. However, for backward compatibility with Netscape browsers, use the proprietary EMBED element within the OBJECT element as follows:
For more information refer to [MACROMEDIA] .
See also: HTML4
This example demonstrates how to use EMBED with the OBJECT element to preserve backward compatibility.
<OBJECT classid="clsid:A12BCD3F-GH4I-56JK-xyz"
codebase="http://example.com/content.cab" width=100 height=80>
<PARAM name="Movie" value="moviename.swf">
<EMBED src="moviename.swf" width=100 height=80
pluginspage="http://example.com/shockwave/download/">
</EMBED>
<NOEMBED>
<IMG alt="Still from Movie"
src="moviename.gif" width=100 height=80>
</NOEMBED>
</OBJECT>
When necessary, a text equivalent should be provided for visual and auditory information to enable understanding of the page. For example, consider a repeating animation that shows cloud cover and precipitation as part of a weather status report. Since the animation is supplementing the rest of the weather report (that is presented in natural language - text), a less verbose description of the animation is necessary. However, if the animation appears in a pedagogical setting where students are learning about cloud formations in relation to land mass, then the animation ought to be described for those who can not view the animation but who also want to learn the lesson.
See also: HTML4
title attribute of the FRAME and FRAMESET elements to describe the contents of each frame.See also: HTML4
This example shows how to use the title attribute with FRAME and FRAMESET.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<HTML>
<HEAD>
<TITLE>A simple frameset document</TITLE>
</HEAD>
<FRAMESET cols="10%, 90%"
title="Our library of electronic documents">
<FRAME src="nav.html" title="Navigation bar">
<FRAME src="doc.html" title="Documents">
<NOFRAMES>
<A href="lib.html" title="Library link">
Select to go to the electronic library</A>
</NOFRAMES>
</FRAMESET>
longdesc attribute of the FRAME element, describe the purpose of frames and how frames relate to each other if it is not obvious by frame titles alone. Note that if the a frame's contents change, the text equivalent will no longer apply. Also, links to descriptions of a frame should be provided along with other alternative content in the NOFRAMES element of a FRAMESET.
See also: HTML4
This example uses the longdesc attribute of the FRAME element to link to a document called "frameset-desc.html", which contains this copy:
#Navbar - this frame provides links to the major
sections of the site: World News, National News,
Local News, Technological News,
and Entertainment News.
#Story - this frame displays the currently selected story.
#Index - this frame provides links to the day's
headline stories within this section.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<HTML>
<HEAD>
<TITLE>Today's news</TITLE>
</HEAD>
<FRAMESET cols="10%,*,10%">
<FRAMESET rows="20%,*">
<FRAME src="promo.html" name="promo" title="promotions">
<FRAME src="sitenavbar.html" name="navbar"
title="Sitewide navigation bar" longdesc="frameset-desc.html#navbar">
</FRAMESET>
<FRAME src="story.html" name="story" title="Selected story - main content"
longdesc="frameset-desc.html#story">
<FRAMESET rows="*,20%">
<FRAME src="headlines.html" name="index" title="Index of other
national headlines" longdesc="frameset-desc.html#headlines">
<FRAME src="ad.html" name="adspace" title="Advertising">
</FRAMESET>
<NOFRAMES>
<p><a href="noframes.html">No frames version</a></p>
<p><a href="frameset-desc.html">Descriptions of frames.</a></p>
</NOFRAMES>
</FRAMESET>
</HTML>
NOFRAMES element to support user agents that don't support frames.See also: HTML4
In this example, the user will receive a link to table_of_contents.html, which would allow him or her to navigate through the site without using frames.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<HTML>
<HEAD>
<TITLE>This is top.html</TITLE>
</HEAD>
<FRAMESET cols="50%, 50%" title="Our big document">
<FRAME src="main.html" title="Where the content is displayed">
<FRAME src="table_of_contents.html" title="Table of Contents">
<NOFRAMES>
<A href="table_of_contents.html">Table of Contents.</A>
<!-- other navigational links that are available in main.html
are available here also. -->
</NOFRAMES>
</FRAMESET>
</HTML>
See also: HTML4
This example shows a frameset linking to HTML documents.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<HTML>
<HEAD>
<TITLE>A correct frameset document</TITLE>
</HEAD>
<FRAMESET cols="100%" title="Evolving frameset">
<FRAME name="goodframe" src="apples.html" title="Apples">
</FRAMESET>
</HTML>
<!-- In apples.html -->
<P><IMG src="apples.gif" alt="Apples">
This incorrect example links directly to an image. Note that if, for example, a link causes a new image to be inserted into the frame:
<P>Visit a beautiful grove of
<A target="badframe" href="oranges.gif" title="Oranges">oranges</A>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<HTML>
<HEAD>
<TITLE>A bad frameset document</TITLE>
</HEAD>
<FRAMESET cols="100%" title="Static frameset">
<FRAME name="badframe"
src="apples.gif" title="Apples">
</FRAMESET>
</HTML>
See also: HTML4
One of the most common uses of frames is to split the user's browser window into two parts: a navigation window and a content window. As an alternative to frames, we encourage you to try the following:
Putting the navigation mechanism at the end of the document means that when style sheets are turned off, users have access to the document's important information first.
See also: HTML4
This example uses the OBJECT element to present an embedded HTML document, and offer an equivalent link for legacy browsers.
<P>
<OBJECT data="nav.html">
Go to the <A href="nav.html">table of contents</A>
</OBJECT>
This CSS rule floats the navigation bar to the left of the page and makes it take up 25% of the available horizontal space. Note that object width is specified in percentage. When a user resizes the window, the object will adjust accordingly and remain readable.
OBJECT { float: left; width: 25% }
This CSS rule attaches the navigation mechanism to the bottom-left corner of the page of the page and keeps it there even if the user scrolls down the page.
OBJECT { position: fixed; left: 0; bottom: 0 }
See also: HTML4
In this example, we specify a tabbing order among elements (in order, "field2", "field1", "submit") with "tabindex":
<FORM action="submit" method="post">
<P>
<INPUT tabindex="2" type="text" name="field1">
<INPUT tabindex="1" type="text" name="field2">
<INPUT tabindex="3" type="submit" name="submit">
</FORM>
This example assigns "U" as the accesskey (via "accesskey"). Typing "U" gives focus to the label, which in turn gives focus to the input control, so that the user can input text.
<FORM action="submit" method="post">
<P>
<LABEL for="user" accesskey="U">name</LABEL>
<INPUT type="text" id="user">
</FORM>
FIELDSET and LEGEND elements in HTML 4 to group form controls logically.Content developers should group information where
natural and appropriate. When form controls can be grouped into logical units,
use the
FIELDSET
element and label those units
with the
LEGEND
element.
See also: HTML4
This example uses the FIELDSET element to group a user's personal information together, and labels that grouping with the LEGEND element.
<FORM action="http://example.com/adduser" method="post">
<FIELDSET>
<LEGEND>Personal information</LEGEND>
<LABEL for="firstname">First name: </LABEL>
<INPUT type="text" id="firstname" tabindex="1">
<LABEL for="lastname">Last name: </LABEL>
<INPUT type="text" id="lastname" tabindex="2">
...more personal information...
</FIELDSET>
<FIELDSET>
<LEGEND>Medical History</LEGEND>
...medical history information...
</FIELDSET>
</FORM>
OPTGROUP to group options logically under the SELECT element.Content developers should group information where natural and appropriate. For long lists of menu selections (which may be difficult to track), content developers should group SELECT items (defined by OPTION) into a hierarchy using the OPTGROUP element. Specifies a label for the group of options with the label attribute on OPTGROUP.
See also: HTML4
This example uses the OPTGROUP element to logically group several options (using the OPTION element) into categories labeled "PortMaster 3", "PortMaster 2", and "IRX".
<FORM action="http://example.com/prog/someprog" method="post">
<P>
<SELECT name="ComOS">
<OPTGROUP label="PortMaster 3">
<OPTION label="3.7.1" value="pm3_3.7.1">PortMaster 3 with ComOS 3.7.1
<OPTION label="3.7" value="pm3_3.7">PortMaster 3 with ComOS 3.7
<OPTION label="3.5" value="pm3_3.5">PortMaster 3 with ComOS 3.5
</OPTGROUP>
<OPTGROUP label="PortMaster 2">
<OPTION label="3.7" value="pm2_3.7">PortMaster 2 with ComOS 3.7
<OPTION label="3.5" value="pm2_3.5">PortMaster 2 with ComOS 3.5
</OPTGROUP>
<OPTGROUP label="IRX">
<OPTION label="3.7R" value="IRX_3.7R">IRX with ComOS 3.7R
<OPTION label="3.5R" value="IRX_3.5R">IRX with ComOS 3.5R
</OPTGROUP>
</SELECT>
</FORM>
LABEL element, associate form elements with their labels.See also: HTML4
A label is implicitly associated with its form control either through markup or positioning on the page. The following example shows how a label and form control may be implicitly associated with markup.
<LABEL for="firstname">First name:
<INPUT type="text" id="firstname" tabindex="1">
</LABEL>
Using images to decorate buttons allows developers to make their forms unique and easier to understand. Using an image for a button (e.g., with the INPUT element or BUTTON) is not inherently inaccessible - assuming a text equivalent is provided for the image.
However, a graphical form submit button created with INPUT, type="image" creates a type of server-side image map. Whenever the button is clicked with a mouse, the x and y coordinates of the mouse click are sent to the server as part of the form submission.
In the Image and Image Maps section, we discuss why server-side images ought to be avoided, and suggest using client-side image maps instead. In HTML 4.01, graphical buttons may now be client-side image maps. To preserve the functionality provided by the server, authors have the following options, as stated in the HTML 4.01 Recommendation ( [HTML4] , section 17.4.1):
If the server takes different actions depending on the location clicked,
users of non-graphical browsers will be disadvantaged.
For this reason, authors should consider alternate approaches:
See also: HTML4
See also: HTML4
This example fills a TEXTAREA element with code so that legacy assistive technologies will recognize it.
<FORM action="http://example.com/prog/text-read" method="post">
<P>
<TEXTAREA name=yourname rows="20" cols="80">
Please enter your name here.
</TEXTAREA>
<INPUT type="submit" value="Send"><INPUT type="reset">
</P>
</FORM>
This example uses the alt attribute of an image form element to define it as a "submit" button.
<FORM action="http://example.com/prog/text-read" method="post">
<P>
<INPUT type="image" name=submit src="button.gif" alt="Submit">
</FORM>