Ingredients for Web Accessibility: A Step-Through Overview
[@@introduction@@ Much of the focus of Web accessibility has been on the
responsibilities of Web content developers. This view misses the crucial
interdependence of other "ingredients" of Web development and
interaction.]
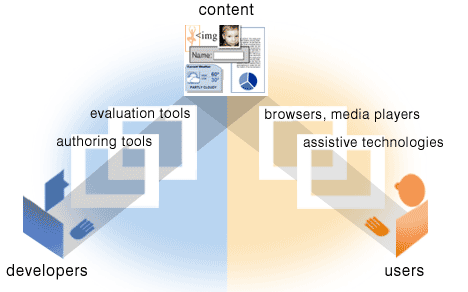
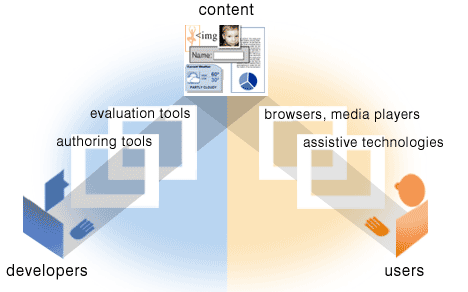
This overview introduces how the different ingredients each have a role in
Web accessibility, and the WAI guidelines for the different ingredients.
See also:
About Ingredients for Web
Accessibility Step-Through Overview
includes instructions for using this material.
Web Content

Web content is the information in a Web
page or Web application,
including text, images, forms, sounds, and such.
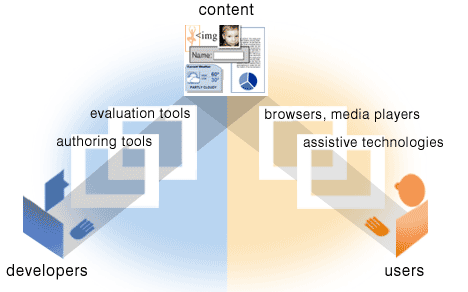
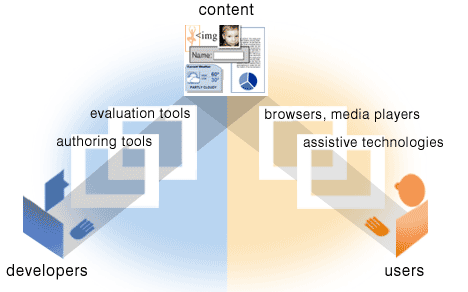
Getting Web Content

People ("users")
use
Web browsers, media players,
assistive technologies, and other "user agents"
to get and interact with Web content.
Making Web Content

Web content developers
use authoring tools and evaluation
tools
to create Web content. (@@update iamges)
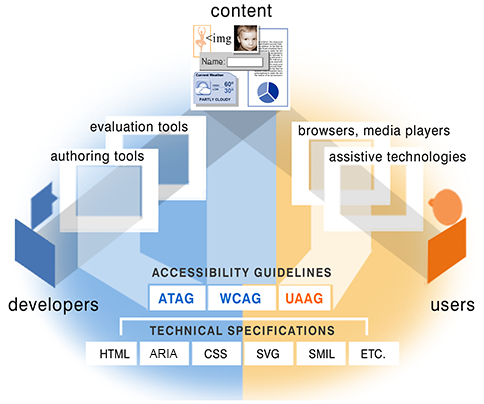
Ingredients for Web Accessibility

Next, let's take a closer look at each ingredient,
along with an example: headings
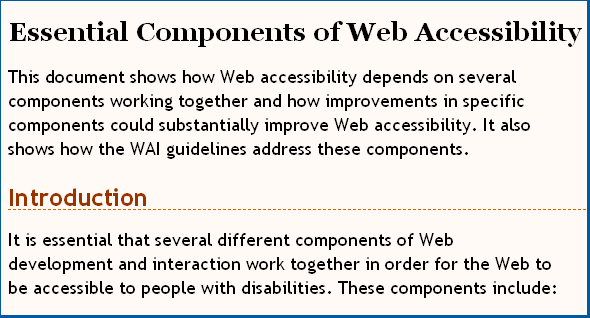
Marked Up Headings in Web Content

<h1>Essential Components of Web Accessibility</h1>
...
<h2>Introduction</h2>
Markup is how Web pages are coded, e.g., in HTML. The headings in
Web content should be marked up with heading elements, as shown above. When
this is done correctly, people who are blind can...
Web Content and Headings

<h1>Essential Components of Web Accessibility</h1>
...
<h2>Introduction</h2>
- Remember that Web content is the information in a Web
site, including text, images, forms, sounds, and such. It also includes
"markup" or Web code.
- Heading example: Headings in Web content needs to be marked up with
heading elements (<h1>, <h2>, <h3>, and such)
Web Browsers and Other User Agents
[plain screen grab]
- Web browsers, media players, and other "user
agents" are software that you use to get and interact with
Web content
- Heading example: User agents need to pdisplay the headings
correctly
Assistive Technologies
[heading in speaking bubble]
- Assistive
technologies are software and hardware that people with
disabilities use to interact with the Web, such as screen readers,
alternative keyboards, switches, and scanning software, and such
- Heading example: Assistive technologies need to let uses access the
headings, e.g., @@
Users
[person typing?]
- Users' knowledge, skill, and strategies for using the
Web are an ingredient in Web accessibility
- Heading example: Users need to know how to jump to the headings in
their user agent and assistive technology as needed
Content Developers
[person typing?]
- Content developers are content producers, designers,
coders, authors, and such, including developers with disabilities and
users who contribute content to the Web
- Heading example: Content developers need to mark up headings
correctly
Authoring Tools
[toolbar buttons for h1, h2, h3]
- Authoring
tools are software to create and modify Web sites, including
Web page editors, Word processors that save files in web formats, content
managements systems (CMS), and Web sites that let users add content, such
as blogs, wikis, and photo-sharing sites
- Heading example: Authoring tools need to enable, facilitate, and
promote marking up headings, e.g., @@
Evaluation Tools
[validator outline screen grab]
- Evaluation tools help determine if a Web site is
accessible, and include Web accessibility evaluation tools, HTML
validators, and CSS validators
- Heading example: Web accessibility evaluation tools need to check
that markedup headings exists, and help check that they are done
correctly@@
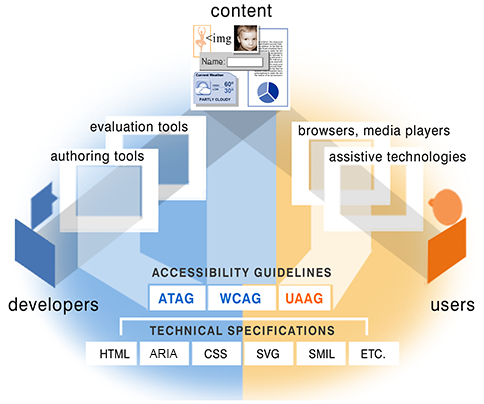
Ingredients for Web Accessibility

Question: How do you know who is suppose
to do what for Web accessibility?
Answer: W3C WAI Accessibility Guidelines...

For More Information
Version: DRAFT $Date:
Tuesday 12 September 2006 - 18:31:37$
Editor: Shawn Lawton
Henry. Graphic artist: Michael Duffy.
Developed with the Education and Outreach Working Group (EOWG).
[Contacting WAI] Feedback welcome to
wai-eo-editors@w3.org.