There are a bunch of tools in this directory and elsewhere for making slides. For a quick start, use the templates (‘,new’ tool).
From about 2005 to 2014, the recommendation was to use Dave Raggett's slideshow tool HTML Slidy, with its accompanying style sheet.
If you are a member of the W3C staff, you must add a W3C icon. Some reasons for doing it this way:
But…
Some example talks of various vintages:
It should include the following:
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en"> <head> <title>your titleL</title> <link rel="stylesheet" href="show.css" type="text/css" media=" screen, projection" /> <link rel="stylesheet" href="print.css" type="text/css" media="print" /> <script src="slidy.js" type="text/javascript"> </script> </head>
For W3C staff members, talks must include the W3C icon. The head of the document will therefore include altogether:
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en"> <head> <meta name="copyright" content="Copyright © 2005 W3C (MIT, ERCIM, Keio)" /> <title>Slide Shows in XHTML</title> <link rel="stylesheet" href="show.css" type="text/css" media=" screen, projection" /> <link rel="stylesheet" href="print.css" type="text/css" media="print" /> <link rel="stylesheet" href="w3c-blue.css" type="text/css" media=" screen, projection" /> <script src="slidy.js" type="text/javascript"> </script> </head>
There are more details on the HTML Slidy page.
If yours slides are on the www.w3.org server, make the paths relative such as ../../../2005/03 and so on, so they can be used in checked out CVS file space.
Each slide has to be wrapped in <div class="slide"> ...
</div>
If you have an existing talk using the earlier slideme tools, then
you use the ,slideme comma tool to convert it automatically.
Just append ",slideme" after "all.htm" for your slideme base file.
Alternatively, you can do a global change of all <h1> to
</div><div class="slide"><h1> and then fix up
the first and last slides by deleting the extra </div> at
the top and putting in the missing one at the bottom.
This can be done. You just have to be careful to preserve the divs. You can move slides around, by pressing ESC until you have a whole slide selected, cutting it, and then pasting it in between two slides (i.e. not in a div). Note that if you accidentally put text in which is not in a slide division, it will appear in all slides!
The b6+ script can be used both on slide sets where each slide is enclosed in an element with class=slide (the format required by Slidy and Shower) and slide sets where each slide simply starts at an H1 element (the format of slidemaker & slideme).
To use the b6+ script, include something like the following:
<link href="../Tools/Shower3-2/humaaans.css" rel=stylesheet> <script src="../Tools/b6plus/b6plus.js"></script>
This uses the generic W3C style with humaaans, which, as of 2022, is recommended by the Comm team. An alternative is the generic style for W3C without humaaans. You can use the same styles also with Shower.
To start a presentation, press “A” (Only works if Javascript is turned on.)
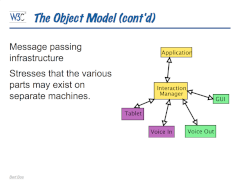
![MMI style [screendump of b6]](b5/screendump.png) There is also a b6 style sheet, which is the slide
style for W3C's MMI and Mobile activities:
There is also a b6 style sheet, which is the slide
style for W3C's MMI and Mobile activities:
<link href="../Tools/b6/b6.css"> rel=stylesheet media=projection>
The b6+ script is an enhanced version of the b6 script, which is in turn an improved version of b5. B5 works on older browsers (before 2012). b6 uses some newer CSS features. B6+ is like b6, but adds compatibility (within limits) with style sheets written for the Shower framework. It also adds the possibility to make slides with a fixed aspect ratio (i.e., independent of the projector).
Detailed documentation:
Some examples of b6 in use: CEO Overview [member only] (Jeff, 2018, design by Tanya Mandal), A handful of typographic challenges (Bert, 2014, white on black), Complex layouts (Bert, 2012, different colors).

The pre-2005 W3C style for slides consists of three style sheets:
There must be no DIV around the slides and each H1 starts a new slide. See “How to make slides with the W3C style” for documentation.
The last of these style sheets imports slide-1024.css, which is also the style used by slidemaker & slideme. Slidemaker and slideme are (Perl) scripts to split a slide file into multiple files, one slide per file, which is useful if you need to use a browser that doesn't support projection mode and you can't use the B5 or Slidy Javascript files either.
For more info, see the documentation on slidemaker and the documentation on slideme. (Slideme is a version of slidemaker that is only available to the W3C Team.)
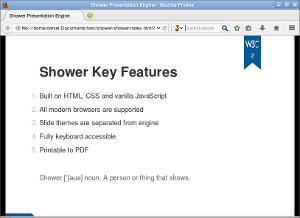
Shower is an HTML5 presentation engine made by Vadim Makeev (Opera Software). It comes with two built-in themes and was used for Jeff's presentations at the AC Meeting 2014 to a good response and later at TPAC 2018 with a style based on the TPAC 2018 pages.
We have a generic template for W3C presentations and an alternative without humaaans figures that use Shower version 3.2. As of 2022, the former is the Comm team's recommended style. They include some predefined classes for common types of slides, slide transitions, a user manual and a zip file for offline use. (In case you need older versions, here are the same using Shower 3.0 and Shower 2.)
You can also use the b6+ script with the same style sheet and the same HTML files.
Note: in Shower version 2, incremental display doesn't work when presenting slides from local files. Use a newer version of Shower or b6+.

There is also an older style, based on the built-in ribbon style of Shower:
"shower/themes/ribbon/styles/screen.css" to "shower/themes/w3c/styles/screen.css"<section class="slide">In fact, a copy of the shower code, including the W3C style, has also been placed into /2014/shower/, and the
index-w3c.html has also been added to show the HTML code and as a starting point. That means another way of using shower is to use /2014/shower/shower/themes/w3c/styles/screen.css as a style file, and the javascript reference at the end has to be changed to <script src="/2014/shower/shower/shower.min.js"> (at the very end of the file). Using this approach means that one can save the trouble of copying the whole shower library all the time, although be aware that it may not be the latest version.

Reveal.js is another HTML5 presentation engine, made by Hakim El Hattab. It comes with a selection of themes and has fancy slide transitions. It also allows you to move slides vertically rather than just horizontally. There are two W3C themes — light and dark.
"css/theme/default.css" to "css/theme/w3c.css" or "css/theme/w3c.css", depending on which theme you prefer.<section>There is also a copy of reveal.js at /2013/06/revealjs/ which can be used to avoid re-uploading the core files, but be aware that it may not be the latest version.
The Comm team developed a PowerPoint template for the Busdev team in 2018. You can see a list of examples and variations [team-only]. Ask the Comm team for usage instructions.
Last change $Id: Overview.html,v 1.60 2023/10/12 18:44:02 bbos Exp $
Sign me