Bert Bos | CSS tutorial – transitions
Lets style changes, such as for :hover
or :focus happen slowly
li#transition {
transition-property: background, width;
}
May 2013: Firefox ok, Opera ok, Safari with prefix, Chrome ok, IE ok
Step 1: Specify which properties should transition slowly krijgen
transition-property: all; transition-property: none; transition-property: background-color; transition-property: background-color, height, width;
Step 2: Specify how long the transition should take
transition-duration: 2s; transition-duration: 4000ms; transition-duration: 4000ms, 8000ms;
Note: usuallly transition-duration on
its own is sufficient, because the default for
transition-property is all
Step 3: Speed at every moment of the transition
ease | linear | ease-in | ease-out | ease-in-out |
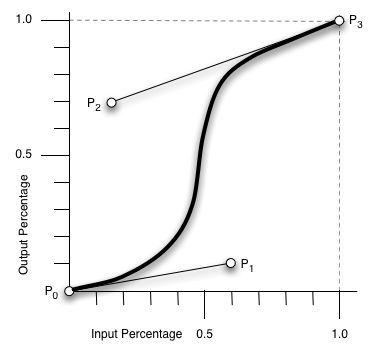
cubic-bezier(<number>, <number>, <number>, <number>)
transition-timing-function: ease; transition-timing-function: ease, linear; transition-timing-function: cubic-bezier(0.6, 0.1, 0.15, 0.8);
Default: ease
Define your own timing function

ease is the same as cubic-bezier(0.25, 0.1, 0.25, 1.0)
linear is the same as cubic-bezier(0.0, 0.0, 1.0, 1.0)
:nth-child(1):hover {
transition-timing-function:
cubic-bezier(0.3, -0.3, 0.7, 1.3) }
Step 4: The transition can optionally be delayed
transition-delay: 5s; transition-delay: 4000ms, 8000ms; transition-delay: -5s; /* start early */
Start “early” means that the transition skips the first part.
In practice a transition duration of less than half a second is enough. Sufficient to draw attention but not so long to slow the user down.