Bert Bos | Plaatjes, kleurgradiënten, enz. (Future CSS, Utrecht 2013)
Voor diaprojectie: kies de volledig-schermstand
(Met Javascript: toets A)
De module bevat:
Afbeeldingen importeren:
url(...)
image() – fragmenten, fallbacks en homogene kleuren
Kleurgradiënten
Afbeelding binnen een box passen:
object-fit,
object-position,
image-orientation
Rasterafbeelding met hoge/lage resolutie:
image-resolution
Vijf notaties voor dezelfde vertikale gradiënt:
linear-gradient(yellow, blue); linear-gradient(to bottom, yellow, blue); linear-gradient(180deg, yellow, blue); linear-gradient(to top, blue, yellow); linear-gradient(to bottom, yellow 0%, blue 100%);

Een gradiënt onder 135°
Ook als de gradiënt wordt gebruikt voor een niet-vierkante box zijn de hoeken geel en blauw.
linear-gradient(135deg, yellow, blue); linear-gradient(-45deg, blue, yellow);

Een gradiënt door drie kleuren:
linear-gradient(yellow, blue 20%, #0f0);

Sleutelwoorden i.p.v. graden: om zeker te zijn dat de schuinte overeenkomt met de diagonaal van de box
linear-gradient(to top right, red, white, blue)
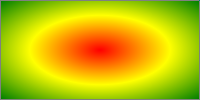
Van het midden naar alle zijkanten
radial-gradient(yellow, green); radial-gradient(ellipse at center, yellow 0%, green 100%); radial-gradient(farthest-corner at 50% 50%, yellow, green);

Van het midden naar de hoeken
radial-gradient(circle, yellow, green);

Van het midden naar alle zijkanten, met drie kleuren:
radial-gradient(red, yellow, green);

Van linksonder naar de twee tegenoverliggende zijkanten:
radial-gradient(farthest-side at left bottom, red, yellow 50px, green);

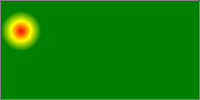
Van een willekeurig punt naar de twee dichtstbijzijnde zijkanten:
radial-gradient(closest-side at 20px 30px, red, yellow, green); radial-gradient(20px 30px at 20px 30px, red, yellow, green);

Van een willekeurig punt naar de dichtstbijzijnde zijkant:
radial-gradient(closest-side circle at 20px 30px, red, yellow, green); radial-gradient(20px 20px at 20px 30px, red, yellow, green);

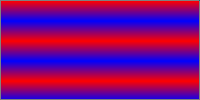
Repeterende linaire gradiënt:
repeating-linear-gradient(red, blue 20px, red 40px)

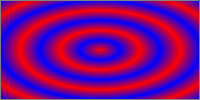
Repeterende radiale gradiënt:
repeating-radial-gradient(red, blue 20px, red 40px)

Repeterende cirkelvormige gradient:
repeating-radial-gradient(circle closest-side at 20px 30px, red, yellow, green 100%, yellow 150%, red 200%)
