Bert Bos | Kaders (Future CSS, Utrecht 2013)
Voor diaprojectie: kies de volledig-schermstand
(Met Javascript: toets A)
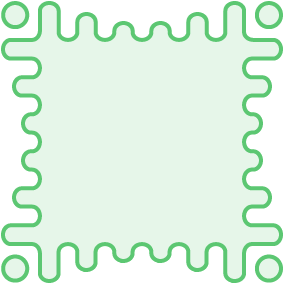
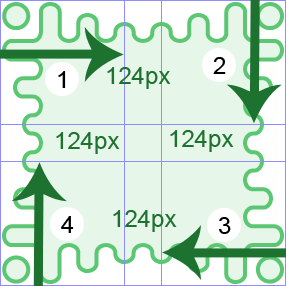
Uit de demo:
.border_groovy {
border-image: url(groovy.png);
border-image-slice:124;
border-image-repeat: round }


2012: experimentele implementaties (prefixes)
Uit de demo:
span {
border-image: linear-gradient(blue, green)
33% round stretch;
}
Uit de demo:
div:nth-child(6) {
border-radius: 160px 0 60px 0 / 160px 0 30px 0;
}
/* 4 horizontale stralen / 4 vertical stralen */