This spec is currently undergoing major changes in line with the resolutions in https://lists.w3.org/Archives/Public/www-style/2015Dec/0048.html. During this process it is not safe to assume that the current form will be representative of what it will look like in the future. After the work in process is completed, it will closely resemble this proposal.
1. Introduction
This section is not normative.
Popular UX paradigms for scrollable content frequently employ paging through content, or sectioning into logical divisions. This is especially true for touch interactions where it is quicker and easier for users to quickly pan through a flatly-arranged breadth of content rather than delving into a heirarchical structure through tap navigation. For example, it is easier for a user to view many photos in a photo album by panning through a photo slideshow view rather than tapping on individual photos in an album.
However, given the imprecise nature of scrolling inputs like touch panning and mousewheel scrolling, it is difficult for web developers to guarantee a well-controlled scrolling experience, in particular creating the effect of paging through content. For instance, it is easy for a user to land at an awkward scroll offset which leaves a page partially on-screen when panning.
To this end, we introduce scroll snap positions which enforce the scroll offsets that a scroll container’s visual viewport may end at after a scrolling operation has completed.
1.1. Module interactions
This module extends the scrolling user interface features defined in [CSS21] section 11.1.
None of the properties in this module apply to the ::first-line and ::first-letter pseudo-elements.
1.2. Values
This specification follows the CSS property definition conventions from [CSS21]. Value types not defined in this specification are defined in CSS Level 2 Revision 1 [CSS21]. Other CSS modules may expand the definitions of these value types: for example [CSS3VAL], when combined with this module, expands the definition of the <length> value type as used in this specification.
2. Motivating Examples
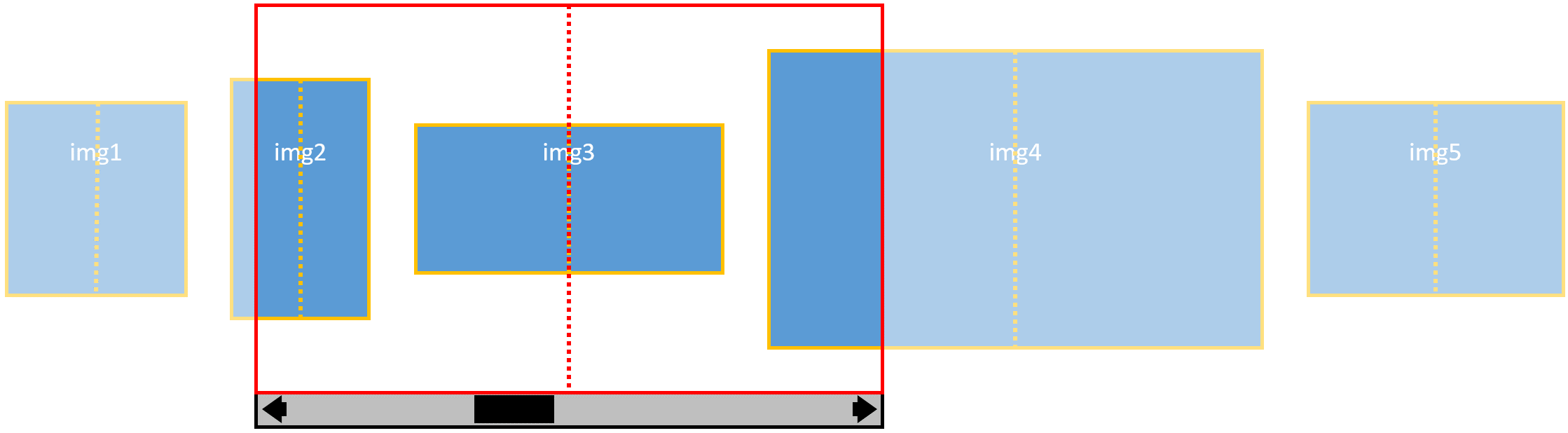
img { /* Specifies that the center of each photo should align with the center of the scroll container in the X axis when snapping */ scroll-snap-align: center none; } .photoGallery { width: 500px; overflow-x: auto; overflow-y: hidden; white-space: nowrap; /* Requires that the scroll offset always be at a valid snap position when the scrolling operation completes. */ scroll-snap-type: mandatory; }
<div class="photoGallery"> <img src="img1.jpg"> <img src="img2.jpg"> <img src="img3.jpg"> <img src="img4.jpg"> <img src="img5.jpg"> </div>

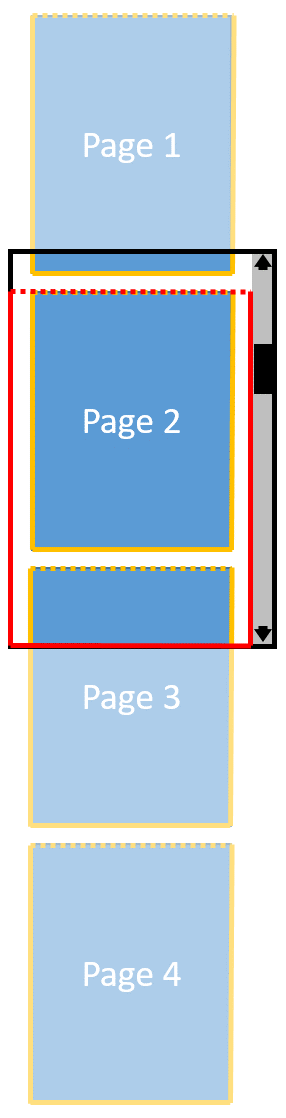
.page { /* Defines the top of each page as the edge that should be used for snapping */ scroll-snap-align: none start; } .docScroller { width: 500px; overflow-x: hidden; overflow-y: auto; /* Specifies that each element’s snap margin should align with a 100px offset from the top edge. */ scroll-snap-padding: 100px 0 0; /* Encourages scrolling to end at a snap position when the operation completes, if it is near a valid snap position */ scroll-snap-type: proximity; }
<div class="docScroller"> <div class="page">Page 1</div> <div class="page">Page 2</div> <div class="page">Page 3</div> <div class="page">Page 4</div> </div>

3. Overview
This module introduces control over scroll snap positions, which are scroll positions that produce particular alignments of content within a scrollable viewport. Using the scroll-snap-type property on the relevant scroll container, the author can request a particular bias for the viewport to land on a valid snap position after scrolling operations.
Valid snap positions can be specified as a particular alignment (scroll-snap-align) of an element’s scroll snap margin (scroll-snap-margin, defaulting to its margin box) within the scroll container’s snap alignment container (the rectangle obtained by reducing its visual viewport by its scroll-snap-padding). This is conceptually equivalent to specifying the alignment of an alignment subject within an alignment container. A scroll position that satisfies the specified alignment is a valid snap position.
Snap positions must only affect the nearest ancestor (on the element’s containing block chain) scroll container.
4. Definitions
- scroll container#scroll-containerReferenced in:1. Introduction2. Motivating Examples (2) (3) (4)3. Overview (2) (3)5.1. Scroll Snap Types: the scroll-snap-type property (2) (3) (4)5.2. Scroll Snap Padding: the scroll-snap-padding property6.1. Scroll Snap Margin: the scroll-snap-margin property (2) (3)
- An element which provides a scrolling user interface as described in [CSS21], particularly in the section on overflow.
- snap alignment container#snap-alignment-containerReferenced in:3. Overview5.2. Scroll Snap Padding: the scroll-snap-padding property
- A scroll container’s snap alignment container is the rectangle obtained by reducing its visual viewport by its scroll-snap-padding.
- snap margin#scroll-snap-marginReferenced in:3. Overview6.1. Scroll Snap Margin: the scroll-snap-margin property (2)
- An element’s snap margin is the rectangle obtained by expanding its border box by its scroll-snap-margin.
- snap position#scroll-snap-positionReferenced in:3. Overview (2) (3) (4) (5)5.1. Scroll Snap Types: the scroll-snap-type property5.2. Scroll Snap Padding: the scroll-snap-padding property (2)6.1. Scroll Snap Margin: the scroll-snap-margin property6.2. Scroll Snap Alignment: the scroll-snap-align property (2) (3) (4)
- For a scroll container, a particular value for its scroll offset is a snap position if when scrolled to that offset the visual viewport of the scroll container would align with a descendent element in the manner specified by the scroll snap properties.
5. Properties on the scroll container
5.1. Scroll Snap Types: the scroll-snap-type property
The scroll-snap-type property defines how strictly a scroll container’s visual viewport should rest on snap positions. It intentionally does not specify nor mandate any precise animations or physics used to enforce those snap positions; this is left up to the user agent.
Open issue on whether to enhance the scroll-snap-type property for specifying the axis or adding a second property. We have resolved that this functionality be added once the issue is resolved.
Currently considering renaming the values
| Name: | scroll-snap-type#propdef-scroll-snap-typeReferenced in:3. Overview5.1. Scroll Snap Types: the scroll-snap-type property (2) |
|---|---|
| Value: | none | mandatory | proximity |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | n/a |
| Media: | interactive |
| Computed value: | as specified |
| Animatable: | no |
- none
- The visual viewport of this scroll container must ignore snap positions.
- mandatory
-
The visual viewport of this scroll container is guaranteed to rest on a snap position when there are no active scrolling operations. That is, it must come to rest on a snap position at the termination of a scroll, if a valid, reachable snap position exists. If no valid, reachable snap position exists then no snapping occurs.
If the content changes such that the visual viewport would no longer rest on a snap position (e.g. content is added, moved, deleted, resized), the scroll offset must be modified to maintain alignment of the visual viewport with a snap position. If the visual viewport was already aligned with a snap position prior to the content change and that snap position still exists (e.g. its associated element was not deleted), that same snap position must be satisfied after the content change.
- proximity
-
The visual viewport of this scroll container may come to rest on a snap position at the termination of a scroll at the discretion of the UA given the parameters of the scroll.
When the visual viewport currently rests on a snap position, if the content changes such that the visual viewport would no longer rest on that snap position (e.g. content is added, moved, deleted, resized), the scroll offset must be modified to maintain alignment of the visual viewport with a snap position. If the visual viewport was already aligned with a snap position prior to the content change and that snap position still exists (e.g. its associated element was not deleted) and if the user agent elects to modify the scroll offset to maintain snap position alignment, that same snap position must be satisfied after the content change.
5.2. Scroll Snap Padding: the scroll-snap-padding property
The scroll-snap-padding property defines the snap alignment container, a region inset from the visual viewport of a scroll container used in calculating its snap positions. The snap alignment container is used as the alignment container when calculating valid snap positions.
| Name: | scroll-snap-padding#propdef-scroll-snap-paddingReferenced in:3. Overview4. Definitions5.2. Scroll Snap Padding: the scroll-snap-padding property (2)6.2. Scroll Snap Alignment: the scroll-snap-align property (2) (3) |
|---|---|
| Value: | [ <length> | <percentage> ]{1,4} |
| Initial: | 0 |
| Applies to: | scroll containers |
| Inherited: | no |
| Percentages: | relative to the scroll container’s visual viewport |
| Media: | interactive |
| Computed value: | as specified, with lengths made absolute |
| Animatable: | yes |
- [ <length> | <percentage> ]{1,4}
- Specifies the region inset from the visual viewport. Values are interpreted as for padding, and specify inward offsets from each edge of the visual viewport.
This property is a shorthand property that sets all of the scroll-snap-padding-* longhands in one declaration.
6. Properties on the elements
6.1. Scroll Snap Margin: the scroll-snap-margin property
The scroll-snap-margin property defines the scroll snap margin on elements within a scroll container, used in calculating snap positions for that scroll container.
| Name: | scroll-snap-margin#propdef-scroll-snap-marginReferenced in:3. Overview4. Definitions6.1. Scroll Snap Margin: the scroll-snap-margin property (2) |
|---|---|
| Value: | <length>{1,4} |
| Initial: | 0 |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | n/a |
| Media: | interactive |
| Computed value: | as specified, with lengths made absolute |
| Animatable: | yes |
- <length>{1,4}
-
Specifies the outset of the element’s snap margin from the axis-aligned bounding box of the transformed border box, in the scroll container’s coordinate space. Outsets are applied to this bounding box, not the border box.
Note: This ensures that the scroll snap margin is always rectangular and axis-aligned to the scroll container’s coordinate space.
This property is a shorthand property that sets all of the scroll-snap-margin-* longhands in one declaration.
6.2. Scroll Snap Alignment: the scroll-snap-align property
The scroll-snap-align property specifies how an element’s scroll snap margin should align with its ancestor scroll container’s snap alignment container. The two values specify the snapping behavior in the x and y axes, respectively. If only one value is specified, the second value defaults to the same value.
Should this be x/y axes, or inline/block? Starting with x/y axes for consistency with padding/area, otherwise a writing mode change would result in a axis mismatch (since padding is physical by default).
| Name: | scroll-snap-align#propdef-scroll-snap-alignReferenced in:3. Overview6.2. Scroll Snap Alignment: the scroll-snap-align property (2) |
|---|---|
| Value: | [ none | start | end | center ]{1,2} |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | n/a |
| Media: | interactive |
| Computed value: | two keywords |
| Animatable: | no |
- none
- This box does not define a snap position in the specified axis.
- start
- The scroll offset which aligns the start edge of this box’s scroll snap margin with the start edge of its ancestor scroll container’s region defined by scroll-snap-padding in the specified axis is a snap position in that axis.
- end
- The scroll offset which aligns the end edge of this box’s scroll snap margin with the end edge of its ancestor scroll container’s region defined by scroll-snap-padding in the specified axis is a snap position in that axis.
- center
- The scroll offset which aligns the center of this box’s scroll snap margin with the center of its ancestor scroll container’s region defined by scroll-snap-padding in the specified axis is a snap position in that axis.
7. Acknowledgements
Many thanks to lots of people for their proposals and recommendations, some of which are incorporated into this document.