Abstract
CSS Animations allow an author to modify CSS property values over time.
Status of this document
This section describes the status of this document at the time of
its publication. Other documents may supersede this document. A list of
current W3C publications and the latest revision of this technical report
can be found in the W3C technical reports
index at http://www.w3.org/TR/.
Publication as a Working Draft does not imply endorsement by the W3C
Membership. This is a draft document and may be updated, replaced or
obsoleted by other documents at any time. It is inappropriate to cite this
document as other than work in progress.
The (archived) public
mailing list www-style@w3.org (see
instructions) is preferred
for discussion of this specification. When sending e-mail, please put the
text “css3-animations” in the subject, preferably like this:
“[css3-animations] …summary of
comment…”
This document was produced by the CSS Working Group (part of
the Style Activity).
This document was produced by a group operating under the 5 February
2004 W3C Patent Policy. W3C maintains a public list of any patent disclosures made in
connection with the deliverables of the group; that page also includes
instructions for disclosing a patent. An individual who has actual
knowledge of a patent which the individual believes contains Essential
Claim(s) must disclose the information in accordance with section
6 of the W3C Patent Policy.
This is the first public Working Draft of the
“css3-animations” series.
Table of contents
1 Introduction
This section is not normative.
This document introduces new CSS features to enable animation.
Animation is currently possible in languages like SVG, but no system
exists for the native animation of CSS styles. This proposal introduces
defined animations, which specify the values that CSS properties
will take over a given time interval.
This specification is an extension to CSS Transitions [CSS3-TRANSITIONS].
2 Keyframes
In a simple transition, since both the starting value and ending value
are known, a single timing function and duration determine the
intermediate values of the animating property. If finer control of the
intermediate values is required, keyframes can be used.
Keyframes are specified using a specialized CSS at-rule. A @keyframes rule consists of the keyword
"@keyframes", followed by an identifier giving a name for the animation
(which will be referenced using ‘animation-name’), followed
by a set of style rules (delimited by curly braces).
The keyframe selector for a keyframe style rule consists of a
comma-separated list of percentage values or the keywords ‘from’ or ‘to’. The selector is used to specify the
percentage along the duration of the animation that the keyframe
represents. The keyframe itself is specified by the block of property
values declared on the selector. The keyword ‘from’ is equivalent to the value 0. The
keyword ‘to’ is equivalent to the
value 100%. Note that the percentage unit specifier must be used on
percentage values. Therefore, "0" is an invalid keyframe selector.
Keyframes can be specified in any order. The selector determines the
placement of the keyframe in the animation.
Every keyframe declaration must have a keyframe rule for 0% or 100%,
possibly defined using "from" or "to". A keyframe declaration without
these keyframe selectors is invalid and will not be available for
animation.
The keyframe declaration for a keyframe rule consists of
properties and values. Properties that are unable to be animated are
ignored in these rules, with the exception of animation-timing-function', the
behavior of which is described below.
The @keyframes rule that is used by an animation will be the last one
encountered in sorted rules order that matches the name of the animation.
@keyframes rules do not cascade; therefore an
animation will never derive keyframes from more than one @keyframes rule.
To determine the set of keyframes, all of the values in selectors are
sorted in increasing order by time. If there are any duplicates, then the
last keyframe specified inside the @keyframes
rule will be used to provide the keyframe information for that time. There
is no cascading within a @keyframes rule if
multiple keyframes specify the same keyframe selector values.
Example(s):
@keyframes 'wobble' {
0% {
left: 100px;
}
40% {
left: 150px;
}
60% {
left: 75px;
}
100% {
left: 100px;
}
}
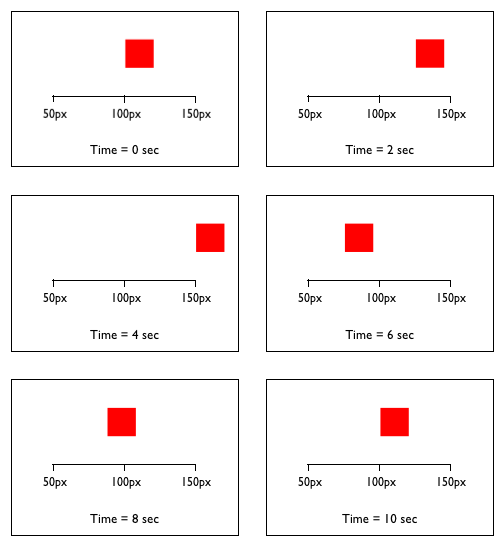
Four keyframes are specified for the animation named "wobble". In the
first keyframe, shown at the beginning of the animation cycle, the
‘
left’ value of the animation is
100px. By 40% of the animation duration, ‘
left’ value has animated to 150px. At 60% of
the animation duration, the ‘
left’
value has animated back to 75px. At the end of the animation cycle, the
‘
left’ value has returned to
100px. The diagram below shows the state of the animation if it were given
a duration of 10s.
Animations states specified by keyframes
The following is the grammar for the keyframes rule.
keyframes-rule: '@keyframes' IDENT '{' keyframes-blocks '}';
keyframes-blocks: [ keyframe-selectors block ]* ;
keyframe-selectors: [ 'from' | 'to' | PERCENTAGE ] [ ',' [ 'from' | 'to' | PERCENTAGE ] ]*;
2.1 Timing
functions for keyframes
A keyframe style rule may also declare the timing function that is to
be used as the animation moves to the next keyframe.
Example(s):
@keyframes 'bounce' {
from {
top: 100px;
animation-timing-function: ease-out;
}
25% {
top: 50px;
animation-timing-function: ease-in;
}
50% {
top: 100px;
animation-timing-function: ease-out;
}
75% {
top: 75px;
animation-timing-function: ease-in;
}
to {
top: 100px;
}
}
Five keyframes are specified for the animation named "bounce". Between the
first and second keyframe (ie. between 0 and 25%) an "ease-out" timing
function is used. Between the second and third keyframe (ie. between 25%
and 50%) an "ease-in" timing function is used. And so on. The effect will
appear as an element that moves up the page 50px, slowing down as it
reaches its highest point then speeding up as it falls back to 100px. The
second half of the animation behaves in a similar manner, but only moves
the element 25px units up the page.
See the ‘animation-timing-function’ property
for more information.
3 Animations
Animations are similar to transitions in that they change the
presentational value of CSS properties over time. The principal difference
is that while transitions trigger implicitly when property values
change, animations are explicitly executed when the animation
properties are applied. Because of this, animations require explicit
values for the properties being animated. These values are specified using
animation keyframes, described above.
Many aspects of the animation can be controlled, including how many
times the animation iterates, whether or not it alternates between the
begin and end values, and whether or not the animation should be running
or paused. An animation can also delay its start time.
Example(s):
div {
animation-name: 'diagonal-slide';
animation-duration: 5s;
animation-iteration-count: 10;
}
@keyframes 'diagonal-slide' {
from {
left: 0;
top: 0;
}
to {
left: 100px;
top: 100px;
}
}
This will produce an animation that moves an element from (0, 0) to
(100px, 100px) over five seconds and repeats itself nine times (for a
total of ten iterations).
3.1 Animation behavior
CSS Animations affect computed property values. During the execution of
an animation, the computed value for a property is controlled by the
animation. This overrides the value specified in the normal styling
system.
In the case of multiple animations specifying behavior for the same
property, the animation defined last will override the previously defined
animations.
An animation does not affect the computed value before the application
of the animation, before the animation delay has expired, and after the
end of the animation.
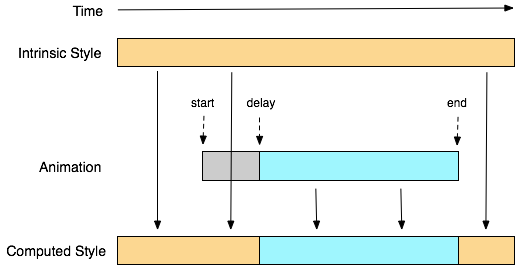
Computation of animated property values
The diagram above shows how property values are computed. The intrinsic
style is shown at the top of the diagram. The computed value is derived
from intrinsic style at the times when an animation is not running and
also when an animation is delayed (see below for specification of
animation delay). During an animation, the computed style is derived from
the animated value.
The start time of an animation is the latter of two moments: the time
at which the style is resolved that specifies the animation, or the time
the document's load event is fired. Therefore, an animation specified in
the document stylesheet will begin at the document load. An animation
specified on an element by modifying the style after the document has
loaded will start when the style is resolved. That may be immediately in
the case of a pseudo style rule such as hover, or may be when the
scripting engine returns control to the browser (in the case of style
applied by script).
An animation applies to an element if the element has a value for ‘animation-name’ that
references a valid keyframes rule. Once an animation has started it
continues until it ends or the ‘animation-name’ is removed.
The values used for the keyframes and animation properties are snapshotted
at the time the animation starts. Changing them during the execution of
the animation has no effect. Note also, that changing the value of ‘animation-name’ does not
necessarily restart an animation (e.g. if a list of animations are applied
and one is removed from the list, only that animation will stop; The other
animations will continue). In order to restart an animation, it must be
removed then reapplied.
The ‘animation-name’ property
defines a list of animations that apply. Each name is used to select the
keyframe at-rule that provides the property values for the animation. If
the name does not match any keyframe at-rule, there are no properties to
be animated and the animation will not execute. Furthermore, if the
animation name is ‘none’ then
there will be no animation. This can be used to override any animations
coming from the cascade.
| Name:
| animation-name
|
| Value:
| none | IDENT [, none | IDENT ]*
|
| Initial:
| none
|
| Applies to:
| block-level and inline-level elements
|
| Inherited:
| no
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| Same as specified value.
|
The ‘animation-duration’
property defines the length of time that an animation takes to complete
one cycle.
| Name:
| animation-duration
|
| Value:
| <time> [, <time>]*
|
| Initial:
| 0
|
| Applies to:
| block-level and inline-level elements
|
| Inherited:
| no
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| Same as specified value.
|
By default the value is ‘0’, meaning
that the animation cycle is immediate (i.e. there will be no animation). A
negative value for animation-duration is treated as
‘0’.
The ‘animation-timing-function’
property describes how the animation will progress over one cycle of its
duration. See the ‘transition-timing-function’ property [CSS3-TRANSITIONS] for a
complete description of timing function calculation.
| Name:
| animation-timing-function
|
| Value:
| ease | linear | ease-in | ease-out | ease-in-out |
cubic-bezier(<number>, <number>, <number>,
<number>) [, ease | linear | ease-in | ease-out | ease-in-out |
cubic-bezier(<number>, <number>, <number>,
<number>)]*
|
| Initial:
| ease
|
| Applies to:
| block-level and inline-level elements
|
| Inherited:
| no
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| Same as specified value.
|
For a keyframed animation, the ‘animation-timing-function’
applies between keyframes, not over the entire animation. For example, in
the case of an ease-in-out timing function, an animation will ease in at
the start of the keyframe and ease out at the end of the keyframe. A ‘animation-timing-function’
defined within a keyframe block applies to that keyframe, otherwise the
timing function specified for the animation is used.
The ‘animation-iteration-count’
property defines the number of times an animation cycle is played. The
default value is one, meaning the animation will play from beginning to
end once. A value of ‘infinite’ will cause the animation to
repeat forever. Non-integer numbers will cause the animation to end
part-way through a cycle. Negative values for ‘animation-iteration-count’
are treated as zero. This property is often used with an ‘animation-direction’
value of ‘alternate’, which will cause the
animation to play in reverse on alternate cycles.
| Name:
| animation-iteration-count
|
| Value:
| infinite | <number> [, infinite | <number>]*
|
| Initial:
| 1
|
| Applies to:
| block-level and inline-level elements
|
| Inherited:
| no
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| Same as specified value.
|
The ‘animation-direction’
property defines whether or not the animation should play in reverse on
alternate cycles. If ‘alternate’ is specified, the animation
cycle iterations that are odd counts are played in the normal direction,
and the animation cycle iterations that are even counts are played in a
reverse direction. When an animation is played in reverse the timing
functions are also reversed. For example, when played in reverse an
ease-in animation would appear to be an ease-out animation.
| Name:
| animation-direction
|
| Value:
| normal | alternate [, normal | alternate]*
|
| Initial:
| normal
|
| Applies to:
| block-level and inline-level elements
|
| Inherited:
| no
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| Same as specified value.
|
We are considering removing ‘
animation-play-state’ since
its behaviour can be replicated using other techniques. For example, by
querying the computed style, removing the animation and then setting
style.
The ‘animation-play-state’
property defines whether the animation is running or paused. A running
animation can be paused by setting this property to ‘paused’.
To continue running a paused animation this property can be set to ‘running’.
A paused animation will continue to display the current value of the
animation in a static state, as if the time of the animation is constant.
When a paused animation is resumed, it restarts from the current value,
not necessarily from the beginning of the animation.
| Name:
| animation-play-state
|
| Value:
| running | paused [, running | paused]*
|
| Initial:
| running
|
| Applies to:
| block-level and inline-level elements
|
| Inherited:
| no
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| Same as specified value.
|
The ‘animation-delay’
property defines when the animation will start. It allows an animation to
begin execution some time after it is applied. An ‘animation-delay’ value
of ‘0’ means the animation will execute
as soon as it is applied. Otherwise, the value specifies an offset from
the moment the animation is applied, and the animation will delay
execution by that offset.
If the value for ‘animation-delay’ is a
negative time offset then the animation will execute the moment it is
applied, but will appear to have begun execution at the specified offset.
That is, the animation will appear to begin part-way through its play
cycle. In the case where an animation has implied starting values and a
negative ‘animation-delay’, the
starting values are taken from the moment the animation is applied.
| Name:
| animation-delay
|
| Value:
| <time> [, <time>]*
|
| Initial:
| 0
|
| Applies to:
| block-level and inline-level elements
|
| Inherited:
| no
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| Same as specified value.
|
3.9 The
‘animation’ Shorthand Property
The ‘animation’ shorthand property
combines six of the animation properties into a single property.
| Name:
| animation
|
| Value:
| [<animation-name> || <animation-duration> ||
<animation-timing-function> || <animation-delay> ||
<animation-iteration-count> || <animation-direction>] [,
[<animation-name> || <animation-duration> ||
<animation-timing-function> || <animation-delay> ||
<animation-iteration-count> || <animation-direction>] ]*
|
| Initial:
| see individual properties
|
| Applies to:
| block-level and inline-level elements
|
| Inherited:
| no
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| Same as specified value.
|
4 Animation Events
Several animation related events are available through the DOM Event
system. The start and end of an animation, and the end of each
iteration of an animation all generate DOM events. An element can have
multiple properties being animated simultaneously. This can occur either
with a single animation-name
value with keyframes containing multiple properties, or with multiple animation-name values. For the
purposes of events, each animation-name specifies a single animation.
Therefore an event will be generated for each animation-name value and not necessarily for
each property being animated.
The time the animation has been running is sent with each event
generated. This allows the event handler to determine the current
iteration of a looping animation or the current position of an alternating
animation. This time does not include any time the animation was in the
paused play state.
- Interface AnimationEvent
-
The AnimationEvent interface provides specific
contextual information associated with Animation events.
-
IDL Definition
-
interface AnimationEvent : Event {
readonly attribute DOMString animationName;
readonly attribute float elapsedTime;
void initAnimationEvent(in DOMString typeArg,
in boolean canBubbleArg,
in boolean cancelableArg,
in DOMString animationNameArg,
in float elapsedTimeArg);
};
- Attributes
-
-
animationName of
type DOMString, readonly
- The value of the animation-name property of the animation
that fired the event.
-
elapsedTime of type
float, readonly
- The amount of time the animation has been running, in seconds,
when this event fired, excluding any time the animation was paused.
Note that this value is not affected by the value of animation-delay. For an
"animationstart" event, the elapsedTime is always zero.
- Methods
-
-
initAnimationEvent
-
The
initAnimationEvent method is used
to initialize the value of an
AnimationEvent created
through the
DocumentEvent
interface. This method may only be called before the
AnimationEvent has been dispatched via the
dispatchEvent method, though it may be called multiple
times during that phase if necessary. If called multiple times, the
final invocation takes precedence.
Parameters
-
typeArg of type
DOMString
- Specifies the event type.
-
canBubbleArg of type
boolean
- Specifies whether or not the event can bubble.
-
cancelableArg of type
boolean
- Specifies whether or not the event's default action can be
prevented.
-
animationNameArg of type
DOMString
- Specifies the
Event's
animation name.
-
elapsedTimeArg of type
float
- Specifies the amount of time, in seconds, the animation has
been running at the time of initialization.
No Return Value
No Exceptions
The different types of Animation events that can occur are:
- animationstart
- The ‘
animationstart’ event
occurs at the start of the animation
- Bubbles: Yes
- Cancelable: Yes
- Context Info: animationName
- animationend
- The ‘
animationend’ event
occurs when the animation finishes.
- Bubbles: Yes
- Cancelable: Yes
- Context Info: animationName, elapsedTime
- animationiteration
- The ‘
animationiteration’
event occurs at the end of each iteration of an animation for which
animation-iteration-count is
greater than one. This event does not occur for animations with an
iteration count of one.
- Bubbles: Yes
- Cancelable: Yes
- Context Info: animationName, elapsedTime
5 DOM Interfaces
CSS animation is exposed to the CSSOM through a pair of new interfaces
describing the keyframes.
- Interface CSSRule
-
The following 2 rule types are added to the CSSRule
interface. They provide identification for the new keyframe and
keyframes rules.
- IDL Definition
-
interface CSSRule {
...
const unsigned short KEYFRAMES_RULE = 7;
const unsigned short KEYFRAME_RULE = 8;
...
};
- Interface CSSKeyframeRule
-
The CSSKeyframeRule interface represents the style rule
for a single key.
-
IDL Definition
-
interface CSSKeyframeRule : CSSRule {
attribute DOMString keyText;
readonly attribute CSSStyleDeclaration style;
};
- Attributes
-
-
keyText of type
DOMString
- This attribute represents the key as the string representation of
a floating point number between 0 and 1. If the value in the CSS
style is
from this value will be 0, and if the value in
the CSS style is to this value will be 1.
-
-
style of type
CSSStyleDeclaration
- This attribute represents the style associated with this
keyframe.
- No Methods
- Interface CSSKeyframesRule
-
The CSSKeyframesRule interface represents a complete set
of keyframes for a single animation.
-
IDL Definition
-
interface CSSKeyframesRule : CSSRule {
attribute DOMString name;
readonly attribute CSSRuleList cssRules;
void insertRule(in DOMString rule);
void deleteRule(in DOMString key);
CSSKeyframeRule findRule(in DOMString key);
};
- Attributes
-
-
name of type
DOMString
- This attribute is the name of the keyframes, used by the
animation-name property.
-
-
cssRules of type
CSSRuleList
- This attribute gives access to the keyframes in the list.
- Methods
-
-
insertRule
-
The
insertRule method inserts the
passed CSSKeyframeRule into the list at the passed key.
Parameters
-
rule of type
DOMString
- The rule to be inserted, expressed in the same syntax as one
entry in the
@keyframes rule. The key is included
in the rule string, which described the point at which the rule
should be inserted. If a rule with the same key already exists
in the list, it is replaced with this rule.
No Return Value
No Exceptions
-
deleteRule
-
The
deleteRule method deletes the
CSSKeyframeRule with the passed key. If a rule with this key does
not exist, the method does nothing.
Parameters
-
key of type
DOMString
- The key which describes the rule to be deleted. The key must
resolve to a number between 0 and 1, or the rule is ignored.
No Return Value
No Exceptions
-
findRule
-
The
findRule method returns the rule
with a key matching the passed key. If no such rule exists, a null
value is returned.
Parameters
-
key of type
DOMString
- The key which described the rule to find. The key must
resolve to a number between 0 and 1, or the rule is ignored.
Return Value
-
CSSKeyframeRule
- The found rule.
No Exceptions
6 References
Normative references
-
- [CSS3-TRANSITIONS]
- Dean Jackson; David Hyatt; Chris Marrin. CSS
Transitions Module Level 3. 20 March 2009. W3C Working Draft.
(Work in progress.) URL: http://www.w3.org/TR/2009/WD-css3-transitions-20090320
Other references
-
Property index
| Property
| Values
| Initial
| Applies to
| Inh.
| Percentages
| Media
|
| animation
| [<animation-name> || <animation-duration> ||
<animation-timing-function> || <animation-delay> ||
<animation-iteration-count> || <animation-direction>] [,
[<animation-name> || <animation-duration> ||
<animation-timing-function> || <animation-delay> ||
<animation-iteration-count> || <animation-direction>] ]*
| see individual properties
| block-level and inline-level elements
| no
| N/A
| visual
|
| animation-delay
| <time> [, <time>]*
| 0
| block-level and inline-level elements
| no
| N/A
| visual
|
| animation-direction
| normal | alternate [, normal | alternate]*
| normal
| block-level and inline-level elements
| no
| N/A
| visual
|
| animation-duration
| <time> [, <time>]*
| 0
| block-level and inline-level elements
| no
| N/A
| visual
|
| animation-iteration-count
| infinite | <number> [, infinite | <number>]*
| 1
| block-level and inline-level elements
| no
| N/A
| visual
|
| animation-name
| none | IDENT [, none | IDENT ]*
| none
| block-level and inline-level elements
| no
| N/A
| visual
|
| animation-play-state
| running | paused [, running | paused]*
| running
| block-level and inline-level elements
| no
| N/A
| visual
|
| animation-timing-function
| ease | linear | ease-in | ease-out | ease-in-out |
cubic-bezier(<number>, <number>, <number>,
<number>) [, ease | linear | ease-in | ease-out | ease-in-out |
cubic-bezier(<number>, <number>, <number>,
<number>)]*
| ease
| block-level and inline-level elements
| no
| N/A
| visual
|
Index
- animation, 3.9
- animation-delay, 3.8
- animation-direction, 3.6
- animation-duration, 3.3
- animation-iteration-count, 3.5
- animation-name, 3.2
- animation-play-state, 3.7
- animation-timing-function, 3.4