Contents
SVG supports media elements similar to the
SMIL 2.1 Media Elements
([SMIL21], chapter 7).
Media elements define their own timelines within their time container. All SVG media elements support the
SVG timing attributes and runtime synchronization attributes.
The default event-base element for all SVG media elements is the element itself.
The following elements are media elements:
Media elements start playing when they become active, i.e. at a time specified in the document timeline which depends on their 'begin' attribute (see SVG timing attributes). However, depending on the value of the 'timelineBegin' attribute on the rootmost 'svg' element, the actual beginning of the document timeline may be delayed until the whole document is loaded. This is the case when 'timelineBegin' is set to 'onLoad'. In that case, the beginning of the actual playback of the media will be delayed, but the media begin time in the document timeline will remain as specified.
Note: 'image' elements are not considered as media elements because they are not timed. They start playing at time 0 in the document timeline.
The following examples illustrate this behavior:
<?xml version="1.0"?>
<svg xml:id="A" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.2" baseProfile="tiny"
timelineBegin="onLoad"> <!-- process time = t0 -->
<!-- ...[many elements]... --> <!-- additional process time = t1 = 5s -->
<video xlink:href="myvideo.mp4" begin="0s"/> <!-- additional process time = t2 = 1s -->
</svg>
In this example, the document timeline will start after the document is fully processed, i.e. at time t0+t1+t2 ≥ 6s. The video will start when the document is loaded. But, at that time, the document time will be 0. So, the video will start with the first frame of the video.
<?xml version="1.0"?>
<svg xml:id="B" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.2" baseProfile="tiny"
timelineBegin="onStart"> <!-- process time = t0 -->
<!-- ...[many elements]... --> <!-- additional process time = t1 = 5s -->
<video xlink:href="myvideo.mp4" begin="0s"/> <!-- additional process time = t2 = 1s -->
</svg>In this example, the document timeline will start when the 'svg' element is fully parsed and processed, i.e. at time t0. The video will also start at document time 0, but since the video will only be processed when document time is t0+t1+t2, the video will start displaying the frame at time t0+t1+t2 in the video timeline.
Furthermore, the time in the media timeline which is played, e.g. the exact frame of video or the exact sample of audio that is played, can be altered by the 'syncBehavior' attribute. The following examples illustrate this behavior. These examples are the same as the previous ones, but the values of the 'syncBehavior' attributes are changed from the default value to 'independent'.
<?xml version="1.0"?>
<svg xml:id="A" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.2" baseProfile="tiny"
timelineBegin="onLoad"> <!-- process time = t0 -->
<!-- ...[many elements]... --> <!-- additional process time = t1 = 5s -->
<video xlink:href="myvideo.mp4" begin="0s" syncBehavior="independent"/> <!-- additional process time = t2 = 1s -->
</svg>
<?xml version="1.0"?>
<svg xml:id="B" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.2" baseProfile="tiny"
timelineBegin="onStart"> <!-- process time = t0 -->
<!-- ...[many elements]... --> <!-- additional process time = t1 = 5s -->
<video xlink:href="myvideo.mp4" begin="0s" syncBehavior="independent"/> <!-- additional process time = t2 = 1s -->
</svg>In example video-timelineBegin-03.svg, the video does not start until the document's load event, whereas in example video-timelineBegin-04.svg, the video begins as soon as the video element is parsed and the video is ready for rendering. In both cases, since the timeline of the document and of the video are independent, when the video will start, it will start from the first frame, i.e. time 0 in the media timeline.
The value of the 'externalResourcesRequired' attribute may also delay the actual time at which a media (even images) will start playing, but it does not affect the time in the document timeline. Indeed, media elements and the image element may require external resources referenced by the 'xlink:href' attribute. If the 'externalResourcesRequired' attribute is set to 'true', on the resource or on a parent in the scene tree, e.g. a 'g' element, then this external resource has to become available before the media can start. If the 'externalResourcesRequired' attribute is set to 'false', the media element or the image element will start playing as soon as it becomes active.
The meaning of "available" depends on the media type, on the protocol used to access the resource as well as on the implementation. For example, if a protocol like HTTP is used, "available" may mean that the whole resource is downloaded. It may also mean that a coarse version of the resource is available, for example in case of progressive PNG (see PNG Pass extraction ([PNG], section 4.5.2)). In that case, it is an implementation choice to decide whether to display the coarse version before the whole resource is downloaded. Another example is when streaming protocols like RTSP/RTP are used. In that case, "available" usually means that enough stream has been buffered before the playback may start. To reduce the amount of time required for a media to become available, authors are encouraged to use the 'prefetch' element to signal that external resources have to be prefetched.
Particular platforms may have restrictions on the number of audio voices or channels that can be mixed, or the number of video streams that may be presented concurrently. Since these vary, the SVG language itself does not impose any such limits on audio or video.
12.1.4 Audio mixing for 'audio' and 'video' elements
If two or more audio streams from 'audio' or 'video' elements are active at the same time, their rendering should be mixed in proportions equal to the computed value of the 'audio-level' property of each audio stream. An audio stream may be active if it is referred to by an active audio element or if it is part of video content that is referred to by an active 'video' element.
12.1.5 Discrete control of audio and video
Authors may wish to independently control both the visual and auditory aspects of the 'video' element. Through a combination of the various properties available, all permutations are possible, as described below:
- play both video and audio: this is the default setting, and nothing special needs to be done
- play video with no audio: use the 'audio-level' property with a value of 0
- play audio with no video: use the 'visibility' property with a value of hidden
- hide both video and audio: use the 'display' property with a value of none
12.1.6 Controlling media playback through script
In addition to setting fixed timeline attribute values or using declarative animation to control the playback of media elements such as 'audio',
'video', and
'animation', SVG allows scripted control. See the uDOM section on Multimedia control for details.
12.2 The 'audio' element
The 'audio' element specifies an audio file which is to be rendered to provide synchronized audio. The usual SMIL timing features are used to start and stop the audio at the appropriate times. An 'xlink:href' must be used to link to the audio content. No visual representation shall be produced. However, content authors can if desired create graphical representations of control panels to start, stop, pause, rewind, or adjust the volume of audio content.
The 'audio' element must reference content with an audio stream.
Attribute definitions:
- xlink:href = "<IRI>"
An IRI
reference. An
invalid IRI reference
is an unsupported value. An empty string value (xlink:href="")
disables playback of the element. The
lacuna value
is the empty string.
When the value of this attribute is animated or otherwise modified,
if the media timeline can be controlled, then the media timeline is
restarted only if the
'syncBehavior'
attribute is set to independent. If
the media timeline cannot be controlled, then the media timeline is
unaffected by such modification.
Animatable:
yes.
- type = "<content-type>"
The audio format. Implementations may choose not to fetch audios of formats that
they do not support. For optimizing download time by requiring a particular content format authors are encouraged to use
'requiredFormats', instead of 'type'.
Animatable:
yes.
- Runtime synchronization attributes
- See definition.
- SVG timing attributes
- If the 'fill' attribute is
specified, it has no effect. See definition.
The following example illustrates the use of the 'audio' element. When the button is pushed, the audio file is played three times.
<svg width="100%" height="100%" version="1.2" baseProfile="tiny"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<desc>SVG audio example</desc>
<audio xlink:href="ouch.ogg" audio-level="0.7" type="application/ogg"
begin="mybutton.click" repeatCount="3"/>
<g xml:id="mybutton">
<rect width="150" height="50" x="20" y="20" rx="10"
fill="#ffd" stroke="#933" stroke-width="5"/>
<text x="95" y="55" text-anchor="middle" font-size="30"
fill="#933">Press Me</text>
</g>
<rect x="0" y="0" width="190" height="90" fill="none" stroke="#777"/>
</svg>
This specification does not mandate support for any particular audio format. Content can check for a particular audio codec with the 'requiredFormats' conditional processing attribute.
12.3 The 'video' element
The 'video' element specifies a video file which is to be rendered to provide synchronized video. The usual SMIL timing features are used to start and stop the video at the appropriate times. An 'xlink:href' must be used to link to the video content. It is assumed that the video content may also include an audio stream, since this is the usual way that video content is produced, and thus the audio shall be controlled by the 'video' element's media attributes.
The 'video' element must reference content with a video stream.
The 'video' element produces a rendered result, and thus has 'width', 'height', 'x' and 'y' attributes.
The 'video' element can have two different transform behaviors, either geometric or pinned, depending on the value of the transformBehavior attribute. If the transform behavior is geometric, the 'video' element must establish a new viewport for the referenced document as described in Establishing a new viewport. In this case, the 'video' element supports the 'viewport-fill' and 'viewport-fill-opacity' properties. The bounds for the new viewport shall be defined by attributes 'x', 'y', 'width' and 'height'. The placement and scaling of the referenced video shall be controlled by the 'preserveAspectRatio' attribute on the 'video' element. In the case of pinned transform behavior, a new viewport must not be established. As such, 'viewport-fill', 'viewport-fill-opacity', 'width', 'height', or 'preserveAspectRatio' have no effect.
The value of the 'viewBox' attribute to use when evaluating the 'preserveAspectRatio' attribute shall be defined by the referenced content. For content that clearly identifies a 'viewBox' that value shall be used. For most video content the bounds of the video should be used (i.e. the 'video' element has an implicit 'viewBox' of "0 0 video-width video-height"). Where no value is readily available the
'preserveAspectRatio' attribute shall be ignored.
Attribute definitions:
- x = "<coordinate>"
-
The x-axis coordinate of the rectangular region into which the video is placed. The lacuna value
is '0'.
If the transform behavior of the video is geometric, this coordinate is one corner of the rectangular region. If it is pinned, this coordinate is the pin point of the rectangular region.
See the 'transformBehavior' attribute for the interpretation of this attribute.
Animatable: yes.
- y = "<coordinate>"
-
The y-axis coordinate of the rectangular region into which the video is placed. The lacuna value
is '0'.
If the transform behavior of the video is geometric, this coordinate is one corner of the rectangular region. If it is pinned, this coordinate is the pin point of the rectangular region.
See the 'transformBehavior' for the interpretation of this attribute.
Animatable: yes.
- width = "<length>"
The width of the rectangular region into which the
video is placed.
A negative value shall be treated as unsupported.
The lacuna value
is '0'.
If the transform behavior of the video is geometric, a value of zero shall disable rendering of the element. If it is pinned, this attribute shall have no effect on rendering.
Animatable:
yes.
- height = "<length>"
The height of the rectangular region into which the
video is placed.
A negative value shall be treated as unsupported.
The lacuna value
is '0'.
If the transform behavior of the video is geometric, a value of zero shall disable rendering of the element. If it is pinned, this attribute shall have no effect on rendering.
Animatable:
yes.
- xlink:href = "<IRI>"
An IRI reference to the video content. An
invalid IRI reference
is an unsupported value. An empty string value (xlink:href="") disables rendering of the element.
The lacuna value
is the empty string.
When the value of this attribute is animated or otherwise modified,
if the media timeline can be controlled, then the media timeline is
restarted only if the
'syncBehavior'
attribute is set to independent. If
the media timeline cannot be controlled, then the media timeline is
unaffected by such modification.
Animatable:
yes.
- preserveAspectRatio = [defer] <align> [<meet>]
Indicates whether or not to force uniform scaling. (See the 'preserveAspectRatio' for the syntax of <align> and the interpretation of this attribute.)
Animatable: yes.-
type = "<content-type>"
The video format. Implementations may choose not to fetch videos of formats that
they do not support. For optimizing download time by requiring a particular content format authors are encouraged to use
'requiredFormats', instead of 'type'.
Animatable: yes.
- transformBehavior = "geometric" | "pinned" | "pinned90" | "pinned180" | "pinned270"
See attribute definition for description.
Animatable: no.
- overlay = "top" | "none"
See attribute definition for description.
Animatable: no.
- initialVisibility = "whenStarted" | "always"
See attribute definition for description.
Animatable: no.
- focusable = "true" | "false" | "auto"
See attribute definition for description.
Animatable: yes.
- Navigation Attributes
See definition.
- Runtime synchronization attributes
See definition.
- SVG timing attributes
See definition.
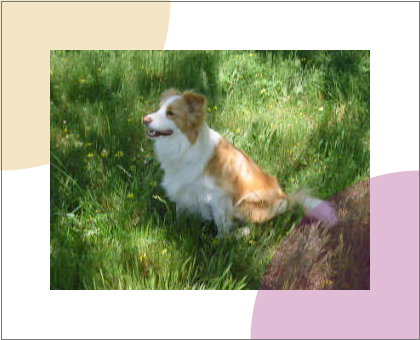
The following example illustrates the use of the 'video' element. The video content is partially obscured by other graphics elements. This example shows the 'video' element being rendered into an offscreen buffer and then transformed and composited in the normal way, so that it behaves like any other graphical primitive such as an image or a rectangle. In this manner, the 'video' element may be scaled, rotated, skewed, displayed at various sizes, and animated.
<svg xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="420" height="340" viewBox="0 0 420 340">
<desc>SVG 1.2 video example</desc>
<g>
<circle cx="0" cy="0" r="170" fill="#da4" fill-opacity="0.3"/>
<video xlink:href="noonoo.avi" audio-level=".8" type="video/x-msvideo"
width="320" height="240" x="50" y="50" repeatCount="indefinite"/>
<circle cx="420" cy="340" r="170" fill="#927" fill-opacity="0.3"/>
<rect x="1" y="1" width="418" height="338" fill="none"
stroke="#777" stroke-width="1"/>
</g>
</svg>
Show this example of the 'video' element (requires an SVG Tiny 1.2 viewer and support for a Windows AVI using Motion JPEG; this is a 3.7M video file).
This specification does not mandate support for any particular video format. Content can check for a particular video codec with the 'requiredFormats' conditional processing attribute.
The content creator should be aware that video is a feature that may not be available on all target devices. In order to create interoperable content the content creator should provide a fall-back alternative by using the 'switch' element. The following feature string is defined for checking for video support: http://www.w3.org/Graphics/SVG/feature/1.2/#Video. Video may not be completely supported on a resource limited device. SVG Tiny 1.2 introduces more granular video rendering control to provide reproducible results in all environments. This control is documented in the two following sections.
Transforming video is an expensive operation that should be used with caution, especially on content targeted for mobile devices. Using transformed video may also lead to non-interoperable content since not all devices will support this feature. To give the content creator control over video transformation, SVG Tiny 1.2 introduces the 'transformBehavior' attribute and a corresponding feature string: http://www.w3.org/Graphics/SVG/feature/1.2/#TransformedVideo. A viewer supporting video transformation must treat the 'video' element like any other element regarding transformations. A viewer not supporting video transformation must treat the video as a point (given by the 'x' and 'y' attributes). The 'width' and 'height' attributes shall be ignored if present and instead the width and height (in device pixels) shall be taken from the media itself. The video must be displayed with its center aligned with the origin of the local coordinate system.
A content creator can use the 'transformBehavior' attribute to explicitly choose the transform behavior on a viewer supporting transformed video. This might be of interest to increase the performance of content targeting restricted devices.
Attribute definition:
- transformBehavior = "geometric" | "pinned" | "pinned90" | "pinned180" | "pinned270"
-
Defines whether a video is transformed/resampled (in essence treated as a geometric rectangle) or pinned/unresampled (i.e., treated as a pin point for a non-geometric blit region).
The attribute can take one of the five following values:
- geometric
The media shall be treated as a geometric rectangle in the local coordinate
system, defined by 'x',
'y',
'width' and
'height'
attributes. The media must be resampled to fill the rectangle
and is subject to transformation. This is the lacuna value.
- pinned
- The video is displayed without rotation.
- pinned90
- The video is displayed with a fixed rotation equivalent to the effect of transform="rotate(90)".
- pinned180
- The video is displayed with a fixed rotation equivalent to the effect of transform="rotate(180)".
- pinned270
- The video is displayed with a fixed rotation equivalent to the effect of transform="rotate(270)".
If one of the four values 'pinned',
'pinned90',
'pinned180' and
'pinned270' is specified,
the media shall be treated as a point, defined by 'x' and
'y' attributes. This
point must be transformed to the nearest actual device pixel. Video at
the native resolution given by the media shall then be painted on a region
whose center is the pin point and whose width and height are
defined by the media. The pixels must be aligned to the device pixel grid
and there shall be no resampling.
The values of the 'width'
and 'height'
attributes in this case shall have no effect on the rendering of the video.
Animatable: no.
12.3.2 Restricting compositing of the 'video' element
For the same reasons as restricting transformations the content creator might need to restrict the compositing of video with other elements. Not all devices support compositing of the video element with other content. In that case it is necessary to render the video on top of all other svg content. SVG Tiny 1.2 therefore introduces the 'overlay' attribute and a corresponding feature string: http://www.w3.org/Graphics/SVG/feature/1.2/#ComposedVideo. A viewer supporting compositing of video must render the 'video' element according to the SVG painter's model, and thus graphical elements might be rendered on top of the video. A viewer not supporting video compositing must always render the video on top of all other SVG elements.
A content creator can use the 'overlay' attribute to explicitly choose the compositing behavior on a viewer supporting composited video. This may increase the performance of content that is targeted at restricted devices.
Attribute definition:
- overlay = "top" | "none"
-
Defines whether a 'video'
is rendered according to the SVG painter's model or if it must be
positioned on top of all other SVG elements.
The attribute value can be either of the following:
- top
- The 'video' element must not be composited on to the background as usual. Instead a temporary video canvas must be set aside and drawn last in the whole document's compositing process.
- none
- The 'video' must be rendered according to the SVG painter's model. This is the lacuna value.
Animatable: no.
If multiple 'video' elements have overlay="top", the drawing order of those 'video' elements follows the typical SVG rendering order.
12.3.3 Examples
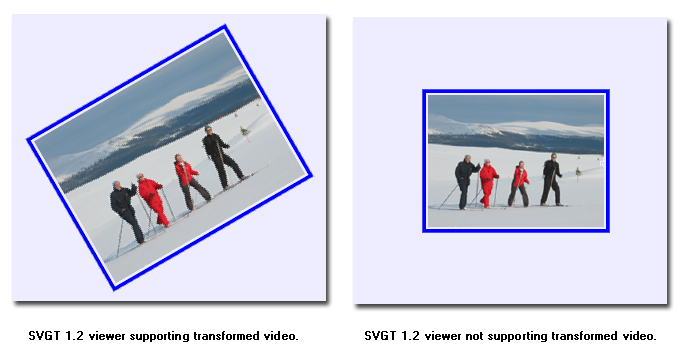
The following example illustrates the use of the http://www.w3.org/Graphics/SVG/feature/1.2/#TransformedVideo feature string. A 'switch' element is wrapped around two groups. The first group will render a scaled and rotated video sequence on a viewer supporting video transformations while the second group will render the untransformed video on viewers that don't support video transformations.
<svg version="1.2" baseProfile="tiny" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="100%" height="100%" viewBox="0 0 400 300">
<desc>Example of switching on the http://www.w3.org/Graphics/SVG/feature/1.2/#TransformedVideo feature string</desc>
<switch>
<!-- Transformed video group -->
<g requiredFeatures="http://www.w3.org/Graphics/SVG/feature/1.2/#TransformedVideo"
transform="translate(-21,-34) scale(1.24) rotate(-30)">
<rect x="6" y="166" width="184" height="140" fill="none" stroke="blue"
stroke-width="4" />
<video xlink:href="ski.avi" audio-level=".8" type="video/x-msvideo"
x="10" y="170" width="176" height="132"/>
</g>
<!-- Untransformed video group -->
<g>
<rect x="6" y="166" width="184" height="140" fill="none" stroke="blue"
stroke-width="4"/>
<video xlink:href="ski.avi" audio-level=".8" type="video/x-msvideo"
x="98" y="236"/>
</g>
</switch>
</svg>
The above images show the rendering of Example media04 in
two SVG user agents: the first one supporting transformed video (on the left) and the
second one not (on the right).
The following example illustrates the use of the http://www.w3.org/Graphics/SVG/feature/1.2/#ComposedVideo feature string. A 'switch' element is wrapped around two groups. The first group must render a video with text composited on top on viewers supporting composed video while the second group must render a video with text placed above the video on viewers that do not support composed video.
<?xml version="1.1"?>
<svg version="1.2" baseProfile="tiny" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="100%" height="100%" viewBox="0 0 400 300">
<desc>Example of switching on the http://www.w3.org/Graphics/SVG/feature/1.2/#ComposedVideo feature string</desc>
<rect x="2" y="2" width="396" height="296" fill="none" stroke="black"
stroke-width="2" />
<rect x="106" y="66" width="184" height="140" fill="none" stroke="blue"
stroke-width="4" />
<switch>
<!-- Composited video group -->
<g transform="translate(100 0)" requiredFeatures="http://www.w3.org/Graphics/SVG/feature/1.2/#ComposedVideo">
<video xlink:href="ski.avi" audio-level=".8" type="video/x-msvideo"
x="10" y="70" width="176" height="132"/>
<text x="20" y="100" fill-opacity="0.5" fill="blue" font-size="20">Composited title.</text>
</g>
<!-- Overlayed video group -->
<g transform="translate(100 0)" font-size="18">
<video xlink:href="ski.avi" audio-level=".8" type="video/x-msvideo"
x="10" y="70" overlay="top" width="176" height="132"/>
<text x="15" y="60" fill="blue" fill-opacity="0.5" >Non-composited title.</text>
</g>
</switch>
</svg>


The above images show the rendering of Example media05 in
two SVG user agents: the first one supporting composed video (on the left) and the
second one not (on the right).
12.4 The 'animation' element
The 'animation' elements specifies an SVG document providing synchronized animated vector graphics. Like 'video', the 'animation' element is a graphical object with size determined by its
'x',
'y',
'width' and
'height'
attributes. Furthermore, the 'animation' element supports timing and synchronization attributes which allow multiple animations to run with independent timelines
in the same SVG document.
Just like 'video' and
'image', the
'animation' element must not point to document
fragments within SVG files.
An 'animation' element establishes a new viewport for the referenced
file as described in
Establishing a new viewport. The bounds for the new viewport are defined by attributes
'x',
'y',
'width' and
'height'.
The 'preserveAspectRatio' attribute on the rootmost 'svg' element in the referenced SVG document shall be
ignored (as are its 'width' and 'height' attributes). Instead, the
'preserveAspectRatio' attribute on the referencing 'animation' element shall define how the
SVG content is fitted into the viewport. The same rule applies for the
'viewport-fill'
and 'viewport-fill-opacity' properties.
The value of the
'viewBox'
attribute to use when evaluating the
'preserveAspectRatio' attribute is defined by the referenced document's
'viewBox' value.
When no value is available the
'preserveAspectRatio'
attribute must be ignored, and only the translation due to the
'x' and
'y'
attributes of the viewport must be used to display the content.
The referenced SVG document represents a separate document which
generates its own parse tree and document object model. Thus, there is
no inheritance of properties into the referenced animation. For details,
see Processing of external references to documents.
The SVG specification does not specify when an animation that is not
being displayed should be loaded. A user agent is not required to load
animation data for an animation that is not displayed (e.g.
display="none"). However, it should be noted that this may cause a delay
when an animation becomes visible for the first time. In the case where
an author wants to suggest that the user agent load animation data
before it is displayed, they should use the 'prefetch' element.
Attribute definitions:
- x = "<coordinate>"
The x-axis coordinate of one corner of the rectangular
region into which the animation is placed.
The lacuna value
is '0'.
Animatable:
yes.
- y = "<coordinate>"
The y-axis coordinate of one corner of the rectangular
region into which the animation is placed.
The lacuna value
is '0'.
Animatable:
yes.
- width = "<length>"
The width of the rectangular region into which the
animation is placed.
A negative value is unsupported.
A value of zero must disable rendering of the element.
The lacuna value
is '0'.
Animatable:
yes.
- height = "<length>"
The height of the rectangular region into which the
animation is placed.
A negative value is unsupported.
A value of zero must disable rendering of the element.
The lacuna value
is '0'.
Animatable:
yes.
- xlink:href = "<IRI>"
An IRI
reference to the animation data. An
invalid IRI reference
is an unsupported value. An empty attribute value (xlink:href="") disables rendering of the element.
The lacuna value
is the empty string.
When the value of this attribute is animated or otherwise modified,
if the media timeline can be controlled, then the media timeline is
restarted only if the
'syncBehavior'
attribute is set to independent. If
the media timeline cannot be controlled, then the media timeline is
unaffected by such modification.
Animatable:
yes.
- preserveAspectRatio = ["defer"] <align> [<meet>]
Indicates whether or not to force uniform scaling. (See The 'preserveAspectRatio' attribute for the
syntax of <align> and the interpretation of this attribute.)
Animatable:
yes.
- initialVisibility = "whenStarted" | "always"
See attribute definition for description.
Animatable: no.
- focusable = "true" | "false" | "auto"
See attribute definition for description.
Animatable: yes.
- Navigation Attributes
See definition.
- Runtime synchronization attributes
See definition.
- SVG timing attributes
See definition.
The example below shows basic usage of the 'animation' element. For another example, see the use and animation example in the Linking chapter.
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
version="1.2" baseProfile="tiny">
<desc>Example of two animation elements pointing to the same content.</desc>
<animation begin="1" dur="3" repeatCount="1.5" fill="freeze"
x="100" y="100" width="50" height="50"
xlink:href="bouncingBall.svg"/>
<animation begin="2" x="300" y="100" width="50" height="50"
xlink:href="bouncingBall.svg"/>
</svg>
12.5 The 'audio-level' property
The 'audio-level' property can be applied to the 'audio', 'video'
and 'animation' elements described above, the 'use' element,
plus container elements
such as the 'g' element.
The 'audio-level' property specifies a value that
is used to calculate the volume of a particular element. Values below 1.0
decrease it and a value of zero silences it.
An element's volume is the product of its clamped
'audio-level' property and either the clamped
computed value of its parent, or the initial value (1.0) if it has no parent.
Audio level clamping occurs for any values outside the range 0.0 (silent) to
1.0 (system volume). (See Clamping
values which are restricted to a particular range.)
This sentence is informative: An element's volume cannot be louder than the
volume of its parent.
The output signal level is calculated using the logarithmic scale described below (where vol is the value of the element volume):
dB change in signal level = 20 * log10(vol)
User agents may limit the actual signal level to some maximum, based on user preferences and hardware limitations.
If the element has an element volume of 0, then the output signal must be inaudible. If the element has an element volume of 1, then the output signal must be at the system volume level. Neither the 'audio-level' property nor the element volume override the system volume setting.
12.6 Attributes for runtime synchronization
SVG Tiny 1.2 supports the five attributes listed below from SMIL 2.1 to control runtime synchronization of timed elements.
In SVG Tiny 1.2 the 'syncBehavior', 'syncTolerance' and 'syncMaster' attributes can be specified on the 'audio', 'video' and 'animation' elements.
The 'syncBehaviorDefault' and 'syncToleranceDefault' attributes can be specified on the 'svg' element.
Example: video content synchronized with some text
The two files below illustrate how it is possible to make sure some video content can be synchronized with some text using the synchronization attributes.
<?xml version="1.0"?>
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
version="1.2" baseProfile="tiny"
viewBox="0 0 400 100" height="100%" width="100%" syncBehaviorDefault="locked">
<title>Sync* Attributes</title>
<desc>An example which illustrates the use of sync* attributes</desc>
<video x="10" y="10" xml:id="myclip"
xlink:href="rtsp://www.example.org/mysong.m4v" syncMaster="true"/>
<animation x="10" y="50" xml:id="mylyrics" xlink:href="timed-lyrics.svg"/>
</svg>
<?xml version="1.0"?>
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
version="1.2" baseProfile="tiny"
viewBox="0 0 400 100" height="100%" width="100%">
<title>Synchronizing lyrics with video</title>
<desc>This document contains the textual lyrics to synchronize with some video content in the referencing document</desc>
<g fill="blue" font-family="Arial" font-size="10" transform="translate(20, 20)">
<text xml:id="Text0" display="none">This is some text</text>
<set xlink:href="#Text0" attributeName="display" to="inline" begin="0" end="1"/>
<text xml:id="Text10" display="none">simulating some lyrics</text>
<set xlink:href="#Text10" attributeName="display" to="inline" begin="1.1" end="2"/>
<text xml:id="Text20" display="none">displayed synchronously</text>
<set xlink:href="#Text20" attributeName="display" to="inline" begin="2.1" end="3"/>
<text xml:id="Text30" display="none">with some video</text>
<set xlink:href="#Text30" attributeName="display" to="inline" begin="3.1" end="4"/>
<text xml:id="Text40" display="none">in a different document</text>
<set xlink:href="#Text40" attributeName="display" to="inline" begin="4.1" end="5"/>
</g>
</svg> Since the timed elements ('video' and 'animation') do not specify their runtime synchronization behavior using the 'syncBehavior' attribute, the behavior is deduced from the 'syncBehaviorDefault' attribute on the nearest ancestor, in this case on the 'svg' element.
This attribute has the value 'locked', which means that all the timed elements in the subtree share the same timeline. In this case, the main scene timeline, the 'video' and 'animation' timelines are then locked to each other.
Then, the master is given to the video, which means that if the video is stalled in the streaming session, the timeline of the video will be paused and, as a consequence, the timeline of the lyrics and of the main scene will be paused as well.
The 'initialVisibility' attribute applies to visual media elements ('video' and 'animation') and is used to control the visibility of the media object before its first active duration period has started. A visible media element that is visible before activation shall have its first frame displayed. For an 'animation' element this means the referenced file rendered at time 0. For a 'video' element it means the first frame of the video sequence.
Attribute definition:
- initialVisibility = "whenStarted" | "always"
Controls the visibility of the media object before its first active duration period has started.
The attribute value can be either of the following:
- whenStarted
The lacuna value. Indicates that the media object is not displayed, as though the element had display="none", until its first active duration starts.
- always
The media element is visible from the initialization of the parent time container (i.e. time 0 of the parent SVG document).
During this time, and until the active duration starts, the media element is initialized but remains inactive.
Animatable: no.