
Contents
When a document's text is to be displayed visually, characters (abstract information elements) must be mapped to abstract glyphs. One or more characters may be depicted by one or more abstract glyphs, in a possibly context-dependent fashion. A glyph is the actual artistic representation of an abstract glyph, in some typographic style, in the form of outlines or bitmaps that may be drawn on the screen or paper. A font is a set of glyphs, all observing the same basic motif according to design, size, appearance, and other attributes associated with the entire set, and a mapping from characters to abstract glyphs.
A visual user agent must address the following issues before actually rendering a character:
In both CSS1 and CSS2, authors specify font characteristics via a series of font properties.
How the user agent handles these properties, when there is no matching font on the client has expanded between CSS1 and CSS2. In CSS1, all fonts were assumed to be present on the client system and were identified solely by name. Alternate fonts could be specified through the properties, but beyond that, user agents had no way to propose other fonts to the user (even stylistically similar fonts that the user agent had available) other than generic default fonts.
CSS2 changes all that, and allows much greater liberty for:
CSS2 improves client-side font matching, enables font synthesis and progressive rendering, and enables fonts to be downloaded over the Web. These enhanced capabilities are referred to as 'WebFonts'
In the CSS2 font model, as in CSS1, each user agent has a "font database" at its disposition. CSS1 referred to this database but gave no details about what was in it. CSS2 defines the information in that database and allows style sheet authors to contribute to it. When asked to display a character with a particular font, the user agent first identifies the font in the database that "best fits" the specified font (according to the font matching algorithm) Once it has identified a font, it retrieves the font data locally or from the Web, and may display the character using those glyphs.
In light of this model, we have organized the specification into two sections. The first concerns the font specification mechanism, whereby authors specify which fonts they would like to have used. The second concerns the font selection mechanism, whereby the client's user agent identifies and loads a font that best fits the author's specification.
How the user agent constructs the font database lies outside the scope of this specification since the database's implementation depends on such factors as the operating system, the windowing system, and the client.
The first phase of the CSS font mechanism concerns how style sheet authors specify which fonts should be used by a user agent. At first, it seem that the obvious way to specify a font is by it's name, a single string - which appears to be separated into distinct parts; for example "BT Swiss 721 Heavy Italic".
Unfortunately, there exists no well-defined and universally accepted taxonomy for classifying fonts based on their names, and terms that apply to one font family name may not be appropriate for others. For example, the term 'italic' is commonly used to label slanted text, but slanted text may also be labeled Oblique, Slanted, Incline, Cursive, or Kursiv. Similarly, font names typically contain terms that describe the "weight" of a font. The primary role of these names is to distinguish faces of differing darkness within a single font family. There is no accepted, universal meaning to these weight names and usage varies widely. For example a font that you might think of as being bold might be described as being Regular, Roman, Book, Medium, Semi- or Demi-Bold, Bold, or Black, depending on how black the "normal" face of the font is within the design.
This lack of systematic naming makes it impossible, in the general case, to generate a modified font face name that differs in a particular way, such as being bolder.
Because of this, CSS uses a different model. Fonts are requested not through a single font name but through setting a series of font properties. These property values form the basis of the user agent's font selection mechanism. The font properties can be individually modified, for example to increase the boldness, and the new set of font property values will then be used to select from the font database again. The result is an increase in regularity for style sheet authors and implementors, and an increase in robustness.
CSS2 specifies fonts according to these characteristics:
On all properties except 'font-size', 'em' and 'ex' length values refer to the font size of the current element. For 'font-size', these length units refer to the font size of the parent element. Please consult the section on length units for more information.
The CSS font properties are used to describe the desired appearance of text in the document. The font descriptors, in contrast, are used to describe the characteristics of fonts, so that a suitable font can be chosen to create the desired appearance. For information about the classification of fonts, please consult the section on font descriptors.
| Value: | [[ <family-name> | <generic-family> ],]* [<family-name> | <generic-family>] | inherit |
| Initial: | depends on user agent |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
This property specifies a prioritized list of font family names and/or generic family names. To deal with the problem that a single font may not contain glyphs to display all the characters in a document, or that not all fonts are available on all systems, this property allows authors to specify a list of fonts, all of the same style and size, that are tried in sequence to see if they contain a glyph for a certain character. This list is called a font set.
For example, text that contains English words mixed with mathematical symbols may need a font set of two fonts, one containing Latin letters and digits, the other containing mathematical symbols. Here is an example of a font set suitable for a text that is expected to contain text with Latin characters, Japanese characters, and mathematical symbols:
BODY { font-family: Baskerville, "Heisi Mincho W3", Symbol, serif }
The glyphs available in the "Baskerville" font (a font that covers only Latin characters) will be taken from that font, Japanese glyphs will be taken from "Heisi Mincho W3", and the mathematical symbol glyphs will come from "Symbol". Any others will come from the generic font family 'serif'.
The generic font family will be used if one or more of the other fonts in a font set is unavailable. Although many fonts provide the "missing character" glyph, typically an open box, as its name implies this should not be considered a match except for the last font in a font set.
There are two types of font family names:
Authors are encouraged to offer a generic font family as a last alternative, for improved robustness.
For example:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Font test</TITLE>
<STYLE type="text/css">
BODY { font-family: "new century schoolbook", serif }
</STYLE>
</HEAD>
<BODY>
<H1 style="font-family: 'My own font', fantasy">Test</H1>
<P>What's up, Doc?
</BODY>
</HTML>
The richer selector syntax of CSS2 may be used to create language-sensitive typography. For example, some Chinese and Japanese characters are unified to have the same Unicode codepoint, although the abstract glyphs are not the same in the two languages.
*:lang(ja-jp) { font: 900 14pt/16pt "Heisei Mincho W9", serif }
*:lang(zh-tw) { font: 800 14pt/16.5pt "Li Sung", serif }
This selects any element that has the given language - Japanese or Traditional Chinese - and requests the appropriate font.
| Value: | normal | italic | oblique | inherit |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
The 'font-style' property requests normal (sometimes referred to as "roman" or "upright"), italic, and oblique faces within a font family. Values have the following meanings:
In this example, normal text in an H1, H2, or H3 element will be displayed with an italic font. However, emphasized text (EM) within an H1 will appear in a normal face.
H1, H2, H3 { font-style: italic }
H1 EM { font-style: normal }
| Value: | normal | small-caps | inherit |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
In a small-caps font, the glyphs for lowercase letters look similar to the uppercase ones, but in a smaller size and with slightly different proportions. The 'font-variant' property requests such a font for bicameral (having two cases, as with Latin script). This property has no visible effect for scripts that are unicameral (having only one case, as with most of the world's writing systems). Values have the following meanings:
The following example results in an H3 element in small-caps, with emphasized words (EM) in oblique small-caps:
H3 { font-variant: small-caps }
EM { font-style: oblique }
Insofar as this property causes text to be transformed to uppercase, the same considerations as for 'text-transform' apply.
| Value: | normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
The 'font-weight' property specifies the weight of the font. Values have the following meanings:
P { font-weight: normal } /* 400 */
H1 { font-weight: 700 } /* bold */
BODY { font-weight: 400 }
STRONG { font-weight: bolder } /* 500 if available */
Child elements inherit the computed value of the weight.
| Value: | normal | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded | inherit |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
The 'font-stretch' property selects a normal, condensed, or extended face from a font family. Absolute keyword values have the following ordering, from narrowest to widest :
The relative keyword 'wider' sets the value to the next expanded value above the inherited value (while not increasing it above 'ultra-expanded'); the relative keyword 'narrower' sets the value to the next condensed value below the inherited value (while not decreasing it below 'ultra-condensed').
| Value: | <absolute-size> | <relative-size> | <length> | <percentage> | inherit |
| Initial: | medium |
| Applies to: | all elements |
| Inherited: | yes, the computed value is inherited |
| Percentages: | refer to parent element's font size |
| Media: | visual |
This property describes the size of the font when set solid. Values have the following meanings:
[ xx-small | x-small | small | medium | large | x-large | xx-large ]
On a computer screen a scaling factor of 1.2 is suggested between adjacent indexes; if the 'medium' font is 12pt, the 'large' font could be 14.4pt. Different media may need different scaling factors. Also, the user agent should take the quality and availability of fonts into account when computing the table. The table may be different from one font family to another.
Note. In CSS1, the suggested scaling factor between adjacent indexes was 1.5 which user experience proved to be too large.
[ larger | smaller ]
For example, if the parent element has a font size of 'medium', a value of 'larger' will make the font size of the current element be 'large'. If the parent element's size is not close to a table entry, the user agent is free to interpolate between table entries or round off to the closest one. The user agent may have to extrapolate table values if the numerical value goes beyond the keywords.
The actual value of this property may differ from the computed value due a numerical value on 'font-size-adjust' and the unavailability of certain font sizes.
Child elements inherit the computed 'font-size' value (otherwise, the effect of 'font-size-adjust' would compound).
P { font-size: 12pt; }
BLOCKQUOTE { font-size: larger }
EM { font-size: 150% }
EM { font-size: 1.5em }
| Value: | <number> | none | inherit |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
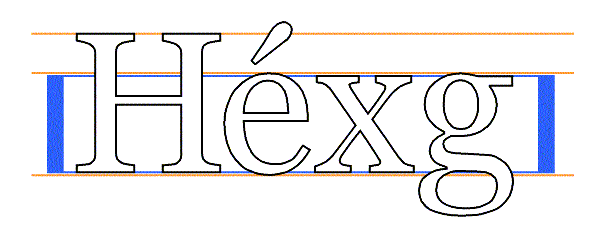
In bicameral scripts, the subjective apparent size and legibility of a font are less dependent on their 'font-size' value than on the value of their 'x-height', or, more usefully, on the ratio of these two values, called the aspect value (font size divided by x-height). The higher the aspect value, the more likely it is that a font at smaller sizes will be legible. Inversely, faces with a lower aspect value will become illegible more rapidly below a given threshold size than faces with a higher aspect value. Straightforward font substitution that relies on font size alone may lead to illegible characters.
For example, the popular font Verdana has an aspect value of 0.58; when Verdana's font size 100 units, its x-height is 58 units. For comparison, Times New Roman has an aspect value of 0.46. Verdana will therefore tend to remain legible at smaller sizes than Times New Roman. Conversely, Verdana will often look 'too big' if substituted for Times New Roman at a chosen size.
This property allows authors to specify an aspect value for an element that will preserve the x-height of the first choice font in the substitute font. Values have the following meanings:
y(a/a') = c
where:
y = 'font-size' of first-choice font a' = aspect value of available font c = 'font-size' to apply to available font
For example, if 14px Verdana (with an aspect value of 0.58) was unavailable and an available font had an aspect value of 0.46, the font-size of the substitute would be 14 * (0.58/0.46) = 17.65px.
Font size adjustments take place when computing the actual value of 'font-size'. Since inheritance is based on the computed value, child elements will inherit unadjusted values.
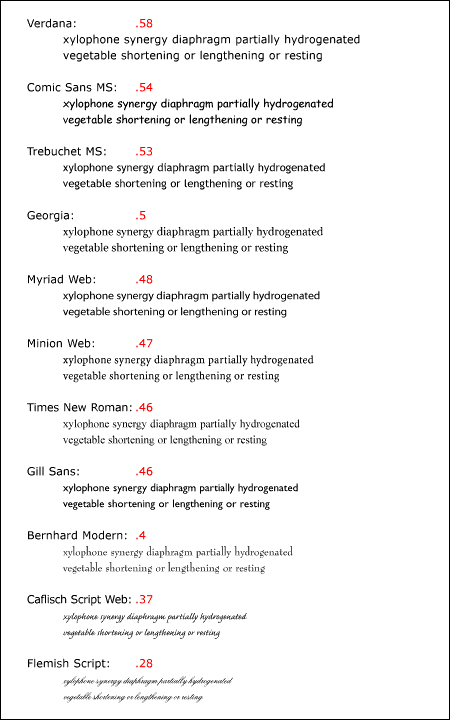
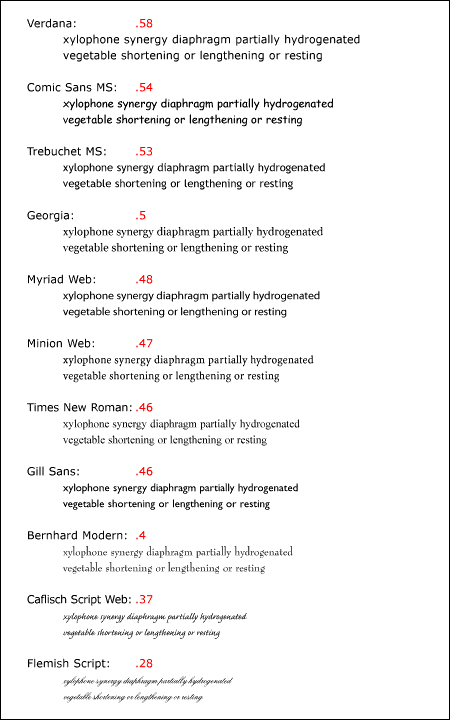
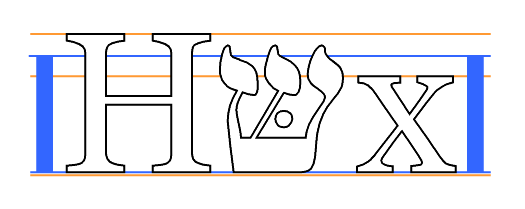
The first image below shows several typefaces rasterized at a common font size (11pt. at 72 ppi), together with their aspect values. Note that faces with higher aspect values appear larger than those with lower. Faces with very low aspect values are illegible at the size shown.

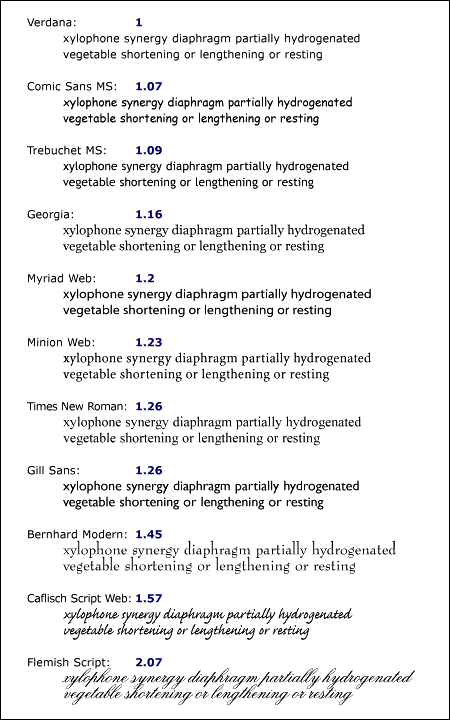
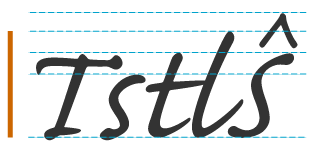
The next image shows the results of 'font-size-adjust' where Verdana has been taken as the"first choice", together with the scaling factor applied. As adjusted, the apparent sizes are nearly linear across faces, though the actual (em) sizes vary by more than 100%. Note that 'font-size-adjust' tends to stabilize the horizontal metrics of lines, as well.

| Value: | [ [ <'font-style'> || <'font-variant'> || <'font-weight'> ]? <'font-size'> [ / <'line-height'> ]? <'font-family'> ] | caption | icon | menu | message-box | small-caption | status-bar | inherit |
| Initial: | see individual properties |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | allowed on 'font-size' and 'line-height' |
| Media: | visual |
The 'font' property is, except as described below, a shorthand property for setting 'font-style', 'font-variant', 'font-weight', 'font-size', 'line-height', and 'font-family', at the same place in the style sheet. The syntax of this property is based on a traditional typographical shorthand notation to set multiple properties related to fonts.
All font-related properties are first reset to their initial values, including those listed in the preceding paragraph plus 'font-stretch' and 'font-size-adjust'. Then, those properties that are given explicit values in the 'font' shorthand are set to those values. For a definition of allowed and initial values, see the previously defined properties. For reasons of backwards compatibility, it is not possible to set 'font-stretch' and 'font-size-adjust' to other than their initial values using the 'font' shorthand property; instead, set the individual properties.
P { font: 12pt/14pt sans-serif }
P { font: 80% sans-serif }
P { font: x-large/110% "new century schoolbook", serif }
P { font: bold italic large Palatino, serif }
P { font: normal small-caps 120%/120% fantasy }
P { font: oblique 12pt "Helvetica Nue", serif; font-stretch: condensed }
In the second rule, the font size percentage value ('80%') refers to the font size of the parent element. In the third rule, the line height percentage ('110%') refers to the font size of the element itself.
The first three rules do not specify the 'font-variant' and 'font-weight' explicitly, so these properties receive their initial values ('normal'). Notice that the font family name "new century schoolbook", which contains spaces, is enclosed in quotes. The fourth rule sets the 'font-weight' to 'bold', the 'font-style' to 'italic', and implicitly sets 'font-variant' to 'normal'.
The fifth rule sets the 'font-variant' ('small-caps'), the 'font-size' (120% of the parent's font size), the 'line-height' (120% of the font size) and the 'font-family' ('fantasy'). It follows that the keyword 'normal' applies to the two remaining properties: 'font-style' and 'font-weight'.
The sixth rule sets the 'font-style', 'font-size', and 'font-family', the other font properties being set to their initial values. It then sets 'font-stretch' to 'condensed' since that property cannot be set to that value using the 'font' shorthand property.
The following values refer to system fonts:
System fonts may only be set as a whole; that is, the font family, size, weight, style, etc. are all set at the same time.These values may then be altered individually if desired. If no font with the indicated characteristics exists on a given platform, the user agent should either intelligently substitute (e.g., a smaller version of the 'caption' font might be used for the 'smallcaption' font), or substitute a user agent default font. As for regular fonts, if, for a system font, any of the individual properties are not part of the operating system's available user preferences, those properties should be set to their initial values.
That is why this property is "almost" a shorthand property: system fonts can only be specified with this property, not with 'font-family' itself, so 'font' allows authors to do more than the sum of its subproperties. However, the individual properties such as 'font-weight' are still given values taken from the system font, which can be independently varied.
BUTTON { font: 300 italic 1.3em/1.7em "FB Armada", sans-serif }
BUTTON P { font: menu }
BUTTON P EM { font-weight: bolder }
If the font used for dropdown menus on a particular system happened to be, for example, 9-point Charcoal, with a weight of 600, then P elements that were descendants of BUTTON would be displayed as if this rule were in effect:
BUTTON P { font: 600 9pt Charcoal }
Because the 'font' shorthand resets to its initial value any property not explicitly given a value, this has the same effect as this declaration:
BUTTON P {
font-style: normal;
font-variant: normal;
font-weight: 600;
font-size: 9pt;
line-height: normal;
font-family: Charcoal
}
Generic font families are a fallback mechanism, a means of preserving some of the style sheet author's intent in the worst case when none of the specified fonts can be selected. For optimum typographic control, particular named fonts should be used in style sheets.
All five generic font families are defined to exist in all CSS implementations (they need not necessarily map to five distinct actual fonts). User agents should provide reasonable default choices for the generic font families, which express the characteristics of each family as well as possible within the limits allowed by the underlying technology.
User agents are encouraged to allow users to select alternative choices for the generic fonts.
Glyphs of serif fonts, as the term is used in CSS, have finishing strokes, flared or tapering ends, or have actual serifed endings (including slab serifs). Serif fonts are typically proportionately-spaced. They often display a greater variation between thick and thin strokes than fonts from the 'sans-serif' generic font family. CSS uses the term 'serif' to apply to a font for any script, although other names may be more familiar for particular scripts, such as Mincho (Japanese), Sung or Song (Chinese), Totum or Kodig (Korean). Any font that is so described may be used to represent the generic 'serif' family.
Examples of fonts that fit this description include:
| Latin fonts | Times New Roman, Bodoni, Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit |
| Greek fonts | Bitstream Cyberbit |
| Cyrillic fonts | Adobe Minion Cyrillic, Excelcior Cyrillic Upright, Monotype Albion 70, Bitstream Cyberbit, ER Bukinst |
| Hebrew fonts | New Peninim, Raanana, Bitstream Cyberbit |
| Japanese fonts | Ryumin Light-KL, Kyokasho ICA, Futo Min A101 |
| Arabic fonts | Bitstream Cyberbit |
| Cherokee fonts | Lo Cicero Cherokee |
Glyphs in sans-serif fonts, as the term is used in CSS, have stroke endings that are plain -- without any flaring, cross stroke, or other ornamentation. Sans-serif fonts are typically proportionately-spaced. They often have little variation between thick and thin strokes, compared to fonts from the 'serif' family. CSS uses the term 'sans-serif' to apply to a font for any script, although other names may be more familiar for particular scripts, such as Gothic (Japanese), Kai (Chinese), or Pathang (Korean). Any font that is so described may be used to represent the generic 'sans-serif' family.
Examples of fonts that fit this description include:
| Latin fonts | MS Trebuchet, ITC Avant Garde Gothic, MS Arial, MS Verdana, Univers, Futura, ITC Stone Sans, Gill Sans, Akzidenz Grotesk, Helvetica |
| Greek fonts | Attika, Typiko New Era, MS Tahoma, Monotype Gill Sans 571, Helvetica Greek |
| Cyrillic fonts | Helvetica Cyrillic, ER Univers, Lucida Sans Unicode, Bastion |
| Hebrew fonts | Arial Hebrew, MS Tahoma |
| Japanese fonts | Shin Go, Heisei Kaku Gothic W5 |
| Arabic fonts | MS Tahoma |
Glyphs in cursive fonts, as the term is used in CSS, generally have either joining strokes or other cursive characteristics beyond those of italic typefaces. The glyphs are partially or completely connected, and the result looks more like handwritten pen or brush writing than printed letterwork. Fonts for some scripts, such as Arabic, are almost always cursive. CSS uses the term 'cursive' to apply to a font for any script, although other names such as Chancery, Brush, Swing and Script are also used in font names.
Examples of fonts that fit this description include:
| Latin fonts | Caflisch Script, Adobe Poetica, Sanvito, Ex Ponto, Snell Roundhand, Zapf-Chancery |
| Cyrillic fonts | ER Architekt |
| Hebrew fonts | Corsiva |
| Arabic fonts | DecoType Naskh, Monotype Urdu 507 |
Fantasy fonts, as used in CSS, are primarily decorative while still containing representations of characters (as opposed to Pi or Picture fonts, which do not represent characters). Examples include:
| Latin fonts | Alpha Geometrique, Critter, Cottonwood, FB Reactor, Studz |
The sole criterion of a monospace font is that all glyphs have the same fixed width. (This can make some scripts, such as Arabic, look most peculiar.) The effect is similar to a manual typewriter, and is often used to set samples of computer code.
Examples of fonts which fit this description include:
| Latin fonts | Courier, MS Courier New, Prestige, Everson Mono |
| Greek Fonts | MS Courier New, Everson Mono |
| Cyrillic fonts | ER Kurier, Everson Mono |
| Japanese fonts | Osaka Monospaced |
| Cherokee fonts | Everson Mono |
The second phase of the CSS2 font mechanism concerns the user agent's selection of a font based on author-specified font properties, available fonts, etc. The details of the font matching algorithm are provided below.
There are four possible font selection actions: name matching, intelligent matching, synthesis, and download.
Progressive rendering is a combination of download and one of the other methods; it provides a temporary substitute font (using name matching, intelligent matching, or synthesis) to allow content to be read while the requested font downloads. Once the real font has been successfully downloaded, it replaces the temporary font, hopefully without the need to reflow.
Note. Progressive rendering requires metric information about the font in order to avoid re-layout of the content when the actual font has been loaded and rendered. This metric information is sufficiently verbose that it should only be specified at most once per font in a document.
The font description provides the bridge between an author's font specification and the font data, which is the data needed to format text and to render the abstract glyphs to which the characters map - the actual scalable outlines or bitmaps. Fonts are referenced by style sheet properties.
The font description is added to the font database and then used to select the relevant font data. The font description contains descriptors such as the location of the font data on the Web, and characterizations of that font data. The font descriptors are also needed to match the style sheet font properties to particular font data. The level of detail of a font description can vary from just the name of the font up to a list of glyph widths.
Font descriptors may be classified into three types:
All font descriptions are specified via a @font-face at-rule. The general form is:
@font-face { <font-description> }
where the <font-description> has the form:
descriptor: value; descriptor: value; [...] descriptor: value;
Each @font-face rule specifies a value for every font descriptor, either implicitly or explicitly. Those not given explicit values in the rule take the initial value listed with each descriptor in this specification. These descriptors apply solely within the context of the @font-face rule in which they are defined, and do not apply to document language elements. Thus, there is no notion of which elements the descriptors apply to, or whether the values are inherited by child elements.
The available font descriptors are described in later sections of this specification.
For example, here the font 'Robson Celtic' is defined and referenced in a style sheet contained in an HTML document.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Font test</TITLE>
<STYLE TYPE="text/css" MEDIA="screen, print">
@font-face {
font-family: "Robson Celtic";
src: url("http://site/fonts/rob-celt")
}
H1 { font-family: "Robson Celtic", serif }
</STYLE>
</HEAD>
<BODY>
<H1> This heading is displayed using Robson Celtic</H1>
</BODY>
</HTML>
The style sheet (in the STYLE element) contains a CSS rule that sets all H1 elements to use the 'Robson Celtic' font family.
A CSS1 implementation will search the client for a font whose family name and other properties match 'Robson Celtic' and, if it fails to find it, will use the UA-specific fallback serif font (which is defined to exist).
A user agent implementing CSS2 will first examine @font-face rules in search of a font description defining 'Robson Celtic'. This example contains a rule that matches. Although this rule doesn't contain much font data, it does have a URI where the font can be retrieved for rendering this document. Downloaded fonts should not be made available to other applications. If no matching @font-face is found, the user agent will attempt the same match as a user agent implementing CSS1.
Note that if the font 'Robson Celtic' had been installed on the client system, this would have caused the UA to add an entry in the font database for the installed copy as described in the section on the font matching algorithm. The installed copy would have been matched before the downloadable font in the example above.
CSS1 implementations, which do not understand the @font-face rule, will encounter the opening curly brackets and will ignore forward until the matching closing curly brackets. This at-rule conforms with the forward-compatible parsing requirement of CSS. Parsers may ignore these rules without error.
Having the font descriptors separate from the font data has a benefit beyond being able to do font selection and/or substitution. The data protection and replication restrictions on the font descriptors may be much weaker than on the full font data. Thus, it may be possible to install the font definition locally, or at least to have it in a local cache if it occurs in a commonly referenced style sheet; this would not require accessing the full font definition over the Web more than once per named font.
If a font descriptor is duplicated, the last occurring descriptor wins and the rest must be ignored.
Also, any descriptors that are not recognized or useful to the user agent must be ignored. Future versions of CSS may allow additional descriptors for the purpose of better font substitution, matching, or synthesis.
The following descriptors have the same names as the corresponding CSS2 font properties, and take a single value or comma-separated list of values.
The values within that list are, except as explicitly noted, the same as those for the corresponding CSS2 property. If there is a single value, that is the value that must be matched. If there is a list, any list item constitutes a match. If the descriptor is omitted from the @font-face, the initial value for the descriptor is used.
| Value: | [ <family-name> | <generic-family> ] [, [<family-name> | <generic-family> ]]* |
| Initial: | depends on user agent |
| Media: | visual |
This is the descriptor for the font family name of a font and takes the same values as the 'font-family' property.
| Value: | all | [ normal | italic | oblique ] [, [normal | italic | oblique] ]* |
| Initial: | all |
| Media: | visual |
This is the descriptor for the style of a font and takes the same values as the 'font-style' property, except that a comma-separated list is permitted.
| Value: | [normal | small-caps] [,[normal | small-caps]]* |
| Initial: | normal |
| Media: | visual |
This is the CSS indication of whether this face is the small-caps variant of a font. It takes the same values as the 'font-variant' property except that a comma-separated list is permitted.
Note. Cyrillic pryamoĭ faces may be labeled with a 'font-variant' of small-caps, which will give better consistency with Latin faces (and the companion kursiv face labeled with 'font-style' italic for the same reason).
| Value: | all | [normal | bold | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900] [, [normal | bold | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900]]* |
| Initial: | all |
| Media: | visual |
This is the descriptor for the weight of a face relative to others in the same font family. It takes the same values as the 'font-weight' property with three exceptions:
| Value: | all | [ normal | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded ] [, [ normal | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded] ]* |
| Initial: | normal |
| Media: | visual |
This is the CSS indication of the condensed or expanded nature of the face relative to others in the same font family. It takes the same values as the 'font-stretch' property except that:
| Value: | all | <length> [, <length>]* |
| Initial: | all |
| Media: | visual |
This is the descriptor for the sizes provided by this font. Only absolute length units are permitted, in contrast to the 'font-size' property, which allows both relative and absolute lengths and sizes. A comma-separated list of absolute lengths is permitted.
The initial value of 'all' is suitable for most scalable fonts, so this descriptor is primarily for use in an @font-face for bitmap fonts, or scalable fonts designed to be rasterised at a restricted range of font sizes.
The following descriptor is optional within a font definition, but is used to avoid checking or downloading a font that does not have sufficient glyphs to render a particular character.
| Value: | <urange> [, <urange>]* |
| Initial: | U+0-7FFFFFFF |
| Media: | visual |
This is the descriptor for the range of ISO 10646 characters covered by the font.
The values of <urange> are expressed using hexadecimal numbers prefixed by "U+", corresponding to character code positions in ISO 10646 ([ISO10646]).
For example, U+05D1 is the ISO 10646 character 'Hebrew letter bet'. For values outside the Basic Multilingual Plane (BMP), additional leading digits corresponding to the plane number are added, also in hexadecimal, like this: U+A1234 which is the character on Plane 10 at hexadecimal code position 1234. At the time of writing no characters had been assigned outside the BMP. Leading zeros (for example, 0000004D) are valid, but not required.
The initial value of this descriptor covers not only the entire Basic Multilingual Plane (BMP), which would be expressed as U+0-FFFF, but also the whole repertoire of ISO 10646. Thus, the initial value says that the font may have glyphs for characters anywhere in ISO 10646. Specifying a value for 'unicode-range' provides information to make searching efficient, by declaring a constrained range in which the font may have glyphs for characters. The font need not be searched for characters outside this range.
Values may be written with any number of digits. For single numbers, the character '?' is assumed to mean 'any value' which creates a range of character positions. Thus, using a single number:
A pair of numbers in this format can be combined with the dash character to indicate larger ranges. For example:
Multiple, discontinuous ranges can be specified, separated by a comma. As with other comma-separated lists in CSS, any whitespace before or after the comma is ignored. For example:
A more likely representation for a typical Chinese font would be:
unicode-range: U+3000-33FF, U+4E00-9FFF
The following descriptor specifies the number of "units" per em; these units may be used by several other descriptors to express various lengths, so 'units-per-em' is required if other descriptors depend on it.
| Value: | <number> |
| Initial: | undefined |
| Media: | visual |
This is the descriptor for the number of the coordinate units on the em square, the size of the design grid on which glyphs are laid out.
This descriptor is required for referencing actual font data, whether downloadable or locally installed.
| Value: | [ <uri> [format(<string> [, <string>]*)] | <font-face-name> ] [, <uri> [format(<string> [, <string>]*)] | <font-face-name> ]* |
| Initial: | undefined |
| Media: | visual |
This is a prioritized, comma-separated list of external references and/or locally installed font face names. The external reference points to the font data on the Web. This is required if the WebFont is to be downloaded. The font resource may be a subset of the source font, for example it may contain only the glyphs needed for the current page or for a set of pages.
The external reference consists of a URI, followed by an optional hint regarding the format of font resource to be found at that URI, and this information should be used by clients to avoid following links to fonts in formats they are unable to use. As with any hypertext reference, there may be other formats available, but the client has a better idea of what is likely to be there, in a more robust way than trying to parse filename extensions in URIs.
The format hint contains a comma-separated list of format strings that denote well-known font formats. The user agent will recognize the name of font formats that it supports, and will avoid downloading fonts in formats that it does not recognize.
An initial list of format strings defined by this specification and representing formats likely to be used by implementations on various platforms is:
| String | Font Format | Examples of common extensions |
|---|---|---|
| "truedoc-pfr" | TrueDoc™ Portable Font Resource | .pfr |
| "embedded-opentype" | Embedded OpenType | .eot |
| "type-1" | PostScript™ Type 1 | .pfb, .pfa |
| "truetype" | TrueType | .ttf |
| "opentype" | OpenType, including TrueType Open | .ttf |
| "truetype-gx" | TrueType with GX extensions | |
| "speedo" | Speedo | |
| "intellifont" | Intellifont |
As with other URIs in CSS, the URI may be partial, in which case it is resolved relative to the location of the style sheet containing the @font-face.
The locally-installed <font-face-name> is the full font name of a locally installed font. The full font name is the name of the font as reported by the operating system and is the name most likely to be used in reader style sheets, browser default style sheets or possibly author style sheets on an intranet. Adornments such as bold, italic, and underline are often used to differentiate faces within a font family. For more information about full font names please consult the notes below.
The notation for a <font-face-name> is the full font name, which must be quoted since it may contain any character, including spaces and punctuation, and also must be enclosed in "local(" and ")".
Access to locally installed fonts is via the <font-face-name>. The font face name is not truly unique, nor is it truly platform or font format independent, but at the moment it is the best way to identify locally installed font data. The use of the font face name can be made more accurate by providing an indication of the glyph complement required. This may be done by indicating the range of ISO 10646 character positions for which the font provides some glyphs (see 'unicode-range').
These descriptors are optional for a CSS2 definition, but may be used if intelligent font matching or font size adjustment is desired by the author.
| Value: | [<integer>]{10} |
| Initial: | 0 0 0 0 0 0 0 0 0 0 |
| Media: | visual |
This is the descriptor for the Panose-1 number and consists of ten decimal integers, separated by whitespace. A comma-separated list is not permitted for this descriptor, because the Panose-1 system can indicate that a range of values are matched. The initial value is zero, which means "any", for each PANOSE digit; all fonts will match the Panose number if this value is used. Use of the Panose-1 descriptor is strongly recommended for latin fonts. For further details, see Appendix C.
| Value: | <number> |
| Initial: | undefined |
| Media: | visual |
This is the descriptor for the vertical stem width of the font. If the value is undefined, the descriptor is not used for matching. If this descriptor is used, the 'units-per-em' descriptor must also be used.
| Value: | <number> |
| Initial: | undefined |
| Media: | visual |
This is the descriptor for the horizontal stem width of the font. If the value is undefined, the descriptor is not used for matching. If this descriptor is used, the 'units-per-em' descriptor must also be used.
| Value: | <number> |
| Initial: | 0 |
| Media: | visual |
This is the descriptor for the vertical stroke angle of the font.
| Value: | <number> |
| Initial: | undefined |
| Media: | visual |
This is the descriptor for the number of the height of uppercase glyphs of the font. If the value is undefined, the descriptor is not used for matching. If this descriptor is used, the 'units-per-em' descriptor must also be used.
| Value: | <number> |
| Initial: | undefined |
| Media: | visual |
This is the descriptor for the height of lowercase glyphs of the font. If the value is undefined, the descriptor is not used for matching. If this descriptor is used, the 'units-per-em' descriptor must also be used. This descriptor can be very useful when using the 'font-size-adjust' property, because computation of the z value of candidate fonts requires both the font size and the x-height; it is therefore recommended to include this descriptor.
| Value: | <number> |
| Initial: | undefined |
| Media: | visual |
This is the descriptor for the maximum unaccented height of the font. If the value is undefined, the descriptor is not used for matching. If this descriptor is used, the 'units-per-em' descriptor must also be used.
| Value: | <number> |
| Initial: | undefined |
| Media: | visual |
This is the descriptor for the Maximum unaccented depth of the font. If the value is undefined, the descriptor is not used for matching. If this descriptor is used, the 'units-per-em' descriptor must also be used.
Synthesizing a font means, at minimum, matching the width metrics of the specified font. Therefore, for synthesis, this metric information must be available. Similarly, progressive rendering requires width metrics in order to avoid reflow of the content when the actual font has been loaded. Although the following descriptors are optional for a CSS2 definition, some are required if synthesizing (or reflow-free progressive rendering) is desired by the author. Should the actual font become available, the substitute should be replaced by the actual font. Any of these descriptors that are present will be used to provide a better or faster approximation of the intended font.
Of these descriptors, the most important are the 'widths' descriptor and 'bbox' which are used to prevent text reflow should the actual font become available. In addition, the descriptors in the set of descriptors used for matching can be used to provide a better synthesis of the actual font appearance.
This is the descriptor for the glyph widths. The value is a comma-separated list of <urange> values each followed by one or more glyph widths. If this descriptor is used, the 'units-per-em' descriptor must also be used.
If the <urange> is omitted, a range of U+0-7FFFFFFF is assumed which covers all characters and their glyphs. If not enough glyph widths are given, the last in the list is replicated to cover that urange. If too many widths are provided, the extras are ignored.
For example:
widths: U+4E00-4E1F 1736 1874 1692
widths: U+1A?? 1490, U+215? 1473 1838 1927 1684 1356 1792
1815 1848 1870 1492 1715 1745 1584 1992 1978 1770
In the first example a range of 32 characters is given, from 4E00 to 4E1F. The glyph corresponding to the first character (4E00) has a width of 1736, the second has a width of 1874 and the third, 1692. Because not enough widths have been provided, the last width replicates to cover the rest of the specified range. The second example sets a single width, 1490, for an entire range of 256 glyphs and then explicit widths for a range of 16 glyphs.
This descriptor cannot describe multiple glyphs corresponding to a single character, or ligatures of multiple characters. Thus, this descriptor can only be used for scripts that do not have contextual forms or mandatory ligatures. It is nevertheless useful in those situations. Scripts that require a one-to-many or many-to-many mapping of characters to glyphs cannot at present use this descriptor to enable font synthesis although they can still use font downloading or intelligent matching.
This is the descriptor for the maximal bounding box of the font. The value is a comma-separated list of exactly four numbers specifying, in order, the lower left x, lower left y, upper right x, and upper right y of the bounding box for the complete font.
| Value: | <uri> |
| Initial: | undefined |
| Media: | visual |
The font descriptors may either be within the font definition in the style sheet, or may be provided within a separate font definition resource identified by a URI. The latter approach can reduce network traffic when multiple style sheets reference the same fonts.
These optional descriptors are used to align runs of different scripts with one another.
| Value: | <number> |
| Initial: | 0 |
| Media: | visual |
This is the descriptor for the lower baseline of a font. If this descriptor is given a non-default (non-zero) value, the 'units-per-em' descriptor must also be used.
| Value: | <number> |
| Initial: | undefined |
| Media: | visual |
This is the descriptor for the central baseline of a font. If the value is undefined, the UA may employ various heuristics such as the midpoint of the ascent and descent values. If this descriptor is used, the 'units-per-em' descriptor must also be used.
| Value: | <number> |
| Initial: | undefined |
| Media: | visual |
This is the descriptor for the mathematical baseline of a font. If undefined, the UA may use the center baseline. If this descriptor is used, the 'units-per-em' descriptor must also be used.
| Value: | <number> |
| Initial: | undefined |
| Media: | visual |
This is the descriptor for the top baseline of a font. If undefined, the UA may use an approximate value such as the ascent. If this descriptor is used, the 'units-per-em' descriptor must also be used.
Given the following list of fonts:
| Swiss 721 light | light & light italic |
| Swiss 721 | roman, bold, italic, bold italic |
| Swiss 721 medium | medium & medium italic |
| Swiss 721 heavy | heavy & heavy italic |
| Swiss 721 black | black, black italic, & black #2 |
| Swiss 721 Condensed | roman, bold, italic, bold italic |
| Swiss 721 Expanded | roman, bold, italic, bold italic |
The following font descriptions could be used to make them available for download.
@font-face {
font-family: "Swiss 721";
src: url("swiss721lt.pfr"); /* Swiss 721 light */
font-style: normal, italic;
font-weight: 200;
}
@font-face {
font-family: "Swiss 721";
src: url("swiss721.pfr"); /* The regular Swiss 721 */
}
@font-face {
font-family: "Swiss 721";
src: url("swiss721md.pfr"); /* Swiss 721 medium */
font-style: normal, italic;
font-weight: 500;
}
@font-face {
font-family: "Swiss 721";
src: url("swiss721hvy.pfr"); /* Swiss 721 heavy */
font-style: normal, italic;
font-weight: 700;
}
@font-face {
font-family: "Swiss 721";
src: url("swiss721blk.pfr"); /* Swiss 721 black */
font-style: normal, italic;
font-weight: 800,900; /* note the interesting problem that
the 900 weight italic doesn't exist */
}
@font-face {
font-family: "Swiss 721";
src: url(swiss721.pfr); /* The condensed Swiss 721 */
font-stretch: condensed;
}
@font-face {
font-family: "Swiss 721";
src: url(swiss721.pfr); /* The expanded Swiss 721 */
font-stretch: expanded;
}
In this section are listed the font characteristics that have been found useful for client-side font matching, synthesis, and download for heterogeneous platforms accessing the Web. The data may be useful for any medium that needs to use fonts on the Web by some other means than physical embedding of the font data inside the medium.
These characteristics are used to characterize fonts. They are not specific to CSS, or to style sheets. In CSS, each characteristic is described by a font descriptor. These characteristics could also be mapped onto VRML nodes, or CGM Application Structures, or a Java API, or alternative style sheet languages. Fonts retrieved by one medium and stored in a proxy cache could be re-used by another medium, saving download time and network bandwidth, if a common system of font characteristics are used throughout.
A non-exhaustive list of examples of such media includes:
This is the full name of a particular face of a font family. It typically includes a variety of non-standardized textual qualifiers or adornments appended to the font family name. It may also include a foundry name or abbreviation, often prepended to the font family name. It is only used to refer to locally installed fonts, because the format of the adorned name can vary from platform to platform. It must be quoted.
For example, the font family name of the TrueType font and the PostScript name may differ in the use of space characters, punctuation, and in the abbreviation of some words (e.g., to meet various system or printer interpreter constraints on length of names). For example, spaces are not allow in a PostScript name, but are common in full font names. The TrueType name table can also contain the PostScript name, which has no spaces.
The name of the font definition is important because it is the link to any locally installed fonts. It is important that the name be robust, both with respect to platform and application independence. For this reason, the name should be one that is not application- or language-specific.
The ideal solution would be to have a name that uniquely identifies each collection of font data. This name does not exist in current practice for font data. Fonts with the same face name can vary over a number of descriptors. Some of these descriptors, such as different complements of glyphs in the font, may be insignificant if the needed glyphs are in the font. Other descriptors, such as different width metrics, make fonts with the same name incompatible. It does not seem possible to define a rule that will always identify incompatibilities, but will not prevent the use of a perfectly suitable local copy of the font data with a given name. Therefore, only the range of ISO 10646 characters will be used to qualify matches for the font face name.
Since a prime goal of the font face name in the font definition is to allow a user agent to determine when there is a local copy of the specified font data, the font face name must be a name that will be in all legitimate copies of the font data. Otherwise, unnecessary Web traffic may be generated due to missed matches for the local copy.
Certain values, such as width metrics, are expressed in units that are relative to an abstract square whose height is the intended distance between lines of type in the same type size. This square is called the em square and it is the design grid on which the glyph outlines are defined. The value of this descriptor specifies how many units the EM square is divided into. Common values are for example 250 (Intellifont), 1000 (Type 1) and 2048 (TrueType, TrueType GX and OpenType).
If this value is not specified, it becomes impossible to know what any font metrics mean. For example, one font has lowercase glyphs of height 450; another has smaller ones of height 890! The numbers are actually fractions; the first font has 450/1000 and the second has 890/2048 which is indeed smaller.
This gives the position in the em square of the central baseline. The central baseline is used by ideographic scripts for alignment, just as the bottom baseline is used for Latin, Greek, and Cyrillic scripts.
Either explicitly or implicitly, each font has a table associated with it, the font encoding table, that tells what character each glyph represents. This table is also referred to as an encoding vector.
In fact, many fonts contain several glyphs for the same character. Which of those glyphs should be used depends either on the rules of the language, or on the preference of the designer.
In Arabic, for example, all letters have four (or two) different shapes, depending on whether the letter is used at the start of a word, in the middle, at the end, or in isolation. It is the same character in all cases, and thus there is only one character in the source document, but when printed, it looks different each time.
There are also fonts that leave it to the graphic designer to choose from among various alternative shapes provided. Unfortunately, CSS2 doesn't yet provide the means to select those alternatives. Currently, it is always the default shape that is chosen from such fonts.
This specifies the family name portion of the font face name. For example, the family name for Helvetica-Bold is Helvetica and the family name of ITC Stone Serif Semibold Italic is ITC Stone Serif. Some systems treat adornments relating to condensed or expanded faces as if they were part of the family name.
This is a list of widths, on the design grid, for the glyph corresponding to each character. The list is ordered by ISO10646 code point. Widths cannot usefully be specified when more than one glyph maps to the same character or when there are mandatory ligatures.
This value refers to the dominant stem of the font. There may be two or more designed widths. For example, the main vertical stems of Roman characters will differ from the thin stems on serifed "M" and "N", plus there may be different widths for uppercase and lowercase characters in the same font. Also, either by design or by error, all stems may have slightly different widths.
This measurement is the y-coordinate of the top of flat uppercase letters in Latin, Greek, and Cyrillic scripts, measured from the baseline. This descriptor is not necessarily useful for fonts that do not contain any glyphs from these scripts.
This measurement is the y-coordinate of the top of unaccented, non-ascending lowercase letters in Latin, Greek and Cyrillic scripts, measured from the baseline. Flat-topped letters are used, ignoring any optical correction zone. This is usually used as a ratio of lowercase to uppercase heights as a means to compare font families.

This descriptor is not useful for fonts that do not contain any glyphs from these scripts. Since the heights of lowercase and uppercase letters are often expressed as a ratio for comparing different fonts, it may be useful to set both the lowercase and uppercase heights to the same value for unicameral scripts such as Hebrew, where for mixed Latin and Hebrew text, the Hebrew characters are typically set at a height midway between the uppercase and lowercase heights of the Latin font.

This gives the position in the em square of the lower baseline. The lower baseline is used by Latin, Greek, and Cyrillic scripts for alignment, just as the upper baseline is used for Sanscrit-derived scripts.
This gives the position in the em square of the mathematical baseline. The mathematical baseline is used by mathematical symbols for alignment, just as the lower baseline is used for Latin, Greek, and Cyrillic scripts.
The maximal bounding box is the smallest rectangle enclosing the shape that results if all glyphs in the font are placed with their origins coincident, and then painted.
If a dynamically downloadable font has been generated by subsetting a parent font, the bbox should be that of the parent font.
This measurement, on the em square, is from the baseline to the highest point reached by any glyph, excluding any accents or diacritical marks.

This measurement, on the em square, is from the baseline to the lowest point reached by any glyph, excluding any accents or diacritical marks.

Panose-1 is an industry standard TrueType font classification and matching technology. The PANOSE system consists of a set of ten numbers that categorize the key attributes of a Latin typeface, a classification procedure for creating those numbers, and Mapper software that determines the closest possible font match given a set of typefaces. The system could, with modification, also be used for Greek and Cyrillic, but is not suitable for unicameral and ideographic scripts (Hebrew, Armenian, Arabic, Chinese/Japanese/Korean).
This indicates the glyph repertoire of the font, relative to ISO 10646 (Unicode). Since this is sparse (most fonts do not cover the whole of ISO 10646) this descriptor lists blocks or ranges that do have some coverage (no promise is made of complete coverage) and is used to eliminate unsuitable fonts (ones that will not have the required glyphs). It does not indicate that the font definitely has the required glyphs, only that it is worth downloading and looking at the font. See [ISO10646] for information about useful documents.
This method is extensible to future allocation of characters in Unicode, without change of syntax and without invalidating existing content.
Font formats that do not include this information, explicitly or indirectly, may still use this characteristic, but the value must be supplied by the document or style sheet author.
There are other classifications into scripts, such as the Monotype system (see [MONOTYPE]) and a proposed ISO script system. These are not readily extensible.
Because of this, classification of glyph repertoires by the range of ISO 10646 characters that may be represented with a particular font is used in this specification. This system is extensible to cover any future allocation.
This gives the position in the em square of the top baseline. The top baseline is used by Sanscrit-derived scripts for alignment, just as the bottom baseline is used for Latin, Greek, and Cyrillic scripts.
This is the width of vertical (or near-vertical) stems of glyphs. This information is often tied to hinting, and may not be directly accessible in some font formats. The measurement should be for the dominant vertical stem in the font because there might be different groupings of vertical stems (e.g., one main one, and one lighter weight one as for an uppercase M or N).
This is the angle, in degrees counterclockwise from the vertical, of the dominant vertical strokes of the font. The value is negative for fonts that slope to the right, as almost all italic fonts do. This descriptor may also be specified for oblique fonts, slanted fonts, script fonts, and in general for any font whose vertical strokes are not precisely vertical. A non-zero value does not of itself indicate an italic font.
This specification extends the algorithm given in the CSS1 specification. This algorithm reduces down to the algorithm in the CSS1 specification when the author and reader style sheets do not contain any @font-face rules.
Matching of descriptors to font faces must be done carefully. The descriptors are matched in a well-defined order to insure that the results of this matching process are as consistent as possible across UAs (assuming that the same library of font faces and font descriptions is presented to each of them). This algorithm may be optimized, provided that an implementation behaves as if the algorithm had been followed exactly.
Note. The above algorithm can be optimized to avoid having to revisit the CSS2 properties for each character.
The per-descriptor matching rules from (2) above are as follows:
The 'font-weight' property values are given on a numerical scale in which the value '400' (or 'normal') corresponds to the "normal" text face for that family. The weight name associated with that face will typically be Book, Regular, Roman, Normal or sometimes Medium.
The association of other weights within a family to the numerical weight values is intended only to preserve the ordering of weights within that family. User agents must map names to values in a way that preserves visual order; a face mapped to a value must not be lighter than faces mapped to lower values. There is no guarantee on how a user agent will map font faces within a family to weight values. However, the following heuristics tell how the assignment is done in typical cases:
There is no guarantee that there will be a darker face for each of the 'font-weight' values; for example, some fonts may have only a normal and a bold face, others may have eight different face weights.
The following two examples show typical mappings.
Assume four weights in the "Rattlesnake" family, from lightest to darkest: Regular, Medium, Bold, Heavy.
| Available faces | Assignments | Filling the holes |
|---|---|---|
| "Rattlesnake Regular" | 400 | 100, 200, 300 |
| "Rattlesnake Medium" | 500 | |
| "Rattlesnake Bold" | 700 | 600 |
| "Rattlesnake Heavy" | 800 | 900 |
Assume six weights in the "Ice Prawn" family: Book, Medium, Bold, Heavy, Black, ExtraBlack. Note that in this instance the user agent has decided not to assign a numeric value to "Example2 ExtraBlack".
| Available faces | Assignments | Filling the holes |
|---|---|---|
| "Ice Prawn Book" | 400 | 100, 200, 300 |
| "Ice Prawn Medium" | 500 | |
| "Ice Prawn Bold" | 700 | 600 |
| "Ice Prawn Heavy" | 800 | |
| "Ice Prawn Black" | 900 | |
| "Ice Prawn ExtraBlack" | (none) |
The following example defines a specific font face, Alabama Italic. A panose font description and source URI for retrieving a truetype server font are also provided. Font-weight and font-style descriptors are provided to describe the font. The declaration says that the weight will also match any request in the range 300 to 500. The font family is Alabama and the adorned font name is Alabama Italic.
@font-face {
src: local("Alabama Italic"),
url(http://www.fonts.org/A/alabama-italic) format("truetype");
panose-1: 2 4 5 2 5 4 5 9 3 3;
font-family: Alabama, serif;
font-weight: 300, 400, 500;
font-style: italic, oblique;
}
The next example defines a family of fonts. A single URI is provided for retrieving the font data. This data file will contain multiple styles and weights of the named font. Once one of these @font-face definitions has been dereferenced, the data will be in the UA cache for other faces that use the same URI.
@font-face {
src: local("Helvetica Medium"),
url(http://www.fonts.org/sans/Helvetica_family) format("truedoc");
font-family: "Helvetica";
font-style: normal
}
@font-face {
src: local("Helvetica Oblique"),
url("http://www.fonts.org/sans/Helvetica_family") format("truedoc");
font-family: "Helvetica";
font-style: oblique;
slope: -18
}
The following example groups three physical fonts into one virtual font with extended coverage. In each case, the adorned font name is given in the src descriptor to allow locally installed versions to be preferentially used if available. A fourth rule points to a font with the same coverage, but contained in a single resource.
@font-face {
font-family: Excelsior;
src: local("Excelsior Roman"), url("http://site/er") format("intellifont");
unicode-range: U+??; /* Latin-1 */
}
@font-face {
font-family: Excelsior;
src: local("Excelsior EastA Roman"), url("http://site/ear") format("intellifont");
unicode-range: U+100-220; /* Latin Extended A and B */
}
@font-face {
font-family: Excelsior;
src: local("Excelsior Cyrillic Upright"), url("http://site/ecr") format("intellifont");
unicode-range: U+4??; /* Cyrillic */
}
@font-face {
font-family: Excelsior;
src: url("http://site/excels") format("truedoc");
unicode-range: U+??,U+100-220,U+4??;
}
This next example might be found in a UA's default style sheet. It implements the CSS2 generic font family, serif by mapping it to a wide variety of serif fonts that might exist on various platforms. No metrics are given since these vary among the possible alternatives.
@font-face {
src: local("Palatino"),
local("Times New Roman"),
local("New York"),
local("Utopia"),
url("http://somewhere/free/font");
font-family: serif;
font-weight: 100, 200, 300, 400, 500;
font-style: normal;
font-variant: normal;
font-size: all
}