This appendix is normative.
The following are notes about implementation requirements corresponding to various features in the SVG language.
There are various scenarios where an SVG document fragment is technically in error:
A document can go in and out of error over time. For example, document changes from the SVG DOM or from animation can cause a document to become in error and a further change can cause the document to become correct again.
The following error processing shall occur when a document is in error:
Because of situations where a block of scripting changes might cause a given SVG document fragment to go into and out of error, error processing shall occur only at times when document presentation (e.g., rendering to the display device) is updated. In particular, error processing shall be disabled whenever redraw has been suspended via DOM calls to suspendRedraw().
The SVG user agent must verify the reference to the PUBLIC
identifier in the <!DOCTYPE> statement or
the namespace reference in the xmlns attribute on
the 'svg' element to ensure that
the given document (or document fragment) identifies a version
of the SVG language which the SVG user agent supports. If the
version information is missing or the version information
indicates a version of the SVG language which the SVG user
agent does not support, then the SVG user agent is not required
to render that document or fragment. In particular, it is not
required that an SVG user agent attempt to render future
versions of the SVG language. If the user environment provides
such an option, the user agent should alert or otherwise notify
the user that the version of the file is not supported and
suggest an alternate processing option (e.g., installing an
updated version of the user agent) if such an option
exists.
An SVG user agent which supports the SVG Recommendation
should alert or otherwise notify the user whenever it
encounters an SVG document (or document fragment) whose
<!DOCTYPE> statement or corresponding
xmlns attribute corresponds to a working draft
version of the SVG specification. All content based on working
drafts of this specification should be updated to the SVG
Recommendation.
Some numeric attribute and property values have restricted ranges, such as color component values. When out-of-range values are provided, the user agent shall defer any error checking until after presentation time, as composited actions might produce intermediate values which are out-of-range but final values which are within range.
Color values are not in error if they are out-of-range, even if final computations produce an out-of-range color value at presentation time. It is recommended that user agents clamp color values to the nearest color value (possibly determined by simple clipping) which the system can process as late as possible (e.g., presentation time), although it is acceptable for user agents to clamp color values as early as parse time. Thus, implementation dependencies might preclude consistent behavior across different systems when out-of-range color values are used.
Opacity values out-of-range are not in error and should be clamped to the range 0 to 1 at the time which opacity values have to be processed (e.g., at presentation time or when it is necessary to perform intermediate filter effect calculations).
A conforming SVG user agent must implement path rendering as follows:
(newx1, newy1) = (curx - (oldx2 - curx), cury - (oldy2 - cury))
= (2*curx - oldx2, 2*cury - oldy2)
An elliptical arc is a particular path command. As such, it is described by the following parameters in order:
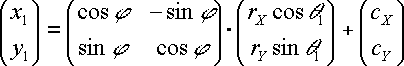
(x1, y1) are the absolute coordinates of the current point on the path, obtained from the last two parameters of the previous path command.
rX and rY are the radii of the ellipse (also known as its semi-major and semi-minor axes).
![]() is the angle from the
x-axis of the current coordinate system to the x-axis of the
ellipse.
is the angle from the
x-axis of the current coordinate system to the x-axis of the
ellipse.
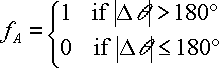
fA is the large arc flag, and is 0 if an arc spanning less than or equal to 180 degrees is chosen, or 1 if an arc spanning greater than 180 degrees is chosen.
fS is the sweep flag, and is 0 if the line joining center to arc sweeps through decreasing angles, or 1 if it sweeps through increasing angles.
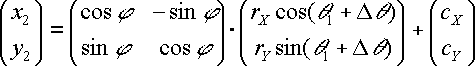
(x2, y2) are the absolute coordinates of the final point of the arc.
This parameterization of elliptical arcs will be referred to as endpoint parameterization. One of the advantages of endpoint parameterization is that it permits a consistent path syntax in which all path commands end in the coordinates of the new "current point". The following notes give rules and formulae to help implementers deal with endpoint parameterization.
Arbitrary numerical values are permitted for all elliptical arc parameters, but where these values are invalid or out-of-range, an implementation must make sense of them as follows:
If the endpoints (x1, y1) and (x2, y2) are identical, then this is equivalent to omitting the elliptical arc segment entirely.
If rX = 0 or rY = 0 then this arc is treated as a straight line segment (a "lineto") joining the endpoints.
If rX or rY have negative signs, these are dropped; the absolute value is used instead.
If rX
, rY and
![]() are such that there is no
solution (basically, the ellipse is not big enough to reach
from (x1,
y1) to (x2,
y2)) then the ellipse is scaled up
uniformly until there is exactly one solution (until the
ellipse is just big enough).
are such that there is no
solution (basically, the ellipse is not big enough to reach
from (x1,
y1) to (x2,
y2)) then the ellipse is scaled up
uniformly until there is exactly one solution (until the
ellipse is just big enough).
![]() is taken mod 360 degrees.
is taken mod 360 degrees.
Any nonzero value for either of the flags fAor fS is taken to mean the value 1.
This forgiving yet consistent treatment of out-of-range values ensures that:
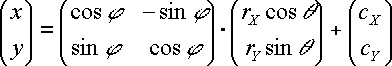
An arbitrary point (x, y) on the elliptical arc can be described by the 2-dimensional matrix equation
 |
(F.6.3.1) |
(cX, cY) are the coordinates of the center of the ellipse.
rX and rY are the radii of the ellipse (also known as its semi-major and semi-minor axes).
![]() is the angle from the
x-axis of the current coordinate system to the x-axis of the
ellipse.
is the angle from the
x-axis of the current coordinate system to the x-axis of the
ellipse.
![]() ranges from:
ranges from:
![]() which is
the start angle of the elliptical arc prior to the stretch and
rotate operations.
which is
the start angle of the elliptical arc prior to the stretch and
rotate operations.
![]() which is
the end angle of the elliptical arc prior to the stretch and
rotate operations.
which is
the end angle of the elliptical arc prior to the stretch and
rotate operations.
![]() which is the difference between these two angles.
which is the difference between these two angles.
If one thinks of an ellipse as a circle that has been stretched and then rotated, then
| , | and |
are the start angle, end angle and sweep angle, respectively of the arc prior to the stretch and rotate operations. This leads to an alternate parameterization which is common among graphics APIs, which will be referred to as center parameterization. In the next sections, formulas are given for mapping in both directions between center parameterization and endpoint parameterization.
Given:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
the task is to find:
![]()
![]()
![]()
![]()
![]()
![]()
Here are the formulas:
 |
(F.6.4.1) |
 |
(F.6.4.2) |
 |
(F.6.4.3) |
 |
(F.6.4.4) |
Given:
![]()
![]()
![]()
![]()
![]()
![]()
the task is to find:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
The equations simplify after a translation which places the
origin at the midpoint of the line joining (x1,
y1) to (x2,
y2), followed by a rotation to line up
the coordinate axes with the axes of the ellipse. All
transformed coordinates will be written with primes. They
are computed as intermediate values on the way toward finding
the required center parameterization variables. This
procedure consists of the following steps:
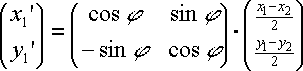
Step 1: Compute (x1', y1') according to the formula
 |
(F.6.5.1) |
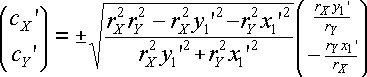
Step 2: Compute (cX ', cY ') according to the formula
 |
(F.6.5.2) |
|
and the - sign is chosen if |
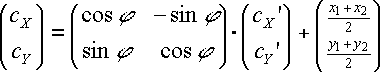
Step 3: Compute (cX, cY) from (cX ', cY ')
 |
(F.6.5.3) |
|
Step 4: Compute |
and |
In general, the angle between two vectors (uX, uY) and (vX, vY) can be computed as
 |
(F.6.5.4) |
|
where the ± sign appearing here is the sign of uX vY - uY vX |
|
This angle function can be used to express |
and | as follows: |
 |
(F.6.5.5) |
 |
(F.6.5.6) |
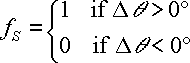
| where | is fixed in the range -360° < | < 360° such that: |
| if | 0, then | < 0, |
| else if | 1, then | > 0. |
| In other words, if fS = 0 and the right side of (F.6.5.6) is > 0, then subtract 360°, whereas if fS = 1 and the right side of (F.6.5.6) is < 0, then add 360°. In all other cases leave it as is. |
This section formalizes the adjustments to out-of-range rX and rY mentioned in F.6.2. Algorithmically these adjustments consist of the following steps:
Step 1: Ensure radii are non-zero
If rX = 0 or rY = 0, then treat this as a straight line from (x1, y1) to (x2, y2) and stop. Otherwise,
Step 2: Ensure radii are positive
Take the absolute value of rX and rY:
| (F.6.6.1) |
Step 3: Ensure radii are large enough
Using the primed coordinate values of equation (F.6.5.1), compute
 |
(F.6.6.2) |
If the result of the above equation is less than or equal to 1, then no further change need be made to rX and rY. If the result of the above equation is greater than 1, then make the replacements
| (F.6.6.3) |
Step 4: Proceed with computations
Proceed with the remaining elliptical arc computations, such as those in section F.6.5. Note: As a consequence of the radii corrections in this section, equation (F.6.5.2) for the center of the ellipse always has at least one solution (i.e. the radicand is never negative). In the case that the radii are scaled up using equation (F.6.6.3), the radicand of (F.6.5.2) is zero and there is exactly one solution for the center of the ellipse.
The following implementation notes describe the algorithm for deciding which characters are selected during a text selection operation.
As the text selection operation occurs (e.g., while the user clicks and drags the mouse to identify the selection), the user agent determines a start selection position and an end selection position, each of which represents a position in the text string between two characters. After determining start selection position and end selection position, the user agent selects the appropriate characters, where the resulting text selection consists of either:
On systems with pointer devices, to determine the start selection position, the SVG user agent determines which boundary between characters corresponding to rendered glyphs is the best target (e.g., closest) based on the current pointer location at the time of the event that initiates the selection operation (e.g., the mouse down event). The user agent then tracks the completion of the selection operation (e.g., the mouse drag, followed ultimately by the mouse up). At the end of the selection operation, the user agent determines which boundary between characters is the best target (e.g., closest) for the end selection position.
If no character reordering has occurred due to bidirectionality, then the selection consists of all characters between the start selection position and end selection position. For example, if a 'text' element contains the string "abcdef" and the start selection position and end selection positions are 0 and 3 respectively (assuming the left side of the "a" is position zero), then the selection will consist of "abc".
When the user agent is implementing selection of bidirectional text, and when the selection starts (or ends) between characters which are not contiguous in logical order, then there might be multiple potential combinations of characters that can be considered part of the selection. The algorithms to choose among the combinations of potential selection options shall choose the selection option which most closely matches the text string's visual rendering order.
When multiple characters map inseparably to a given set of one or more glyphs, the user agent can either disallow the selection to start in the middle of the glyph set or can attempt to allocate portions of the area taken up by the glyph set to the characters that correspond to the glyph.
For systems which support pointer devices such as a mouse, the user agent is required to provide a mechanism for selecting text even when the given text has associated event handlers or links, which might block text selection due to event processing precedence rules (see Pointer events). One implementation option: For platforms which support a pointer device such as a mouse, the user agent may provide for a small additional region around character cells which initiates text selection operations but does not initiate event handlers or links.
For user agents which support both zooming on display devices and printing, it is recommended that the default printing option produce printed output that reflects the display device's current view of the current SVG document fragment (assuming there is no media-specific styling), taking into account any zooming and panning done by the user, the current state of animation, and any document changes due to DOM and scripting . Thus, if the user zooms into a particular area of a map on the display device and then requests a hardcopy, the hardcopy should show the same view of the map as appears on the display device. If a user pauses an animation and prints, the hardcopy should show the same graphics as the currently paused picture on the display device. If scripting has added or removed elements from the document, then the hardcopy should reflect the same changes that would be reflected on the display.
When an SVG document is rendered on a static-only device such as a printer which does not support SVG's animation and scripting and facilities, then the user agent shall ignore any animation and scripting elements in the document and render the remaining graphics elements according to the rules in this specification.