2 Concepts
This informative chapter provides an easily approachable description of the design of XForms, describing the major components and how they relate. Not every feature of XForms is covered here. For a complete, normative description of XForms, refer to the remainder of this document.
2.1 Purpose and Presentation
For explanatory purposes, a form can be considered to consist of 'purpose', 'presentation', and 'data'. Some examples:
| Purpose | Presentation | Data |
| Data collection | Arrangement of form controls | Registration information |
| Time card | How dates are entered | Days and hours worked |
| Order form | How to render the form controls on small devices | Order, shipping, and payment info |
| Information Please | How the form integrates with a Web site | User contact information |
The design of existing Web forms didn't separate the purpose from the presentation of a form, and additionally offered only a restricted representation for data captured through the form. This is the primary difference between XForms and previous form technologies.
2.2 Current Approach: XHTML
Take for instance a simple eCommerce form authored in XHTML:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>eCommerce Form</title>
</head>
<body>
<form action="http://example.com/submit" method="post">
<table>
<tr>
<td><p>Select Payment Method:</p></td>
<td><label><input type="radio" name="as" value="cash"/>Cash</label>
<label><input type="radio" name="as" value="credit"/>Credit</label></td>
</tr>
<tr>
<td><label for="cc">Credit Card Number:</label></td>
<td><input type="text" name="cc" id="cc"/></td>
</tr>
<tr>
<td><label for="exp">Expiration Date:</label></td>
<td><input type="text" name="exp" id="exp"/></td>
</tr>
<tr>
<td colspan="2"><input type="submit"/></td>
</tr>
</table>
</form>
</body>
</html>A browser might render this form as follows:

This form makes no effort to separate purpose (data collection
semantics) from presentation (the <input> form controls), and offers no control over the basic name/value pair
serialization of the resulting data. XForms greatly
improve the expressive capabilities of electronic forms.
2.3 Stepping Up to XForms
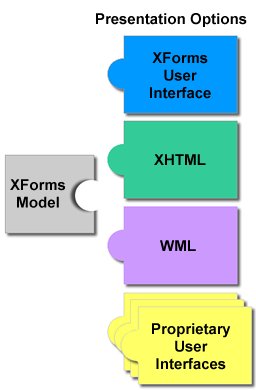
XForms are comprised of separate sections that describe what the form does, and how the form is to be presented. This allows for flexible presentation options, making it possible for classic XHTML form controls, as well as other form control sets such as WML, to be leveraged as shown here:

The simplest case involves authoring only the new XForms
form controls, leaving out the other
sections of the form. To convert the previous form into XForms this way, an
xform element is needed in the head section of the
document:
<xform:xform> <xform:submitInfo .../> </xform:xform>
With these changes to the containing document, the previous example could be rewritten like this:
<xform:selectOne ref="as">
<xform:caption>Select Payment Method</xform:caption>
<xform:choices>
<xform:item value="cash"><xform:caption>Cash</xform:caption></xform:item>
<xform:item value="credit"><xform:caption>Credit</xform:caption></xform:item>
</xform:choices>
</xform:selectOne>
<xform:input ref="cc">
<xform:caption>Credit Card Number</xform:caption>
</xform:input>
<xform:input ref="exp">
<xform:caption>Expiration Date</xform:caption>
</xform:input>
<xform:submit>
<xform:caption>Submit</xform:caption>
</xform:submit>Notice the following features of this design:
-
The user interface is not hard-coded to use radio buttons. Different devices (such as a voice browser) can render the concept of "selectOne" as appropriate.
-
Form controls always have captions directly associated with them, as child elements.
-
There is no need for an enclosing
formelement. -
Markup for specifying form controls has been simplified:
<xform:input>rather than<input type="text">; and<xform:selectOne>instead of<html:select multiple="multiple> -
Data entered through the form controls ends up submitted as XML.
With these changes, the XForms Processor will be able to directly submit XML instance data. The XML is constructed by creating a root element with child elements reflecting the names given to each form control. For instance, the submitted data would look like this:
<!-- envelope, generated separately --> <Envelope> <Body>
<!-- serialized instance data -->
<as>Credit</as>
<cc>1235467789012345</cc>
<exp>2001-08</exp><!-- envelope, generated separately --> </Body> </Envelope>
2.4 Providing XML Instance Data
Understandably, authors will often desire greater control over exact construction of the submitted instance data. One common case might be submitting to a server XML data that is validated against a predefined DTD or XML Schema.
XForms processing keeps track of the state of the partially filled form
through instance data, which
provides an outline of the desired XML data, including namespace information.
The instance data starts off with the initial values for the form, is updated
as the user fills the form, and eventually is serialized and submitted. The
initial instance data is taken from the instance element inside
thexform element, defined as follows:
<xform:xform>
<xform:submitInfo action="http://example.com/submit" method="..."/>
<xform:instance>
<payment as="credit" xmlns="http://commerce.example.com/payment">
<cc/>
<exp/>
</payment>
</xform:instance>
</xform:xform>This design has features worth calling out:
-
There is complete flexibility in the structure of the XML. Notice that XML namespaces are now used, and thata wrapper element of the author's choosing wraps the instance data.
-
Empty elements
pay:ccandpay:expserve as placeholders in the XML structure, and will be filled in with form data provided by the user. -
An initial value (
"credit") for the form control is provided through the instance data, in this case an attributeas. In the submitted XML, this initial value will be replaced by the user input, if any.
To connect this instance data with form controls,
therefattributes on the form controls need to point to the proper
part of the instance data, using binding
expressions:
... xmlns:pay="http://commerce.example.com/payment"... <xform:selectOne ref="pay:payment/@as"> ... <xform:input ref="pay:payment/pay:cc"> ... <xform:input ref="pay:payment/pay:exp">
Binding expressions are based on XPath [XPath 1.0], including the use of the '@' character to refer to attributes, as seen here.
2.5 The XForms Model
Referring to the earlier XHTML form in 2.2 Current Approach: XHTML, there are several aspects that would be desirable to express, but would only be possible through the addition of unstructured script code:
-
The credit card information fields
ccandexpare only relevant if the "credit" option is chosen in theasfield. -
The credit card information fields
ccandexpshould be required when the "credit" option is chosen in theasfield. -
The field
ccshould accept digits only, and should have exactly 14, 15, or 16 digits. -
The field
expshould accept only valid month/date combinations.
By specifying a 3rd component, the XForms Model, authors can include rich declarative datatype and validation information in forms.
An XForms Model consists of model items, which include XML Schema datatype facet information [XML Schema part 2] as well as properties specific to XForms.
... xmlns:pay="http://commerce.example.com/payment"...
<xform:bind ref="pay:payment/pay:cc"
relevant="pay:payment/@as == 'credit'"
required="true"
type="pay:cc"/>
<xform:bind ref="pay:payment/pay:exp"
relevant="pay:payment/@as == 'credit'"
required="true"
type="xsd:gYearMonth"/>
<!-- Plus the following in an external Schema -->
...
<xsd:simpleType name="cc">
<xsd:restriction base="xsd:string">
<xsd:pattern value="\d{14,16}"/>
</xsd:restriction>
</xsd:simpleType>
...2.6 Multiple Forms per Document
XForms processing places no limits on the number of individual forms that
can be placed in a single containing
document. When multiple forms share the same containing document,
multiple xform elements are needed. The first xform element
may skip a unique id attribute (as have all the examples above), but
subsequent xform elements require an id so that they can be
referenced from elsewhere in the containing document.
The other side of the equation is that form controls throughout the document
need to specify which xform element is associated with the instance
data to which they bind. This is accomplished through
anxformattribute alongside the ref attribute. The default
for thexform attribute is to refer to the firstxformelement
in document order.
To add a second form, an opinion poll, to our commerce example, the following would be authored in the head section of the XHTML:
<xform:xform>
<xform:submitInfo action="http://example.com/submit" method="..."/>
<xform:instance>
...payment instance data...
</xform:instance>
</xform:xform>
<xform:xform id="poll">
<xform:submitInfo .../>
</xform:xform>Additionally, the following form control markup in the body:
<xform:selectOne ref="pollOption" xform="poll">
<xform:caption>How useful is this page to you?</xform:caption>
<xform:choices>
<xform:item value="0"><xform:caption>Not at all helpful</xform:caption></xform:item>
<xform:item value="1"><xform:caption>Barely helpful</xform:caption></xform:item>
<xform:item value="2"><xform:caption>Somewhat helpful</xform:caption></xform:item>
<xform:item value="3"><xform:caption>Very helpful</xform:caption></xform:item>
</xform:choices>
</xform:selectOne>
<xform:submit xform="poll">
<xform:caption>Submit</xform:caption>
</xform:submit>The main difference to note here is the use of xform="poll", which identifies which form the form control binds to.
2.7 Complete Document
This chapter presented various bits and pieces of XForms as a tool to help readers understand the design. Presented here is the entire XHTML+XForms,parallel to the opening example document, presented in one segment.
Note:
The DOCTYPE declration below is technically not valid, since XHTML 1.1 does not include XForms elements in any content models. The Working Group is developing a DOCTYPE declaration for the combination of XHTML and XForms.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:xform="http://www.w3.org/2001/08/xforms"
xmlns:pay="http://commerce.example.com/payment"
xml:lang="en">
<head>
<title>XForms in XHTML</title>
<xform:xform>
<xform:submitInfo action="http://example.com/submit"
method="post"
encType="xml"/>
<xform:instance>
<pay:payment as="credit">
<pay:cc/>
<pay:exp/>
</pay:payment>
</xform:instance>
<xform:model href="payschema.xsd"/>
<xform:bindings>
<xform:bind ref="pay:payment/pay:cc"
relevant="pay:payment/@as == 'credit'"
required="true" type="pay:cc"/>
<xform:bind ref="pay:payment/pay:exp"
relevant="pay:payment/@as == 'credit'"
required="true" type="xsd:gYearMonth"/>
</xform:bindings>
</xform:xform>
</head>
<body>
...
<xform:selectOne ref="pay:payment/@as">
<xform:caption>Select Payment Method</xform:caption>
<xform:choices>
<xform:item value="cash"><xform:caption>Cash</xform:caption></xform:item>
<xform:item value="credit"><xform:caption>Credit</xform:caption></xform:item>
</xform:choices>
</xform:selectOne>
<xform:input ref="pay:payment/pay:cc">
<xform:caption>Credit Card Number</xform:caption>
</xform:input>
<xform:input ref="pay:payment/pay:exp">
<xform:caption>Expiration Date</xform:caption>
</xform:input>
<xform:submit>
<xform:caption>Submit</xform:caption>
</xform:submit>
...
</body>
</html>