
Contents
When a document's text is to be displayed visually, each character (abstract information element) must be mapped to some representation that may be drawn on the screen, paper, etc. Each of these glyphs constitutes a graphical depiction of a character. (as opposed to, for example, an aural, textual, or numerical depiction of that character) One or more characters may be depicted by one or more glyphs, in a possibly context-dependent fashion. A glyph representation is the actual artistic representation of an abstract glyph, in some typographic style, in the form of outlines or bitmaps. A font is a set of glyph representations, all observing same basic motif according to design, size, appearance, and other attributes associated with the entire set.
A visual user agent must address the following issues before actually rendering a character:
In both CSS1 and CSS2, authors specify font characteristics via a series of font properties.
What use the user agent makes of these properties differs greatly between CSS1 and CSS2. In CSS1, all fonts were assumed to be present on the client system and were identified solely by name. Alternate fonts could be specified with the properties, but beyond that, user agents had no way to suggest any other fonts (even stylistically similar fonts that the user agent had available) other than generic default fonts.
CSS2 changes all that, and allows user agents much greater liberty in selecting a font when an author's requested font is not immediately available. CSS2 improves client-side font matching, enables font synthesis and progressive rendering, and enables fonts to be downloaded over the Web.
In the CSS font model, each user agent has a "font database" at its disposition. CSS2 allows style sheet authors to contribute towards that database. When asked to display a character with a particular font, the user agent first identifies the font in the database that "best fits" the specified font (according to the font matching algorithm) Once it has identified a font, it retrieves the font data locally or from the Web, and may display the character using those glyph representations.
In light of this simple model, we have organized the specification into two sections. The first concerns the font specification mechanism, whereby authors specify which fonts they would like to have used. The second concerns the font selection mechanism, whereby the client's user agent identifies and loads a font that best fits the author's specification.
How the user agent constructs the font database lies outside the scope of this specification since the database's implementation depends on the operating system, the windowing system, the client, etc. Similarly, this specification does not mandate how the user agent should handle error conditions such as when none of the desired fonts are available.
The first phase of the CSS font mechanism concerns how authors specify which fonts should be used by a client user agent. Unfortunately, there exists no well-defined and universally accepted taxonomy for classifying fonts, and terms that apply to one font family may not be appropriate for others. For example, the term 'italic' is commonly used to label slanted text, but slanted text may also be labeled Oblique, Slanted, Incline, Cursive or Kursiv.
Since it is not possible to provide authors with a perfect font naming scheme, CSS has authors refer to pertinent characteristics of a font through a series of properties. The property values form the basis of the user agent's font selection.
CSS2 specifies fonts by using the following properties:
On all properties except 'font-size', 'em' and 'ex' length values refer to the font size of the current element. For 'font-size', these length units refer to the font size of the parent element. Please consult the section on length units for more information.
For information about the classification of fonts in general, please consult the section on font descriptors.
| Property name: | 'font-family' |
|---|---|
| Value: | [[[ <family-name> | <generic-family> ],]* [<family-name> | <generic-family>]] | inherit |
| Initial: | depends on user agent |
| Applies to: | all elements |
| Inherited: | yes |
| Percentage values: | N/A |
| Media groups: | visual |
This property specifies a prioritized list of font family names and/or generic family names. To deal with the problem that a single font may not be enough to display all the characters in a document, or even a single element, this property allows authors to specify a list of fonts, all of the same style and size, that are tried in sequence to see if they contain a glyph for a certain character. This list is called a font set.
For example, text that contains English text mixed with mathematical symbols may need a font set of two fonts, one containing letters and digits, the other containing mathematical symbols. Here is an example of a font set suitable for a text that is expected to contain text with Latin characters, Japanese characters, and mathematical symbols:
BODY { font-family: Baskerville, "Heisi Mincho W3", Symbol, serif }
The characters available in the Baskerville font (a font with only Latin characters) will be taken from that font, Japanese will be taken from Heisi Mincho W3, and the mathematical symbols will come from Symbol. Any other characters will (hopefully) come from the generic font family 'serif'. The 'serif' font family will also be used if one or more of the other fonts is unavailable.
There are two types of list values:
Authors are encouraged to offer a generic font family as a last alternative.
Font names containing whitespace should be quoted.
For example:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<STYLE type="text/css">
BODY { font-family: "new century schoolbook", serif }
</STYLE>
</HEAD>
<BODY style="font-family: 'My own font', fantasy">
<P>What's up, Doc?
</BODY>
</HTML>
If quoting is omitted, any whitespace characters before and after the font name are skipped and any sequence of whitespace characters inside the font name is converted to a single space.
The generic font family values are considered keywords and therefore must not be quoted.
| Property name: | 'font-style' |
|---|---|
| Value: | normal | italic | oblique | inherit |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | yes |
| Percentage values: | N/A |
| Media groups: | visual |
The 'font-style' property selects between normal (sometimes referred to as "roman" or "upright"), italic and oblique faces within a font family.
A value of 'normal' selects a font that is classified as 'normal' in the UA's font database, while 'oblique' selects a font that is labeled 'oblique'. A value of 'italic' selects a font that is labeled 'italic', or, if that is not available, one labeled 'oblique'.
The font that is labeled 'oblique' in the UA's font database may actually have been generated by electronically slanting a normal font.
Fonts with Oblique, Slanted or Incline in their names will typically be labeled 'oblique' in the font database. Fonts with Italic, Cursive or Kursiv in their names will typically be labeled 'italic'.
H1, H2, H3 { font-style: italic }
H1 EM { font-style: normal }
In the example above, normal text in an H1, H2, or H3 element will be displayed with an italic font. However, emphasized text within H1 will appear in a normal face.
| Property name: | 'font-variant' |
|---|---|
| Value: | normal | small-caps | inherit |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | yes |
| Percentage values: | N/A |
| Media groups: | visual |
In a small-caps font, the lower case letters look similar to the uppercase ones, but in a smaller size and with slightly different proportions. The 'font-variant' property selects that font. This property has no visible effect for scripts which are unicameral (having only one case).
A value of 'normal' selects a font that is not labeled as a small-caps font, 'small-caps' selects a small-caps font. If a genuine small-caps font is not available, it is acceptable (but not required) in CSS2 if the small-caps font is a created by taking a normal font and replacing the lower case letters by scaled uppercase characters. As a last resort, unscaled uppercase letters will be used as replacement for a small-caps font so that the text appears in all capitals.
The following example results in an H3 element in small-caps, with emphasized words in oblique small-caps:
H3 { font-variant: small-caps }
EM { font-style: oblique }
There may be other variants in the font family as well, such as fonts with old-style numerals, small-caps numerals, condensed or expanded letters, etc. CSS2 has no properties that select those.
Insofar as this property causes text to be transformed to uppercase, the same considerations as for 'text-transform' apply.
| Property name: | 'font-weight' |
|---|---|
| Value: | normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | yes |
| Percentage values: | N/A |
| Media groups: | visual |
The 'font-weight' property selects the weight of the font. The values '100' to '900' form an ordered sequence, where each number indicates a weight that is at least as dark as its predecessor. The keyword 'normal' is synonymous with '400', and 'bold' is synonymous with '700'. Keywords other than 'normal' and 'bold' have been shown to be often confused with font names and a numerical scale was therefore chosen for the 9-value list.
P { font-weight: normal } /* 400 */
H1 { font-weight: 700 } /* bold */
The 'bolder' and 'lighter' values select font weights that are relative to the weight inherited from the parent:
STRONG { font-weight: bolder }
Child elements inherit the resultant weight, not the keyword value.
Fonts (the font data) typically have one or more properties whose values are names that are descriptive of the "weight" of a font. There is no accepted, universal meaning to these weight names. Their primary role is to distinguish faces of differing darkness within a single font family. Usage across font families is quite variant; for example a font that you might think of as being bold might be described as being Regular, Roman, Book, Medium, Semi- or DemiBold, Bold, or Black, depending on how black the "normal" face of the font is within the design. Because there is no standard usage of names, the weight property values in CSS2 are given on a numerical scale in which the value '400' (or 'normal') corresponds to the "normal" text face for that family. The weight name associated with that face will typically be Book, Regular, Roman, Normal or sometimes Medium.
The association of other weights within a family to the numerical weight values is intended only to preserve the ordering of darkness within that family. However, the following heuristics tell how the assignment is done in typical cases:
Available faces | Assignments | Filling the holes
----------------------+---------------+-------------------
"Example1 Regular" | 400 | 100, 200, 300
"Example1 Medium" | 500 |
"Example1 Bold" | 700 | 600
"Example1 Heavy" | 800 | 900
Available faces | Assignments | Filling the holes
----------------------+---------------+-------------------
"Example2 Book" | 400 | 100, 200, 300
"Example2 Medium" | 500 |
"Example2 Bold" | 700 | 600
"Example2 Heavy" | 800 |
"Example2 Black" | 900 |
"Example2 ExtraBlack" | (none) |
Since the intent of the relative keywords 'bolder' and 'lighter' is to darken or lighten the face within the family and because a family may not have faces aligned with all the symbolic weight values, the matching of 'bolder' is to the next darker face available on the client within the family and the matching of 'lighter' is to the next lighter face within the family. To be precise, the meaning of the relative keywords 'bolder' and 'lighter' is as follows:
There is no guarantee that there will be a darker face for each of the 'font-weight' values; for example, some fonts may have only a normal and a bold face, others may have eight different face weights. There is no guarantee on how a UA will map font faces within a family to weight values. The only guarantee is that a face of a given value will be no less dark than the faces of lighter values.
| Property name: | 'font-size' |
|---|---|
| Value: | <absolute-size> | <relative-size> | <length> | <percentage> | inherit |
| Initial: | medium |
| Applies to: | all elements |
| Inherited: | yes |
| Percentage values: | relative to parent element's font size |
| Media groups: | visual |
[ xx-small | x-small | small | medium | large | x-large | xx-large ]
On a computer screen a scaling factor of 1.5 is suggested between adjacent indexes; if the 'medium' font is 10pt, the 'large' font could be 15pt. Different media may need different scaling factors. Also, the UA should take the quality and availability of fonts into account when computing the table. The table may be different from one font family to another.
[ larger | smaller ]
For example, if the parent element has a font size of 'medium', a value of 'larger' will make the font size of the current element be 'large'. If the parent element's size is not close to a table entry, the UA is free to interpolate between table entries or round off to the closest one. The UA may have to extrapolate table values if the numerical value goes beyond the keywords.
Length and percentage values should not take the font size table into account when calculating the font size of the element.
Negative values are not allowed.
An application may reinterpret an explicit size, depending on the context, for example, inside a VR scene a font may get a different size because of perspective distortion.
Examples:
P { font-size: 12pt; }
BLOCKQUOTE { font-size: larger }
EM { font-size: 150% }
EM { font-size: 1.5em }
| Property name: | 'font-size-adjust' |
|---|---|
| Value: | z | none | inherit |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | yes, but not adjusted values |
| Percentage values: | relative to parent element's font size |
| Media groups: | visual |
This property preserves the x-height of the first choice font in substituted fonts. Values have the following meanings:
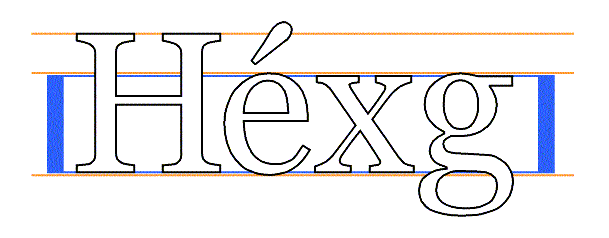
For example, the popular font Verdana has a z value of 1.72; in an instance of Verdana at 100 pt (em-height), the x-height will be 58 pt (100/58=1.72). For comparison, Times New Roman has a z value of 2.17.
This property uses z to compute an appropriate scaling factor for available fonts, according to the following formula:
a(z'/z) = b
where:
a = 'font-size' of first-choice font z' = z of available font b = 'font-size' to apply to available font
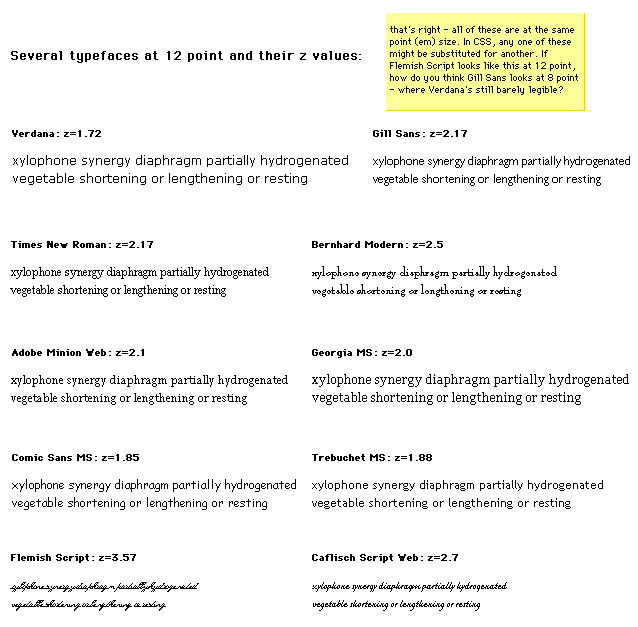
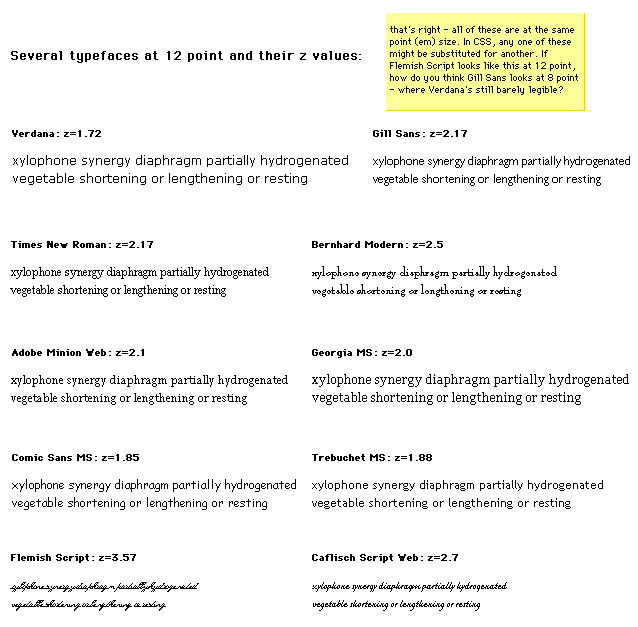
The subjective "bigness" and general character of a font on screen is less dependent on the size of its em than on the size of its x-height, or, more usefully, on its z. The lower the value of z, the more legible at smaller em sizes it will likely be. Inversely, faces with a higher z value will become illegible more rapidly below a given threshold size than faces with a lower z. Substitution can easily fall foul of this threshold.
The first image below shows several typefaces as rasterized on a Macintosh at 12 point, together with their z values. No matter what the typographical family (or nominal base size, unit, or platform), faces with lower z look bigger than those with higher z. Faces with very high z are illegible at the size shown.

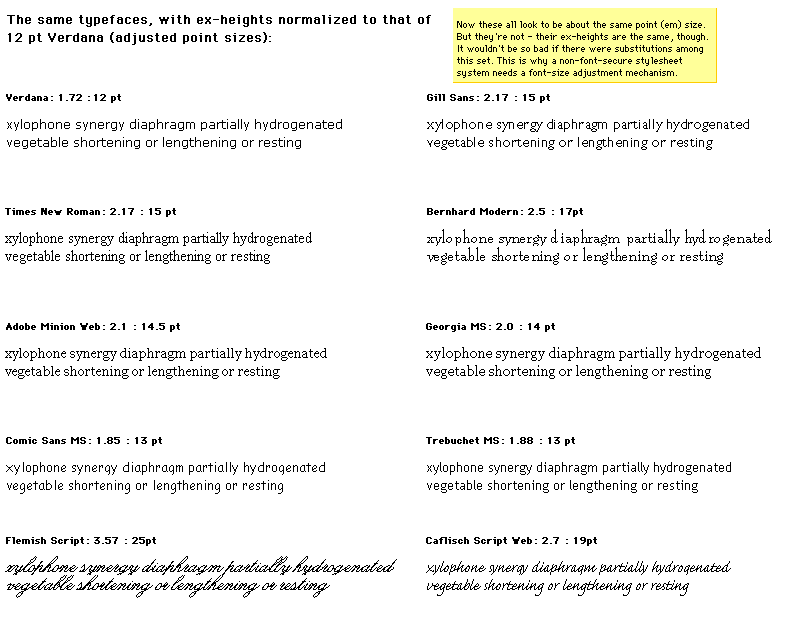
The next image below shows the results of 'font-size-adjust' with the fonts shown in the previous image. These fonts' em sizes range all the way up to 25 pt, but appear subjectively to be about as large as 12-pt Verdana, whose z served as the base for scaling. As adjusted, the legibility characteristics of these faces on screen are nearly linear across faces. Note that 'font-size-adjust' tends to stabilize the horizontal metrics of lines, as well.

| Property name: | 'font' |
|---|---|
| Value: | [ [ <'font-style'> || <'font-variant'> || <'font-weight'> ]? <'font-size'> [ / <'line-height'> ]? <'font-family'> ] | caption | icon | menu | messagebox | smallcaption | statusbar | inherit |
| Initial: | see individual properties |
| Applies to: | all elements |
| Inherited: | yes |
| Percentage values: | allowed on 'font-size' and 'line-height' |
| Media groups: | visual |
The 'font' property is a shorthand property for setting 'font-style', 'font-variant', 'font-weight', 'font-size', 'line-height', and 'font-family', at the same place in the style sheet. The syntax of this property is based on a traditional typographical shorthand notation to set multiple properties related to fonts.
For a definition of allowed and initial values, see the previously defined properties. Properties for which no values are given are set to their initial value.
The following values refer to system fonts:
System fonts can only be accessed as a whole; that is, the font-family, size, weight, style, etc. are all set at the same time. The semantic meaning of each of the values follows - if any of these semantics do not exist on a given platform, the UA should either intelligently substitute (e.g., a smaller version of the 'caption' font might be used for the 'smallcaption' font), or substitute its UA default font. As for regular fonts, if, for a system font, any of the individual properties are not part of the operating system's available user preferences, those properties should be set to their initial values.
Examples:
P { font: 12pt/14pt sans-serif }
P { font: 80% sans-serif }
P { font: x-large/110% "new century schoolbook", serif }
P { font: bold italic large Palatino, serif }
P { font: normal small-caps 120%/120% fantasy }
P { font: messagebox }
INPUT.small { font: smallcaption }
In the second rule, the font size percentage value ('80%') refers to the font size of the parent element. In the third rule, the line height percentage refers to the font size of the element itself.
In the first three rules above, the 'font-variant' and 'font-weight' are not explicitly mentioned, which means they are all three set to their initial value ('normal'). The fourth rule sets the 'font-weight' to 'bold', the 'font-style' to 'italic' and implicitly sets 'font-variant' to 'normal'.
The fifth rule sets the 'font-variant' ('small-caps'), the 'font-size' (120% of the parent's font), the 'line-height' (120% times the font size) and the 'font-family' ('fantasy'). It follows that the keyword 'normal' applies to the two remaining properties: 'font-style' and 'font-weight'.
The sixth and seventh rule set the font properties to the appropriate values for these elements in the user's environment.
Generic font families are a fallback mechanism, a means of preserving some of the style sheet writer's intent in the worst case when none of the specified fonts can be selected. For optimum typographic control, particular named fonts should be used in style sheets.
All five generic font families may be assumed to exist in all CSS implementations (they need not necessarily map to five distict actual fonts, in all cases). UAs should provide reasonable default choices for the generic font families, which express the characteristics of each family as well as possible within the limits of the underlying technology allows.
UAs are encouraged to allow users to select alternative choices for the generic fonts.
Serif fonts, as the term is used in CSS, have the characteristic that the ends of the strokes have finishing strokes, flared or tapering ends, or have actual serifed endings (including slab serifs). Serif fonts are typically proportionately spaced. They often display a greater variation between thick and thin strokes than fonts from the 'sans-serif' generic font family. CSS uses the term 'serif' to apply to a font for any script, although other names may be more familiar for particular scripts, such as Mincho (Japanese), Sung or Song (Chinese), Totum or Kodig (Korean) and any font which is so described may be used to represent the generic 'serif' family.
Examples of fonts which fit this description include:
Sans-serif fonts, as the term is used in CSS, have the characteristic that the ends of their strokes have abrupt or butted ends. Sans-serif fonts are typically proportionately spaced. They often have little variation between thick and thin strokes, compared to fonts from the 'serif' family. CSS uses the term 'sans-serif' to apply to a font for any script, although other names may be more familiar for particular scripts, such as Gothic (Japanese), Kai (Chinese), Pathang (Korean) and any font which is so described may be used to represent the generic 'sans-serif' family.
Examples of fonts which fit this description include:
Cursive fonts, as the term is used in CSS, have the characteristic that the glyphs are partially or completely connected, and that the result looks more like handwritten pen or brush writing than printed letterwork. Fonts for some scripts, such as Arabic, are almost always cursive. CSS uses the term 'cursive' to apply to a font for any script, although other names such as Chancery, Brush, Swing and Script are also used in font names.
Examples of fonts which fit this description include:
Fantasy fonts, as used in CSS, are primarily decorative whilst still containing representations of characters (as opposed to Pi or Picture fonts, which do not represent characters).
The sole criterion of a monospace font is that all glyph representations have the same fixed width. This can make some scripts, such as Arabic, look most peculiar. The effect is similar to a manual typewriter, and is often used to simulate computer code.
Examples of fonts which fit this description include:
The second phase of the CSS2 font mechanism concerns the user agent's selection of a font based on author-specified font properties, available fonts, etc. The details of the font matching algorithm are provided below.
There are four possible font selection actions: matching, intelligent matching, synthesis, and download.
progressive rendering is a combination of download and one of the other methods; it provides a temporary substitute font (using name matching, intelligent matching, or synthesis) to allow content to be read while the requested font downloads. Once the real font has been successfully downloaded, it replaces the temporary font, hopefully without the need to reflow.
In CSS2, authors may specify which, if any, of these mechanisms should be invoked by the user agent if a particular font is not immediately available. Authors add font descriptions to style sheets for this purpose. A font description is a set of font descriptors, individual pieces of information about a font, possibly including a URI describing the font's location on the Web.
Note. Progressive rendering requires metric information about the font in order to avoid re-layout of the content when the actual font has been loaded and rendered. This metric information is sufficiently verbose that it should only be specified at most once per font in a document.
The font description provides the bridge between an author's font specification and the font data, which is the data needed to format text and to render the glyph representations to which the characters map - the actual scalable outlines or bitmaps needed to render the glyph representations to which the characters map. Fonts are referenced by style sheet properties.
The font description is used to select the relevant font data. The font description contains descriptors that provide the location of the font data on the Web, and/or characterize that font data. The font descriptors are also needed to match the style sheet font properties to particular font data. The level of detail of a font description can vary from just the name of the font up to a list of glyph representation widths. This data is a subset of the glyph representation metrics contained in the font.
Font descriptors may be classified into three types:
All font descriptions are specified via a @font-face at-rule. The general form of this rule is:
@font-face {<font-description> }
where the <font-description> has the form:
descriptor: value; descriptor: value; [...] descriptor: value;
Each @font-face rule specifies a value for every font descriptor, either implicitly or explicitly. Those not given explicit values in the rule take the initial value listed with each descriptor in this specification. These descriptors apply solely within the context of the @font-face rule in which they are defined, and do not apply to document language elements. Thus, there is no notion of which elements the descriptors apply to, or whether the values are inherited by child elements.
The available font descriptors are described in later sections of this specification.
For example, here the font 'Robson Celtic' is defined and referenced in a style sheet contained in an HTML document.
<HTML>
<HEAD>
<TITLE>Font test</TITLE>
<STYLE TYPE="text/css" MEDIA="screen, print">
@font-face {
font-family: "Robson Celtic";
src: url(http://site/fonts/rob-celt)
}
H1 {font-family: "Robson Celtic", serif}
</STYLE>
</HEAD>
<BODY>
<H1> This heading is displayed using Robson Celtic</H1>
</BODY>
</HTML>
The style sheet (in the STYLE element) contains a CSS rule that sets all H1 elements to use the 'Robson Celtic' font family.
A CSS1 implementation will search the client for a font whose family name and other properties match "Robson Celtic" and, if it fails to find it, will use the UA-specific fallback serif font (which is defined to exist).
A user agent implementing CSS2 will first examine @font-face rules in search of a font description defining Robson Celtic. This example contains a rule which matches. Although this rule doesn't contain much font data, it does have a URI where the font can be retrieved for rendering this document. Downloaded fonts should not be made available to other applications. If no matching @font-face is found, the user agent will attempt the same match as a user agent implementing CSS1.
Note that if the font Robson Celtic had been installed on the client system, this would cause the UA to construct an @font-face rule for the installed copy as described in the section on the font matching algorithm. The installed copy would have been matched before the downloadable font in the example above.
CSS1 implementations, which do not understand the @font-face rule will encounter the opening curly brackets and will skip forward until the matching closing curly brackets. This at-rule conforms with the forward-compatible parsing requirement of CSS. Parsers may skip these rules without error.
Also, any descriptors which are not recognized or useful to the user agent should be skipped. This allows adding in the future optional descriptors for the purpose of better font substitution, matching, or synthesis.
The following descriptors have the same names as the corresponding CSS2 font properties, and take a single value or comma-separated list of values.
The values within that list are exactly the same as those specified for CSS2. If there is a single value, that is the value that must be matched. If there is a list, any of the list items constitutes a match. If the descriptor is omitted from the @font-face, the initial value is used.
| Descriptor name: | 'font-family' |
|---|---|
| Value: | [ <family-name> | <generic-family> ] [, [<family-name> | <generic-family> ]]* |
| Initial: | depends on user agent |
| Applies to media: | visual |
This is the descriptor for the family name of a font and takes the same values as the 'font-family' property.
| Descriptor name: | 'font-style' |
|---|---|
| Value: | [ normal | italic | oblique ] [, [normal | italic | oblique] ]* |
| Initial: | normal |
| Applies to media: | visual |
This is the descriptor for the style of a font and takes the same values as the 'font-style' property except that a comma separated list is permitted. The value 'normal' indicates that this is the normal face of a font; it is either the only face in a font, or it is the face which is intended to be used alongside other companion faces. The value 'oblique' indicates that this face is a more slanted companion face than the normal face. The value 'italic' indicates that this is a more cursive companion face to the normal face. This avoids having to label slightly slanted normal faces as oblique, or Greek faces as italic.
| Descriptor name: | 'font-variant' |
|---|---|
| Value: | [normal | small-caps] [,[normal | small-caps]]* |
| Initial: | normal |
| Applies to media: | visual |
This is the CSS indication whether this face is a small-caps variant of a font. It takes the same values as the 'font-variant' property except that a comma separated list is permitted. Cyrillic pryamoĭ faces may be labeled with a 'font-variant' of small-caps, which will give better consistency with Latin faces (and the companion kursiv face labeled with 'font-style' italic for the same reason).
| Descriptor name: | 'font-weight' |
|---|---|
| Value: | all | [normal | bold | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900] [, [normal | bold | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900]]* |
| Initial: | normal |
| Applies to media: | visual |
This is the descriptor for the weight of a face relative to others in the same font family. It takes the same values as the 'font-weight' property with three exceptions:
| Descriptor name: | 'font-size' |
|---|---|
| Value: | all | [<length> [,[<length>]]* ] |
| Initial: | all |
| Applies to media: | visual |
This is the descriptor for the sizes provided by this font. Only absolute length units are permitted, in contrast to the 'font-size' property, which allows both relative and absolute lengths and sizes. A comma separated list of absolute lengths is permitted.
The initial value of 'all' is suitable for scalable fonts, so this descriptor will only be useful in an @font-face for bitmap fonts, or for scalable fonts which have hand-tuned bitmaps at specific point sizes.
The following descriptor is optional within a font definition, but is used to avoid checking or downloading a font that does not have sufficient glyphs to render a particular character.
| Descriptor name: | 'unicode-range' |
|---|---|
| Value: | <urange>+ |
| Initial: | U+0-7FFFFFFF |
| Applies to media: | visual |
This is the descriptor for the range of [ISO10646] characters covered by the font. Since this is sparse (most fonts do not cover the whole of [ISO10646]) this descriptor lists blocks or ranges which do have some coverage (no promise is made of complete coverage). This method is extensible to future allocation of characters in Unicode, without change of syntax and without invalidating existing content.
The values of <urange> are expressed using hexadecimal numbers prefixed by "U+", corresponding to character code positions in [ISO10646] (which specifies the document character set of [HTML40]). For example, U+05D1 is the [ISO10646] character 'Hebrew letter bet'. For values outside the Basic Multilingual Plane (BMP), additional leading digits corresponding to the plane number are added, also in hexadecimal, like this: U+A1234 which is the character on Plane 10 at hexadecimal code position 1234. At the time of writing no characters had been assigned outside the BMP. Leading zeros (for example, 0000004D) are legal, but not required.
The initial value (i.e., the value used when no value is given in the style sheet) covers not only the entire Basic Multilingual Plane (BMP), which would be expressed as U+0-FFFF, but also the whole repertoire of ISO 10646. Thus, the initial value says that the font may have glyph representations for characters anywhere in [ISO10646]. Specifying a value for 'unicode-range' provides information to make searching efficient, by declaring a constrained range in which the font may have glyph representations for characters. The font need not be searched for characters outside this range.
Values may be written with any number of digits. For single numbers, the character '?' is assumed to mean 'any value' which creates a range of character positions. Thus, using a single number:
A pair of numbers in this format can be combined with the dash character to indicate larger ranges. For example
Multiple, discontinuous ranges can be specified, separated by a comma. As with other comma-separated lists in CSS, any whitespace before or after the comma is skipped.
For example:
A more likely representation for a typical Chinese font would be:
unicode-range: U+3000-33FF, U+4E00-9FFF
The following descriptor is optional within a font definition, but is required if there are any numeric values in the 'em' space in which glyphs are defined.
| Descriptor name: | 'units-per-em' |
|---|---|
| Value: | <number> |
| Initial: | undefined |
| Applies to media: | visual |
This is the descriptor for the number of the co-ordinate units on the em square, the size of the design grid on which glyph representations are laid out.
This descriptor is required for referencing actual font data, whether downloadable or locally installed.
| Descriptor name: | 'src' |
|---|---|
| Value: | [ <uri> [format [,format]*]? | <font-face-name> ] [, <uri> [format [,format]*]?] | <font-face-name> ]* |
| Initial: | undefined |
| Applies to media: | visual |
This is a prioritized list of URIs and/or locally installed font face names. The URI points to the font data itself. This is required if the WebFont is to be retrieved. The font resource may be a subset of the source font. The URI may be partial, in which case it is resolved relative to the location of the style sheet containing the @font-face.
The URI may have optional hints regarding the format of font resource to be found at that URI, and this information should be used by clients in format negotiation with the server. As with any hypertext reference, there may be other formats available, or the resource may have been moved; but the client has a better idea of what is likely to be there, in a more robust way than trying to parse filename extensions in URIs.
The <font-face-name> is the adorned font name of a locally installed font. The adorned font name is the name of the font as reported by the operating system and is the name most likely to be used in reader style sheets, or author style sheets on an intranet. Adornments such as bold, italic, underline are often used to select the appropriate font within a font family. For more information about adorned font names please consult the notes about fonts.
Examples:
Access to locally installed fonts is via the <font-face-name>. The font face name is not truly unique, nor is it truly platform or font format independent, but at the moment it is the best way to identify font data. The use of the font face name can be made more accurate by providing an indication of the glyph complement required. This may be done by indicating the range of [ISO10646] character positions for which the font provides some glyph representations (see 'unicode-range').
These descriptors are optional for a CSS2 definition, but may be used if intelligent font matching is desired by the author.
| Descriptor name: | 'panose-1' |
|---|---|
| Value: | [<number>]{10} |
| Initial: | 0 0 0 0 0 0 0 0 0 0 |
| Applies to media: | visual |
This is the descriptor for the Panose-1 number and consists of ten decimal numbers, separated by whitespace. A comma separated list is not permitted for this descriptor, because the Panose-1 system can indicate that a range of values are matched. The initial value is zero for each PANOSE digit, which means "any"; all fonts will match the Panose number if this value is used.
This is the descriptor for the vertical stem width of the font. If the value is undefined, the descriptor is not used for matching. If this descriptor is used, the 'units-per-em' descriptor must also be used.
This is the descriptor for the horizontal stem width of the font. If the value is undefined, the descriptor is not used for matching. If this descriptor is used, the 'units-per-em' descriptor must also be used.
This is the descriptor for the vertical stroke angle of the font.
| Descriptor name: | 'cap-height' |
|---|---|
| Value: | <number> |
| Initial: | undefined |
| Applies to media: | visual |
This is the descriptor for the number of the height of capital glyph representations of the font. If the value is undefined, the descriptor is not used for matching. If this descriptor is used, the 'units-per-em' descriptor must also be used.
| Descriptor name: | 'x-height' |
|---|---|
| Value: | <number> |
| Initial: | undefined |
| Applies to media: | visual |
This is the descriptor for the height of lowercase glyph representations of the font. If the value is undefined, the descriptor is not used for matching. If this descriptor is used, the 'units-per-em' descriptor must also be used.
This is the descriptor for the maximum unaccented height of the font. If the value is undefined, the descriptor is not used for matching. If this descriptor is used, the 'units-per-em' descriptor must also be used.
This is the descriptor for the Maximum unaccented depth of the font. If the value is undefined, the descriptor is not used for matching. If this descriptor is used, the 'units-per-em' descriptor must also be used.
Synthesizing a font means, at minimum, matching the width metrics of the specified font. Therefore, for synthesis, this metric information must be available. Similarly, progressive rendering requires width metrics in order to avoid reflow of the content when the actual font has been loaded. Although the following descriptors are optional for a CSS2 definition, some are required if synthesizing (and progressive rendering) is desired by the author. Should the actual font become available, the substitution should be replaced by the actual font. Any of these descriptors which are present will be used to provide a better or faster approximation of the intended font.
Of these descriptors, the most important are the 'widths' descriptor and bbox which are used to prevent text reflow should the actual font become available. In addition, the descriptors in the set of descriptors required for matching can be used to provide a better synthesis of the actual font appearance.
| Descriptor name: | 'widths' |
|---|---|
| Value: | [<urange> ]? [<number> ]+ [,[<urange> ]? <number> ]+] |
| Initial: | undefined |
| Applies to media: | visual |
This is the descriptor for the number of the glyph representation widths. The value is a (comma separated list of) <urange> values followed by one or more glyph representation widths. If this descriptor is used, the 'units-per-em' descriptor must also be used.
For example:
widths: U+4E00-4E1F 1736 1874 1692
In this instance a range of 32 characters is given, from 4E00 to 4E1F. The glyph corresponding to the first character (4E00) has a width of 1736, the second has a width of 1874 and the third, 1692. Because not enough widths have been provided, the last width replicates to cover the rest of the specified range. If too many widths are provided, the extras are skipped.
If the <urange> is omitted, a range of U+0-7FFFFFFF is assumed which covers all characters and their glyph representations
This descriptor cannot describe multiple glyphs corresponding to a single character, or ligatures of multiple characters. Thus, this descriptor can only be used for scripts which do not have contextual forms or mandatory ligatures. It is nevertheless useful in those situations. Scripts which require a one-to-many or many-to-many mapping of characters to glyphs cannot at present use this descriptor to enable font synthesis although they can still use font downloading or intelligent matching.
| Descriptor name: | 'definition-src' |
|---|---|
| Value: | <uri> |
| Initial: | undefined |
| Applies to media: | visual |
The font descriptors may either be within the font definition in the style sheet, or may be provided within a separate font definition resource identified by a URI. The latter approach can reduce network traffic when multiple style sheets reference the same fonts.
Having the font descriptors separate from the font data has a benefit beyond being able to do font selection and/or substitution. The data protection and replication restrictions on the font descriptors may be much weaker than on the full font data. Thus, it may be possible to locally install the font definition, or at least to have it in a local cache. This allows the abbreviated form of font definition within documents, but would not require accessing the full font definition over the Web more than once per named font.
These optional descriptors are used to align runs of different scripts with one another.
| Descriptor name: | 'baseline' |
|---|---|
| Value: | <number> |
| Initial: | 0 |
| Applies to media: | visual |
This is the descriptor for the lower baseline of a font. If this descriptor is given a non-default (non-zero) value, the 'units-per-em' descriptor must also be used.
| Descriptor name: | 'centerline' |
|---|---|
| Value: | <number> |
| Initial: | undefined |
| Applies to media: | visual |
This is the descriptor for the central baseline of a font. If the value is undefined, the UA may employ various heuristics such as the midpoint of the ascent and descent values. If this descriptor is used, the 'units-per-em' descriptor must also be used.
| Descriptor name: | 'mathline' |
|---|---|
| Value: | <number> |
| Initial: | undefined |
| Applies to media: | visual |
This is the descriptor for the mathematical baseline of a font. If undefined, the UA may use the center baseline. If this descriptor is used, the 'units-per-em' descriptor must also be used.
This is the descriptor for the top baseline of a font. If undefined, the UA may use an approximate value such as the ascent. If this descriptor is used, the 'units-per-em' descriptor must also be used.
In this section are listed the font characteristics that have been found useful for client-side font matching, synthesis, and download for heterogeneous platforms accessing the Web. The data may be useful for any medium which needs to use fonts on the Web by some other means than physical embedding of the font data inside the medium.
These characteristics are used to characterize fonts. They are not specific to CSS or to style sheets. In CSS, each characteristic is described by a font descriptor. These definitions could also be mapped onto VRML nodes, or CGM Application Structures, or a Java API, or alternative style sheet languages. Fonts retrieved by one medium and stored in a proxy cache could be re-used by another medium, saving download time and network bandwidth.
A non-exhaustive list examples of such media includes:
This is the full name of a particular face of a font family. It typically includes a variety of non-standardized textual qualifiers or adornments appended to the font family name. It may also include a foundry name or abbreviation, often prepended to the font family name. It is only used in the 'src' descriptor, to refer to locally installed fonts, because the format of the adorned name can vary from platform to platform.
The name of the font definition is important because it is the link to any locally installed fonts. It is important that the name be robust, both with respect to platform and application independence. For this reason, the name should be one which is not application or language specific.
The ideal solution would be to have a name which uniquely identifies each collection of font data. This name does not exist in current practice for font data. Fonts with the same face name can vary over of number of descriptors. Some of these descriptors, such as different complements of glyphs in the font may be insignificant if the needed glyphs are in the font. Other descriptors, such as different width metrics, make fonts with the same name incompatible. It does not seem possible to define a rule that will always identify incompatibilities, but will not prevent the use of a perfectly suitable local copy of the font data with a given name. Therefore, only the range of [ISO10646] characters will be used to qualify matches for the font face name.
Since a prime goal of the font face name in the font definition is allow a user agent to determine when there is a local copy of the specified font data, the font face name must be a name which will be in all legitimate copies of the font data. Otherwise, unnecessary Web traffic may be generated due to missed matches for the local copy.
For TrueType and OpenType fonts, this value may be obtained from the full font name from the name table.
For Type 1 fonts, this value may be obtained from the PostScript language name; the name which, in a PostScript language program, is used as an operand of the findfont operator. It is the name associated with the font by a definefont operation. This is usually the value of the FontName entry in the font dictionary. For more information, see Section 5.2 of the PostScript Language Reference Manual, Second Edition.
Multiple Master Type 1 fonts allow specifying various design dimensions (e.g., weight, such as light to extra-bold, and width, such as condensed to expanded). Coordinates along these design dimensions are specified by numbers, and are appended as a suffix to the base font name. To specify the appearance of the font, numeric values must be supplied for each design dimension of the multiple master font. A completely specified multiple master font is referred to as an instance of the multiple master font.
The PostScript language name used for a Multiple Master Type 1 is the name of the instance. If the name contains spaces (such as "MinionMM 366 465 11"), these spaces are replaced with underscores. For example, the base font name here is TektonMM and the 2 dimensions specified have values of 200 and 300:
TektonMM_200_300
The full font name of the TrueType font and the PostScript Language name may differ by spacing and punctuation. For example, spaces are not allow in a PostScript Language name, but are common in full font names. The TrueType name table can also contain the PostScript name, which has no spaces.
This gives the position in the em square of the central baseline. The central baseline is used by ideographic scripts for alignment, just as the bottom baseline is used for Latin, Greek and Cyrillic scripts.
For TrueType GX fonts, this value may be obtained from the [TRUETYPEGX] bsln table. Within this table, the ideographic centered baseline may be used for stretches of predominantly ideographic characters and the ideographic low baseline is more suitable for ideographic characters in a run of predominantly Latin, Greek or Cyrillic characters.
Certain values, such as width metrics, are expressed in units that are relative to an abstract square whose height is the intended distance between lines of type in the same type size. This square is called the EM square. The value of this descriptor specifies how many units the EM square is divided into. The valid range is 16 to 16384 units per EM square. Common values are 250 (Intellifont), 1000 (Type 1) and 2048 (TrueType).
If this value is not specified, it becomes impossible to know what any font metrics mean. For example, one font has lowercase glyph representations of height 450; another has smaller ones of height 890! The numbers are actually fractions; the first font has 450/1000 and the second has 890/2048 which is indeed smaller.
For Type 1 fonts, this value may be obtained from the FontMatrix entry in the font dictionary. For TrueType fonts, this value may be obtained from the unitsPerEm entry in the head table. For Intellifont fonts, this value is contained in the font attribute file.
Either explicitly or implicitly, each font has a table associated with it, the font encoding table , that tells for each glyph what character it is a representation for. In "Type 1 fonts", the table is referred to as an encoding vector.
In fact, many fonts contain several glyphs for the same character. Which of those glyphs should be used depends either on the rules of the language, or on the preference of the designer.
In Arabic, for example, all letters have four (or two) different shapes, depending on whether the letter is used at the start of a word, in the middle, at the end, or in isolation. It is the same character in all cases, and thus there is only one character in the HTML document, but when printed, it looks differently each time.
There are also fonts that leave it to the graphic designer to choose from among various alternative shapes provided. Unfortunately, CSS2 doesn't yet provide the means to select those alternatives. Currently, it is always the default shape that is chosen from such fonts.
Specifies the family name portion of the font face name. For example, the family name for Helvetica-Bold is Helvetica and the family name of ITC Stone Serif Semibold Italic is ITC Stone Serif. Some systems treat adornments relating to condensed or expanded faces as if they were part of the family name.
For Type 1 fonts, this value may be obtained from the FamilyName entry in the FontInfo dictionary. For TrueType and OpenTypefonts, it may be obtained from the name table.
For Type 1 fonts, this value may be obtained from the @@???. For TrueType fonts, the values are in the hmtx table.
For Type 1 fonts, this value may be obtained from the StdHW entry, in the Private dictionary or the AFM file.
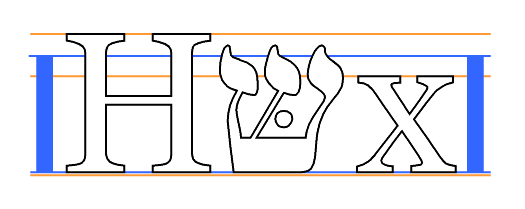
The y-coordinate of the top of flat capital letters in Latin, Greek and Cyrillic scripts, measured from the baseline. This descriptor is not useful for fonts that do not contain any glyph representations from these scripts.
For Type 1 fonts, this value may be obtained from the CapHeight entry in the AFM file or from the Bluevalues entry in the Private dictionary
The y-coordinate of the top of unaccented, non-ascending lowercase letters in Latin, Greek and Cyrillic scripts, measured from the baseline. Flat-topped letters are used, ignoring any optical correction zone. Usually used as a ratio of lowercase to uppercase heights, as a means of comparison between font families. The terms large-eye, small-eye are also used to indicate the height of lowercase glyph representations relative to the height of uppercase.

This descriptor is not useful for fonts that do not contain any glyph representations from these scripts. Since the heights of lowercase and uppercase letters are often formed into a ratio for comparing different fonts, it may be useful to set both the lowercase and uppercase heights to the same value for unicameral scripts such as Hebrew, where for mixed Latin and Hebrew text the Hebrew characters are typically set at a height midway between the capital and lowercase heights of the Latin font.

For Type 1 fonts, this value may be obtained from the Bluevalues entry in the Private dictionary.
This gives the position in the em square of the lower baseline. The lower baseline is used by Latin, Greek and Cyrillic scripts for alignment, just as the upper baseline is used for Sanscrit-derived scripts.
This gives the position in the em square of the mathematical baseline. The mathematical baseline is used by ideographic scripts for alignment, just as the lower baseline is used for Latin, Greek and Cyrillic scripts.
For TrueType GX fonts, this value may be obtained from the [TRUETYPEGX] bsln table.
For Type 1 fonts, this value may be obtained from the FontBBox entry in the font dictionary. For TrueType fonts, the four values are in the 'xMin', 'xMax', 'yMin' and 'yMax' entries of the 'head' table.
For Type 1 fonts, this value may be obtained from the 'Ascender' value in the AFM file. For TrueType and OpenType fonts, this value may be obtained from the 'Ascender' entry in the [OPENTYPE] 'hhea' table or (preferably) from the 'sTypoAscender' value in the [OPENTYPE] 'OS/2' table.
For TrueType GX fonts, the 'horizontalBefore' entry in the [TRUETYPEGX] 'fmtx' table is used, overriding Ascender values in the 'hhea' table.
For Type 1 fonts, this value may be obtained from 'descender' value in the AFM file.
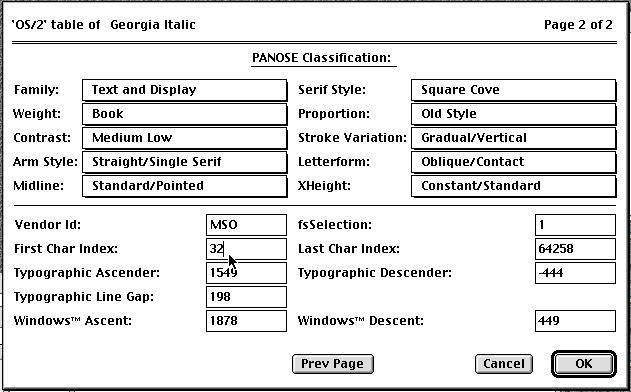
Panose-1 is an industry standard TrueType font classification and matching technology. The PANOSE system consists of a set of ten numbers that categorize the key attributes of a Latin typeface, a classification procedure for creating those numbers, and Mapper software that determines the closest possible font match given a set of typefaces. The system could, with modification, also be used for Greek and Cyrillic, but is not suitable for unicameral and ideographic scripts (Hebrew, Armenian, Arabic, Chinese/Japanese/Korean). Panose-1 technology was originally developed by Elseware Corporation and is now owned by Hewlett Packard.

The Family, Serif Style and Proportion numbers are used by Windows95 for font selection and matching.
The meaning of the ten numbers and the allowable values (given in parentheses) are given in Appendix C for the most common case, where the "family" digit is 2, Text and Display. (If the first digit has a different value, the remaining nine digits have different meanings).
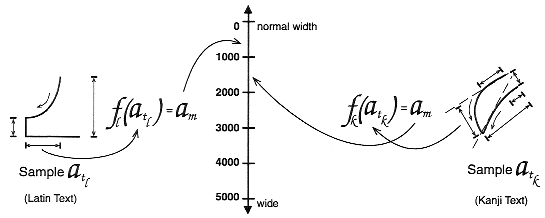
Panose-2 (see [PANOSE2]) is a specification for a more comprehensive font classification and matching technology which is not limited to Latin typefaces. For example, the serif characteristics of a Latin face may be compared with the stroke terminations of a Kanji face.

The Panose-2 value is not stored inside any known font formats, but may be measured.
This indicated the glyph repertoire of the font, relative to the Basic Multilingual Plane of [ISO10646], and is used to eliminate unsuitable fonts (ones that will not have the required glyphs). It does not indicate that the font definitely has the required glyphs, only that it is worth downloading and looking at the font. See [ISO10646] for information about useful documents.
Font formats that do not include this information, explicitly or indirectly, may still use this descriptor, but the value must be supplied by the document or style sheet author, perhaps being obtained by inspection.
For Type 1 fonts, this value may be obtained from the CMap file).
For TrueType and Opentype fonts with an OS/2 table, see Appendix C.
There are other classifications into scripts, such as the [MONOTYPE] system and a proposed ISO script system.
Because of this, classification of glyph repertoires by the range of [ISO10646] characters that may be represented with a particular font is suggested in this specification.
This gives the position in the em square of the top baseline. The top baseline is used by Sanscrit-derived scripts for alignment, just as the bottom baseline is used for Latin, Greek and Cyrillic scripts.
For TrueType GX fonts, this value may be obtained from the [TRUETYPEGX] bsln table.
The width of vertical (or near-vertical) stems of glyph representations. This information is often tied to hinting, and may not be directly accessible in some font formats. For Type 1 fonts, this may be obtained from the /StdVW entry in the Private dictionary or the AFM file. For TrueType fonts, this may be obtained from the cvt table.
Angle, in degrees counterclockwise from the vertical, of the dominant vertical strokes of the font. The value is negative for fonts that slope to the right, as almost all italic fonts do. This descriptor may also be specified for oblique fonts, slanted fonts, script fonts, and in general for any font whose vertical strokes are not precisely vertical. A non-zero value does not of itself indicate an italic font.
This specification extends the algorithm given in the CSS1 specification. This algorithm reduces down to the algorithm in the CSS1 specification when the author and reader style sheets do not contain any @font-face rules.
Matching of descriptors to font faces must be done carefully. The descriptors are matched in a well-defined order to insure that the results of this matching process are as consistent as possible across UAs (assuming that the same library of font faces and font descriptions is presented to each of them). This algorithm may be optimized, provided that an implementation behaves as if the algorithm had been followed exactly.
Note. The above algorithm can be optimized to avoid having to revisit the CSS2 properties for each character.
The per-descriptor matching rules from (2) above are as follows:
The following example defines a specific font face, Alabama Italic. A panose font description and source URI for retrieving a truetype server font are also provided. Font-weight, and font-style descriptors are provided to describe the font. The declaration says that the weight will also match any request in the range 300 to 500). The font family is Alabama and the adorned font name is Alabama Italic.
@font-face {
src: local(Alabama Italic),
url(http://www.fonts.org/A/alabama-italic) format(truetype);
panose-1: 2 4 5 2 5 4 5 9 3 3;
font-family: Alabama, serif;
font-weight: 300, 400, 500;
font-style: italic, oblique;
}
The next example defines a family of fonts. A single URI is provided for retrieving the font data. This data file will contain multiple styles and weights of the named font. Once one of these @font-face definitions has been dereferenced, the data will be in the UA cache for other faces that use the same URI.
@font-face {
src: local(Helvetica Medium),
url(http://www.fonts.org/sans/Helvetica_family) format(truedoc);
font-family: "Helvetica";
font-style: normal
}
@font-face {
src: local(Helvetica Oblique),
url(http://www.fonts.org/sans/Helvetica_family) format(truedoc);
font-family: "Helvetica";
font-style: oblique;
slope: -18
}
The following example groups three physical fonts into one virtual font with extended coverage. In each case, the adorned font name is given in the src descriptor to allow locally installed versions to be preferentially used if available. A fourth rule points to a font with the same coverage, but contained in a single resource.
@font-face {
font-family: Excelsior;
src: local(Excelsior Roman), url(http://site/er) format(intellifont);
unicode-range: U+?? /* Latin-1 */
}
@font-face {
font-family: Excelsior;
src: local(Excelsior EastA Roman), url(http://site/ear) format(intellifont);
unicode-range: U+100-220 /* Latin Extended A and B */
}
@font-face {
font-family: Excelsior;
src: local(Excelsior Cyrillic Upright), url(http://site/ecr) format(intellifont);
unicode-range: U+4?? /* Cyrillic */
}
@font-face {
font-family: Excelsior;
src: url(http://site/excels) format(truedoc);
unicode-range: U+??,U+100-220,U+4??;
}
This next example might be found in a UA's default style sheet. It implements the CSS2 generic font family, serif by mapping it to a wide variety of serif fonts that might exist on various platforms. No metrics are given since these vary between the possible alternatives.
@font-face {
src: local(Palatino),
local(Times New Roman),
local(New York),
local(Utopia),
url(http://somewhere/free/font);
font-family: serif;
font-weight: 100, 200, 300, 400, 500;
font-style: normal;
font-variant: normal;
font-size: all
}