Shadi Abou-Zahra, W3C/WAI
http://www.w3.org/People/shadi/
Note: WCAG 1.0 had 14 Guidelines and 65 Checkpoints
POUR accessibility with WCAG 2.0:
Examples of WCAG 2.0 Guidelines:
Examples of WCAG 2.0 Success Criteria:
Techniques are documented separately. There are three types of Techniques:
Techniques are Technology-specific (e.g. HTML, CSS, AJAX, ...)
Situations for Success Criteria 1.1.1 (text alternatives):
Example Technique - H36 - Using alt attributes on images used as submit buttons:
Example test procedure for Technique H36:
Comparison by priority levels:
Little or no changes needed at Level AA conformance.
Example from WCAG 1.0:
Better addresses areas such as:
Documentation for WCAG 2.0 provides support:
WCAG 2.0 fits into usability design processes:

What is the semantic meaning of the following code?
<div>
<div>Veggies
<div>
<div>Green
<div>
<div>Asparagus</div>
<div>Kale</div>
<div>Leafy
<div>
<div>Lettuce</div>
<div>Kale</div>
<div>Spinach</div>
<div>Chard</div>
</div>
</div>
<div>Green beans</div>
</div>
</div>
<div>Legumes</div>
<div>Yellow
<div>
<div>Bell peppers</div>
<div>Squash</div>
</div>
</div>
</div>
</div>
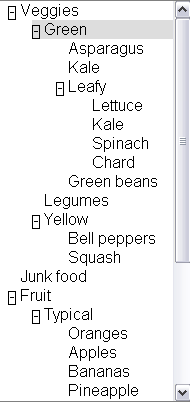
</div>The previous code visually represents a Tree-View:

Accessible Rich Internet Applications - WAI-ARIA provides the semantics:
<div role="wairole:tree">
<div role="wairole:treeitem">Veggies
<div role="wairole:group">
<div role="wairole:treeitem">Green
<div role="wairole:group">
<div role="wairole:treeitem">Asparagus</div>
<div role="wairole:treeitem">Kale</div>
<div role="wairole:treeitem">Leafy
<div role="wairole:group">
<div role="wairole:treeitem">Lettuce</div>
<div role="wairole:treeitem">Kale</div>
<div role="wairole:treeitem">Spinach</div>
<div role="wairole:treeitem">Chard</div>
</div>
</div>
<div role="wairole:treeitem">Green beans</div>
</div>
</div>
<div role="wairole:treeitem">Legumes</div>
<div role="wairole:treeitem">Yellow
<div role="wairole:group">
<div role="wairole:treeitem">Bell peppers</div>
<div role="wairole:treeitem">Squash</div>
</div>
</div>
</div>
</div>
</div>Several WAI-ARIA implementations exist already:
Some of the WAI resources to support transitioning:
Several authorized WCAG 2.0 Translations in progress:
News: Swedish translation now in discussion!
Shadi Abou-Zahra, W3C/WAI
Activity Lead, WAI International Program Office
http://www.w3.org/People/shadi/