أفضل الطرق
إذا قررت استخدام قائمة منسدلة، إليك فيما يلي بعض الطرق المثلى التي يجب مراعاتها.
الموقع
حدد موقع القائمة المنسدلة بأعلى الصفحة أو بالقرب من أعلاها. هذا الموقع يكون ظاهراً مما يزيد من احتمال مشاهدة الزائر له. أظهرت دراسات مسحية أن الوضع في أعلى اليمين بالصفحات المكتوبة من اليسار إلى اليمين يزيد من ظهورها. وبالإضافة لذلك، يقوم عدد متزايد من المواقع بوضع بوابتهم العامة في هذا المكان، مما يعني ن المستخدمين يتوقعون وجودها هناك.
عليك بالطبع تفادي وضع القائمة في نهاية الصفحة بحيث لا تظهر ضمن معلومات أول شاشة (وتذكر أن كم المعلومات المعروض في شاشة واحدة يختلف من مستخدم لآخر).
العنوان
اختر تصميماً جرافيكياً ليكون عنواناً للقائمة المنسدلة. لا يمكنك توقع أن المستخدمين الذين لا يتحدثون العربية بطلاقة سوف يفهمون عبارة "اختر لغة". إن الأيقونات المعروفة عالمياً توصل المعلومات إلى الناس بغض النظر عن اللغة التي يتحدثونها. وفي العالم المثالي لابد وأنه هناك رمزاً لذلك متعارف عليه على نطاق واسع. لكن مثل هذا الرمز ليس موجوداً بعد، على الرغم من زيادة شعبية الأيقونات العالمية.
ومن أمثلة الرسومات الممكنة: الكرة الأرضية وأيقونات صور الوجه مع خطوط تدل على الكلام وحروف أبجدية من عدة لغات (وبخاصة للروابط التي تشير إلى الترجمات) ألخ.
والنص البديل لهذه الصور ليست له أهمية تُذكر. قد تعتقد أنها يجب أن تكون بكل اللغات أو ليست بلغة واحدة لتسهيل الوصول، لكن الأشخاص الذين يستخدمون قارئ شاشة (متصفح) سيتمكنون من تمرير القائمة حتى يصلوا إلى الرابطة الصحيحة.
استخدام سمة size
قد يكون من المؤثر في بعض الحالات أن تستخدم سمة size لعرض أول مجموعة من الخيارات بالقائمة - بخاصة إذا كانت القائمة طويلة. ويفهم المستخدم من ذلك أن هذه مجموعة من اللغات/المناطق، مما يقضي على الحاجة إلى عنوان للقائمة لا يختص بلغة معينة. وفيما يلي مثال:

ترجمة الخيارات
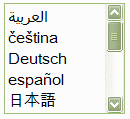
ترجم خيارات القائمة إلى اللغة المستهدفة. فبدلاً من أن تقوم بتضمين رابطة في القائمة المنسدلة بالاسم المترجم "فرنسي" مثلا، يجب أن يكون اسم الرابطة "français" وبدلا من رابطة تشير إلى بلد تسمى "ألمانيا"، يجب أن كون اسمها "Deutschland".
ويجب مراعاة قواعد كتابة الأحرف الكبيرة في اللغات الأخرى. لاحظ أن ترجمة كلمة "فرنسي" هي "français" حيث حرف 'f' صغير.
الترميز
لعرض مجموعة من اللغات التي لا تُكتب بأحرف لاتينية مثل العربية والروسية واليابانية، عليك أن تجد طريقة ملائمة لتمثيل جميع الحروف المطلوبة.
يُفضل أن تستخدم UTF-8 (Unicode) كترميز لصفحتك لأن هذا الترميز يدعم جميع الحروف التي ستحتاجها. إذا كنت لا تستطيع استخدام UTF-8، عليك أن تستخدم حيلاً لتمثيل الحروف التي لا يدعمها ترميز صفحتك.
الخطوط
يجب كذلك أن تفكر فيما إذا كان القارئ ستكون لديه الخطوط اللازمة لعرض هذه المجموعة من اللغات. يجب مراعاة أن مستخدم الويب في فرنسا مثلا قد يرى مربعات فارغة بدلاً من النص الياباني بينما المستخدم الذي يعيش في اليابان سيرى النص بصورة جيدة. ويرجع سبب ذلك إلى أن الخطوط المتوفرة على نظام المستخدم الفرنسي قد لا تتضمن الخطوط اليابانية. وقد يرد البعض على ذلك بأنه ليس مهماً، لأنه ليس من الضروري أن يستطيع المستخدم الفرنسي قراءة النص الياباني. ومن ناحية أخرى فقد تشعر بأن المربعات الفارغة شيئاً غير محبب.
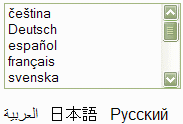
إذا كنت تشعر بأن المربعات الفارغة ليست أمراً محبباً، يمكنك أن تلجأ لاستخدام نص في صور بدلاً من الخيارات غير اللاتينية. وللأسف، لا يمكنك إضافة صوراً في قائمة الاختيارات نفسها، لكن بعض المواقع تلجأ لإضافة هذه الصور خارج القائمة المنسدلة.
على سبيل المثال:

ومع ذلك، يجب مراعاة أن التعامل مع النصوص غير اللاتينية بهذه الطريقة لا يحل جميع المشاكل. هناك بعض الحروف اللاتينية ذات التشديد مثل 'čeština' التي قد ينتج عنها نفس التأثير لبعض المستخدمين الذين لديهم خطوط لاتينية تغطي لغات غرب أوروبا فقط.
البيان
قد تريد أحيانا أن تكتب اسم اللغة أو البلد بلغة الصفحة الحالية بعد كتابته باللغة المحلية.
على سبيل المثال:
čeština (التشيكية)
français (الفرنسية)
Deutsch (الألمانية)
日本語 (اليابانية)
ويعد استخدام الأقواس أمراً مفيداً لأنها تبين جيداً أن ذلك للتوضيح.
وهذا الأسلوب ليس دائماً ضرورياً أو مرغوب فيه. ومن ناحية أخرى، قد يشع المستخدم براحة أكبر عندما تكون هناك حروفاً ناقصة لكنه يرى
لاحظ كذلك أنه يجب ترجمة الأسماء الموجودة بلغة الصفحة الحالية بكل صفحة تظهر بها - إذا تركتها باللغة العربية، فإنها قد توصل الرسالة الخطأ.
الترتيب
هناك كذلك موضوع ترتيب القائمة متعددة اللغات التي تحتوي على أسماء لغات أو بلاد. وهذا الموضوع ليس متعلقاً بقوائم الاختيار فحسب ولا يوجد له حلاً بسيطاً.
من الصعب أن تطبق ترتيباً أبجدياً لأنه يختلف تبعاً لكل لغة، كما أنه من الممكن أن تكون أكثر من مجموعة حروف للكتابة. يمكنك أن تتبع الترتيب الافتراضي الذي وضعته Unicode Collation Algorithm، لكن هل سيكون ذلك مفيداً أو بديهيا أو سيسهل التعرف عليه بالنسبة للمستخدم؟
والحلول الأخرى هي أن ترتب قائمتك تبعاً لحجم السوق أو حجم المنطقة أو عدد متحدثي هذه اللغة أو بناء على أحد العوامل الجغرافية. وبالرغم من أن هذه القوائم قد تكون منطقية في الترتيب، إلا أنه لا يوجد بينها ما يفيد المستخدم بالضرورة - وبخاصة لقوائم الطويلة.
This page and Wikipedia list language alternatives by (English) alphabetic order of the associated language tags. So, for example, German (de) comes before English (en), and Spanish (es) comes before French (fr). This assumes that the user can either find his language easily by scanning (which is the case for this page) or knows the tag for their language and can guess easily enough that that has been used for the ordering.