Ответ
Нормализация - то, о чем вы должны знать, если вы разрабатываете HTML страницы с таблицами стилей CSS в UTF-8 (или в любой другой кодировке Unicode), особенно если вы имеете дело со скриптом, который в тексте использует ударения или другие диакритические знаки.
Какие есть формы нормализации?
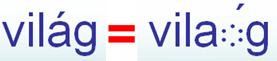
В Unicode можно показывать тот же текст с разными последовательностями символов. Например, возьмем венгерское слово világ. Четвертая буква может храниться в памяти как составленная U+00E1 МАЛЕНЬКАЯ ЛАТИНСКАЯ БУКВА A С УДАРЕНИЕМ (один символ) или как разложенная последовательность U+0061 МАЛЕНЬКАЯ ЛАТИНСКАЯ БУКВА A за которой следует U+0301 УДАРЕНИЕ (два символа).

Стандарт Unicode позволяет любую из этих альтернатив, но требует, чтобы обе рассматривались как идентичные. Для повышения эффективности, приложение, как правило, нормализует текст, прежде чем выполнять поиск или сравнение. Нормализация, в этом случае, означает преобразование текста используя все составленные или все разложеные символы.
Есть четыре формы нормализации указанные стандартом Unicode: NFC, NFD, NFKC и NFKD. C означает составленные, и D означает разложенные. K означает совместимость. Для улучшения совместимости, W3C рекомендует использовать NFC нормализованный текст на Веб страницах.
Что мне нужно знать о нормализации?
К сожалению, нормализация не всегда используется до сравнения контента. Особенно важно использование селекторов и имен классов или идентификаторов в HTML и CSS. Если слово világ используется в составленной форме в HTML (например <span class="világ">), но в разложенной форме в CSS (например .világ { font-style: italic; }), то потом селектор не будет соответствовать имени класса.
Это означает, что при создании контента вы должны убедиться, что селекторы и класс или идентификаторы такие же символ-к-символу. Это особенно вероятно тогда, когда разметка и CSS разрабатываются или обслуживаются разными людьми.
Лучший способ убедиться, в соответствии - использовать одну отдельную форму Unicode нормализации для всего контента, который разрабатывается. Как мы уже говорили выше, W3C рекомендует NFC.
Большинство клавиатур для европейских языков уже выводят текст в NFC, но это менее вероятно в случае, если вы имеете дело со многими неевропейскими языками.
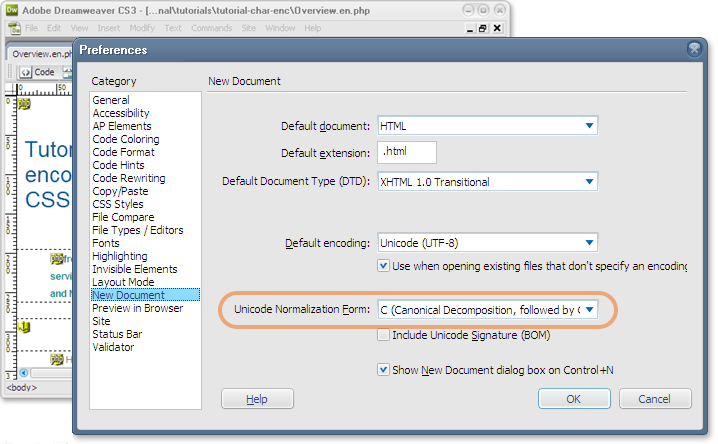
В некоторых случаях ваш редактор может позволить вам сохранить данные в форме нормализации на выбор. На изображении ниже показан вариант для создания особой формы нормализации по умолчанию при открытии новых файлов в Dreamweaver (избранная NFC). Вам показан подобный выбор при сохранении документа.

Как я могу проверить страницы на наличие ошибок?
Вы можете выяснить содержат ли страницы HTML имена классов и идентификаторы, которые не нормируется согласно NFC, используя Контроллер W3C Интернационализации.
Если у вас проблемы, вы должны найти редактор или инструмент для преобразования, который позволяет указать форму нормализации, и использовать его для повторного сохранения страницы.