Resposta
Normalização é uma questão que você precisa considerar quando cria páginas HTML e folhas de estilo CSS em UTF-8 (ou outra codificação Unicode qualquer), principalmente quando escreve textos que contém sinais diacríticos ou acentuação.
Quais são as formas de normalização?
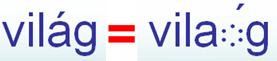
Em Unicode é possível escrever o mesmo texto com uso de diferentes sequências de caracteres. Tomemos como exemplo a palavra húngara világ. A quarta letra pode ser armazenada como uma letra precomposed (precomposta) U+00E1 LETRA LATINA MINÚSCULA A COM ACENTO AGUDO (um só caractere) ou decomposed (decomposta), uma sequência de U+0061 LETRA LATINA MINÚSCULA A seguida de U+0301 ACENTO AGUDO DE COMBINAÇÃO (dois caracteres).

As normas Unicode admitem as duas alternativas de codificação, mas estabelecem que ambas sejam tratadas de forma idêntica. Para incrementar a eficiência uma aplicação normalmente normaliza o texto antes de proceder uma busca ou comparação. Normalização, nesses casos, significa converter o texto de forma a verificar a existência de todos os caracteres sejam precompostos ou decompostos.
Existem quatro Formas de Normalização especificadas na norma Unicode: NFC, NFD, NFKC e NFKD. A letra C é para (pre-)composta, e a letra D para decomposta. A letra K significa compatibilidade. Por questões de interoperabilidade o W3C recomenda o uso da forma NFC para normalização de textos na Web.
O que eu preciso saber sobre normalização?
Infelizmente a normalização de textos nem sempre é feita antes de se processar uma comparação. Um caso particularmente importante é o uso de seletores e nomes de classes ou id em HTML e CSS. Se a palavra világ é usada na forma precomposta na marcação HTML da página (por exemplo: <span class="világ">) e na forma decomposta nas CSS (por exemplo: .világ { font-style: italic; }) o seletor não casará com o nome da classe.
Isso significa que ao produzir conteúdo você deve assegurar-se de que seletores, nomes de classe ou id são idênticos caractere a caractere. Esse é um ponto particularmente importante se a marcação e as CSS forem produzidas ou mantidas por diferentes pessoas.
A melhor maneira de assegurar isso, é com uso de uma das formas de normalização para todos os conteúdos produzidos. Como já dissemos anteriormente o W3C recomenda o uso da forma NFC.
A maioria dos teclados para linguagens européias já gera o texto na forma NFC, mas isso é irrelevante quando se trata de linguagens não européias.
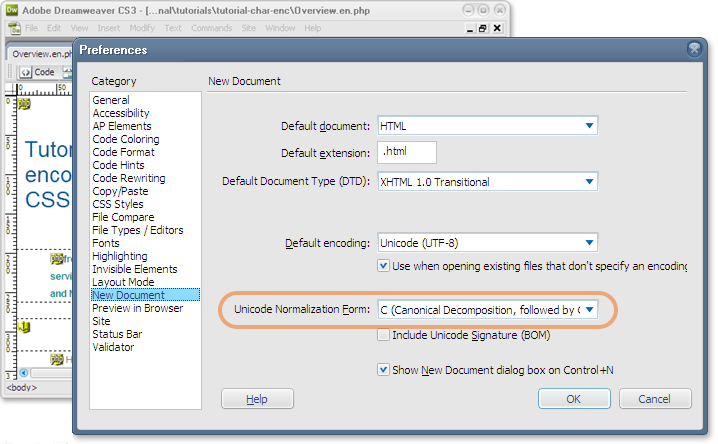
Alguns editores oferecem opções de escolha da forma de normalização para se gravar os textos neles escrito. A figura a seguir mostra como como configurar o DreamWeaver de modo a que ao se criar novos documentos nele os textos estejam em uma determidada forma de normalização (no caso NFC). Ao gravar os documentos a forma de normalização também poderá ser escolhida.

Como detectar problemas de normalização em minhas páginas?
Você pode verificar se uma página HTML contém nomes de classes e valores de ids não normalizadas na forma NFC usando o Verificador de Internacionalização do W3C.
Se você encontrar algum problema a solução é usar um editor ou ferramenta de conversão que permita especificar a forma de normalização e gravar novamente o arquivo com problema.