Antwort
Normalisierung muss man bedenken, wenn man HTML-Seiten mit CSS-Stylesheets in UTF-8 (oder einer anderen Unicode-Codierung) verfasst, insbesondere wenn man es mit Text zu tun hat, dessen Schrift Akzente oder andere diakritische Zeichen enthält (wie bspw. Umlaute – Anmerkung des Übersetzers).
Was sind Normalisierungsformen?
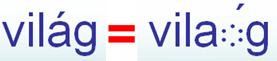
In Unicode ist es möglich, denselben Text durch verschiedene Zeichenfolgen zu erzeugen. Nehmen wir bspw. das ungarische Wort világ. Der vierte Buchstabe kann im Speicher zusammengesetzt (precomposed) als U+00E1 LATIN SMALL LETTER A WITH ACUTE (ein einzelnes Zeichen) oder getrennt (decomposed) als U+0061 LATIN SMALL LETTER A gefolgt von U+0301 COMBINING ACUTE ACCENT (zwei Zeichen) vorliegen.

(Anmerkung des Übersetzers: Das eben Gesagte gilt auch für die deutschen Umlaute. Das ä bspw. lässt sich als zusammengesetztes Zeichen U+00E4 LATIN SMALL LETTER A WITH DIAERESIS oder als Folge von U+0061 LATIN SMALL LETTER A und U+0308 COMBINING DIAERESIS darstellen.)
Der Unicode-Standard erlaubt beide Alternativen, verlangt aber, dass beide als identisch angesehen werden. Aus Effizienzgründen wird eine Anwendung Text erst normalisieren, bevor sie Suchen oder Vergleiche durchführt. Normalisierung heißt in diesem Fall, den Text so umzuwandeln, dass alle Zeichen zusammengesetzt oder alle Zeichen getrennt sind.
Im Unicode-Standard werden vier Normalisierungsformen spezifiziert: NFC, NFD, NFKC und NFKD. Das C steht für (pre-)composed, das D für decomposed. Das K steht für Kompatibilität. Aus Interoperabilitätsgründen empfiehlt das W3C die Verwendung von NFC-normalisiertem Text im Web.
Was muss man über Normalisierung wissen?
Bedauerlicherweise wird nicht immer normalisiert, bevor Inhalte verglichen werden. Ein besonders wichtiger Fall sind Selektoren und IDs oder Klassen in HTML und CSS. Wenn das Wort világ im HTML in zusammengesetzter Form verwendet wird (bspw. <span class="világ">), aber im CSS in getrennter Form (bspw. .világ { font-style: italic; }), dann stimmt der Selektor nicht mit dem Klassenbezeichner überein.
Das bedeutet, dass man beim Erstellen dafür sorgen muss, dass Selektoren und Klassen- oder ID-Bezeichner Zeichen für Zeichen identisch sind. Dies könnte insbesondere dann zum Problem werden, wenn das Markup und das CSS von verschiedenen Personen verfasst und gepflegt werden.
Am besten stellt man diese Übereinstimmung dadurch sicher, indem man dieselbe Unicode-Normalisierungsform für alle verfassten Inhalte verwendet. Wie schon gesagt, das W3C empfiehlt NFC.
Die meisten Tastaturen für europäische Sprachen geben Text bereits in NFC aus, aber dies ist womöglich nicht der Fall, wenn man es mit nicht-europäischen Sprachen zu tun hat.
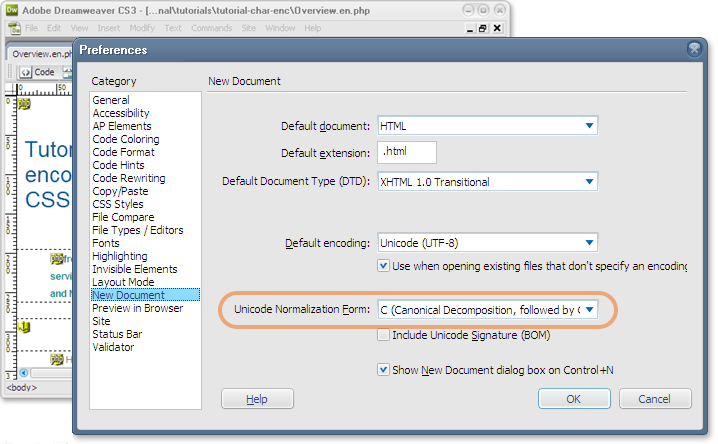
In manchen Editoren kann man angeben, in welcher Normalisierungsform man seine Daten speichern möchte. Das folgende Bild zeigt die Auswahl einer Normalisierungsform als Grundeinstellung beim Erstellen neuer Dateien in Dreamweaver (NFC ist ausgewählt). Eine entsprechende Auswahl bekommt man beim Speichern eines Dokuments.

Wie kann man Probleme auf Webseiten finden?
Ob bei einer Webseite Klassen- oder ID-Bezeichner vorkommen, die nicht in NFC normalisiert sind, lässt sich mithilfe des W3C-Internationalization-Checkers herausfinden.
Wenn Probleme auftreten, sollte man einen Editor oder ein Unwandlungs-Tool verwenden, das es gestattet, die Normalisierungsform anzugeben, und damit das Dokument erneut speichern.