英语和汉语特有的问题
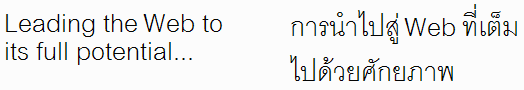
英语与汉语文本一般都较为紧凑,从这些语言翻译到其他语言时,其译本的篇幅往往超过原文本,有时甚至长到令人震惊的程度。
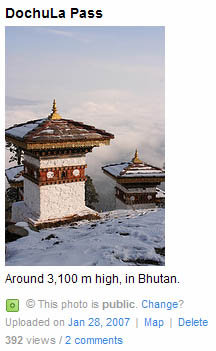
 在最近刚被翻印成多种语言的 Flickr 用户界面中,其中一个常见的消息是告知用户当前照片被查看的次数,如392次查看,下表显示了 views 翻译后的字符长度,以及以英语为基础的比率*:
在最近刚被翻印成多种语言的 Flickr 用户界面中,其中一个常见的消息是告知用户当前照片被查看的次数,如392次查看,下表显示了 views 翻译后的字符长度,以及以英语为基础的比率*:
| 语言 | 翻译 | 比率 |
|---|---|---|
| 韩语 | 조회 | 0.8 |
| 英语 | views | 1 |
| 繁体中文 | 次檢視 | 1.2 |
| 葡萄牙语 | visualizações | 2.6 |
| 法语 | consultations | 2.6 |
| 德语 | -mal angesehen | 2.8 |
| 意大利语 | visualizzazioni | 3 |
因为不同字符使用不同的长度,每个繁体中文与韩语字符均以两个英语字符宽度计算。
像这样将一小段文字由英语翻译为意大利语时,文本长度增至300%并不为奇。下表显示了1994年IBM公司发表的的第一期 National Language Design Guide 中,当文本从英语翻译为其他各国欧洲语言时,预期长度的平均变化比率。
| 英语字符长度 | 平均扩展 |
|---|---|
| 10个字符或以下 | 200–300% |
| 11到20个字符 | 180-200% |
| 21到30个字符 | 160-180% |
| 31到50个字符 | 140-160% |
| 51到70个字符 | 130-140% |
| 70个字符以上 | 150% |
以上这些基本信息反映了文本通常都会有不同程度的扩展。当原文本信息越短,译本反而更长的情况更是值得注意。
当然,不是每一个短语或信息都是如此,但是当这类情况出现时,您不得不采取一些应对措施。例如,当 Flickr 将"常见问题(FAQ)"翻译为德语及法语时,其字形保持为"FAQ",但翻译为葡萄牙语时为"Perguntas freqüentes" ,而西班牙语时则为"Preguntas frecuentes"。
从此类问题中,不难发现越短的英语文本,越容易被压缩为小段空间,例如并靠一个字段、或者放于图表内侧,或一系列限宽字间距等情况。
但是请留意,文本扩展的问题并不是用户界面中英语与汉语原文本引起的特有问题。举例来说,如果您的原文本为西班牙语,"Idioma de la interfaz"翻译后的的英语(Interface language)字符长度却缩减了,但在马来西亚语(Bahasar pegantar untuk penelusuran)中,字符长度却大幅扩展了。同时,如果译本较原文本缩减过多,也会引起网页中空白过多的问题。
当翻译文本段落时,其文本扩展度相对会较少,但是您仍需考虑一些问题。例如,当字符以倍率扩展时,版面是否仍有足够的空间容纳所有的内容?若这些内容以不同的比率缩减时,版面是否还会以您希望的方式显示?