animate-elem-63-t |
|
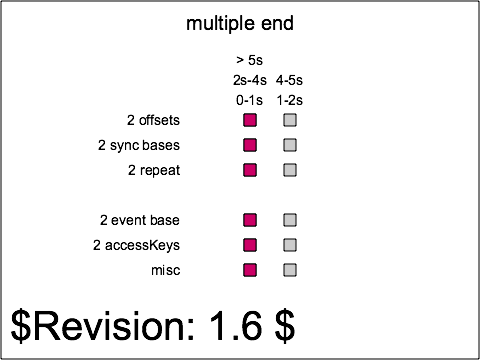
| SVG Image | PNG Image |

|
|
|
||||||||
This tests validates multiple end conditions in the end attribute, assuming support for the <set> element and setting the dur attribute to 'indefinite'.
The test validates the various possibilities for the end attribute value: multiple offset values, multiple event base values, multiple sync base values, multiple repeat values, and multiple accessKey values. Finally, the test validates that end values of different kinds can be mixed.
The test shows 6 rows where a red rectangle's x attribute is animated with <set> elements.
On the first three rows, the red rectangles should show on the left from 0 to 1s. From 1 to 2s, the rectangles should show on the right. Then the rectangles should show on the left from 2 to 4s, then on the right again from 4 to 5s and come back to the left position and stay there after 5s.
On the fourth row, the rectangle's end condition is event based and requires a user click. One of the end condition is defined to be 5 seconds prior to the click and one is defined to be 5 seconds after the click. If the user clicks on the rectangle before 5 seconds (in document time), the red rectangle we move to the left position 5 seconds after the click (because the 'click - 5s' end time resolves to a time prior to the begin time). If the user clicks after 5 seconds (in document time), then the red rectangle moves to the left position immediately because the 'click - 5s' time resolves to a time after the begin time.
On the fifth row, the rectangle's end condition is accessKey based and requires a user to press the 'a' key. The behavior is exactly the same as for the previous row, except that the triggering event is the 'a' key press.
The last row's rectangle has a end condition with two offset values (1s;4s) and should behave like the rectangles of the first three rows for the first 5 seconds of the document's timeline. In addition, the end condition has a click event base and thus, the rectangle should immediately move to the left position if the user everytime the user clicks clicks on the rectangle when it is on the right position. Finally, the end condition also has an accessKey condition for the 'b' character. Thus, the rectangle should move to the left position every time the user presses the 'b' key and the rectangle is on the right position.