animate-elem-21-t |
|
| SVG Image | PNG Image |

|
|
|
||||||||
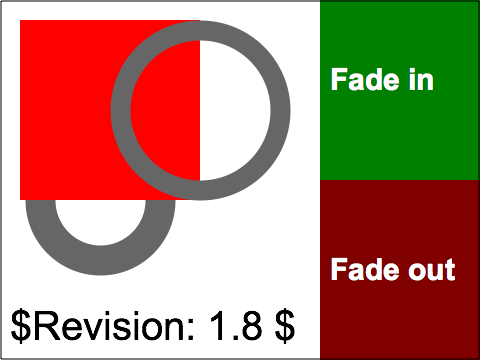
Test for chained animations
The assumption is that you will first click on "fade in" and then click on "fade out", each exactly once. The first time you select the link 'fade in', you should see a red square appearing, gradually and smoothly fading from white to red over the course of three seconds. This square is in front of and thus obscures the lower left circle, but is behind the upper right circle. The fill color of these circles is also animated, from white to grey. The animations are triggered by the start of the corresponding animation of the red square.
The rendered picture should match the reference image, (except for possible variations in the labeling text (per CSS2 rules)) after activating the link on the fade-in button the first time and waiting three seconds for the animation to compete. The picture should remain looking the same way indefinitely, until another link is activated.
With the second click on "fade in", however, the behavior might be different. In the case of having a first click on "fade in", waiting three seconds, and then immediately perform a first click on "fade out", waiting three seconds, and then immediately perform a second click on "fade in", you should see the following. After the first click on "fade in", the red square goes from zero to 100% opacity. After the first click on "fade out", the red square goes from red to white. After the second click on "fade in", however, the red square goes from white to red, and then goes back from red to white. This is because of the hyperlinking rules as they relate to resolved start times in the SMIL Animation specification.