struct-symbol-01-b |
|
| SVG Image | PNG Image |

|
|
|
||||||||
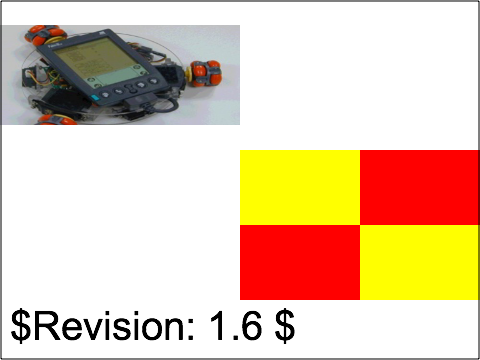
The purpose of the symbol test case is to create some symbols and then have them rendered when instantiated by the use element. This file contains 3 symbol definitions. Only two are ever rendered. There is a viewport defined to be 0,0,1000,1000 on the svg element. Each symbol has is own viewport of the same dimensions. The symbols are scaled when they are instantiated by the use element, The first set of symbols is 4 squares, red and yellow in color they should appear in the lower right of the view arranged in a checkerboard fashion. The second symbol to be used is an image which should appear in the upper left of the view area. The symbol that is not used and should not be rendered is a large black rectangle. If the symbols don't appear, there is something askew with the use statement, if they appear but either overlap each other or in some way aren't in the correct positions they have not honored either their viewport or were not scaled when placed by the use element in the area defined by it. If everything is black then perhaps a symbol was rendered that should not have been.
The rendered picture should match the reference image, except for possible variations in the labelling text (per CSS2 rules).
The test uses the 'rect' element, as well as basic fill (solid primary colors), stroke (black 1-pixel lines), font-family (Arial) and font-size properties.