

Verify correct handling by Dynamic (interactive) viewers for the "zoomAndPan" attribute on the 'svg' element. This is one of a pair of tests, and tests the value "magnify".
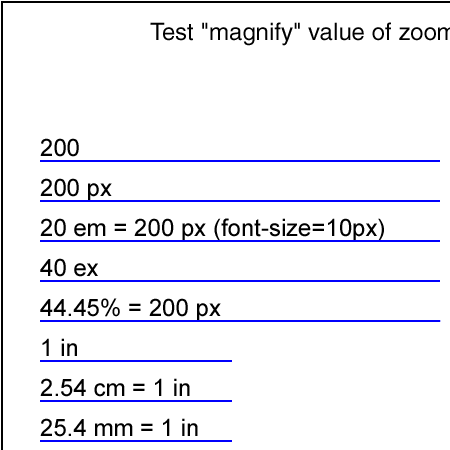
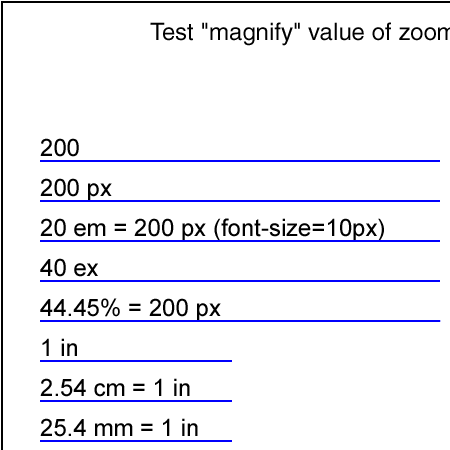
The test consists of a set of blue horizontal lines (which are actually long thin rectangles) which are drawn using the various units options of SVG. The horizontal extent of the topmost line is defined in user space (no units), and the rest use the various CSS units and percentages for the horizontal dimension. All other coordinate information in the picture is in user space. Note: the line showing the "ex" units will not necessarily appear with the same length as shown in the reference image because the X-height of a font is not necessarily half of the font size (which is assumed in the reference image).
After the initial picture is displayed, the user should attempt to use the magnify controls that are required on conforming Dynamic SVG viewers. All of the test lines should scale uniformly, i.e., they should magnify or shrink, maintaining their initial length relationship to each other.
The initial view of this test should match the reference image for the "disable" test case (BE-01) of this pair of tests. If a 2x magnify operation anchored at the upper-left corner is caused by the user, then the rendered picture should match the reference image, except for possible variations in the labelling text (per CSS2 rules).
In addition, SVG viewers in the Dynamic conformance category are required to support the ability to pan. Therefore the viewer should make available scroll bars or some other form of control of panning.