

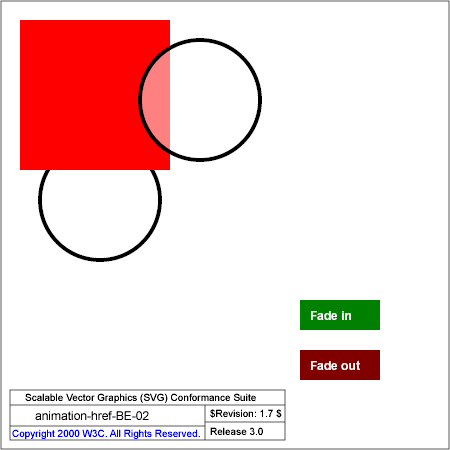
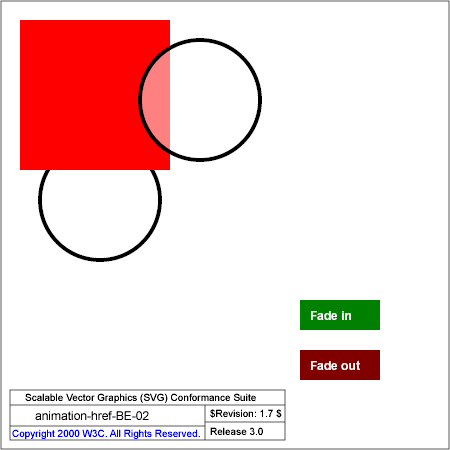
Verify the basic capability to handle simple declarative animation triggered by links. The picture starts with two circles (lower left and upper right), which have thick black outlines and a semi-transparent, white fill which is not visible against the white background and serves to test for implementations that do unwise static optimisations. Two buttons are presented, one says 'fade in', the other, fade out'.
The assumption is that you will first click on "fade in" and then click on "fade out", each exactly once. The first time you select the link 'fade in', you should see a red square appearing, gradually and smoothly fading from zero to 100% opacity over the course of three seconds. This square is in front of and thus obscures the lower left circle, but is behind the upper right circle which is thus is composited on top of the animated red square. Then, when you click on "fade out", the red square will gradually disappear, smoothly fading from 100% to zero opacity over the course of three seconds.
The rendered picture should match the reference image, (except for possible variations in the labelling text (per CSS2 rules)) after activating the link on the fade-in button the first time and waiting three seconds for the animation to compete. The picture should remain looking the same way indefinitely, until another link is activated.
With the second click on "fade in", however, the behavior might be different. In the case of having a first click on "fade in", waiting three seconds, and then immediately perform a first click on "fade out", waiting three seconds, and then immediately perform a second click on "fade in", you should see the following. After the first click on "fade in", the red square goes from zero to 100% opacity. After the first click on "fade out", the red square goes from 100% to zero opacity. After the second click on "fade in", however, the red square goes from zero to 100% opacity, and then goes back from 100% to zero opacity. This is because of the hyperlinking rules as they relate to resolved start times in the SMIL Animation specification.
To rerun the test case from the start, you will need to reload the image.
This tests uses 'g', 'circle', 'rect' and 'text' elements, as well as fill (solid CSS1 named colors), stroke, fill-opacity, opacity, font-family ("Helvetica"), and font-size properties within the 'style' attribute and style element.