

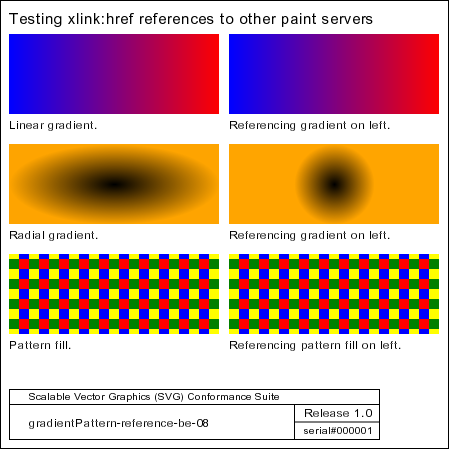
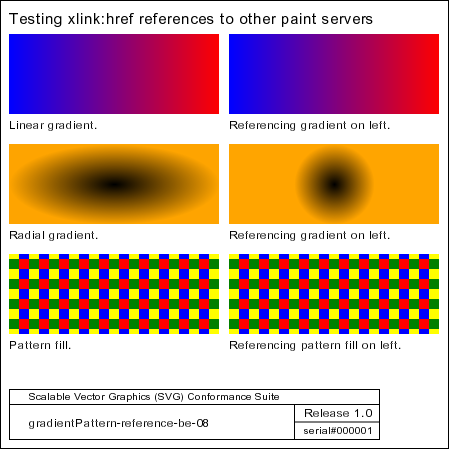
Test that the viewer can handle the xlink:href attribute on linear, radial gradients and patterns.
From top-down the appearance of objects is as follows.
The top row has two rectangles. The one on the left has a simple blue (left) to red (right) linear gradient. The one on the right should look the same as the one on the left, because it makes a reference to the one on the left, without modifying any attribute.
The next row contains two rectangles. The one on the left has a radial gradient (black to orange) that should appear elliptical to fit the aspect ratio of the rectangle. The units are specified in objectBoundingBox space. The one on the right references the gradient of the left rectangle, but modifies the units to use userSpace instead. So it is only using the stops from the gradient to the left.
The last row contains two rectangles with a pattern fill made up of 4 rectangles. The one on the right uses the same pattern as the one on the left using the xlink:href attribute. Because the particular way that the patterns and rectangles are defined in this test case, the two fills will appear the same -- the rectangles are positioned on pattern-size boundaries, so that the offsets into the pattern at the left edges of the respective rectangles is identical.
The rendered picture should match the reference image, except for possible variations in the labelling text (per CSS2 rules).