

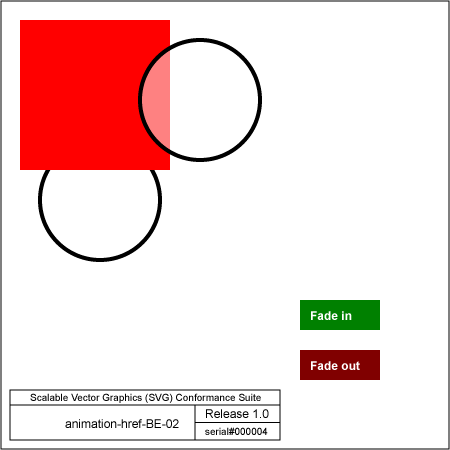
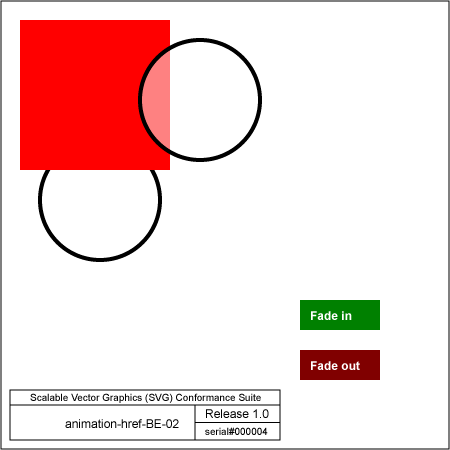
Verify the basic capability to handle simple declarative animation triggered by links. The picture starts with two circles (lower left and upper right), which have thick black outlines and a semi-transparent, white fill which is not visible against the white background and serves to test for implementations that do unwise static optimisations. Two buttons are presented, one says 'fade in', the other, fade out'.
Selecting the link 'fade in' should result in a red square appearing, gradually and smoothly fading from zero to 100% opacity over the course of three seconds. This square is in front of and thus obscures the lower left circle, but is behind the upper right circle which is thus is composited on top of the animated red square.
The rendered picture should match the reference image, (except for possible variations in the labelling text (per CSS2 rules)) after activating the link on the fade-in button and waiting three seconds for the animation to compete. The picture should remain looking the same way indefinitely, until another link is activated.
This tests uses 'g', 'circle', 'rect' and 'text' elements, as well as fill (solid CSS1 named colors), stroke, fill-opacity, opacity, font-family ("Helvetica"), and font-size properties within the 'style' attribute and style element.