The Device Independent Web
Click anywhere with the mouse or press the space bar
to continue.
OUTLINE
- User's dream
- Author's challenges and dream
- Device Independence Framework
- Standardized markup on devices
- New Authoring Techniques
- New Content Adaptation Techniques
- W3C Working Groups
- Conclusion
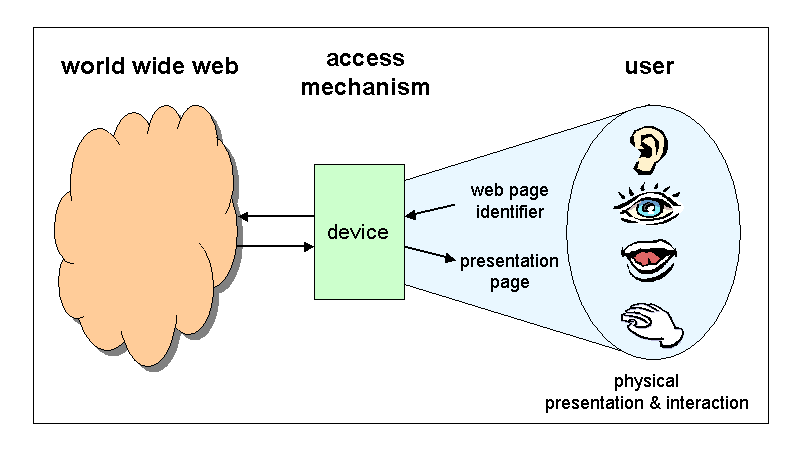
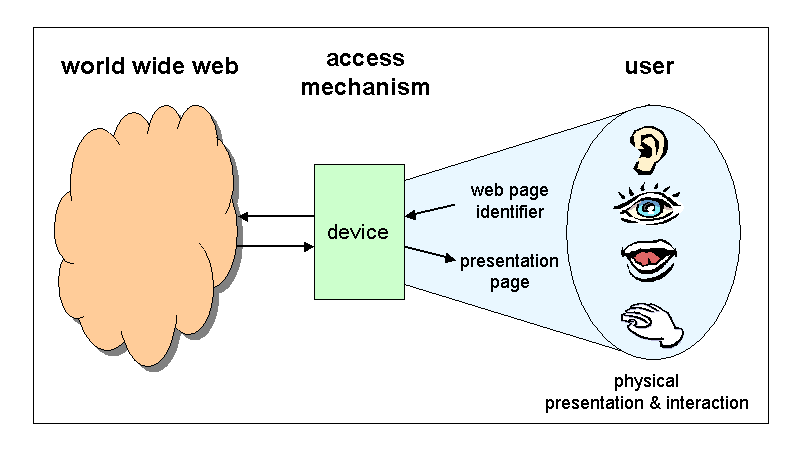
The User's Dream
The web should be accessible by anyone, anywhere, at anytime,
anyhow

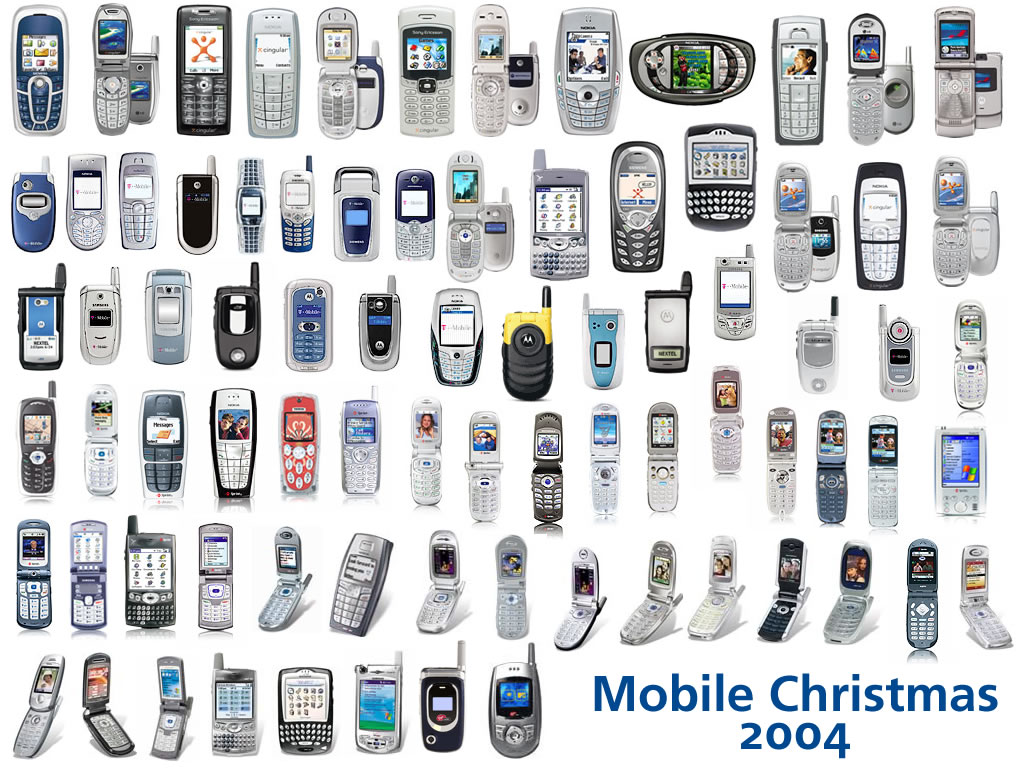
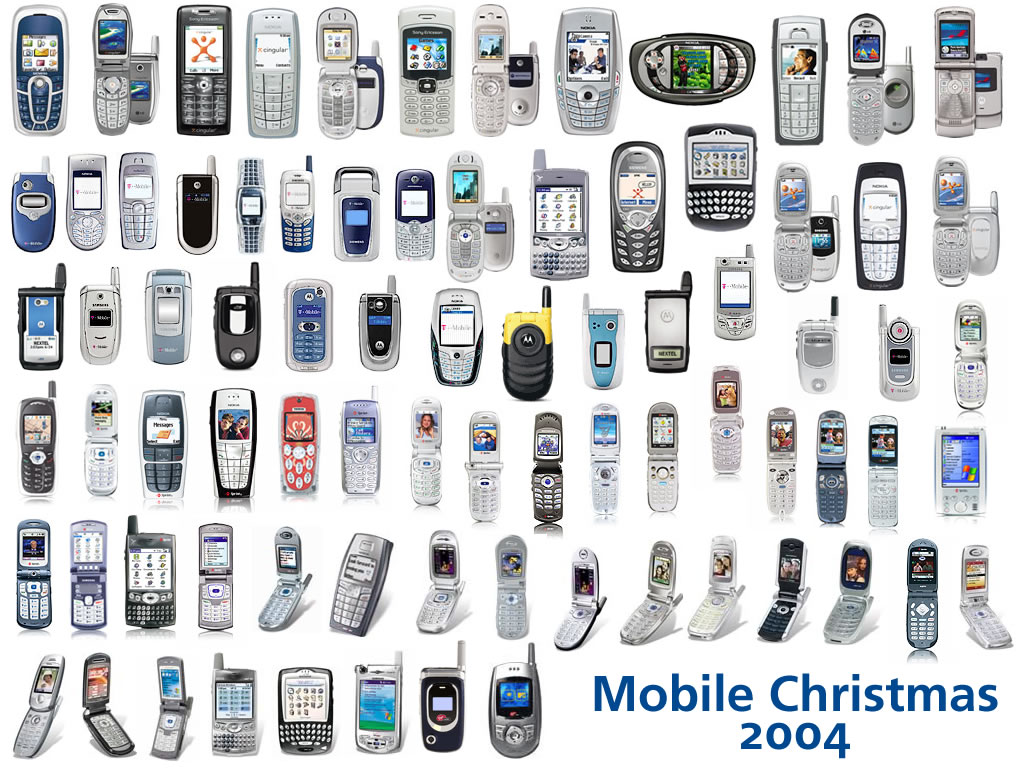
Problems for Content Authors

Source: RusselBeattie.com
Author's Dream
Write once, Render everywhere : avoid duplication of
information

Challenges
- Taking Advantages of existing equipment
- voice + gui (pda, phones, ...)
- pen (tablet pc, pda, ...)
- One Web : Avoiding fragmentation of the Web
- Allowing everybody to access all ressources, independently of their
disabilities, their equipment, their location, their environment, ...
- Environment
- Context
- User Constraints and Preferences
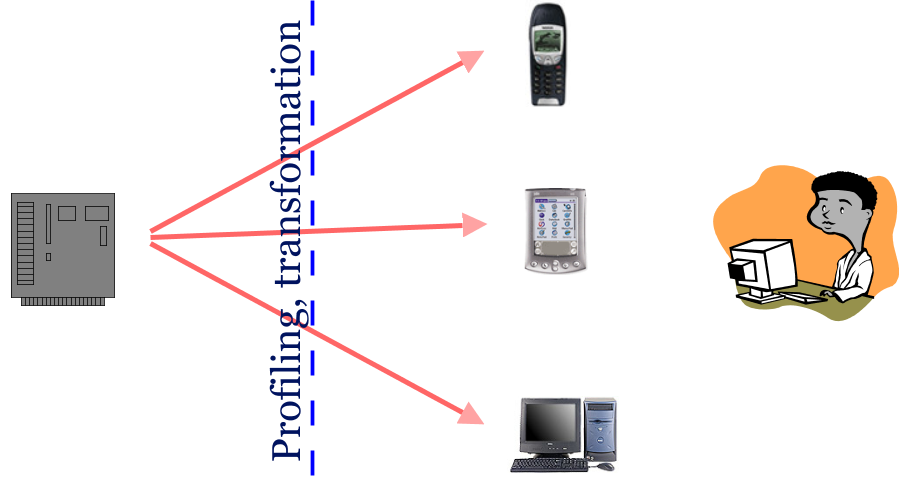
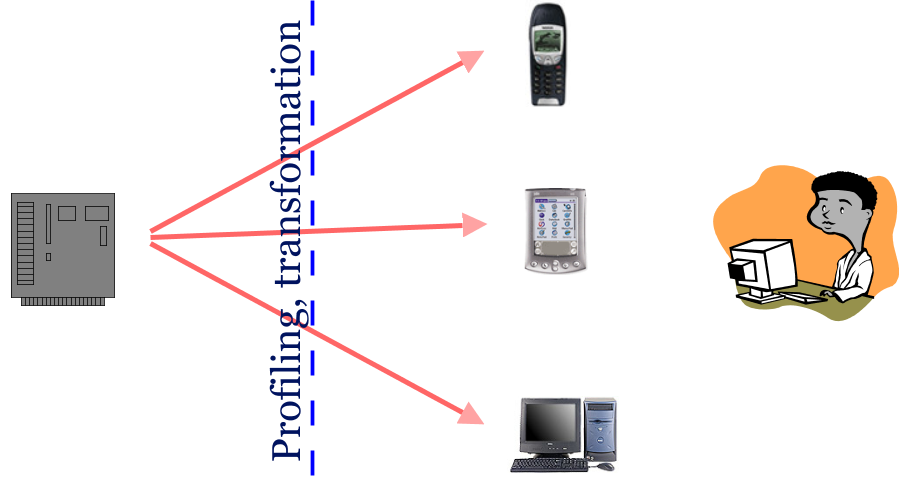
What do you need to achieve Device Independence ?
- Standardized markup for a wide range of devices
- New authoring technologies for multi-channel/multi-device authoring
- Authoring Guidelines and best practices
- Improved content negotiation between UA and content servers to help
adaptation

Markup Languages on User Agents
- What do we need ?
- standardized markup languages that would run on a wide range of
devices
- What do we have ? : modularization and profiling on W3C Specifications
- XHTML / XHTML Basic /XHTML Print
- SVG / SVG Mobile profiles / SVG Print
- SMIL / SMIL Basic
- CSS / CSS TV Profile / CSS Mobile Profile / CSS Print profile
- XForms Basic
- Smil 2.1
- ...
Authoring Techniques
- What do authors need ?
- reuse generic/cross devices informations/contents
- rewrite platform-specific/dedicated parts
- What do we have ?
- Since 1994: Separation of content and presentation using CSS
- What do we need now ?
- content selection
- multiple layout definition
- Extended metadata for content adaptation
- A profile with all needed modules for DI Authoring
Content Selection
- Aim :
- express alternate contents or ressources
- express conditions for delivery
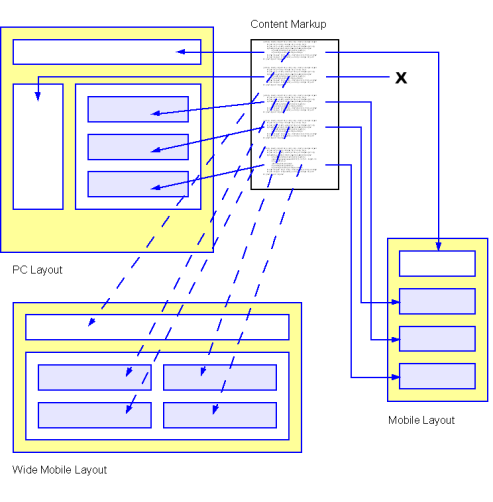
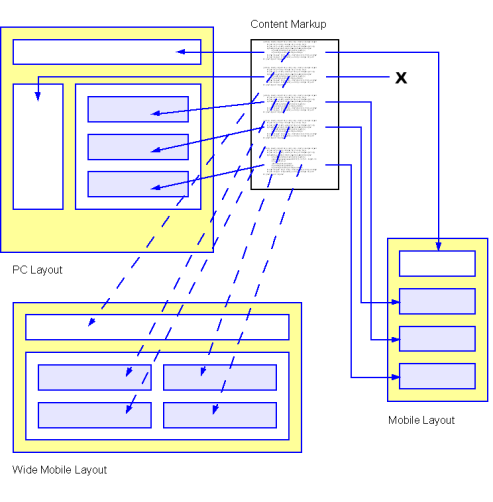
Layout
- Aim : give authors a macroscopic layout language

Layout (2)
2 pieces needed :
- a language to describe the layout : CSS to define named area
- CSS2 Box model
- CSS3 advanced layout module
- a way to attach part of the content to area in the layout
Layout (3)
- indirectly through CSS attributes
<div class="main">
<p>...</p>
</div>
<div class="navbar">
<nl>
<li href="here">Here</li>
<li href="there">There</li>
<li href="everywhere">Everywhere</li>
</nl>
</div>
and then in the css :
.main {target: main}
.navbar {target: navbar}
Metada for Content Adaptation
- Aim: provide a standardized way to describe content characterictics for
adaptation
- Current Investigation
- Defining the role of the content (and an ontology of roles)
- Capturing the relationship between pieces of content
- explain
- illustrate
- alternative to
- must accompany
- Status: Under investigation
Langage Profile for Device Independence
- A profile including all modules for DI authoring :
- XHTML
- CSS
- XForms
- Layout
- DISelect
- Metadata for Content Adaptation
- Status: First Public WD before end of the year
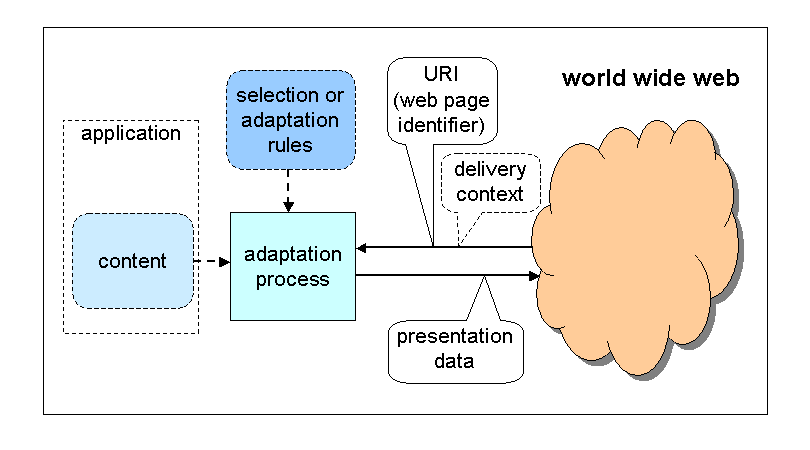
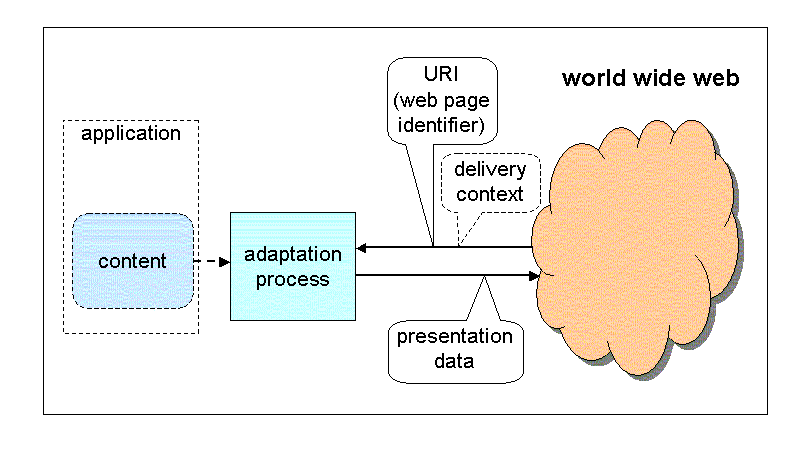
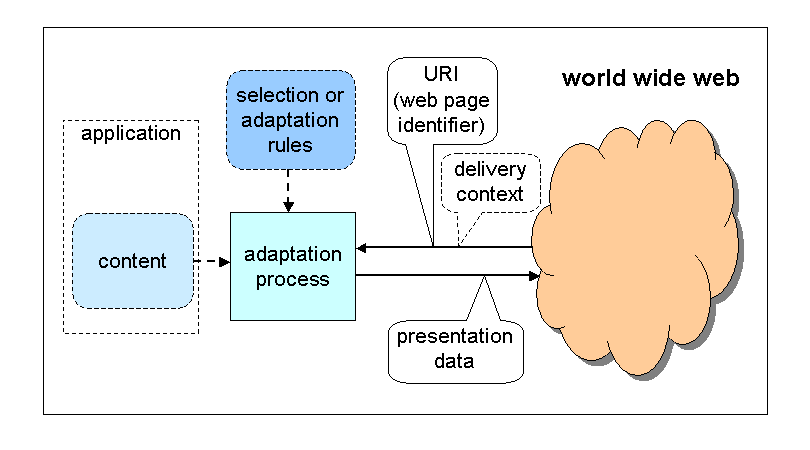
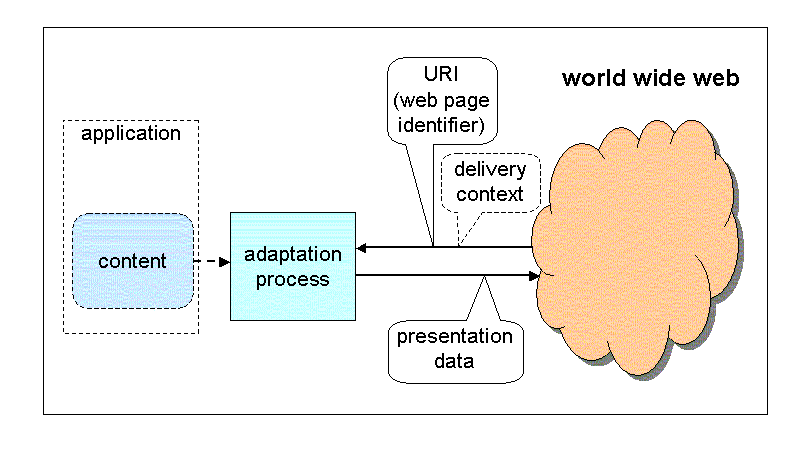
Content Adaptation

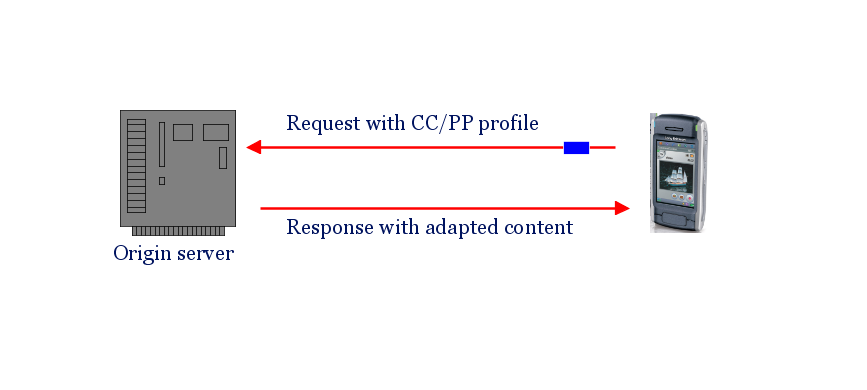
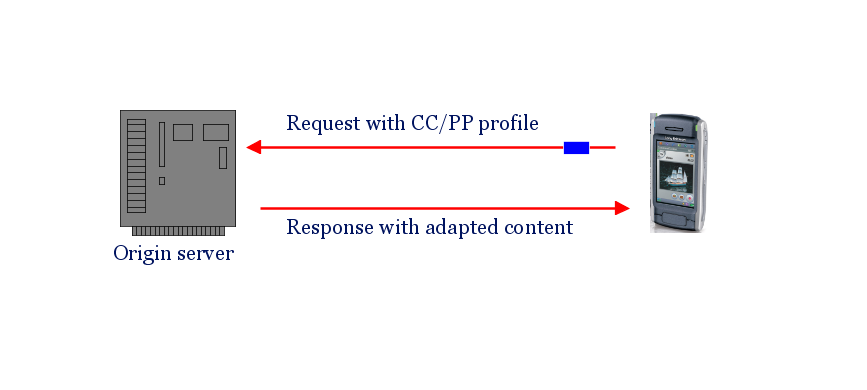
Composite Capability/Preference Profiles (CC/PP)
- Generic framework for a UA to describe the device characteristics,
context, and user's preferences / constraints

CC/PP(2)
- 4 elements:
- Structure: generic (RDF)
- Vocabulary: application specific
- Transport Protocol: partly application specific
- Processing Rules: partly generic but using the vocabulary, and
working through the protocol
CC/PP (2)
An instance : UAProf (OMA)
- Dedicated to convey phone characteristics
- A specific Vocabulary describing :
- Hardware
- Software
- Network
- Browser
- WAP
- Push
- A transport protocol : HTTP
- with specific headers (x-wap-profile)
- not providing inline the profile but a reference to it (URI)
A Repository of Devices information
- A publicly available distributed repository to retrieve device
information
- Work items :
- A vocabulary (essential properties invovled in content
adaptation)
- A profile identification technique
- A trust model
- A set of tools to ensure validaty and accuracy of data
Delivery Context Interface
- Dedicated for client-side adaptation
- Managing Static and Dynamic Properties
- Accessing and Updating properties through a DOM interfaces
Authoring Guidelines and Best Practices
- Aim : Help the author
- to select the most appropriate technologies to achieve their
goals
- to use above technologies to achieve DI
- Principles :
- High level rules
- Illustrative examples with standardized markups
- Evolving recommended technologies as they are available
- Definition of a baseline device
Anything else ?
- Training
- Marketing & Outreach
W3C Working Groups
- Device Independence Working Group :
- New authoring technologies: DISelect, Layout, Metadata for Content
adaptation, langage profile
- technologies for capturing and accessing the Delivery Context :
CC/PP, DCI
- Mobile Web Initiative - Best Practices Working Group
- Authoring guidelines and Best practices
- MobileOK
- Mobile Web Initiative - Device Description Working Group
- Device Information Repository
- Mobile Web Initiative
- Training
- Marketing & Outreach
Conclusion
Opportunities available now :
- Join W3C and :
- Work in DIWG
- Participate in MWI BPWG and MWI DDWG
- Become a MWI Sponsor to drive the work :
- Defines priorities in the technical work done in MWI
- Participate in the MWI marketing & outreach activity