

Project acronym: QUESTION-HOW
Project Full Title:Quality Engineering
Solutions via Tools, Information and Outreach for the New Highly-enriched
Offerings from W3C: Evolving the Web in Europe
Project/Contract No. IST-2000-28767
Workpackage 1, Deliverable D1.6
Project Manager: Daniel Dardailler
<danield@w3.org>
Author of this document: Vincent Hardy
Created: 29 August 2002. Last updated: 29 August 2002.
The SVG Web Site Showcase Development project was done in collaboration between the W3C and the French National Library (Bibliothèque Nationale de France).
SVG (Scalable Vector Graphics) is a a graphic vector format recommended by the World Wide Web Consortium (W3C). In order to demonstrate its capacities, the W3C has chosen a virtual exhibition on the Bibliothèque Nationale de France Web site and converted it to SVG. The exibition is called "Maitres de la BD europeenne" and presents the greatest European comic strip authors.
As discussed in the
original project proposal this exhibition presented all kind of difficulties due to its rich and large content as well as its sophisticated layout, navigation, graphics and typographic specifications.The project showed how the SVG format can successfully overcome these difficulties, deliver a smaller site and offer a more accessible and easier way to navigate Web site.
Scalable Vector Graphics, SVG, is an XML grammar for rich 2D graphics. It is a specification from the World Wide Web Consortium,
W3C the industry consortium that created HTML and XML. SVG 1.0 became a final Recommendation on September 4th 2001 and work on the SVG 1.1 specification (for mobile devices) and on the 1.2 specification (for printing) is advancing rapidly.SVG provides a rich syntax for describing images in terms of graphic objects (such as text, circles or rectangles) and rendering properties (such as strokes or colors). It can express the following types of graphics:
The following image was defined in SVG and all the graphical effects (opacity, drop shadow, masking, arbitrary shapes) are described using SVG markup.

The broad support behind SVG comes from its many advantages. SVG has sophisticated graphic features, which is naturally important for a graphic format, but it also benefits from being an XML grammar. SVG has all the advantages XML brings such as internationalization (Unicode support), wide tool support, easy manipulation through standard APIs (e.g., the Document Object Model, DOM API), and easy processing and transformation (e.g., through XML Stylesheet Language Transformations, XSLT).
In the graphical arena, and especially compared to bitmap image formats (such as GIF, JPEG or PNG images), SVG has the advantage of being:
The Bibliothèque Nationale de France (BnF) has four core missions
While SVG adoption was progressing rapidly in 2001, the W3C recognized that it would be interesting to demonstrate how its new format performs on a real-life web site with difficult constraints. Thefore, the goals for the projects were:
For the French National Library, the goals where to:
As described in the
original project description the conversion from HTML to SVG had the following constraints:The project started in the fall of 2001 and consisted in converting a web site (which can be seen at:
http://expositions.bnf.fr/bd/index.htm) to the SVG format. The work involved:The result of the project was put on-line by the BnF web master in June 2002. The site can be visited at the following URL address:
http://expositions.bnf.fr/bd/svg/index.html
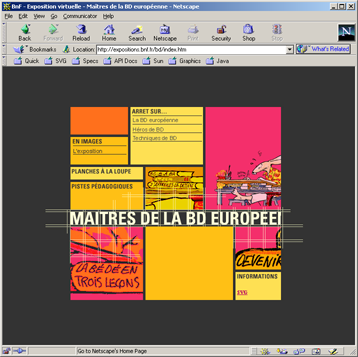
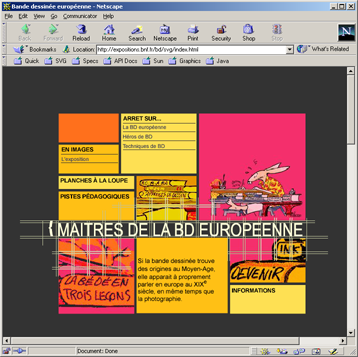
The following two images show screen shots of the main pages of the HTML and SVG versions. There are no visual differences, as required by the constraint that the SVG site should follow the graphical design of the original site very closely. Additions of semantic and usability features are described and explained below.
| HTML Site Main Page | SVG Site Main Page |
 |
 |
HTML does not offer as much flexibility as SVG in terms of rendering capabilities. The biggest difference is that SVG documents can be zoomed on whereas raster images in HTML documents cannot be zoomed on.
In the original HTML site, many labels were represented by bitmap images in the GIF format. GIF images guaranteed the visual rendering desired by the graphic designer who authored the site. The drawback of that approach is that the related text cannot be searched, neither by a human operator nor by a Web search engine such as Google. Because SVG provides very tight control over the rendering aspects of graphical elements and text, all bitmap images representing text could be replaced by SVG markup, which preserves the text semantic and is a more lightweight solution in terms of content size.
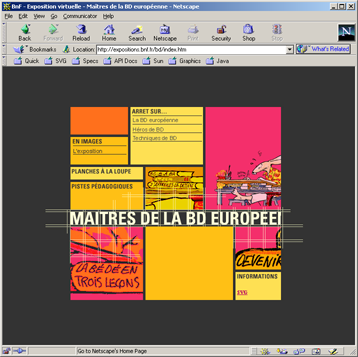
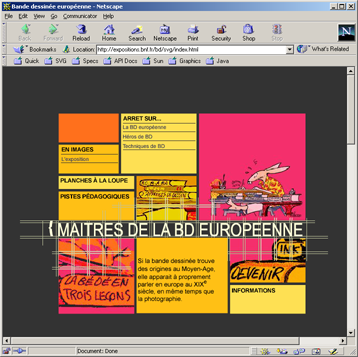
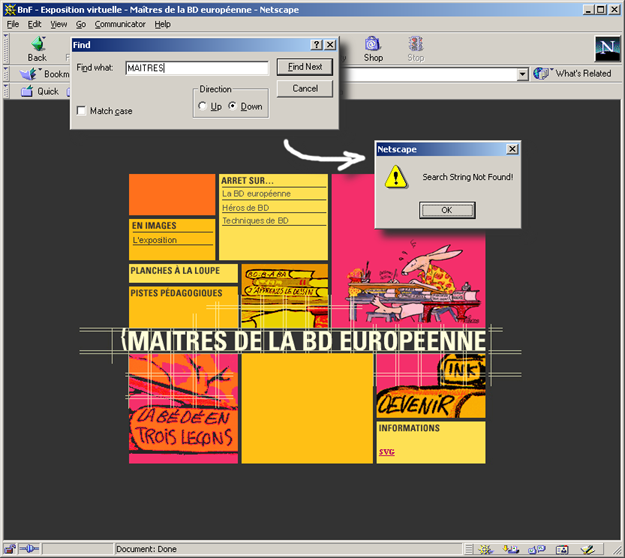
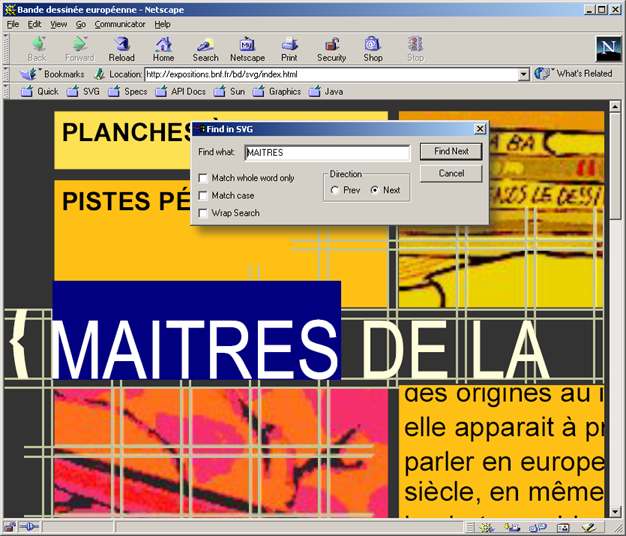
The following two images show screen shots of the HTML and SVG sites, illustrating how the SVG content can be zoomed and how text can be searched. Note that because SVG images are scalable, they also print better than their bitmap equivalent. As a consequence, the main page of the site prints better in its SVG form than in its SVG form.
| HTML Site Main Page |
 |
| SVG Site Main Page |
 |
The SVG site offers all the navigation and interaction facilities that were available in the HTML version but does it in a more efficient way. For example, roll-over menu entries in the HTML version were implemented by swapping bitmap images. In the SVG version, this is achieved by dynamically changing the rendering attributes of graphical elements (such as text or rectangles) which is a lot more concise (in terms of content size) and semantically richer (because the graphical content is preserved which contains more semantic than a bitmap image).
In addition, the SVG site offers interactivity and navigation facilities that go beyond what was available in the HTML version. For example, the navigation arrows (found on most pages of the site) grow when the user moves the mouse cursor towards the arrow and shrink when the cursor moves away. This makes it easier for the user to select the arrow and gives him/her a better experience on the site. The animation effect is achieved by the SVG animation features leveraged from the SMIL animation language. The effect is illustrated by the following images.

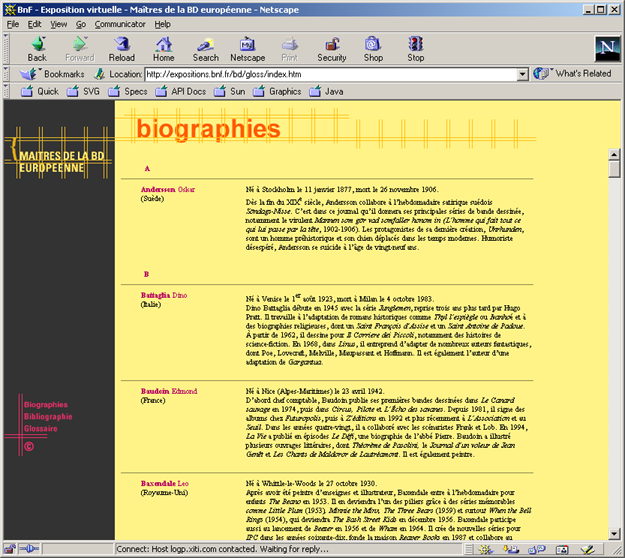
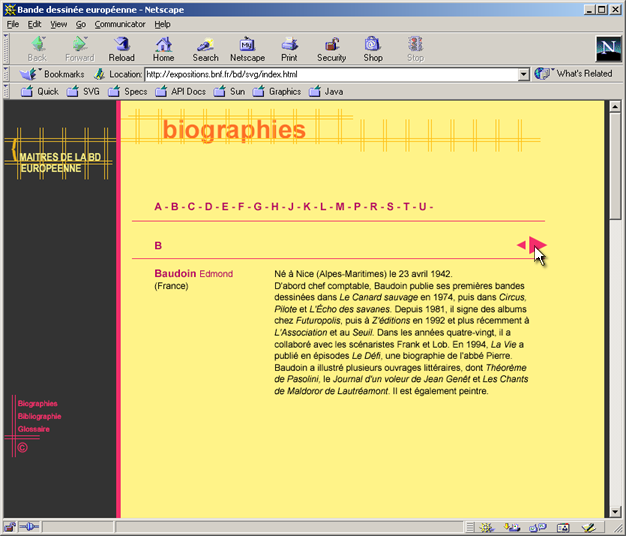
Another illustration of what SVG can bring beyond the HTML capabilities is the author index. In the HTML version, the author index was a very long HTML page and the user had to scroll down the page to see the desired author biography. SVG allowed a better, more interactive access to the various authors' biographies by providing a single page author index, as shown by the following images.
| HTML Site Author Index |
 |
| SVG Site Author Index |
 |
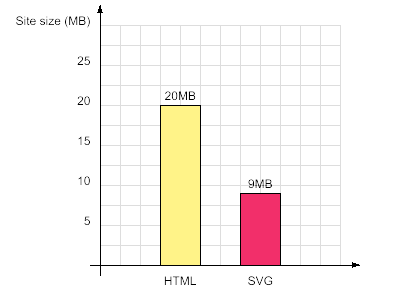
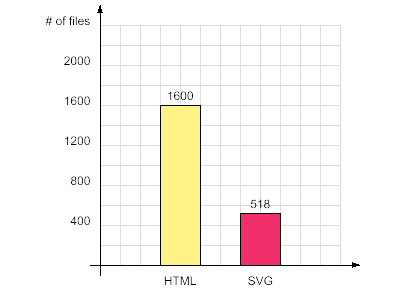
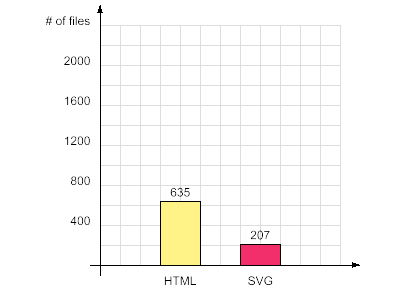
The following table and graphs summarize the content size metrics on the original HTML site and on the SVG site.
| HTML site | SVG site | |
| Total Size (in MB) | 20 | 9 |
| Number of files | 1600 | 518 |
| Number of HTML/SVG files | 635 | 207 |
| Total Size |  |
| Total File Size |  |
| Number of HTML/SVG files |  |
This project has clearly demonstrated a number of important facts:
This collaboration effort with the French National Library has brought very positive results and the two parties have met the goals they wanted to reach.
The BnF has acquired experience with the Scalable Vector Graphics capabilities and will now move to investigations on development and deployment.
The W3C has gained hands-on experience on a high-end web site and gotten confirmation that SVG features are useful, can make sites lighter (the SVG content is smaller than its HTML equivalent), more enjoyable to navigate (the SVG content offers a better visual rendering and has more user-friendly navigation and interactivity features) and more accessible (because it is entirely in XML, the site can be searched by a human operator or by search engines).
Our hope is that SVG sites will become common in the near future. This should satisfy visitors of the BnF web site who, over the summer of 2002 (20-06-2002 to 19-08-2002) prefered viewing the SVG version (3140 visitors, 8096 pages viewed) of the exhibition rather than the HTML version (1 282 visitors, 2 472 pages viewed).
The following people have been involved in the project:
Project: SVG Web Site Showcase development
The goal of this project is to showcase SVG on a prestigious web site to demonstrate its applicability and strengths.
Some Web sites are currently using Dynamic HTML (e.g., the Bibliotheque National de France for some of its virtual galleries) in very creative ways, combining HTML with a lot of ECMAScript.
Such sites would benefit from being converted into SVG which would:
The project will demonstrate how SVG delivers on those aspects. The Bibliotheque National de France has agreed to participate to this project. If they are satisfied with the result of the project, they agreed to make the SVG content available on their web site.
The project will consist in converting the Dynamic HTML content into its SVG equivalent. The converted SVG content will:
none