- From: Bram Doppen via GitHub <sysbot+gh@w3.org>
- Date: Mon, 21 Dec 2020 12:03:39 +0000
- To: public-css-archive@w3.org
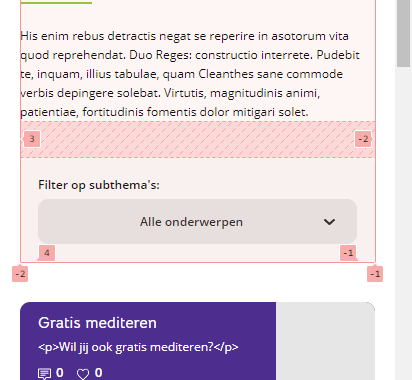
bramdoppen has just created a new issue for https://github.com/w3c/csswg-drafts: == [css-grid] grid-gap is still taking up space when an element defined in grid-template-area is not on the page. == Hi all! Love the work you do, but there is one thing that I would like to mention here: grid-gaps that are still taking up space when element is not in the DOM. **It works when all elements are present** Everything is fine here. Nice gaps between elements.  **The issue:** When the last element (the filter) is removed from the page (but is still defined in the grid-template-area) the row-gap is still taking up space.   Would be great if css grid would not add those row-gaps in the future. Did some research but there is no rock-solid workaround that I can use right now, or am I missing something? Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/5813 using your GitHub account -- Sent via github-notify-ml as configured in https://github.com/w3c/github-notify-ml-config
Received on Monday, 21 December 2020 12:03:41 UTC