A customizable and flexible e-learning environment for visually impaired students: a case study
- Pablo Rebaque-Rivas. Community Initiatives, Open University of Catalonia, prebaque@uoc.edu
- Eva Patricia Gil-Rodríguez. Universitat Oberta de Catalunya, egilrod@uoc.edu
- Llorenç Sabaté-Jardí. Universitat Oberta de Catalunya, lsabate@uoc.edu
1. Problem Description
Knowing how to design e-learning environments for visually impaired students becomes a key challenge for virtual-learning in Higher Education. The Open University of Catalonia (Universitat Oberta de Catalunya, UOC), a fully online Higher Education Institution, opted for the redesigning of its environment in order to enhance customization and flexibility following the innovative and increasingly widespread trend based on transforming Learning Management Systems into Personal Learning Environments (PLEs) [1].
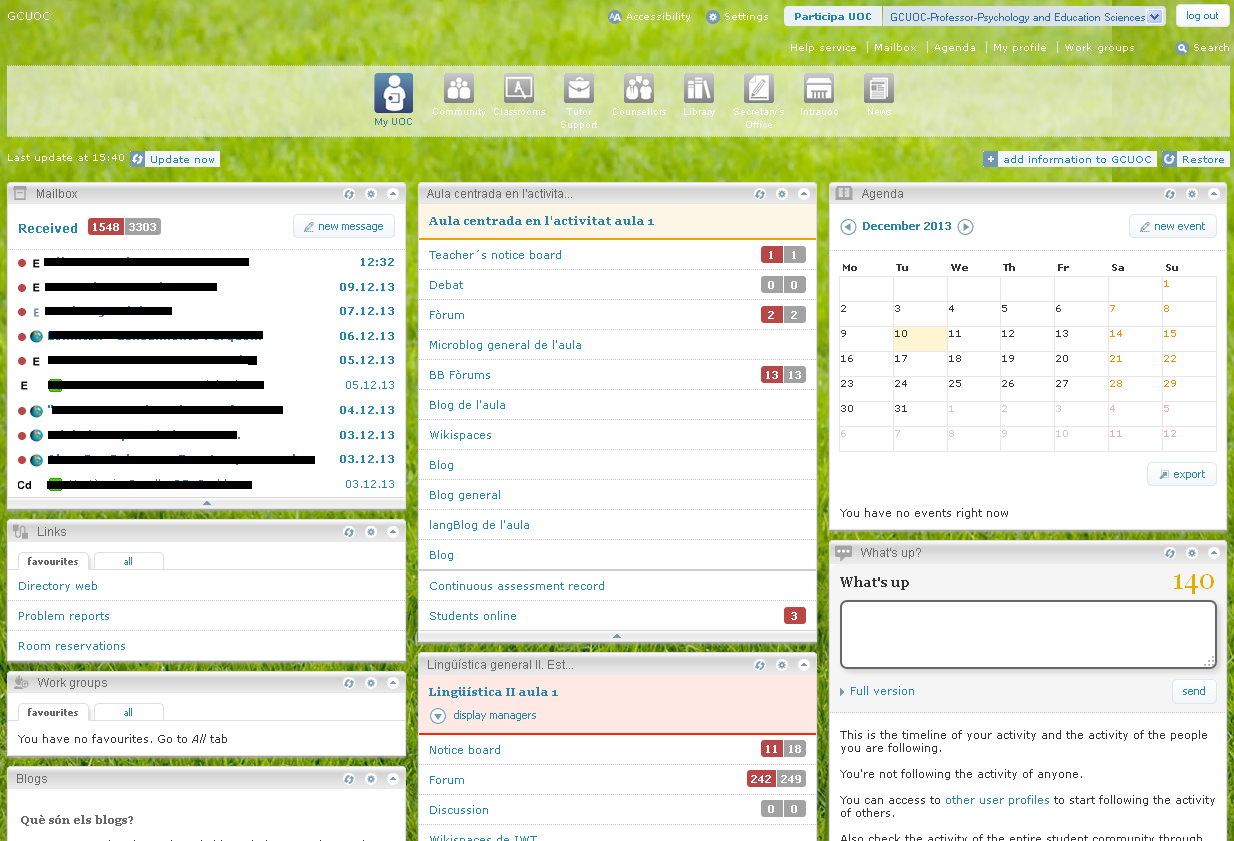
In accordance with the standards of accessibility and a User-Centered Design (UCD) approach [2], which included disabled and non-disabled students, the e-learning environment was finally designed with widgets. These are modules which are independent applications that work as direct accesses to the content of each one of them. These widgets allow students to have access to relevant content for them such as e-mail, the agenda, classrooms, news, etc (see Figure 1). For instance, the e-mail widget shows the number of new messages received and provides a list thereof, and the widgets for the different classrooms can be used to have access to different educational resources and tools and also notify the students of any new messages received from their classmates and teacher. On the other hand, it is also possible to customize these widgets, so that users can add, remove or reposition them or even change their color.
 Figure. 1: Screenshot of the UOC's e-learning environment, with the e-mail widget and the direct links widgets on the left, the classrooms widgets in the middle, and the agenda widget on the right.
Figure. 1: Screenshot of the UOC's e-learning environment, with the e-mail widget and the direct links widgets on the left, the classrooms widgets in the middle, and the agenda widget on the right.
A usability test [3] on the new environment was done with visually impaired students in their homes, their natural study context. As a result, we were able to extract the main advantages for visually impaired students of having widgets in an e-learning environment, and therefore a series of recommendations for the designing of other e-learning environments.
2. Background
As noted by Ribera et al. [4], current best practices on accessibility incorporate the philosophy of User-Centered Design (UCD). Usability tests, interviews and direct observation of visually impaired users interacting with technologies is regarded as being the best way to ensure that their user experience is truly satisfactory [5, 6, 7, 8], and because merely complying with accessibility standards does not always guarantee a satisfactory user experience [4, 6, 7, 9].
Nevertheless, recommendations for accessible design for online learning environments generally comes from using automatic tools to evaluate websites [10, 11, 12, 13] or the author’s own experience [14,15].
However, when user interactions have been examined in online environments, these environments were not e-learning environments [7, 8, 9, 16].
3. Strategy
The different stages of the UCD for the e-learning environment turned out to be a beta version, which was tested to evaluate its usability with 15 visually impaired students. Six men and nine women between 22 and 64 years old participated in the test; 4 using a screen reader; 5 using a screen magnifier and 6 using the zoom function on their personal computer, and all this was carried out at the students' home, their usual study context.
4. Major Difficulties
The collective of visually impaired students is a very heterogeneous group, having various types of impairment, differing degrees of impairment, different assistive technologies used, varying preferred contexts of accessing the e-learning environment, different preferences for studying, etc [17]. This makes the designing of a user-friendly e-learning environment that meets the different needs of these students and of non-disabled students very challenging.
5. Outcomes
It is far from the intention of this paper to outline the results of the usability test and the different levels of enhancement implemented in the UOC’s e-learning environment. However, as a result of them, highlighting a series of design recommendations for the designing of other e-learning environments are worth noting.
These recommendations focus on the customization and flexibility of the environment thanks to the use of widgets and the advantages they produce for visually impaired students, and also provide a valuable contribution for the design of other e-learning environments for this collective of students.
Design recommendations- An e-learning environment featuring widgets allows students to have access to the relevant content and updated information (e.g., mails, new teachers, forums or working-group messages) of their studies located on the same page, with no need to open new windows or tabs to access these contents. For students who use screen readers, the use of header structures allows them to access and browse though the different widgets and also to have access to the content within the widgets.
- The possibility of repositioning the widgets in the environment allows students to situate the widgets according to their preferences (e.g. placing the most relevant widgets at the top of the page), therefore avoiding the need to search for what they need. In the case of students who use magnifiers, positioning the widgets in a column, eliminates the need to scroll across the page horizontally [5].
- The possibility of adding new widgets also means that students choose which widgets they would like to have in their online environment.
- Customizing the colors of widgets allows students with sufficient partial sight to identify them without having to read them.
- Providing a widget exclusively for having direct links to other parts of the environment eases visually impaired students to have access to them.
- A responsive design environment allows the widgets to be reorganized when sufficient partially sighted students apply the zoom to magnify the content (the widgets then resize, so students can still see the same content without having any of the widgets outside the screen), and allows access to the environment from other devices.
6. Open Research Avenues
A customizable and flexible e-learning environment eases visually impaired students to interact with the environment and to access to different content, resources and tools available in it, always according to their preferences and needs. Nevertheless, it is necessary to carry out similar research with other disabilities, such as hearing and motor skills, to assure that the e-learning environment would be usable for them as well.
Acknowledgements
We thank eduWAI project: Platform for the creation of educational contents and job placement for disabled people, funded by the Spanish Ministry of Industry, Tourism and Commerce, Programa Avanza I+D (AETSI Avanza I+D 2009) TSI-020312-2009-27; and UNIDISCAT grant: Transcript of mathematical formulas: text, audio and braille, funded by Agency for University and Research Grants (AGAUR, Generalitat of Catalonia), Dossier number 11.
References
- R. Lubensky (2006) The present and future of Personal Learning Environments (PLE), Retrieved 14th November 2013 from http://www.deliberations.com.au/2006/12/present-and-future-of-personal-learning.html
- D.A. Norman, S.W., Draper, (1986): User Centered System Design; New Perspectives on Human-Computer Interaction. Lawrence Erlbaum Associates, Inc., Mahwah.
- J. Nielsen (1993) Usability engineering. Morgan Kaufmann. p. 362. ISBN 978-0-12-518406-9.
- M. Ribera, M. Térmens, A. Frías (2009). La accesibilidad de las webs de las universidades españolas. Balance 2001-2006. Revista Española de Documentación Científica, 32(3), July-September, 66-88, 2009 ISSN: 0210-0614. DOI: 10.3989/redc.2009.3.683.
- M. Ribera, M. Térmens, M. García (2008). Cómo realizar tests de usabilidad con personas ciegas. El profesional de la información 17(1), 99-105.
- D. Sloan, B. Kelly, A. Heath, H. Petrie, H. Fraser, L. Phipps (2006). Contextual Web Accessibility - Maximizing the Benefit of Accessibility Guidelines. Proceedings of the 2006 international cross-disciplinary workshop on Web accessibility (W4A). New York: ACM Press, 121-131. Retrieved from: http://www.ukoln.ac.uk/web-focus/papers/w4a-2006/
- M.F. Theofanos, J.C. Redish (2003) Guidelines for accessible and usable web sites: Observing users who work with screen readers. Interactions, 10(6), 38-51
- M.F. Theofanos, J.C. Redish (2005) Helping Low-vision and Other Users with Web Sites That Meet Their Needs: Is One Site for All Feasible?. Technical Communication, 52(1), 9-20.
- J. Lazar, A. Allen, J. Kleinman, C. Malarkey (2007) What frustrates screen readers users on the web: a study of 100 blind users. International Journal of Human–Computer Interaction, 22(3), 247–269. Copyright © 2007, Lawrence Erlbaum Associates, Inc.
- D. Alexander, S. Rippon (2007) University website accessibility revisited. Ausweb. Retrieved 2 January 2012, from: http://ausweb.scu.edu.au/aw07/papers/refereed/alexander/paper.html. 1-10
- S.K. Kane, J.A. Shulman, T.J. Shockley, R.E. Ladner (2007) A web accessibility report card for top international university web sites. Proceedings of the 2007 international cross-disciplinary conference on Web accessibility (W4A), 148 - 156, New York, NY, USA, ACM.
- B. Kelly, D. Sloan, L. Phipps, H. Petrie, F. Hamilton (2005) Forcing standardization or accommodating diversity? A framework for applying the WCAG in the Real World. International Cross-Disciplinary Workshop on Web Accessibility (W4A). ACM International Conference Proceeding Series, Vol. 88, New York, ACM, 46-54.
- A. Schmetzke (2005) Web page accessibility on University of Wisconsin campuses: 2005 survey data and seven-year trend data. Retrieved 2 January 2012, from: http://library.uwsp.edu/aschmetz/Accessible/UW-Campuses/Survey2005/contents2005.htm
- S. Burgstahler (2002) Distance learning: Universal design, universal access. Educational Technology Review 10(1), 32-61.
- M. Cooper (2006). Making online learning accessible to disabled students: an institutional case study. ALT-J, 14(1), 103–115.
- M. Porras, M. Ribera (2008) Estudio de caso: Una Evaluación de la Accesibilidad Web Mediante WCAG y Observación de Usuarios Ciegos y con Restos de Visión. IX Congreso Internacional de Interacción Persona-Ordenador, (Albacete, Spain, 9–11 June), 119-126. ISBN: 978-84-691-3871-.
- P. Rebaque-Rivas, E. Gil-Rodríguez, Ll. Sabaté ( 2013) Recommendations for ensuring a satisfactory user experience for visually impaired students in Distance Higher Education Institutions. Proceedings of V Congreso Internacional de Diseño, Redes de Investigación y Tecnología para todos (DRT4All). 23 - 25 September, 2013, Madrid.