| Alternatives: | (mml file) (full) (simple) (plain) (form) (slideshow) |
| File: | Presentation/TokenElements/mi/miAtoken5 |
| CVS-ID: | |
| Author: | Robert Miner and Jeff Schaefer, Geometry Technologies; Neil Soiffer, Wolfram Research |
| Description: | Basic attribute tests for CSS attributes common to token elements for <mi>. |
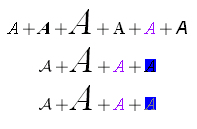
Sample Rendering:
| |
Your browser's rendering:
Source Code:
<math xmlns="http://www.w3.org/1998/Math/MathML">
<mtable>
<mtr>
<mtd>
<mi> A </mi>
<mo>+</mo>
<mi fontweight="bold">A</mi>
<mo> + </mo>
<mi fontsize="36pt">A</mi>
<mo>+</mo>
<mi fontstyle="normal">A</mi>
<mo>+</mo>
<mi color="#9c0fff">A</mi>
<mo>+</mo>
<mi fontfamily="Helvetica">A</mi>
</mtd>
</mtr>
<mtr>
<mtd>
<mi mathvariant="script">A</mi>
<mo>+</mo>
<mi mathsize="36pt">A</mi>
<mo>+</mo>
<mi mathcolor="#9c0fff">A</mi>
<mo>+</mo>
<mi mathbackground="blue">A</mi>
</mtd>
</mtr>
<mtr>
<mtd>
<mi mathvariant="script" fontweight="bold">A
</mi>
<mo>+</mo>
<mi mathsize="36pt" fontsize="12pt">A
</mi>
<mo>+</mo>
<mi mathcolor="#9c0fff" color="red">A
</mi>
<mo>+</mo>
<mi mathbackground="blue" color="gray">A
</mi>
</mtd>
</mtr>
</mtable>
</math>