Details
Visuelle Reihenfolge und ihre Schwächen
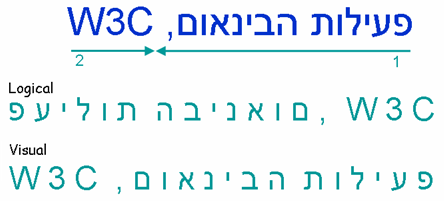
Die folgende Abbildung zeigt oben in blau den bidirektionalen Text „פעילות הבינאום, W3C“ wie er normalerweise erscheint, wenn er in einem von rechts nach links geschriebenen Absatz steht. Die numerierten Pfeile zeigen die Leserichtung an. Die Textteile werden in der Reihenfolge der Zahlen darunter gelesen.
Die zweite und dritte Zeile (grüner Text) zeigen die Reihenfolge, in der die Zeichen bei logisch bzw. bei visuell codiertem Text im Speicher stehen (von links nach rechts in der Abbildung). Die logische Reihenfolge ist auch jene, mit der man als Autor den Text eingibt. Dasselbe gilt für die Zeile mit visueller Reihenfolge, d.h. Sie geben den Text rückwärts ein (wenn Sie nicht einen Editor haben, der automatisch in logischer Reihenfolge eingegebenen Inhalt in visuelle Reihenfolge umdreht).

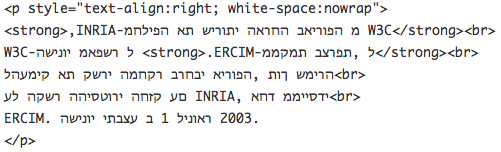
Die nächste Abbildung zeigt ein Beispiel für HTML-Quelltext mit visueller Reihenfolge.

Damit visuelle Reihenfolge funktioniert, muss man nicht nur den Text rückwärts schreiben, sondern auch automatischen Zeilenumbruch unterdrücken, Text in Absätzen und Tabellenzellen nach rechts ausrichten, explizit Zeilenumbrüche einfügen und (bei Übersetzungen aus einer Sprache, die eine von links nach rechts geschriebene Schrift verwendet) die Reihenfolge von Tabellenspalten umdrehen. Außerdem muss man bei Links oder Hervorhebungen, die sich über mehrere Zeilen erstrecken, die jeweiligen Bereiche in jeder Zeile getrennt auszeichnen.
(Das wäre noch eine recht saubere Umsetzung. Man könnte auch so etwas wie rechts ausgerichtete Absätze mit <nobr>…</nobr>-Tags um jede Zeile vorfinden. Wenn das Browserfenster zu schmal ist, verschwinden die Zeilenanfänge am rechten Rand.)
Ein großes Problem dabei ist die Wartbarkeit. Neben der Schwierigkeit, hebräisch rückwärts einzugeben, muss man bei visueller Reihenfolge, wenn man ein paar Wörter inmitten eines Absatzes ergänzen möchte, in dieser und allen nachfolgenden Zeilen Textteile von einer Zeile in eine anderen verschieben, um die Zeilenumbrüche neu zu setzen. Außerdem muss man inzeiliges Markup neu arrangieren, wenn es sich (vor oder nach der Textänderung) über mehrere Zeilen erstreckt.
Das Ergebnis ist äußerst fragiler Code, der schwer wartbar ist.
All das zusätzliche, zur Anzeige des Texts notwendige Markup bläht den Quellcode auf und kostet nicht nur Ihre Zeit bei der Entwicklung, sondern auch Bandbreite [bei der Übertragung].
Visuelle Reihenfolge kann auch Probleme auf höherer Ebene verursachen. Sie erfordert bspw., dass die Reihenfolge von Tabellenspalten bei der Übersetzung in eine andere Sprache manuell umgedreht wird. Zeilenumbrüche müssen umgeordnet werden, wenn sich die Geometrie der Seite ändert. Die Suchleisten von Browsern erfassen Texteingaben in logischer Reihenfolge, was zur Folge hat, dass der Suchbegriff nicht auf Texte passt, die in visueller Reihenfolge vorliegen, wenn nicht eine besondere Logik im Browser sich dieses Problems annimmt. Und so weiter und so fort.
Bei logischer Reihenfolge hingegen ist es ein Leichtes, längere Absätze mit Fließtext zu erstellen, der automatisch entsprechend der Breite des Blockelements umbricht. Es ist auch wesentlich einfacher, Barrierefreiheit zu erzielen, z.B. für Screenreader. Man gibt einfach die Buchstaben in der Reihenfolge ein, wie sie gesprochen werden, den Rest erledigt der Unicode-Bidi-Algorithmus.
Umgang mit alten Systemen
Wenn in modernen Systemen noch alte (in Zeiten von Grün-Monitoren erstellte) Daten gespeichert sind, die in visueller Reihenfolge repräsentiert sind (wie bei Großrechnern oder iSeries-Computern), muss man den bidirektionalen Datenfluss zwischen Backend (visuelle Reihenfolge) und Web-Frontend (logische Reihenfolge) sicherstellen.
Dabei spielen neben der Reihenfolge der Zeichen noch verschiedene andere Faktoren eine Rolle, die jedoch den Rahmen dieses Artikels sprengen würden. Sie finden tiefergehende Informationen in dieser hilfreichen E-Mail von Tomer Mahlin (IBM Bidi Development Lab).
Visuelle Reihenfolge und Zeichencodierungen
Wir empfehlen immer, dass Sie UTF-8 als Zeichencodierung Ihrer Seiten verwenden, wobei die logische Reihenfolge der Zeichen gilt. Wenn Sie eine ISO-8859-Codierung wählen (und nur dann), müssen Sie bei der Angabe der Zeichencodierung achtgeben. Die Zeichencodierung des Inhalts wird im HTTP-Header oder in einem meta-Element innerhalb des Dokuments (oder in beidem) angegeben.
Bei der Angabe der Zeichencodierung von hebräisch geschriebenem Text gelten besondere Konventionen bezüglich visueller vs. logischer Reihenfolge. Eine Angabe von ISO-8859-8 würde bedeuten, dass der Text visuell codiert ist. Bei logisch geordnetem Inhalt muss man für ISO-codierten Text ISO-8859-8-i angeben.